
任意のグリッドでカスタマイズ可能なReactアプリを作成
最も包括的なモジュールReactコンポーネントのUIライブラリと、速度とパフォーマンスに最適化された最高速のデータグリッドを用いて、最新のウェブアプリ体験を作り上げましょう。現在は100+プレミアムコントロールと50+本番環境対応のオープンソースコンポーネントを追加し、開発チーム間の摩擦を減らし、次のアプリケーションの納品を加速します。
信頼されている:


















世界中のお客様にご利用頂いています




Ignite UIの Excel における強みは本当に一流です... LOB アプリ向けの機能が用意されており、高品質のテクニカル サポートが開発に役立ちました。

B-EN-G
最先端の技術機能を顧客に提供し続けるために、B-EN-G は、モノのインターネット (IOT) を構成する新しい範囲のデバイスへの接続を希望する顧客のニーズを満たすことに取り組みました。続きを読む
ドック マネージャーによるカスタマイズの強化
Ignite UIドック マネージャーコンポーネントは、ペインを使用してアプリケーションのレイアウトを管理する手段を提供し、エンド ユーザーがペインのピン留め、サイズ変更、移動、非表示によってアプリケーションのレイアウトをさらにカスタマイズできるようにします。
開発者のための開発者による構築
最も要求の高いエンタープライズアプリ向けに設計された、最新で機能豊富なReactコンポーネント。高性能、カスタマイズ性、そしてスケーラビリティを確保します。

次のプロジェクトを点火するためのReact UIコンポーネント
Reactコンポーネントの例とサンプル!
次のプロジェクトには100+以上のReact UIコンポーネントとReactコンポーネントの例があります。美しいスタイリング、データアクセス、ReactコンポーネントやReactアプリ構築のベストプラクティスを備えた十数種類のReactサンプルがあります。
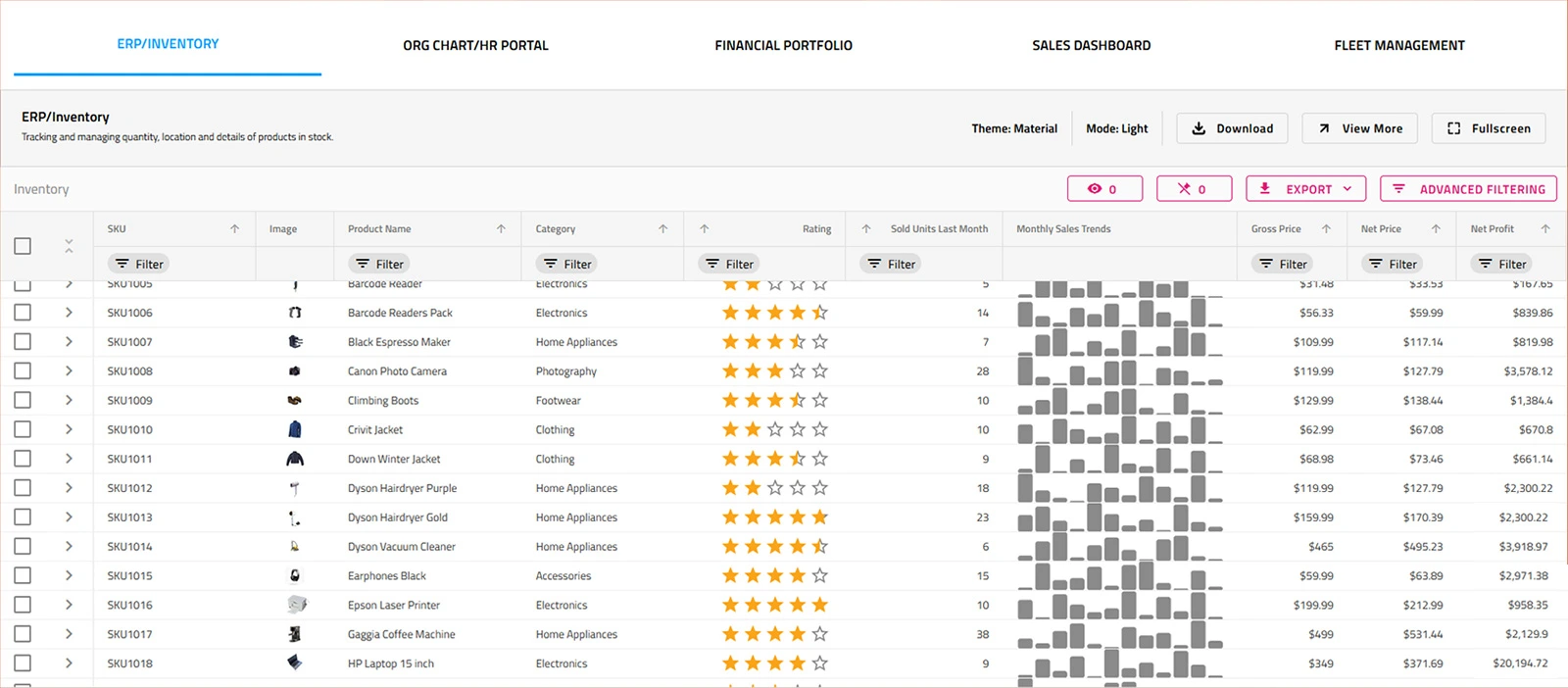
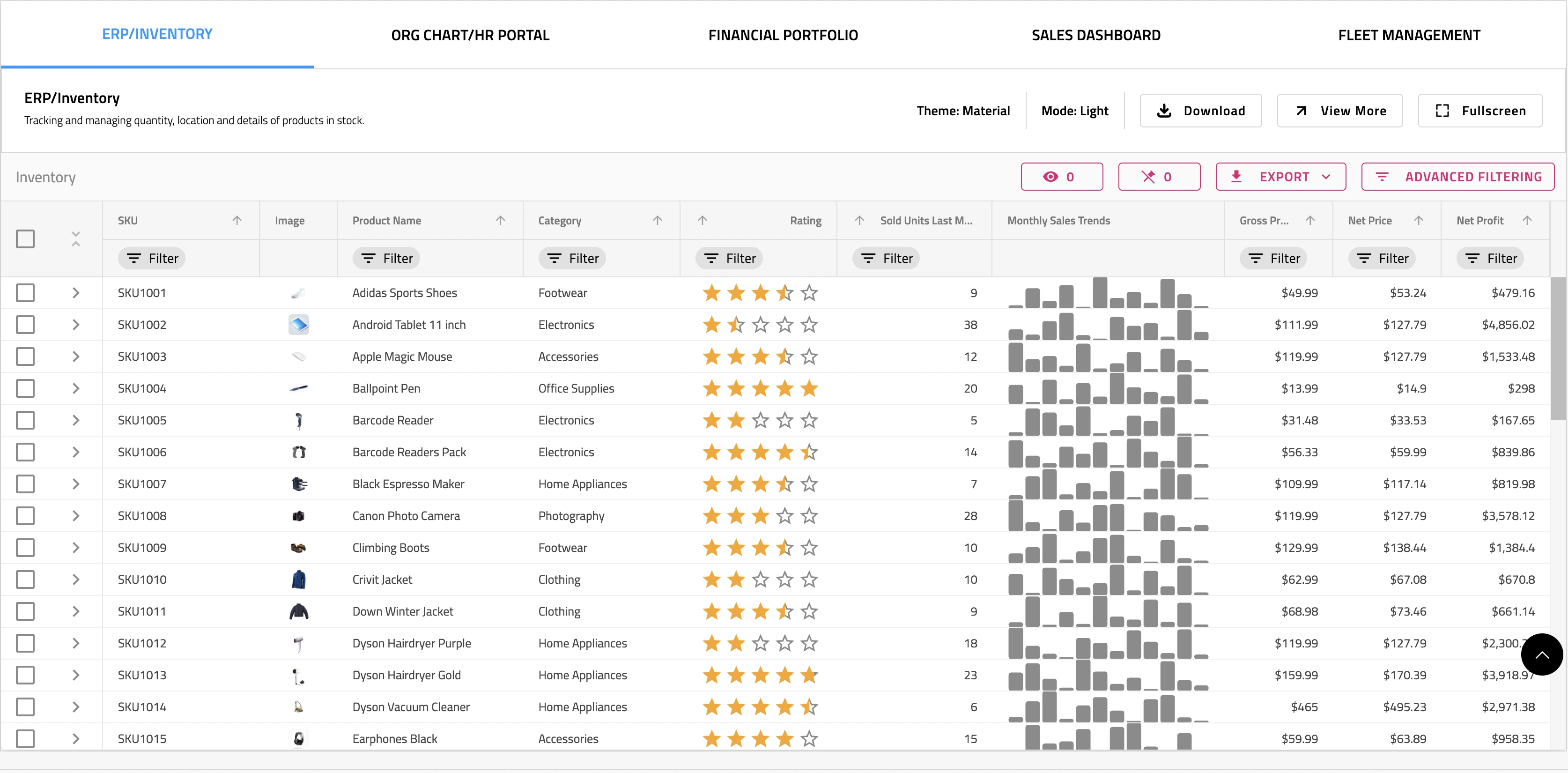
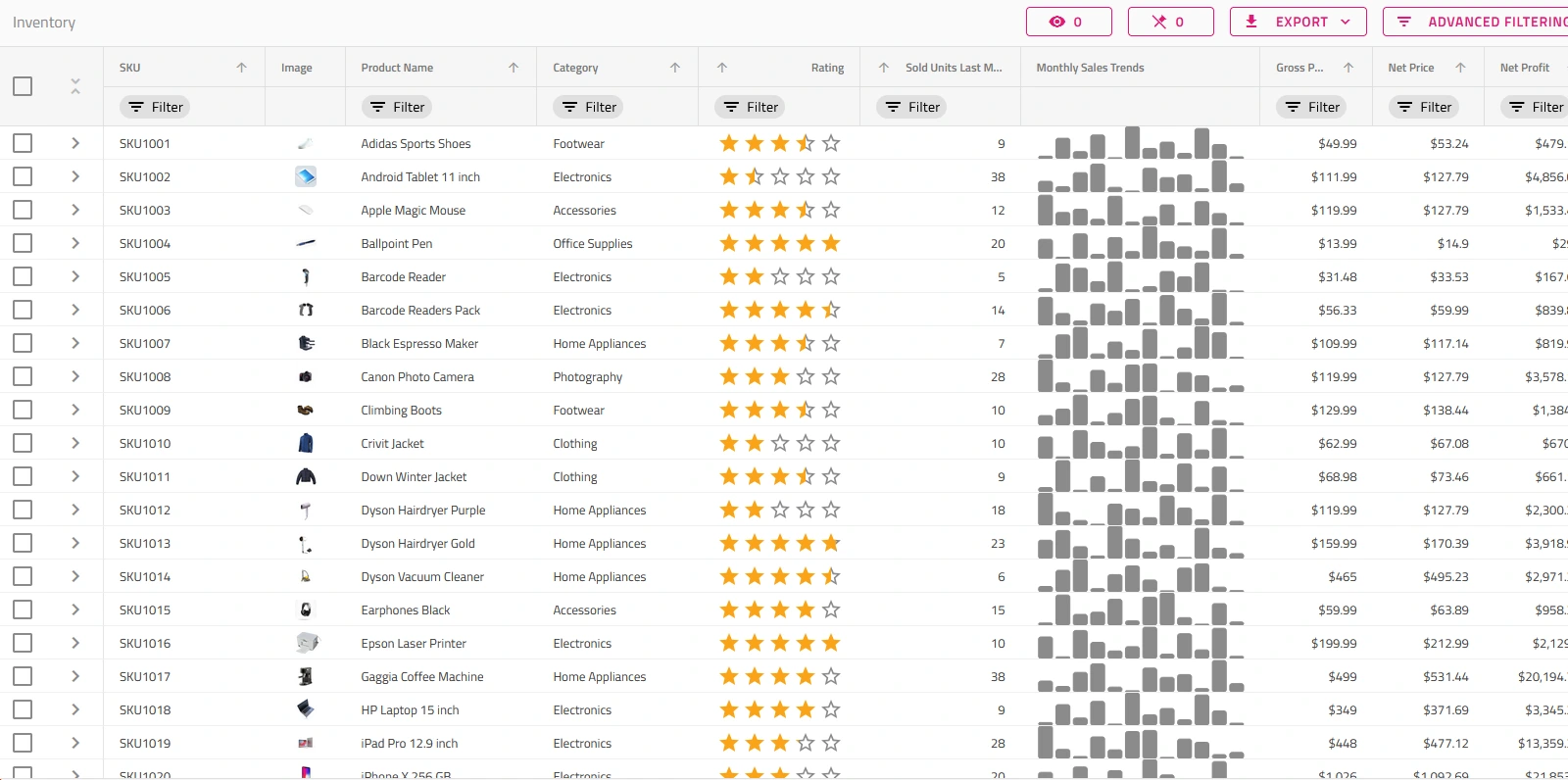
React Live-Data Grid アプリ
React Live-Data Grid アプリは Data Grid のパフォーマンスを活かして数千もの金融データをバインディングしたり、3列 (Category, Type, Contact) でデータをグルーピングしたり、数ミリ秒ごとにリアルタイムに複数行のデータをアップデートします。
詳細はこちらReact Stock Chart アプリ
React Stock Chart アプリは、Financial Chart コンポーネントを FDC3 Data Adapter と併用して OpenFin FDC3 サービス経由で ViewChart インテントメッセージの送信を扱うデモンストレーションです。
詳細はこちらCRM アプリ
HubSpot からインスピレーションを得た、顧客の詳細を管理するためのマスター詳細スタイルのアプリ。概要ダッシュボードと顧客の詳細を複数のタブで表示する応答性の高いビューが含まれています。
詳細はこちら製品価格
Ignite UI for Angularは以下のバンドル製品に含まれています。ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格

Infragistics Blog
よくあるご質問 (FAQ)
Ignite UI for Reactに関する質問と回答
What is Ignite UI for React?
Ignite UI for React はデータ リッチでレスポンシブな Web アプリケーションを構築するための React コンポーネント ライブラリです。データ チャート、グラフ、データ グリッド、テーブル、その他のUIコンポーネントを 60 種類以上収録しています。
What is Ignite UI CLI for React?
Ignite UI CLI は、多数のフレームワークのアプリケーションの構築とスキャフォールディングを支援するスタンドアロンのコマンドライン ツールです。CLI ツールには、Ignite UI for Reactツールセット用に事前構成されたプロジェクト用のさまざまなテンプレートが用意されています。また、独自のテンプレートを CLI に追加して、プロジェクトへのコンポーネントの追加を高速化することもできます。
What are React components?
Reactコンポーネントは、HTML、JavaScript、および CSS で表されるユーザーインターフェースの一部を含むテンプレートを返す再利用可能な関数を含むクラスです。Reactコンポーネントの例としては、データ グラフやデータ グリッドなどの複雑な UI コントロールや、DIV と HTML 要素などの単純な要素があります。
How to organize React components?
- コンポーネントをタイプ別に整理する - 同様の要素が同じ場所に体系化されます。 React コンポーネントはコンポーネント フォルダーに存在します。スタイル、スタイル フォルダー内など。
- 類似性によるコンポーネントの整理 - このタイプのReactコンポーネントの整理により、コンポーネントが必要とするすべてのものが可能な限りコンポーネントに近づくようになります。
- 機能領域ごとにコンポーネントを整理する – 「顧客」など、アプリの機能ごとにコンポーネントを配置すると、顧客の画面/機能に関連するすべての顧客コンポーネントが含まれます。
How to test React components?
Reactコンポーネントのテストを行う方法は、次の2つの一般的なカテゴリに分類されます。
- レンダリングコンポーネントツリー –Reactコンポーネントの階層ツリーは、ユーザーインターフェイスを説明し、ユーザーがブラウザで表示および操作するアプリケーションのあらゆる側面をカプセル化します。
- 完全なアプリの実行 – これは現実的なブラウザ環境で行われます。このプロセスは「エンドツーエンド」テストと呼ばれます。
What is the difference between React functional components and class components?
- Reactの関数型コンポーネントは、単に JavaScript 関数です。ここではレンダリング方法を使用していません。関数型コンポーネントは、プロパティ (props) を引数として受け取り、React要素を返すことで機能します。
- クラス コンポーネントは、アプリに機能を追加する関数で構成される単純なクラスを表します。ここに render() メソッドを埋め込む必要があります。
What makes Ignite UI for React different from other UI toolkits?
Ignite UI for React はエンタープライズグレードの完成度の高い UI コンポーネントライブラリです。インフラジスティックスは業界のリーディングカンパニーとして 30 年以上、業務アプリケーションの開発効率化を支援する製品を提供し継続的にアップデートしてきました。また、初めて Web 開発に取り組まれるお客様にも安心してご利用頂けるよう、お客様に寄り添ったサポートサービスをサブスクリプション契約期間中に提供しています。
How does the pricing and licensing for Ignite UI for React work?
Reactコンポーネントは、Ignite UIバンドルの一部として含まれています。1 つの開発者ライセンスは、1 年間の標準サポートと更新プログラムを含む 1 年間のサブスクリプションで 160,000円からです。また、複数年ライセンスの割引も提供しています。価格の詳細については、価格ページを参照してください。
How do I get started with Ignite UI for React?
作業の開始ページに詳細な手順を記載しておりますので、こちらをご参照ください。













インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください