
最新のアプリを高パフォーマンスで迅速に構築
Angularグリッド
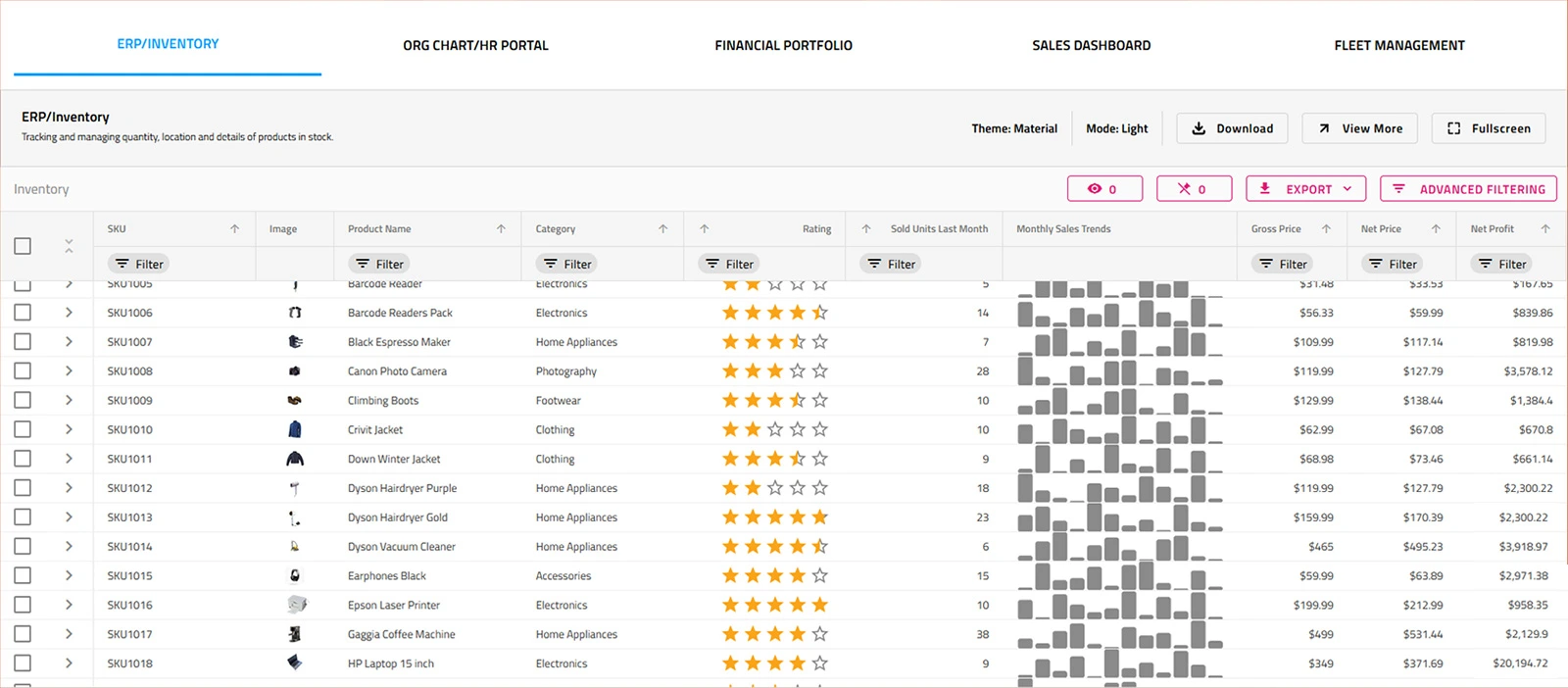
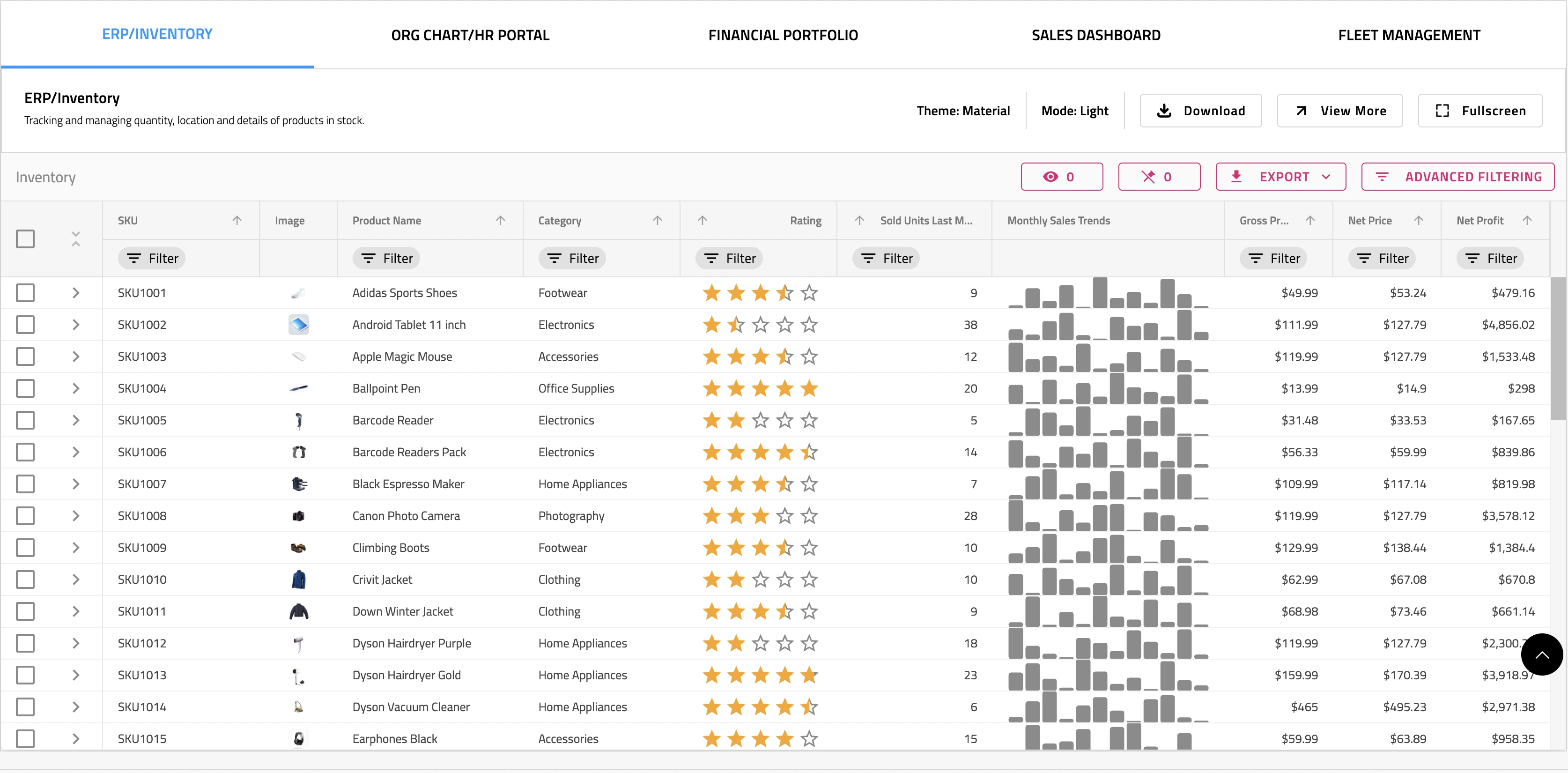
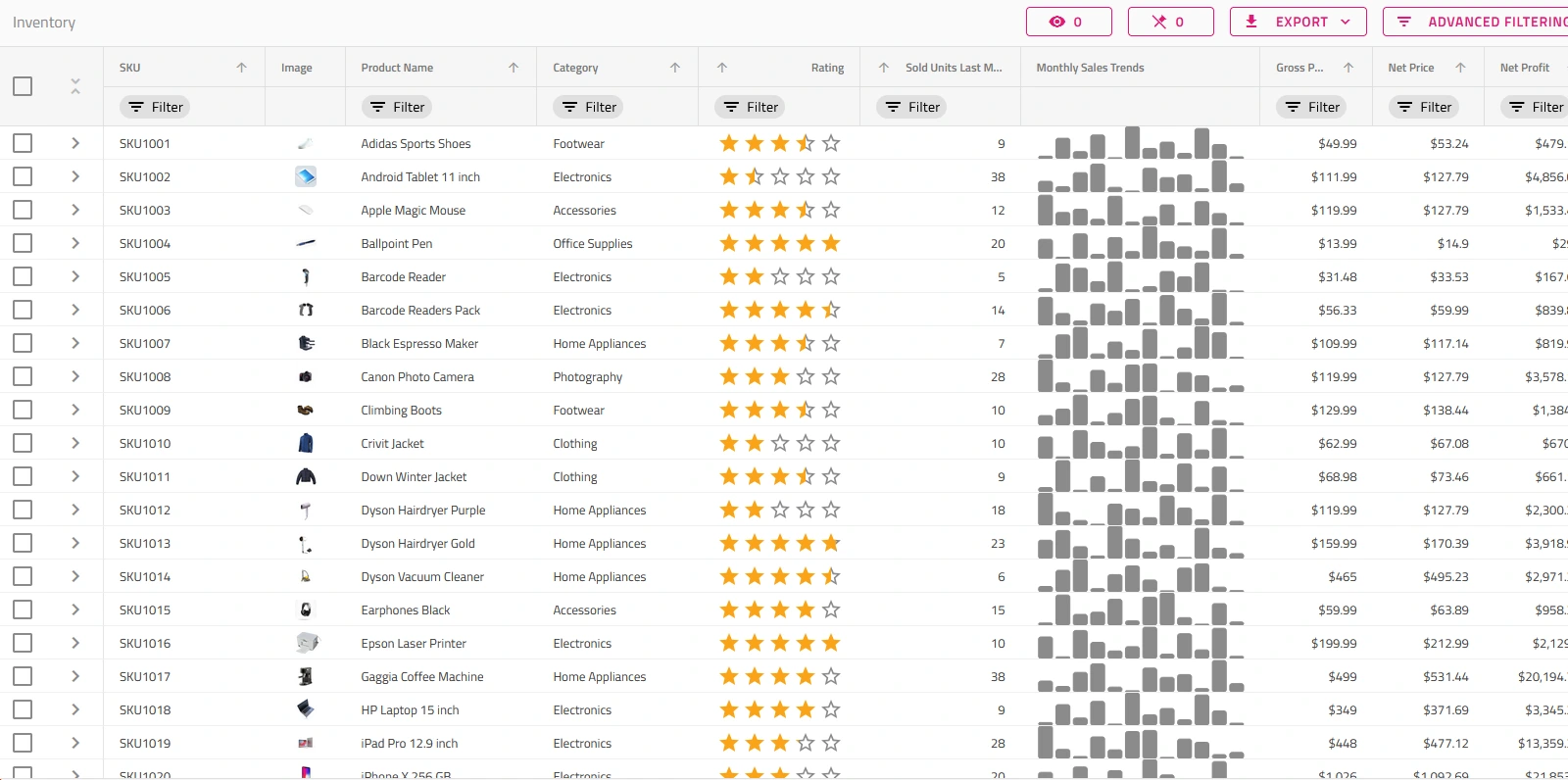
機能豊富なAngularコンポーネントの完全なライブラリ、マテリアルベースの UI コントロール、速度と性能に最適化された最高速Angularデータグリッドも含まれています。現在、50+本番環境に対応したオープンソースコンポーネントを導入し、開発チーム間の摩擦を減らし、次のアプリケーションの納品を加速します。
信頼されている:


















Ignite UI for Angular では、グリッドのパフォーマンスが高速になり、マルチ-クリック、データ入力を容易にするタブの使用、より使いやすいナビゲーションなどの機能を備えた行選択の改善が含まれていました。

英国投資銀行
英国で最も有名な投資銀行が Ignite UI の Angular コンポーネントを使用して、戦略的価格設定アプリケーションを最新の直感的でユーザー フレンドリーな UI にアップグレードした方法を学びましょう。詳細情報
ドック マネージャーによるカスタマイズの強化
Ignite UIドック マネージャーコンポーネントは、ペインを使用してアプリケーションのレイアウトを管理する手段を提供し、エンド ユーザーがペインのピン留め、サイズ変更、移動、非表示によってアプリケーションのレイアウトをさらにカスタマイズできるようにします。
高速の Angular チャート
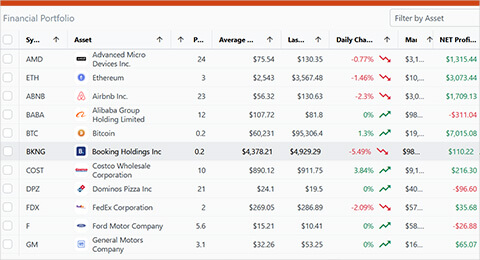
表現力豊かなダッシュボードを構築し、詳細な分析を適用し、60+のリアルタイムAngularチャートで何百万ものデータポイントをレンダリングします。Angularチャートは単に速いだけではありません。それらはすべてを網羅している必要があります。棒グラフ、折れ線グラフ、縦棒グラフ、面グラフ、円グラフなど、一般的なカテゴリグラフの種類ごとに、好みの方法でデータを視覚化できます。Ignite UIのAngularコンポーネントを使用すると、Google Finance や Yahoo Finance チャートと同じ機能が提供されます。
開発者のための開発者による構築
独自の機能とパフォーマンスを備え、企業アプリケーションのために構築された最新の Angular コンポーネントです。

Angular UI コンポーネント一覧
Angular コンポーネントの例とサンプル
100+ 以上のAngular UI コンポーネントとAngularコンポーネントの例を使用して、次のプロジェクトを開始します。美しいスタイリング、データアクセス、AngularコンポーネントとAngularアプリ構築のベストプラクティスを備えた12を超えるAngularサンプルがあります。
CRM アプリ
HubSpot からインスピレーションを得た、顧客の詳細を管理するためのマスター詳細スタイルのアプリ。概要ダッシュボードと顧客の詳細を複数のタブで表示する応答性の高いビューが含まれています。
詳細はこちら製品価格
Ignite UI for Angularは以下のバンドル製品に含まれています。ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格

Infragistics Blog
よくあるご質問 (FAQ)
What is Angular Material?
Material は、Web、Android、iOS、または Flutter をターゲットとするアプリ向けに設計された、Google によって作成されたオープンソース デザイン システムです。開発者は、設計システムをバックアップするコンポーネントに基づいて、アプリのユーザー インターフェイスを構築する出発点を得ることができます。Infragistics Ignite UI for Angular は、マテリアル デザイン システム上に構築されています。Angular Material には、以下のガイド、仕様、例が含まれています。
- レイアウト
- ナビゲーション
- 色
- タイポグラフィ
- 音
- 図像学
- 形
- モーション
- 交流
優れたデザインシステムと同様に、Angularマテリアルは適応性があることを前提としています。これは、ユーザー インターフェイス設計のベスト プラクティスをサポートするガイドライン、コンポーネント、およびツールのシステムです。
What are Angular Components?
Angularコンポーネント (Angularディレクティブのサブセット) は、Angularアプリを構成するユーザー インターフェース (UI) の基本的な構成要素です。Angularアプリでは、Angularコンポーネントの階層ツリーがユーザー インターフェースを記述し、ユーザーがブラウザーで表示および操作するアプリケーションのあらゆる側面をカプセル化します。Angularコンポーネントには、テンプレート、スタイル、アニメーション、変更検出、プロバイダー、インジェクタブル ビューなどが含まれます。
Angularコンポーネントを作成すると、次の 3 つのファイルが作成されます。
- コンポーネント クラスと呼ばれる TypeScript クラス
- コンポーネントのテンプレートと呼ばれる HTML ファイル
- コンポーネントのスタイルを設定するためのオプションの CSS ファイル
Angularアプリがブラウザに読み込まれると、Angularの「ビュー」が表示されています。その「ビュー」は、1つ以上のAngularコンポーネント(通常は複数)で構成されています。Angularアプリケーションでは、ユーザーがページ内を移動するか、ビュー内のさまざまなコンポーネントを操作すると、Angularフレームワークがコンポーネントの作成、更新、または破棄を行います。コンポーネント自体は、アプリケーションのライフサイクルで発生するイベントに応答できるため、開発者はコンポーネントのライフサイクルのイベントに反応するコードを記述できます。
Angularコンポーネントの詳細については、https://angular.io/api/core/Component をご覧ください。
How to Use Angular Components?
Angular CLI コマンドを使用して、次のコマンドを使用してコンポーネントを生成できます。
ng generate component Product
このコマンドは、以下に示すように ProductComponent を生成します。
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.scss'] }) export class ProductComponent implements OnInit { constructor() { } ngOnInit() { }
コンポーネントは、@Component デコレーターで装飾されたクラスです。
コンポーネントを作成するには 4 つの手順があります。
- クラスを作成してエクスポートします。このクラスにはデータとロジックが含まれます。
- クラスを @component メタデータで装飾します。メタデータはコンポーネントを説明し、さまざまなプロパティの値を設定します。
- コンポーネントを作成するために必要なライブラリとモジュールをインポートします。
- コンポーネントのテンプレートを作成し、必要に応じてコンポーネントのスタイルを作成します。
ご覧のとおり、生成された ProductComponent は次のもので構成されます。
- データとロジックを保持するクラス。
- アプリ内でデータを表示するための HTML テンプレートとスタイル。これはビューとも呼ばれ、ユーザーが画面上に表示して対話します。
- コンポーネントの動作を定義するメタデータ。
コンポーネントのメタデータは、@Component デコレーターを使用してクラスに適用されます。コンポーネントのさまざまな動作は、 @Component デコレーターの入力パラメーターであるオブジェクトのプロパティとして渡すことができます。
What is CLI in Angular?
Angularのコマンド ライン インターフェイスは、コマンド ウィンドウ (Mac のターミナル、Windows のコマンド プロンプト/PowerShell、または Visual Studio Code のターミナル ウィンドウ) から起動されるツールです。
Angular CLI をインストールするには、https://nodejs.org/en/download/ から NodeJS がインストールされていることを確認します。インストールが完了したら、コマンドウィンドウを開き、次のように入力します。
npm install -g @angular/cli
Angular CLI(コマンドラインインターフェイス)を使用すると、アプリケーションの全部または一部を生成するさまざまなコマンドからAngular Schematicsを使用してテンプレートを使用できます。Google チームのAngular CLI は、Angularアプリケーションの構造と依存関係を生成する最も高速な方法です。回路図は、コード生成プロセスからコードを追加または変更するための命令とロジックを含むテンプレートベースのコード生成器です。
Infragistics のIgnite UI CLIは、Angular CLI よりも一歩進んでいます。Ignite UI CLIは、Angular Schematicsを使用したテンプレートに基づいていますが、チャート、データグリッドなどのユーザーインタフェースコンポーネントや、アプリケーションシナリオ全体を新規または既存のAngularアプリケーションに追加できます。チームやビジネスのニーズに基づいて独自のカスタムテンプレートを作成することもでき、アプリ開発を加速し、数秒でコードを生成できます。
Angular CLI とIgnite UI CLI を使用してステップバイステップの手順を開始するには、ここをクリックしてください https://www.infragistics.com/products/ignite-ui-angular/angular/components/general/getting-started
What are directives in Angular?
Angular ディレクティブは DOM 要素を作成し、Angular アプリケーションでのその構造や動作を変更します。Angular には 3 種類のディレクティブがあります。
- コンポーネント:テンプレートを含むディレクティブ。
- 属性ディレクティブ:要素、コンポーネント、またはその他のディレクティブの外観と動作を変更します。
- 構造ディレクティブ:要素を追加または削除して DOM レイアウトを変更します。
AngularコンポーネントとAngularディレクティブの基本的な違いは、コンポーネントにはテンプレートがあるのに対し、属性ディレクティブや構造ディレクティブにはテンプレートがないことです。Angular、多くの組み込み構造ディレクティブと属性ディレクティブを提供してくれました。
- 組み込みの構造ディレクティブは *ngFor と *ngIf です。
- 属性ディレクティブは NgStyle と NgModel です。
Angular Components vs Directives
Angularアプリケーションのアーキテクチャには、Angularアプリをブラウザーに配信するために連携する多くの部分があります。ここでは、関連するアーキテクチャとAngularアプリケーションの構成要素について簡単に説明します。
- NgModules:アプリケーション ドメイン、ワークフロー、または関連する機能セット専用のコンポーネント セットのコンパイル コンテキストを宣言します。
- コンポーネント:アプリケーション データとロジックを含むクラスを定義し、ビューを定義する HTML テンプレートと連携します。
- テンプレート:HTML とAngularマークアップを組み合わせて、HTML 要素を表示する前に変更できるようにします。
- ディレクティブ: DOM 内の要素にカスタム動作を付加します。
- 双方向データ バインディング:テンプレートの部分とコンポーネントの部分を調整します。
- サービス:通常、限定的かつ明確に定義された目的でモジュール性と再利用性を高めるために使用されるクラス。
- 依存関係の注入:コンポーネントに必要なサービスを提供し、サービス クラスへのアクセスを許可します。
- ルーティング:さまざまなアプリケーション状態間のナビゲーション パスを定義すると、アプリケーション階層を表示できるようになります。
What is Ignite UI for Angular?
Ignite UI for Angularは、マテリアルベースの UI ウィジェット、Angularコンポーネント、Sketch UI キット、および Infragistics によるAngularをサポートするディレクティブの完全なセットです。これにより、開発者は、デスクトップブラウザ、モバイルエクスペリエンス、GoogleのAngularフレームワークをターゲットとしたプログレッシブWebアプリ(PWA)向けの最新の高性能HTML5およびJavaScriptアプリを構築できます。
Why should I choose Ignite UI for Angular controls and components?
Ignite UI for Angularは、100 +データチャート、グリッド、コンポーネントなど、Angularでデータが豊富でレスポンシブなWebアプリを構築するためのユーザーインターフェイス(UI)コンポーネントの完全なライブラリです。
How often Infragistics release update to their Angular UI Components?
Infragistics は、Angular UI コンポーネント ライブラリの継続的なテストと改善を実施し、毎月マイナー アップデートをリリースし、年に 2 回の大きなリリースで新しいAngularコンポーネント、製品機能、拡張機能を導入しています。世界中の何千もの企業で使用されている機能豊富なAngularコンポーネントライブラリにより、開発者はエンタープライズレベルの品質でAngularアプリをこれまで以上に迅速に構築できます。
How much does the Ignite UI for Angular product cost?
Angularコンポーネントは、Ignite UIバンドルの一部として含まれています。1 つの開発者ライセンスは、1 年間の標準サポートと更新プログラムを含む 1 年間のサブスクリプションで 160,000円からです。また、複数年ライセンスの割引も提供しています。価格の詳細については、価格ページを参照してください。
How do I deploy an Angular app with the Ignite UI for Angular Components?
最も早く、最も簡単な方法は、Ignite UI for Angularのドキュメンテーション ページにアクセスし、包括的な入門資料に従うことです。ヘルプドキュメントでは、開発者がAngular Schematics & Ignite UI CLIを使用してAngularアプリケーションを数ステップですばやくブートストラップできるように、ステップバイステップの説明を提供しています。デモ、コード スニペット、その他の便利なアプリ開発リソースを追加しました。
Can I deploy an application that uses Ignite UI for Angular components to multiple customers?
はい、Ignite UI for AngularコンポーネントまたはAngularコントロールを使用するアプリケーションを無制限のクライアントにデプロイできます。当社のプランの柔軟性により、開発者ごとにのみライセンスを取得し、ランタイム、ロイヤリティ、デプロイメント料金は請求しません。













インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください