Angular Chip (チップ) コンポーネントの概要
Angular Chip コンポーネントは、楕円形のコンテナーに情報を表示する視覚的要素です。コンポーネントにはテンプレート化、削除、選択などのさまざまなプロパティがあります。複数のチップの順序を変更し、チップ領域をコンテナーとして視覚的に接続できます。
Angular Chip の例
Ignite UI for Angular Chip を使用した作業の開始
Ignite UI for Angular Chip コンポーネントを使用した作業を開始するには、Ignite UI for Angular をインストールする必要があります。既存の Angular アプリケーションで、以下のコマンドを入力します。
ng add igniteui-angular
Ignite UI for Angular については、「はじめに」トピックをご覧ください。
次に、app.module.ts ファイルに IgxChipsModule をインポートします。
// app.module.ts
import { IgxChipsModule } from 'igniteui-angular/chips';
// import { IgxChipsModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
...
imports: [..., IgxChipsModule],
...
})
export class AppModule {}
あるいは、16.0.0 以降、IgxChipComponent をスタンドアロンの依存関係としてインポートすることも、IGX_CHIPS_DIRECTIVES トークンを使用してコンポーネントとそのすべてのサポート コンポーネントおよびディレクティブをインポートすることもできます。
// home.component.ts
import { IGX_CHIPS_DIRECTIVES } from 'igniteui-angular/chips';
import { NgFor } from '@angular/common';
// import { IGX_CHIPS_DIRECTIVES } from '@infragistics/igniteui-angular'; for licensed package
@Component({
selector: 'app-home',
template: `
<igx-chip *ngFor="let chip of chipList" [id]="chip.id">
{{ chip.text }}
</igx-chip>
`,
styleUrls: ['home.component.scss'],
standalone: true,
imports: [IGX_CHIPS_DIRECTIVES, NgFor],
})
export class HomeComponent {
public chipList = [
{ text: 'Country', id: '1', icon: 'place' },
{ text: 'City', id: '2', icon: 'location_city' },
{ text: 'Address', id: '3', icon: 'home' },
{ text: 'Street', id: '4', icon: 'streetview' },
];
}
Ignite UI for Angular Chips モジュールまたはディレクティブをインポートしたので、igx-chip コンポーネントの使用を開始できます。
Angular Chip コンポーネントの使用
IgxChipComponent には、id 入力があるため、他のチップと簡単に識別できます。id がない場合は自動的に生成します。
<igx-chip *ngFor="let chip of chipList" [id]="chip.id">
{{chip.text}}
</igx-chip>
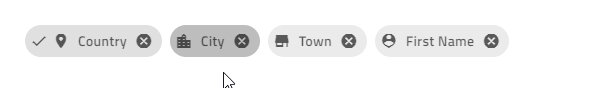
選択

選択は、selectable 入力を true に設定して有効にできます。チップを選択すると、selectedChanging イベントが発生します。新しい selected 値を提供することにより、新しいステートとこの選択の変更をトリガーした originalEvent の元のイベントを取得できます。selected プロパティをプログラムで設定して行う場合、originalEvent 引数に値 null になります。
<igx-chip *ngFor="let chip of chipList" [selectable]="true">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
削除

削除は、removable 入力を true に設定して有効にできます。有効な場合は、チップの最後に削除ボタンが描画されます。チップを削除すると、remove イベントが発生します。
デフォルトで、チップは削除アイコンをクリックしても DOM ツリーから自動的に削除されません。削除は手動で処理する必要があります。
<igx-chip *ngFor="let chip of chipList" [id]="chip.id" [removable]="true" (remove)="chipRemoved($event)">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
public chipRemoved(event: IBaseChipEventArgs) {
this.chipList = this.chipList.filter((item) => {
return item.id !== event.owner.id;
});
this.changeDetectionRef.detectChanges();
}
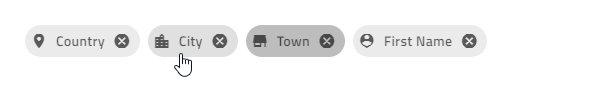
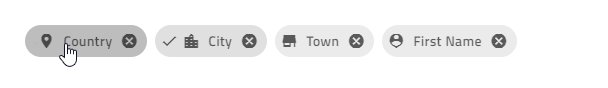
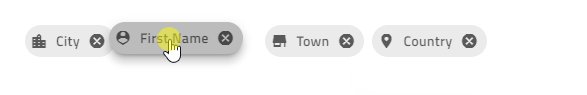
ドラッグ
ドラッグは、draggable 入力を true に設定して有効にできます。有効にすると、チップをクリックしてドラッグできます。
<igx-chip *ngFor="let chip of chipList" [id]="chip.id" [draggable]="true">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
Note
チップの順序をソートするには、IgxChipsAreaComponent を使用してイベントを処理する必要があります。
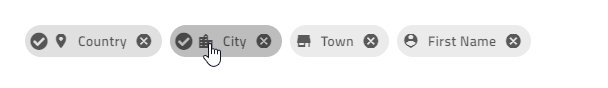
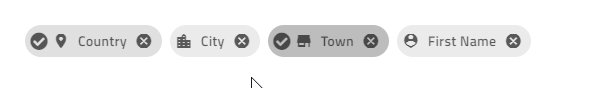
デモ サンプルを作成するには、上記の機能を使用します。
<igx-chip *ngFor="let chip of chipList" [id]="chip.id" [selectable]="true" [removable]="true" (remove)="chipRemoved($event)">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
次に、chipList と remove イベントを処理する関数を追加します。
import { IBaseChipEventArgs } from 'igniteui-angular/chips';
// import { IBaseChipEventArgs } from '@infragistics/igniteui-angular'; for licensed package
...
public chipList = [
{
text: 'Country',
id: '1',
icon: 'place'
},
{
text: 'City',
id: '2',
icon: 'location_city'
},
{
text: 'Town',
id: '3',
icon: 'store'
},
{
text: 'First Name',
id: '4',
icon: 'person_pin'
}
];
private changeDetectionRef: any;
public chipRemoved(event: IBaseChipEventArgs) {
this.chipList = this.chipList.filter((item) => {
return item.id !== event.owner.id;
});
this.changeDetectionRef.detectChanges();
}
すべて適切に設定できると、ブラウザーで以下が表示されます。
Chip テンプレート
IgxChipComponent のすべての要素がテンプレート化できます。
IgxPrefix と IgxSuffix ディレクティブを使用して、チップの prefix と suffix をテンプレート化できます。

<igx-chip>
<igx-icon igxPrefix>insert_emoticon</igx-icon>
<igx-icon igxSuffix style="transform: rotate(180deg)">insert_emoticon</igx-icon>
<span>Why not both?</span>
</igx-chip>
[--ig-size] CSS 変数を使用して、チップのサイズをカスタマイズできます。デフォルトでは、var(--ig-size-large) に設定されています。var(--ig-size-medium) または var(--ig-size-small) に設定することもできますが、チップ内のすべての要素は相対的な位置を保持します。

<igx-chip>Hi! My name is Chip!</igx-chip>
<igx-chip style="--ig-size: var(--ig-size-medium)">
I can be smaller!
</igx-chip>
<igx-chip style="--ig-size: var(--ig-size-small)">
<igx-icon igxPrefix>child_care</igx-icon>
Even tiny!
</igx-chip>
select icon をカスタマイズするには、selectIcon 入力を使用します。TemplateRef 型の値を受け取り、同じ機能を保持する際にデフォルト アイコンをオーバーライドします。

<igx-chip *ngFor="let chip of chipList" [selectable]="true" [selectIcon]="mySelectIcon">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
<ng-template #mySelectIcon>
<igx-icon>check_circle</igx-icon>
</ng-template>
remove icon をカスタマイズするには、removeIcon 入力を使用します。TemplateRef 型の値を取得してデフォルトの削除アイコンの代わりに描画します。
<igx-chip *ngFor="let chip of chipList" [removable]="true" [removeIcon]="myRemoveIcon">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
<ng-template #myRemoveIcon>
<igx-icon>delete</igx-icon>
</ng-template>
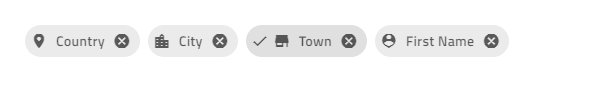
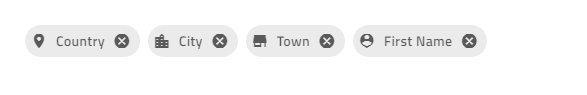
デモ
デモ サンプルを作成するには、上記の機能を使用します。
<igx-chip
*ngFor="let chip of chipList"
[id]="chip.id"
[selectable]="true"
[removable]="true"
(remove)="chipRemoved($event)"
>
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
次に、chipList と remove イベントを処理する関数を追加します。
import { IBaseChipEventArgs } from 'igniteui-angular/chips';
// import { IBaseChipEventArgs } from '@infragistics/igniteui-angular'; for licensed package
...
public chipList = [
{
text: 'Country',
id: '1',
icon: 'place'
},
{
text: 'City',
id: '2',
icon: 'location_city'
},
{
text: 'Town',
id: '3',
icon: 'store'
},
{
text: 'First Name',
id: '4',
icon: 'person_pin'
}
];
private changeDetectionRef: any;
public chipRemoved(event: IBaseChipEventArgs) {
this.chipList = this.chipList.filter((item) => {
return item.id !== event.owner.id;
});
this.changeDetectionRef.detectChanges();
}
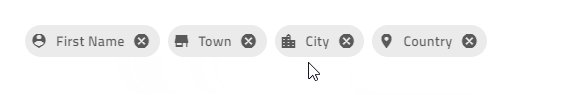
すべて適切に設定できると、ブラウザーで以下が表示されます。
Chip Area
IgxChipsAreaComponent はチップの間の操作 (ドラッグ、選択、ナビゲーションなど) が必要となる複雑なシナリオの処理で使用されます。
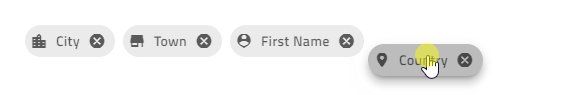
Chip のソート

チップの位置を変更するため、ユーザーによってドラッグができます。ドラッグはデフォルトで無効になっていますが、draggable 入力プロパティを使用して有効にできます。実際のチップのソートは手動で処理する必要があります。チップが別のチップの上にドラッグされる場合に、新しい順序を返す reorder イベントを提供するため、チップ領域が役に立ちます。
<igx-chips-area (reorder)="chipsOrderChanged($event)">
<igx-chip *ngFor="let chip of chipList" [draggable]="'true'">
<igx-icon igxPrefix>{{chip.icon}}</igx-icon>
{{chip.text}}
</igx-chip>
</igx-chips-area>
public chipsOrderChanged(event: IChipsAreaReorderEventArgs) {
const newChipList = [];
for (const chip of event.chipsArray) {
const chipItem = this.chipList.filter((item) => {
return item.id === chip.id;
})[0];
newChipList.push(chipItem);
}
this.chipList = newChipList;
}
キーボード ナビゲーション
チップをフォーカスするには Tab キーを押すか、それをクリックします。チップがチップ領域にある場合、キーボード ナビゲーションを使用して順序を変更することができます。
チップがフォーカスされた場合のキーボード コントロール:
LEFT - チップのフォーカスを左へ移動します。

