高機能 jQuery アプリをすばやく構築
100 種類以上の UI コンポーネントを含む UI ライブラリから選ぶことができ、高機能かつ高パフォーマンスな Web アプリケーションを構築できます。Razor Pages、Angular、AngularJS、React、Bootstrap、Knockout などと簡単に統合可能。


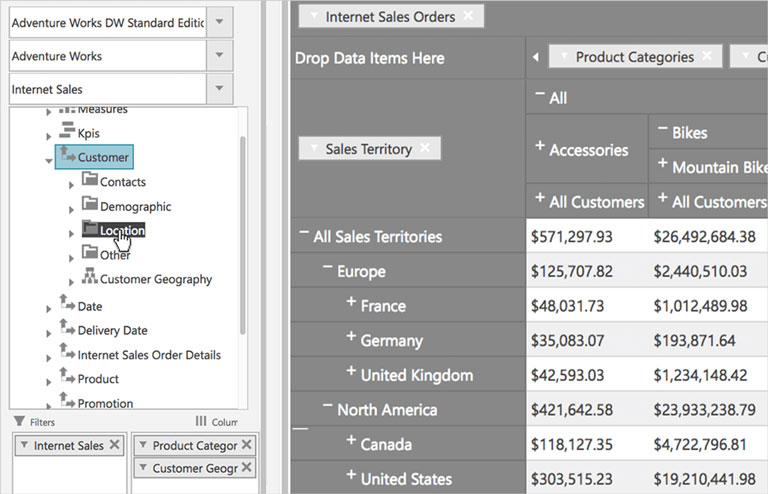
最速 jQuery データ グリッド
当社の jQuery データ グリッドは直感的で使いやすい JavaScript API、内蔵のタッチサポート、レスポンシブ Web デザイン要素、魅力的なUXを提供し、業界最速を誇っています。編集、フィルタリング、グループ化のカスタマイズ、Excel エクスポートなどの強力な機能を備えた JavaScript グリッドは、表形式でのデータの管理と表示を素早く効率的に行うことができます。
世界中のお客様にご利用頂いています




Excel における Ignite UI の強みはまさに一流です。LOB アプリに対応した機能と高品質のテクニカル サポートが開発に役立ちました。

パソナテック
最先端の技術機能を顧客に提供し続けるために、B-EN-G は、モノのインターネット (IOT) を構成する新しい範囲のデバイスへの接続を希望する顧客のニーズを満たすことに取り組みました。続きを読む
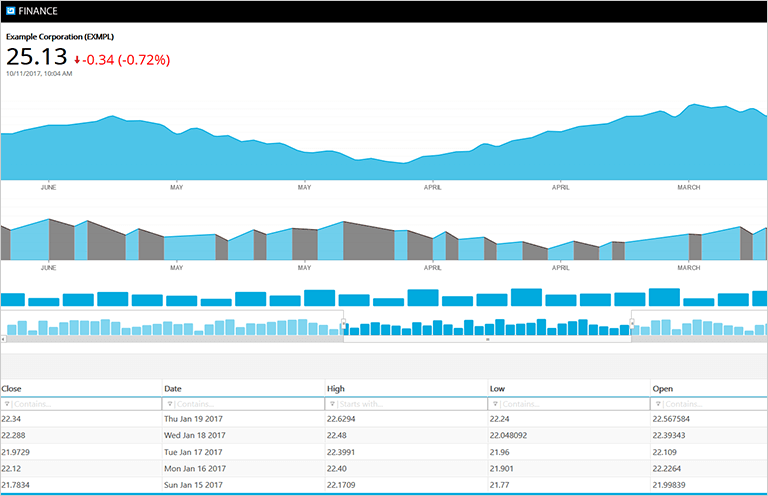
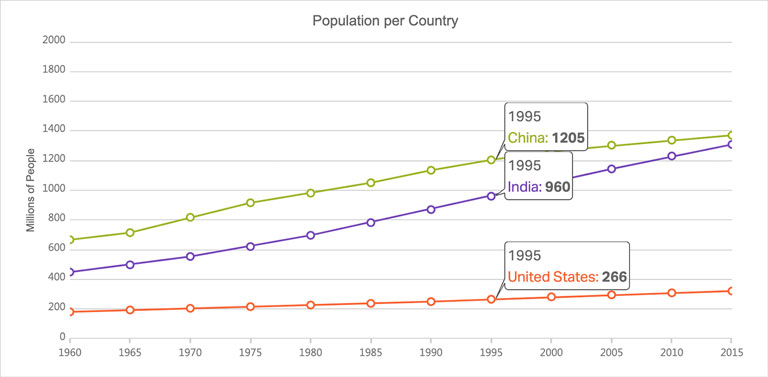
最速 jQuery チャート
グラフに JavaScript を使用すると、表現力豊かなダッシュボードを作成し、詳細な分析を適用し、何百万ものデータ ポイントをレンダリングできます。当社の包括的なJavaScriptチャートライブラリには、財務チャート、トレンドラインチャート、円グラフに最も求められているものを含む、60 +のリアルタイムチャートが満載です。株価トレンドの視覚化から、ビジネスインテリジェンスレポート、その他の視覚化された指標まで、Ultimate UI for jQueryコンポーネントはフィンテックとビジネスのニーズを満たします。すべてに、チャートのJavaScriptの基礎を含む広範なドキュメントとJavaScriptチャートの例が含まれているため、jQuery開発チームは生データを有益なダッシュボードに変換する方法をすばやく学ぶことができます。

