
カスタマイズ可能なグリッドを備えたデータ豊富なWeb Componentsアプリを構築しましょう
当社のWeb Componentsフレームワークには、市場で最も高速なデータグリッド、高性能な階層型グリッドおよびピボットグリッド、60+データチャートなどが含まれています。現在では50+のオープンソースコンポーネントも提供されており、より良いウェブアプリや現代的なUX体験の構築を支援しています。
信頼されている:


















世界中のお客様にご利用頂いています




Ignite UIの Excel における強みは本当に一流です... LOB アプリ向けの機能が用意されており、高品質のテクニカル サポートが開発に役立ちました。

B-EN-G
最先端の技術機能を顧客に提供し続けるために、B-EN-G は、モノのインターネット (IOT) を構成する新しい範囲のデバイスへの接続を希望する顧客のニーズを満たすことに取り組みました。続きを読む
ドック マネージャーによるカスタマイズの強化
Ignite UIドック マネージャーコンポーネントは、ペインを使用してアプリケーションのレイアウトを管理する手段を提供し、エンド ユーザーがペインのピン留め、サイズ変更、移動、非表示によってアプリケーションのレイアウトをさらにカスタマイズできるようにします。
最速Web Componentsチャート
表現力豊かなダッシュボードを構築し、深い分析を適用し、60+のリアルタイムWeb Componentsチャートで数百万のデータポイントをレンダリングします。Web Componentsチャートは単に速いだけでなく、すべてを包み込むべきです。バー、ライン、カラム、エリア、パイなど、あらゆる一般的なカテゴリチャートタイプで、自分の好みの方法でデータを可視化できます。Ignite UIのWeb Componentsコントロールにより、Google FinanceやYahoo Financeのチャートで見られる機能と同じ機能を提供しています。
開発者のための開発者による構築
最も要求の高いエンタープライズアプリ向けに作られた、最新で機能豊富なWeb Componentsライブラリ。高性能、カスタマイズ性、そしてスケーラビリティを確保します。

Web Components次のプロジェクトを起動するためのUIコントロール
Web Components例とサンプル!
100+以上のWeb Components UIコントロールとWeb Components例を揃えた次のプロジェクトを始めましょう。美しいスタイリング、データアクセス、Web ComponentsコントロールやWeb Componentsアプリ構築のベストプラクティスを備えた十数のWeb Componentsサンプルがあります。
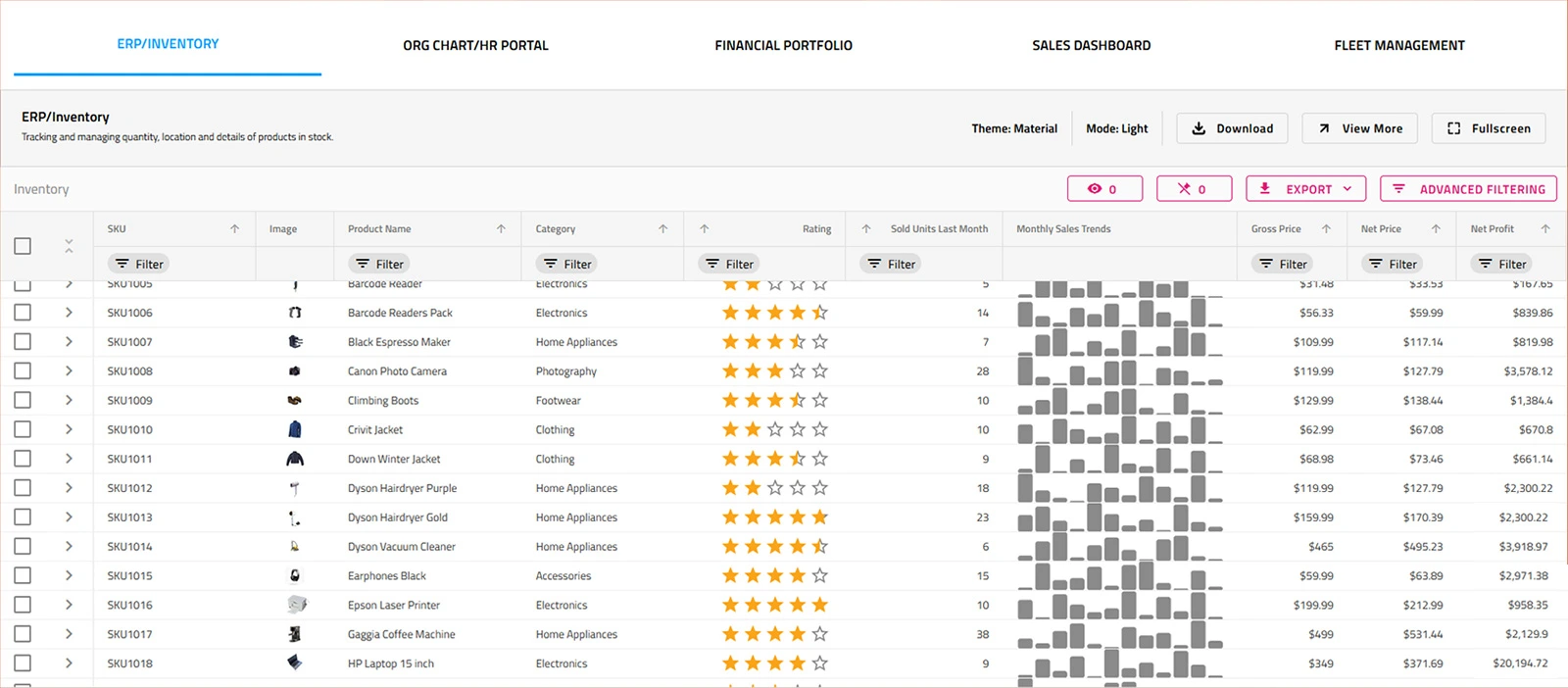