RIGHT - チップのフォーカスを右へ移動します。

SPACE - チップが選択可能な場合、選択を切り替えます。

SHIFT + LEFT - 現在フォーカスされたチップは左に位置を移動した際に
igxChipAreaのreorderイベントをトリガーします。SHIFT + RIGHT - 現在フォーカスされたチップは右に位置を移動した際に
igxChipAreaのreorderイベントをトリガーします。
削除ボタンがフォーカスされた場合のキーボード コントロール:
- SPACE または ENTER チップの削除を手動的に処理するために
remove出力を発生します。
- SPACE または ENTER チップの削除を手動的に処理するために
以下は、IgxAvatar をプレフィックスとして使用し、すべてのチップにカスタム アイコンを使用するチップ領域の例です。
<igx-chips-area (reorder)="chipsOrderChanged($event)">
<igx-chip
*ngFor="let chip of chipList"
[id]="chip.id"
[selectable]="true"
[selectIcon]="mySelectIcon"
[removable]="true"
[removeIcon]="myRemoveIcon"
(remove)="chipRemoved($event)"
[draggable]="'true'">
<igx-avatar
class="chip-avatar-resized"
igxPrefix
[src]="chip.photo"
shape="circle">
</igx-avatar>
{{chip.name}}
</igx-chip>
</igx-chips-area>
<ng-template #mySelectIcon>
<igx-icon>check_circle</igx-icon>
</ng-template>
<ng-template #myRemoveIcon>
<igx-icon>delete</igx-icon>
</ng-template>
チップに合わせてアバターのサイズを変更します。
.chip-avatar-resized {
width: 2em;
height: 2em;
min-width: 2em;
}
chipList とイベントを処理する関数を追加します。
import { IBaseChipEventArgs, IChipsAreaReorderEventArgs } from 'igniteui-angular/chips';
// import { IBaseChipEventArgs, IChipsAreaReorderEventArgs } from '@infragistics/igniteui-angular'; for licensed package
...
public chipList = [
{
id: '770-504-2217',
name: 'Terrance Orta',
photo: 'https://www.infragistics.com/angular-demos/assets/images/men/27.jpg'
},
{
id: '423-676-2869',
name: 'Richard Mahoney',
photo: 'https://www.infragistics.com/angular-demos/assets/images/men/13.jpg'
},
{
id: '859-496-2817',
name: 'Donna Price',
photo: 'https://www.infragistics.com/angular-demos/assets/images/women/50.jpg'
}
];
private changeDetectionRef: any;
public chipRemoved(event: IBaseChipEventArgs) {
this.chipList = this.chipList.filter((item) => {
return item.id !== event.owner.id;
});
this.changeDetectionRef.detectChanges();
}
public chipsOrderChanged(event: IChipsAreaReorderEventArgs) {
const newChipList = [];
for (const chip of event.chipsArray) {
const chipItem = this.chipList.filter((item) => {
return item.id === chip.id;
})[0];
newChipList.push(chipItem);
}
this.chipList = newChipList;
}
すべてが適切に設定されていれば、ブラウザーで以下が表示されます。
デモ
スタイル設定
Chip テーマのプロパティ マップ
プライマリ プロパティを変更すると、関連するすべての依存プロパティが自動的に更新されます。
| プライマリ プロパティ | 依存プロパティ | 説明 |
|---|---|---|
$background |
$text-color | チップのテキストの色 |
| $border-color | チップの境界線の色 | |
| $hover-background | チップ ホバーの背景の色 | |
| $hover-border-color | ホバー時のチップの境界線の色 | |
| $hover-text-color | ホバー時のチップのテキストの色 | |
| $focus-background | チップのフォーカスの背景の色 | |
| $selected-background | 選択時のチップの背景の色 | |
$focus-background |
$focus-text-color | チップのテキスト フォーカスの色 |
| $focus-border-color | チップのフォーカス境界線の色 | |
| $focus-outline-color (bootstrap および indigo バリエーションのみ) | チップのフォーカス アウトラインの色 | |
$selected-background |
$selected-text-color | 選択されたチップのテキストの色 |
| $selected-border-color | 選択されたチップの境界線の色 | |
| $hover-selected-background | 選択されたチップのホバーの背景の色 | |
$hover-selected-background |
$hover-selected-text-color | 選択されたチップのホバー テキストの色 |
| $hover-selected-border-color | 選択されたチップのホバー境界線の色 | |
| $focus-selected-background | 選択されたチップのフォーカスの背景の色 | |
$focus-selected-background |
$focus-selected-text-color | 選択されたチップのテキスト フォーカスの色 |
| $focus-selected-border-color | 選択されたチップのフォーカス境界線の色 | |
| $focus-selected-outline-color (bootstrap および indigo バリエーションのみ) | 選択時のチップのフォーカス アウトライン色 |
チップのスタイル設定を始めるには、すべてのテーマ関数とコンポーネントのミックスインが存在する index ファイルをインポートする必要があります。
@use "igniteui-angular/theming" as *;
// 重要: Ignite UI for Angular 13 より前のバージョンは、次を使用してください。
// @import '~igniteui-angular/lib/core/styles/themes/index';
最もシンプルな方法として、chip-theme を拡張して新しいテーマを作成し、チップの項目をスタイリングします。$background または $selected-background を指定することで、状態に応じた色や前景の色が自動的に計算されます。必要に応じて、他のパラメーターをカスタム値でオーバーライドすることもできます。
$custom-chip-theme: chip-theme(
$background: #57a5cd,
$selected-background: #ecaa53,
$remove-icon-color: #d81414,
$border-radius: 5px,
);
最後に、カスタム テーマをアプリケーションに含めます。
@include css-vars($custom-chip-theme);
以下のサンプルでは、カスタマイズした CSS 変数を使用したチップ コンポーネントが、Ant デザイン システムのチップに視覚的に似たデザインを実現している様子を確認できます。
Tailwind によるスタイル設定
カスタム Tailwind ユーティリティ クラスを使用して chip をスタイル設定できます。まず Tailwind を設定してください。
グローバル スタイルシートに Tailwind をインポートした上で、以下のように必要なテーマ ユーティリティを適用します:
@import "tailwindcss";
...
@use 'igniteui-theming/tailwind/utilities/material.css';
ユーティリティ ファイルには、light テーマと dark テーマの両方のバリエーションが含まれています。
light-*クラスはライト テーマ用です。dark-*クラスはダーク テーマ用です。- プレフィックスの後にコンポーネント名を追加します (例:
light-chip、dark-chip)。
これらのクラスを適用すると、動的なテーマの計算が可能になります。そこから、任意のプロパティを使用して、生成された CSS 変数をオーバーライドできます。コロンの後に、有効な CSS カラー形式 (HEX、CSS 変数、RGB など) を指定します。
プロパティの完全なリストは、chip-theme で確認できます。構文は次のとおりです:
<igx-chip
class="!light-chip
![--background:#99BAA6]
![--remove-icon-color:#C92828]"
...
>
{{chip.text}}
</igx-chip>
Note
ユーティリティ クラスが優先されるようにするには、感嘆符 (!) が必要です。Tailwind はスタイルをレイヤーに適用しますが、これらのスタイルを重要としてマークしないと、コンポーネントのデフォルトのテーマによってオーバーライドしてしまいます。
最終的に、chip は次のようになります:
カスタム サイズ変更
igx-chip を直接ターゲットとして --size 変数を使用することができます。
igx-chip {
--size: 50px;
}
または、ユニバーサル変数 --igx-chip-size を使用して、すべてのインスタンスをターゲットにすることもできます。
<div class="my-app">
<igx-chip></igx-chip>
</div>
.my-app {
--igx-chip-size: 50px;
}
事前定義されたサイズの 1 つを使用して、それを --ig-size 変数に割り当てることもできます。--ig-size に使用可能な値は、--ig-size-small、--ig-size-medium、--ig-size-large です。
igx-chip {
--ig-size: var(--ig-size-small);
}
詳細については、サイズの記事をご覧ください。