あらゆる場面で使える jQuery チャート
チャートはただ速いだけではいけません。それらはすべてを包括するものでなければなりません。棒、折れ線、縦棒、円、エリア、積層型シリーズなど、一般的なカテゴリ チャートの種類をすべて使用して、好みの方法でデータを視覚化できます。また、財務や金融業務で使われることの多いファイナンシャル チャートでは、Google ファイナンスや Yahoo ファイナンスで使われているチャート同等の機能を提供しています。
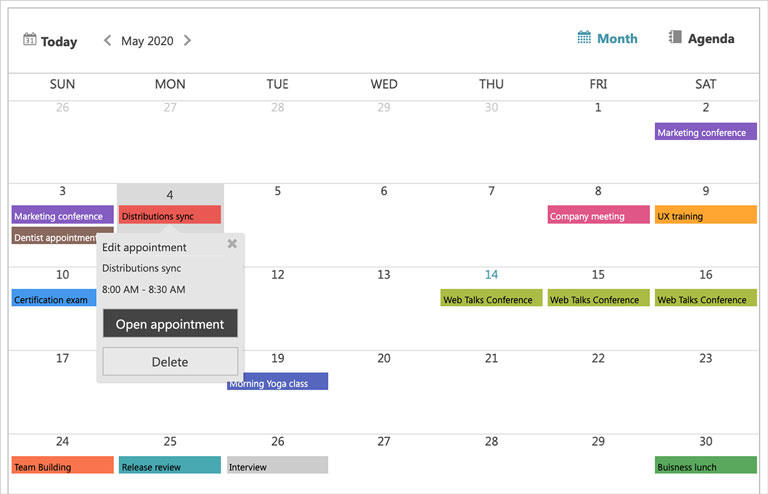
最も人気のある jQuery コンポーネント
使いやすさと高パフォーマンス性能を兼ね備えた業務アプリケーションの構築を支援するコントロールをご紹介します。

jQuery UIコンポーネント一覧
アプリケーション サンプル
データが豊富で応答性の高い Web アプリの作成に役立つ 100 を超える jQuery UI コンポーネントとデザインを使用して、次の素晴らしいプロジェクトに着手しましょう。
全てのリファレンス アプリケーションを見るリソース
Web アプリ開発作業における時間やコストの削減に、是非リソースをご活用ください。
ヘルプとサンプル
次の jQuery プロジェクトを始めるために必要なものがすべて揃っています。
最適な製品プランをご用意しております
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格
Web・デスクトップ・モバイルアプリケーション開発を効率化する、各種フレームワークに対応したUIコントロールライブラリを提供します。
1開発者あたりの年間サブスクリプション価格

Infragistics Blog
よくあるご質問 (FAQ)
Ignite UI for jQueryに関する質問と回答
What is jQuery used for?
jQuery は、HTML DOM ツリーの走査、CSS アニメーション、イベント処理、Ajax ベースのアプリの開発のプロセスをより高速かつ簡単にするために設計された、ヘルパー関数と開発アクセラレータの JavaScript ライブラリです。通常、JavaScript で多くのコード行を必要とする一般的なタスクが簡素化され、コードがより簡潔で再利用可能になります。
What are jQuery widgets?
jQuery ウィジェットは、UX の向上につながる機能、アプリの動作のカスタマイズ、豊富なインタラクションを提供する包括的な UI コントロールです。 jQuery で最も人気のあるウィジェットには、アコーディオン、スライダー、タブ、データ グリッド、チャート、スプレッドシート、ガント、ピボット グリッドなどが含まれます。
What are web components JavaScript?
JavaScript のWeb Componentsは、一連のテクノロジ (Web プラットフォーム API) を表し、JavaScript デザイナーが特定の機能とスタイルを備えた再利用可能なカスタム要素を構築し、JavaScript ライブラリで使用できるようにします。コンポーネントは、CSS や JavaScript などのカプセル化された HTML 要素とタグを含むコード ブロックで構成されます。Web サイトや Web アプリで使用できます。
How to use jQuery UI widgets?
すべての jQuery UI ウィジェットのデモ サンプルで構成されるリストが表示される、さまざまなデモ セクションを試すことができます。デモ サンプルを選択すると、対応するデモ構成が取得されます。デモを使用すると、ソース コードを表示して検査し、適用された変更がどのように機能するかを確認できます。
How to create a grid in JavaScript?
JavaScript グリッドの作成は簡単です。 HTML テーブルを作成し、テーブル行とテーブル セルを追加するだけで、jQuery UI と JavaScript の機能を利用して、数行のコードでインタラクティブな JavaScript グリッドが完成します。
igGrid を JSON、XML、HTML テーブルなどのさまざまなデータ ソースにバインドできます。igGrid は、KnockoutJS、History.js、JsRender、Bootstrap などの一般的なオープン ソース ライブラリで動作します。
例を確認してコードビューを取得したい場合は、ここをクリックしてください。
What is Ultimate UI for jQuery?
Ultimate UI for jQueryは、100 +データチャート、グリッド、コンポーネントなど、データが豊富でレスポンシブなWebアプリを構築するためのユーザーインターフェイス(UI)コンポーネントの完全なライブラリです。
What makes Ultimate UI for jQuery different from other UI toolkits?
Ultimate UI for jQueryは、エンタープライズグレードの UI コンポーネントの最も完全なライブラリです。Infragistics 30 +年の業界リーダーシップと受賞歴のあるライブサポートに支えられて、Ignite UI for jQueryは、最新の進歩的なWebアプリを構築するために必要なすべてを提供します。
How does the pricing and licensing for Ultimate UI for jQuery work?
jQuery コンポーネントは、Infragistics Professionalの一部として含まれています。1 つの開発者ライセンスは、1 年間の標準サポートと更新プログラムを含む 1 年間のサブスクリプションで 1,575 米ドルからご利用いただけます。また、複数年ライセンスの割引も提供しています。価格の詳細については、価格ページを参照してください。
How do I get started with Ultimate UI for jQuery?
作業の開始ページに詳細な手順を記載しておりますので、こちらをご参照ください。











インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください