
最新のデータリッチな Web アプリの構築
速度とパフォーマンスに最適化された地球上で最速のデータグリッドとデータチャートを含む、すべての主要なWebフレームワーク用の何百ものUIコントロールとコンポーネントの完全なライブラリ。

ハイパフォーマンスなWebアプリケーション構築に必要なすべてが揃っています
お気に入りのフレームワークをサポートするエンタープライズグレードの JavaScript および .NET UI コンポーネントの充実したライブラリで次のプロジェクトをスタートしましょう。
人々がIgnite UIについて言っていること







世界中のお客様にご愛顧頂いております




Ignite UI for Angular では、グリッドのパフォーマンスが高速になり、マルチ-クリック、データ入力を容易にするタブの使用、より使いやすいナビゲーションなどの機能を備えた行選択の改善が含まれていました。

英国投資銀行
英国で最も有名な投資銀行が Ignite UI の Angular コンポーネントを使用して、戦略的価格設定アプリケーションを最新の直感的でユーザー フレンドリーな UI にアップグレードした方法を学びましょう。詳細情報
主要な Ignite UI コンポーネント
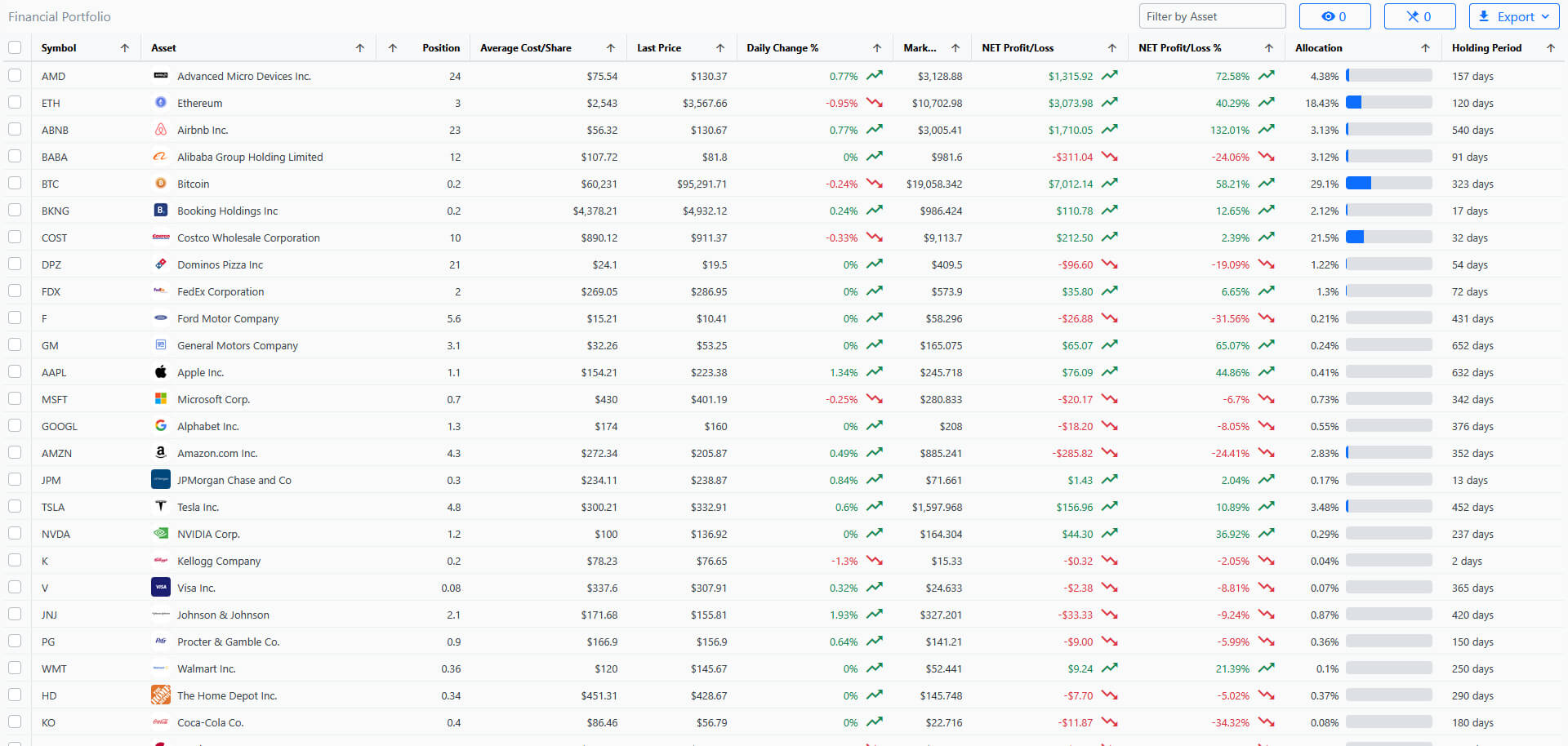
使いやすさと高パフォーマンス性能を兼ね備えた業務アプリケーションの構築を支援するコントロールをご紹介します。
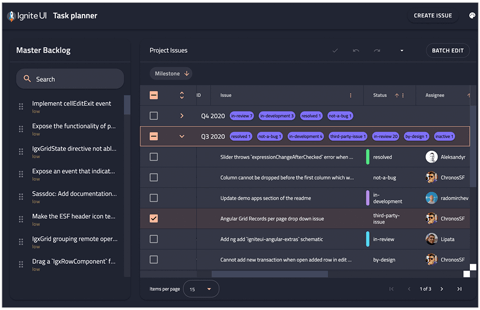
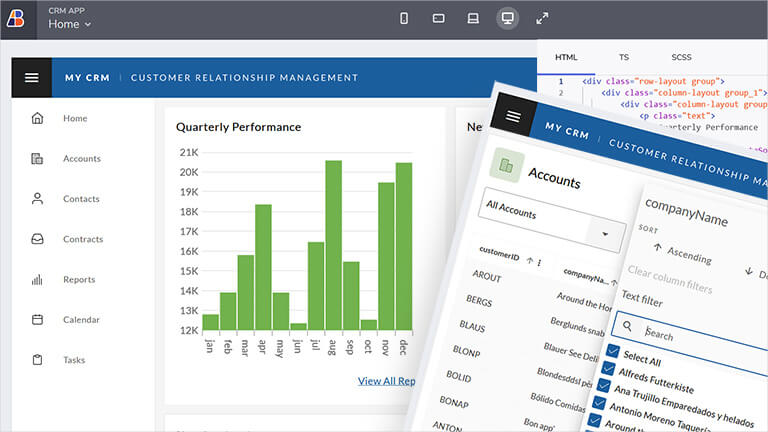
アプリケーション サンプル
100 種類以上の JavaScript UI コンポーネントが、様々なフレームワークを活用したレスポンシブでモダンな Web アプリケーション開発をサポートします。
全てのリファレンス アプリケーションを見る
Ignite UIの新機能
Webアプリの可能性を広げ、あらゆる場面で開発者の生産性を向上する高速・高性能なコンポーネントを提供します
ファイルサイズとレンダリング速度を全体的に最適化するように設計されたIgnite UIは、最高のユーザーエクスペリエンスを必要とする最新のWebアプリにとって唯一の選択肢です。当社の優れた機能は次のとおりです。
- Ignite UI for Angular 20.1 リリース重複値を排除して読みやすさを向上させるセルマージや、最大限の柔軟性と制御を実現する両面列ピン留めなどの強力なアドオン。よりクリーンなデータ表示、最適化されたデータセット、よりスムーズなユーザーエクスペリエンスを提供できます。
- Ignite UI for React 19コンポーネントスイートパワーや柔軟性を犠牲にすることなく、よりネイティブでパフォーマンスが高く、メモリ効率の高いエクスペリエンスをReact開発者に提供します。いくつかの複雑なデータ視覚化コンポーネントがReactグリッドとチャートに追加されました。
- モダン Web の Azure Map サポートAzure ベースのマップ画像のサポートにより、開発者は複数のアプリケーションの種類にわたって詳細な動的マップを表示できます。複数のマップ レイヤーを組み合わせて地理データを視覚化し、インタラクティブなマッピング エクスペリエンスを簡単に作成できます。
- 強化されたReactラッパー + 状態管理更新された軽量のラッパーコンポーネントと合理化された状態管理により、ほぼ瞬時のレンダリングとスムーズなスクロールを可能にし、IgrGridコンポーネントを使用する際のIgnite UI for Reactのメモリ消費量を最大3倍削減できます。
製品価格
ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格

Infragistics Blog
よくあるご質問 (FAQ)
Ignite UIに関する質問と回答
What is Ignite UI?
Ignite UIは、Angular、Blazor、React、Web Components用の数百のデータチャート、グリッド、コンポーネントなど、データが豊富でレスポンシブなWebアプリを構築するためのユーザーインターフェイス(UI)コンポーネントの完全なライブラリです。
What makes Ignite UI different from other UI toolkits?
Ignite UI市場で最も高速なグリッドやチャートを含む、エンタープライズ グレードの UI コンポーネントの最も完全なライブラリです。インフラジスティックスの 30 年を超える業界リーダーシップと受賞歴のあるライブ サポートに支えられたIgnite UI、最新のプログレッシブ Web アプリを構築するために必要なすべてを提供します。
How does the pricing and licensing for Ignite UI work?
Ignite UIはサブスクリプションモデルでライセンスされます。Ignite UIの 1 つの開発者ライセンスは、1 年間の標準サポートと更新プログラムを含む 1 年間のサブスクリプションで 160,000円です。また、複数年ライセンスの割引も提供しています。価格の詳細については、価格ページを参照してください。
How do I get started with Ignite UI?
Ignite UI を使用した作業の開始ページに詳細な手順を記載しておりますので、こちらをご参照ください。
Where can I find component samples and sample applications?
Does Ignite UI support accessibility (a11y)?
各 Ignite UI 製品に含まれる各コンポーネントは、最新のアクセシビリティガイドラインおよび仕様を満たしています。全てのコンポーネントはアクセシビリティを支援するスクリーンリーダーを提供するOSまたはブラウザでテストされています。ガイドラインを満たすだけでなく、視覚に障害をお持ちの方にとって実際のコンテンツが利用可能かつユーザーフレンドリーであるよう開発されています。
Does Ignite UI support internationalization (i18n)?
各 Ignite UI 製品はインターナショナライゼイションを念頭に開発されています。全ての製品が、サポートされているフレームワークに特化したインターナショナライゼイションメカニズムを提供しています。英語、日本語、韓国語、スペイン語がサポートされています。Ignite UI for jQuery、 Ignite UI for MVC、Ignite UI for ASP.NET Core については、フランス語、ドイツ語、ロシア語、ブルガリア語もサポートしています。
Is Ignite UI compatible with .NET 8?
Infragistics Ultimate 22.2 リリースの時点で、すべてのコンポーネントとソリューションが .NET 8 と互換性を持つようになりました (ASP.NET (Core と MVC) とBlazor.












インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください