データ分析
データ分析とは、特定の方法でデータを検査、変換、および整理し、それに基づいて役立つ情報を生成するプロセスです。また、分析的および論理的な推論で特定の結果と結論に達することもできます。
Note
この機能は、設定を簡単にし、コードを最小限に制限するために、Ignite UI for Angular の外部パッケージとして提供されます。
Dock Manager のデータ分析
選択したデータに基づいて Chart Types ビューを有効にするには、セル範囲の選択または列の選択を実行します。このビューは、Dock Manager の右ペインの一部です。以下のオプションを選択できます。
- 特定のチャート タイプを選択し、別のペインで可視化します。
- または、
Data Analysisコンテキスト ボタンを使用して、さまざまなテキスト書式設定オプションを表示します。
Note
Dock Manager Web コンポーネントは、ペインでアプリケーションのレイアウトを管理する方法を提供します。エンド ユーザーはペインをピン固定、サイズ変更、移動、非表示にすることでカスタマイズできます。データを選択した後、いくつかのチャートを作成し、利用可能な領域にドラッグしてピン固定します。
以下に注意してください。
- 新しいデータを選択すると、チャートのデータが更新されます。
- 複数セルの範囲選択が適用される場合、
テキスト書式設定機能のみが利用可能になります。 - 選択したデータがいずれのチャートとも互換性がない場合、「互換性のないデータ」警告メッセージが表示されます。
データ分析パッケージ
この機能を使用できるには、以下の手順を実行します。igniteui-angular-extras パッケージは プライベート npm フィード でのみ利用できます。有効な商用ライセンス がある場合、プライベート フィードにアクセスできます。
始めましょう:
- パッケージをアプリケーションにインストールします。
npm install @infragistics/igniteui-angular-extras
- パッケージのピア依存関係をインストールします。
npm install @infragistics/igniteui-angular igniteui-angular-core igniteui-angular-charts
- パッケージのインストール後、以下を実行します。
IgxExtrasModuleを app.module.ts に追加します。igxChartIntegration、igxConditionalFormatting、igxContextMenuディレクティブをグリッドに適用します。
<igx-grid #grid1 igxChartIntegration igxConditionalFormatting igxContextMenu
[data]="localData" [autoGenerate]="true">
<igx-paginator>
</igx-paginator>
</igx-grid>
以上です! セル範囲の選択を実行し、データ分析フローを実行できます。
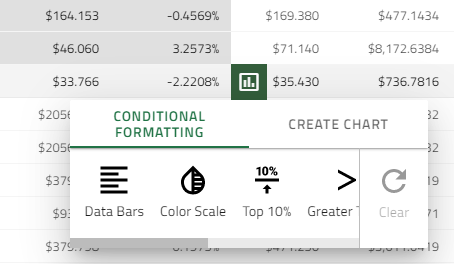
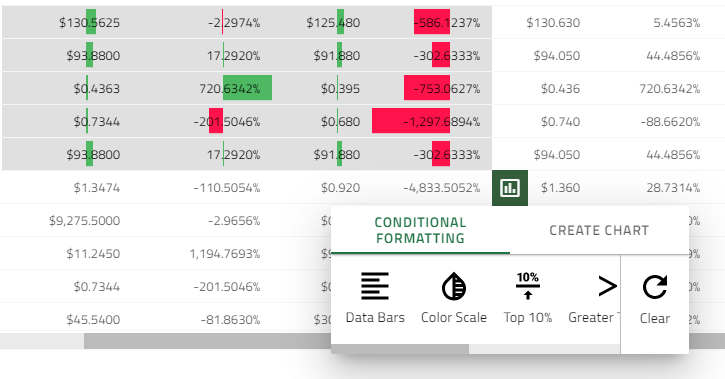
データ分析ボタン
データ分析ボタンは、選択したデータをさまざまな方法で可視化するアウトレットです。

グリッドで実行されるすべての範囲選択をシングル クリックで簡単に分析できます。
ボタンは、選択範囲の右下にあるすべての範囲選択でレンダリングされ、選択範囲がインアクティブになると非表示になります。ボタンは、選択範囲の右下にあるすべての範囲選択でレンダリングされ、選択範囲がインアクティブになると非表示になります。
チャートと統合
このセクションでは、エンドユーザーがグリッドの選択したデータに基づいてチャートを可視化し、必要に応じて異なるチャート タイプを選択できる、チャート作成機能とグリッドの統合を紹介します。
チャートは、セルの範囲を選択し、分析の表示ボタンをクリックすると表示されます。
Note
チャート作成オプションは、選択したデータに数値がある場合にのみ使用できます。
以下のチャート タイプをサポートします。
- 縦棒チャート、 エリア チャート、 折れ線チャート、 棒チャート、
- 積層型チャート、 積層型 100% チャート、
- 円チャート、 散布図、 バブル チャート 意味のあるバブル チャートを表示するために、データが有効な形式でない場合、プレビューを無効にします。
セルの条件付き書式
グリッドに数千行のデータがある場合、生の情報を検査するだけでパターンと傾向を分析することは容易ではありません。チャートやスパークラインと同様に、条件付き書式は、データを可視化し、理解しやすくする別の方法を提供します。
条件付き書式は範囲選択の値に基づいて、色やデータ バーなどの書式設定をセルに適用できます。以下のサンプルは、グリッドを構成して条件付き書式を適用する方法を示します。どの条件ルールが表示されるかは、条件付き書式の選択タイプによって異なります。以下は定義済みスタイル (プリセット) があります。これを使用すると、条件付き書式をデータにすばやく適用できます。範囲の書式設定は、異なる範囲で書式設定を行った場合、またはクリア ボタンを使用してクリアにされます。クリア ボタンは、書式設定が適用されている場合にのみアクティブになります。
数の範囲選択
Data Bars- データバーは、売れ筋商品や売れ残り商品など、高値と低値を識別する場合などに役立ちます。このプリセットにより、選択したセルの範囲の値を簡単に可視化できます。長いバーはより高い値を表します。値が 0 のセルにはデータバーがありません。他のすべてのセルは比例的に塗りつぶされます。正の値は緑色で、負の値は赤色です。

Color Scale- 色の影はセルの値を表します。*最低のしきい値未満の値を保持するセルは赤色で色付けされます。*最高のしきい値を超える値を保持するセルは緑色で色付けされます。最低と最高のしきい値の間にあるすべてのセルは黄色で表示されます。
最低のしきい値- 範囲選択の最大セル値の 33% 未満。
最高のしきい値- 範囲選択の最大セル値の 66% 以上。

Top 10%- このプリセットを使用して、選択したデータの上位 10% に相当する値を強調表示します。

Greater than- このプリセットは、平均よりも大きい値をすべてマークします。Duplicate values- 重複する値をすべてマークします。Unique values- 一意のすべてのセル値がマークされます(青色の背景色)。

Empty-未定義の値のすべてのセルをマークします。
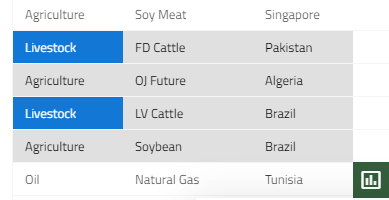
テキストの範囲選択
Text contains-左上に上位の選択されたセルのセル値を含むすべてのセルをマークします。例:

Duplicate values- 重複する値をすべてマークします。Unique values- 一意のすべてのセル値がマークされます(青色の背景色)。Empty-未定義の値のすべてのセルをマークします。
デモ
データ分析パッケージ API
IgxConditionalFormattingDirective
| API | 説明 | 引数 |
|---|---|---|
ConditionalFormattingType |
条件付き書式タイプを表す列挙体 | |
IFormatColors |
書式設定色を表すインターフェース | |
formatter: string |
現在の書式タイプを設定/取得する入力プロパティ | |
formatColors |
現在の書式色を設定/取得する入力プロパティ | val: IFormatColors |
onFormattersReady |
選択されたデータに適用可能な書式タイプが決定されたときにそれらを発生するイベント。 |
|
formatCells |
選択したセルに条件付き書式を適用します。使用方法: this.conditonalFormatting.formatCells(ConditionalFormattingType.dataBars) |
formatterName: string, formatRange?: GridSelectionRange [ ], reset: boolean (true by default) |
clearFormatting |
選択されたセルの条件付き書式を削除します。使用方法: this.conditonalFormatting.clearFormatting() |
IgxChartIntegrationDirective
| API | 説明 | 引数 |
|---|---|---|
CHART_TYPE |
サポートされているチャートの種類を表す列挙型 | |
OPTIONS_TYPE |
チャート コンポーネントに適用できる、サポートされているオプション タイプを表す列挙型 | |
IOptions |
チャート プロパティ オプションのインターフェイス | |
chartFactory |
指定されたチャート タイプに基づいて、チャート コンポーネントを作成します。使用方法: this.chartIntegration.chartFactory(CHART_TYPE.COLUMN_GROUPED, this.viewContainerRef) |
type: any[ ], viewContainerRef: ViewContainerRef |
setChartComponentOptions |
プロパティ オプションをチャート コンポーネントに設定します。使用方法: this.chartIntegration.setChartComponentOptions(CHART_TYPE.PIE, OPTIONS_TYPE.CHART, {allowSliceExplosion: true, sliceClick: (evt) => { evt.args.isExploded = !evt.args.isExploded; } }) |
chart: CHART_TYPE, optionsType: OPTIONS_TYPE, options: IOptions |
getAvailableCharts |
有効なチャート タイプを返します | |
enableCharts |
指定されたチャート タイプを有効にします。デフォルトでは、すべてのチャート タイプが有効です | types: *CHART_TYPE- [ ] |
disableCharts |
指定されたチャート タイプを無効にします | types: *CHART_TYPE- [ ] |
onChartTypesDetermined |
chartData に適用可能なチャート タイプが決定されると発生するイベント。このイベントは、2 つのプロパティがある IDeterminedChartTypesArgs タイプのオブジェクトを発行します: chartsAvailabilty: Map<CHART_TYPE, boolean> - 有効/無効されたチャート タイプ、chartsForCreation: CHART_TYPE[] - chartData に適用可能なチャート タイプ。 |
|
onChartCreationDone |
チャートが作成されたときに発生するイベント。このイベントは、作成されたチャート コンポーネントを発行します | |
chartData: any[ ] |
チャートのデータを設定/取得する入力プロパティ | selectedData: any[ ] |
useLegend: boolean |
すべてのチャート タイプの凡例の使用を有効/無効にする入力。デフォルトで true に設定されます | |
defaultLabelMemberPath: string |
チャートのデフォルト ラベルのメンバー パスを設定/取得する入力プロパティ。デフォルトでは、ラベルのメンバー パスが指定されたデータに基づいて決定されます。 (提供されたデータ レコードに文字列値を持つプロパティがある場合、 chartData の最初のデータレコードの最初の文字列プロパティ名がチャートのラベルのメンバー パスとして選択されます。そうでない場合、ラベルのメンバー パスは値 'Index' になります)。 |
|
scatterChartYAxisValueMemberPath: string |
散布バブル チャートのデフォルトの半径メンバー パスを設定/取得する入力プロパティ。設定しない場合、デフォルトの Y 軸値のメンバー パスは、chartData の最初のデータ レコードの最初の数値プロパティ名になります |
path: string |
bubbleChartRadiusMemberPath: string |
散布バブル チャートのデフォルトの半径メンバー パスを設定/取得する入力プロパティ。設定しない場合、デフォルトの Y 軸値のメンバー パスは、chartData の最初のデータ レコードの 2 番目の数値プロパティ名になります |
path: string |
便利なリソース
- Angular Universal ガイド (英語)
- Ignite UI スタート キット (英語)
- サーバー サイド レンダリング用語
- Ignite UI を使用した作業の開始
- Ignite UI CLI ガイド
- Ignite UI for Angular Schematics ガイド