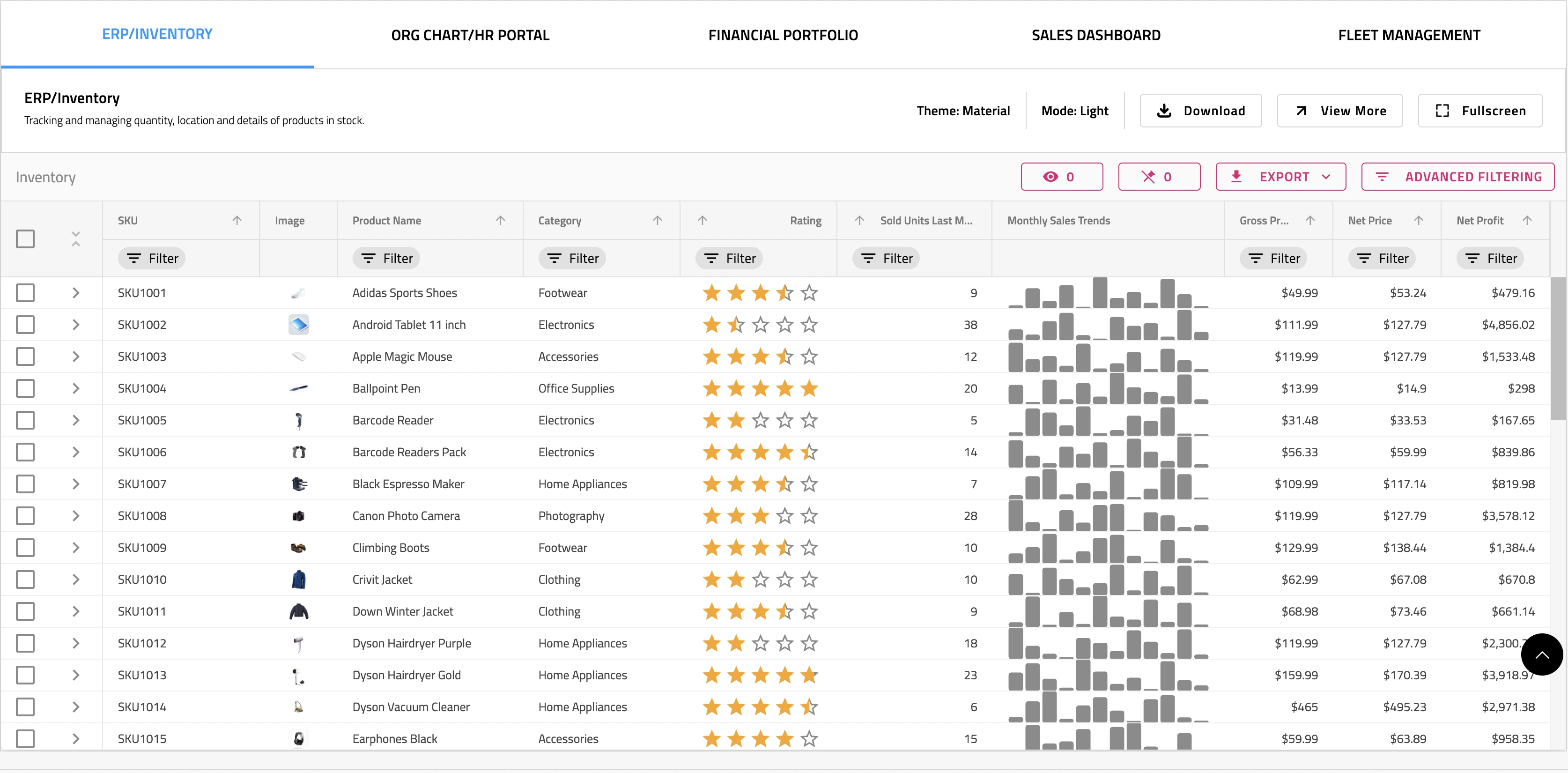
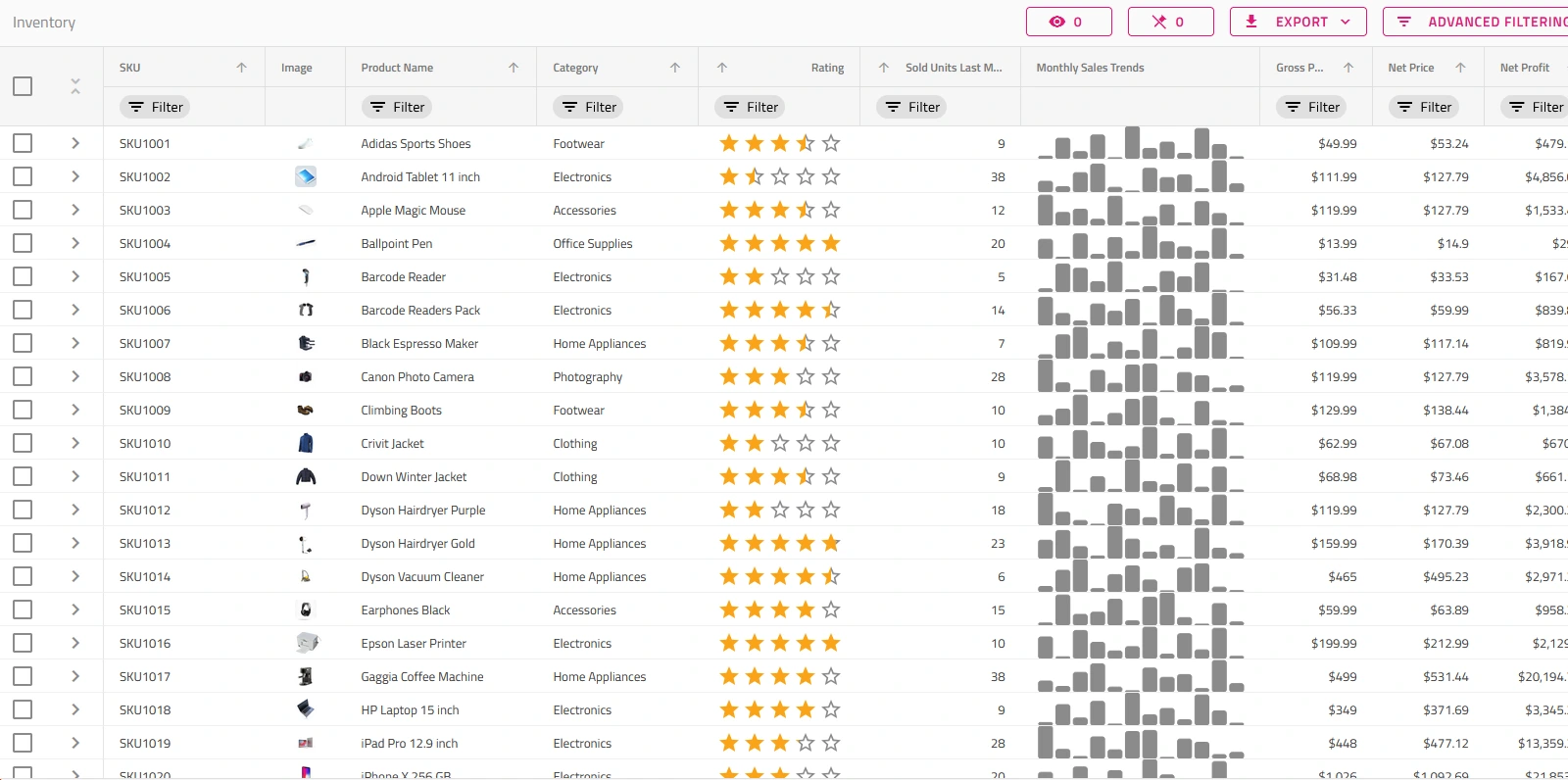
在庫管理アプリ
在庫レベルを管理し、在庫製品を確認するためのレポート ダッシュボード。ルーティングおよびカテゴリ グラフにカスタム サイド ナビゲーションを使用してパフォーマンスをレポートします。
詳細はこちらLearning Portal アプリ
トラベル アプリを使用して、最も美しい目的地のいくつかを探索しましょう。トラベル アプリでは、カード レイアウトと画像ギャラリーを使用してエキゾチックな場所を整理して表示できます。
詳細はこちらCRM アプリ
HubSpot からインスピレーションを得た、顧客の詳細を管理するためのマスター詳細スタイルのアプリ。概要ダッシュボードと顧客の詳細を複数のタブで表示する応答性の高いビューが含まれています。
詳細はこちら製品価格
Ignite UI for Angularは以下のバンドル製品に含まれています。ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格

Infragistics Blog
よくあるご質問 (FAQ)
Ignite UI for Web Componentsに関する質問と回答
What are Web Components?
Web Componentsは、依存関係のない純粋な HTML/JavaScript であり、ネイティブHTML要素と見なされるWeb標準準拠のコンポーネントです。Web コンポーネントは、一緒に使用される3つのテクノロジーで構成されています。
カスタム要素: これらは HTML 要素であり、一連の JavaScript API で作成されています。これにより、動作とその使用方法を定義し、フレームワークやブラウザー間で渡すことができます。
Shadow DOM: カプセル化された「シャドウ」DOM ツリーを要素にアタッチするための JavaScript API のセットで、ユーザーが DOM フラグメントを相互に分離できるようにします。
HTML テンプレート: これらの要素は、レンダリングされたページに表示されない HTML のユーザー定義テンプレートです。
What is Ignite UI for Web Components?
Ignite UI for Web Components は、カプセル化と依存関係のないアプローチでの再利用可能なコンポーネントの概念を使用した、最新の Web アプリケーション用コンポーネントの完全なライブラリです。 データグリッドやテーブル、60 種類以上のデータチャートやグラフ、UI コンポーネントを収録しています。
What makes Ignite UI for Web Components different from other UI toolkits?
Ignite UI for Web Components はエンタープライズグレードの完成度の高いUIコンポーネントライブラリです。専門的に設計および開発された Ignite UI for Web Components は、依存関係のないアプローチで再利用可能なコンポーネントを使用してモダンな Web アプリケーションを構築するために必要なすべてを提供します。インフラジスティックスは業界のリーディングカンパニーとして 30 年以上、業務アプリケーションの開発効率化を支援する製品を提供し継続的にアップデートしてきました。初めて Web 開発に取り組まれるお客様にも安心してご利用頂けるよう、お客様に寄り添ったサポートサービスをサブスクリプション契約期間中に提供しています。
How does the pricing and licensing for Ignite UI for Web Components work?
当社の Web コンポーネントは、Ignite UIバンドルの一部として含まれています。1 つの開発者ライセンスは、1 年間の標準サポートと更新プログラムを含む 1 年間のサブスクリプションで 160,000円からです。また、複数年ライセンスの割引も提供しています。価格の詳細については、価格ページを参照してください。
How do I get started with Ignite UI for Web Components?
作業の開始ページに詳細な手順を記載しておりますので、こちらをご参照ください。
Where can I find Web Components samples and sample applications?
Why use Web Components?
Web Components は製品化されていますが、進化し続けているので、現在も今後も多くのメリットを提供することができます。<html-element> のカプセル化機能と再利用性を提供します。このモジュール性により、個々の要素をあらゆるプロジェクトのあらゆる場所で使用することが容易になります。カスタム要素からスロットまで、Web Components のすべてのパーツはブラウザ上でシームレスに動作します。カスタムの組み込み要素は、ネイティブの HTML 要素を拡張することも可能です。Web Components はプラットフォーム非依存も実現します。
When to use Web Components?
Web Components は、異なる技術スタックを持つ複数のプロジェクトに携わる場合、異なるアプリ間でコンポーネントを使用または共有する予定がある場合、および反復作業を排除したい場合に理想的なソリューションです。また、コーディング経験の少ない開発者にも最適で有用です。
How to use Web Components?
新しいコンポーネントを簡単に作成し、そのスタイルと機能を定義し、任意の JavaScript フレームワークやライブラリで使用することができます。Ignite UI for Web Components を使い始めるには、NodeJS と Visual Studio Code の両方をあなたのマシンにインストールする必要があります。













インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください