Indigo.Design UIキット
ダウンロードはこちらIndigo.Designシステム
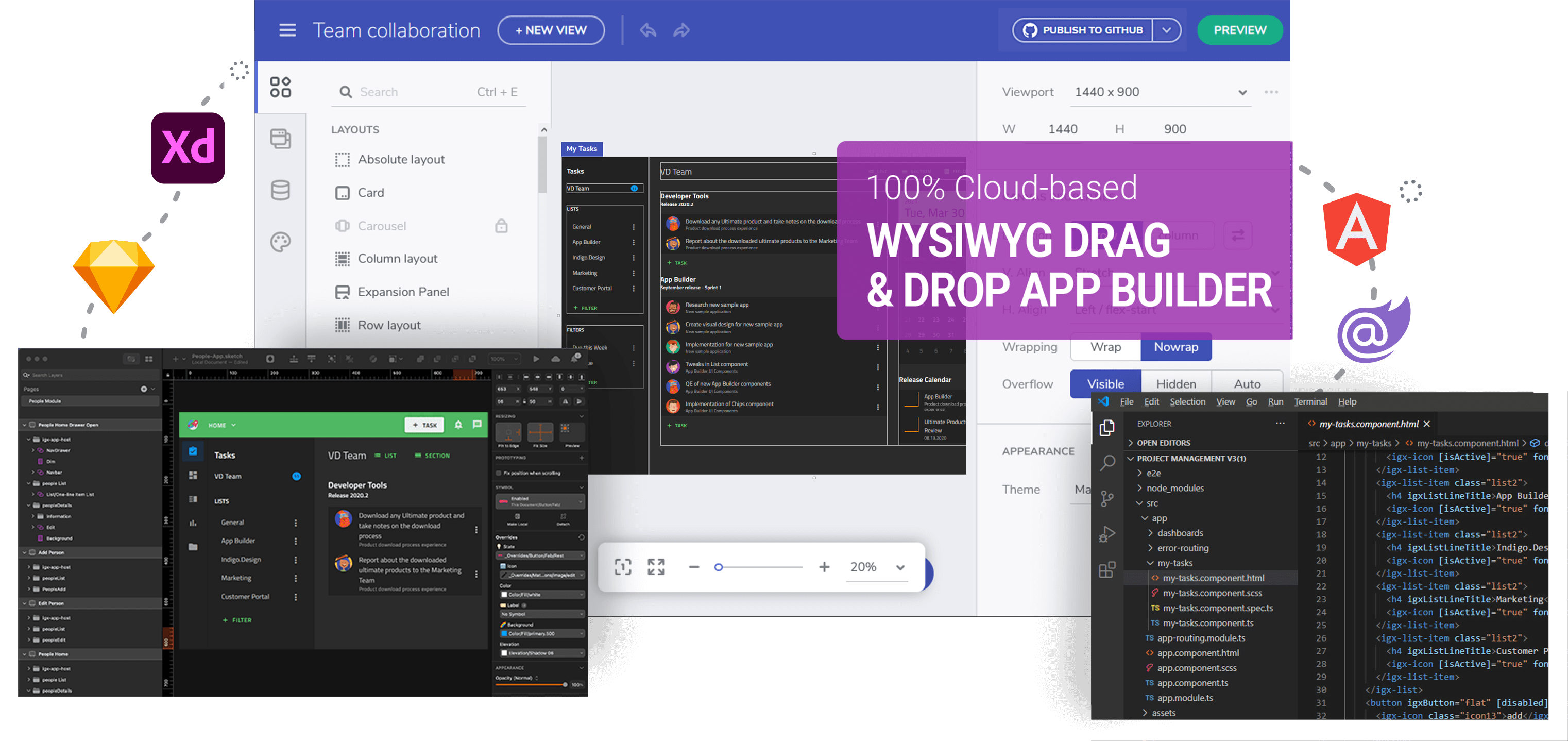
Indigo.Design システムとApp Builderで、UXの設計と開発のコラボレーションがより簡単、効率的になります。Indigo.Designシステムは、実際のUIコントロールやコンポーネントにマッピングするUIキット、そしてプロダクトチームがデザインからプロダクション可能なコードへと移行するための、生産性向上のためのツールを組み合わせています。デザインしたものはすべて実際に使用可能なコードに変換することができるので、 デザイナーと開発者のハンドオフ がこれまでになくシンプルになります。
アプリケーション制作のデザインから コード生成まで高速化





なぜIndigo.Design UI キットを使うのか?

本格的なUIコンポーネントによるサポート
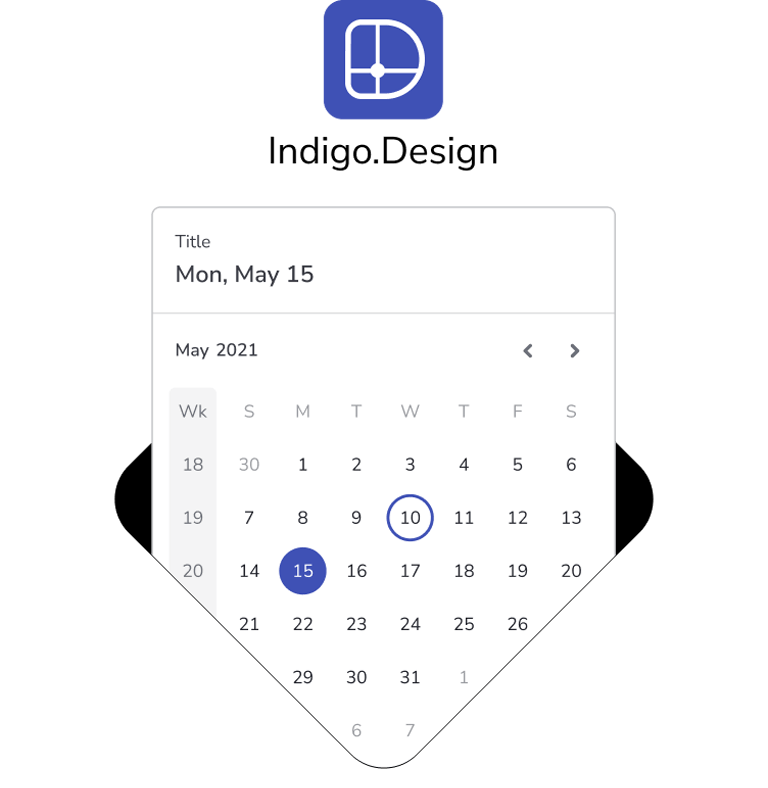
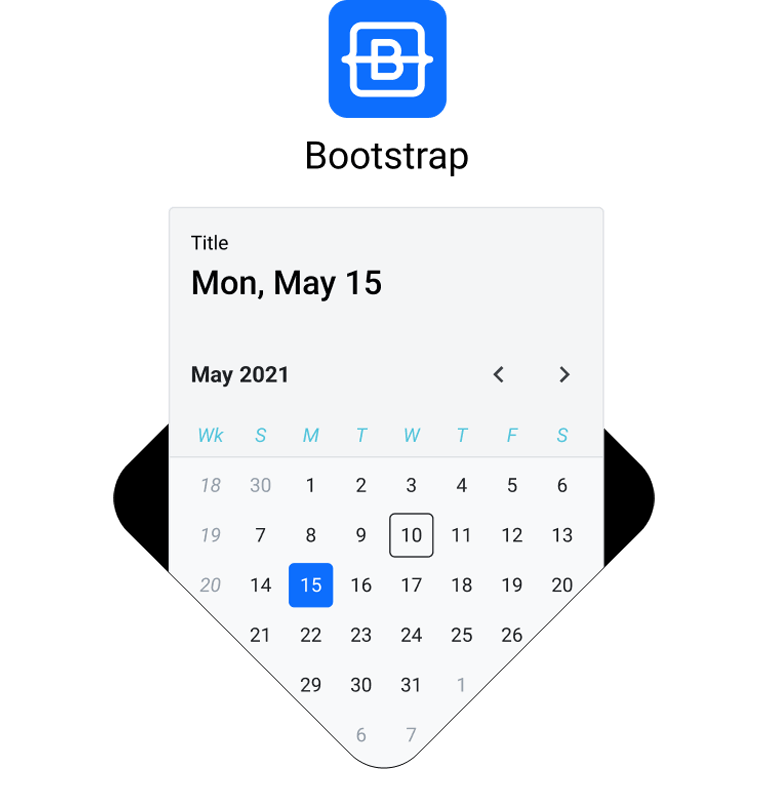
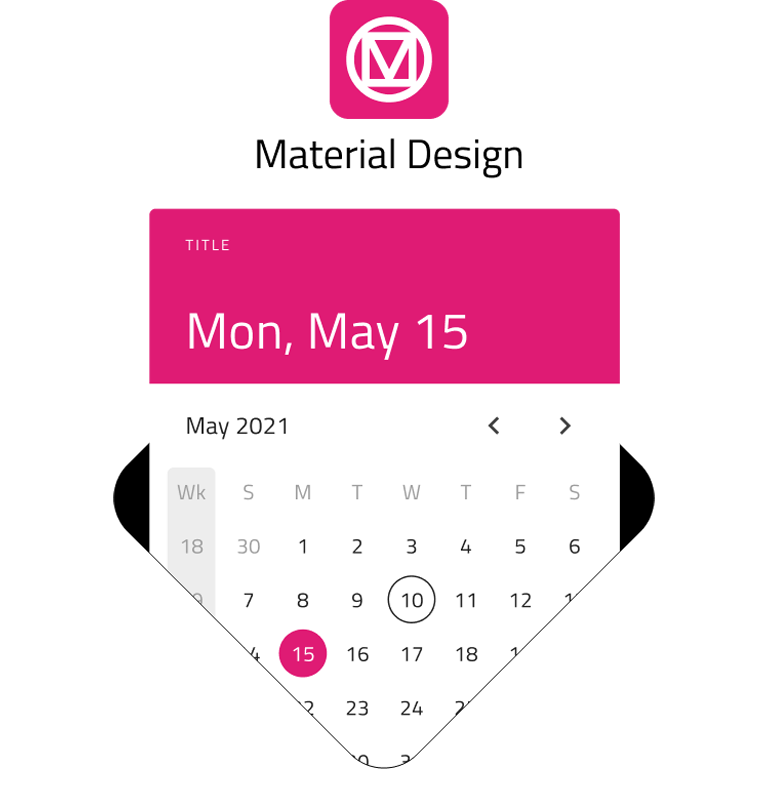
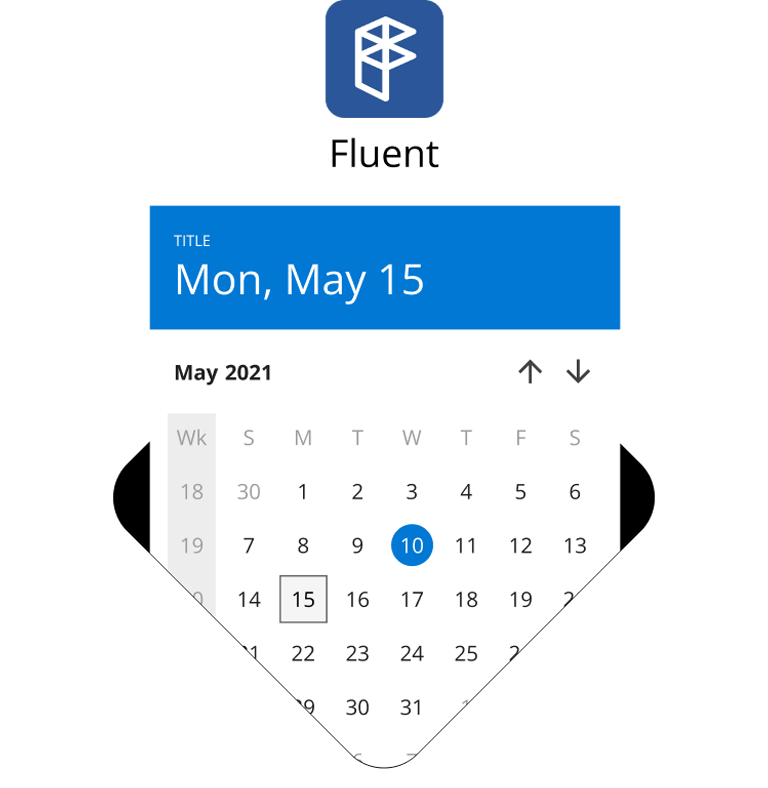
Indigo.Designシステムは、最も人気のあるAdobe XDやSketchなどのツールのUIキットを収録し、Material、Fluent、Bootstrapなどの現在人気のあるデザインシステムの各種バージョンとAngular、React、Blazor、Web ComponentsのUIコントロールでサポートされています。

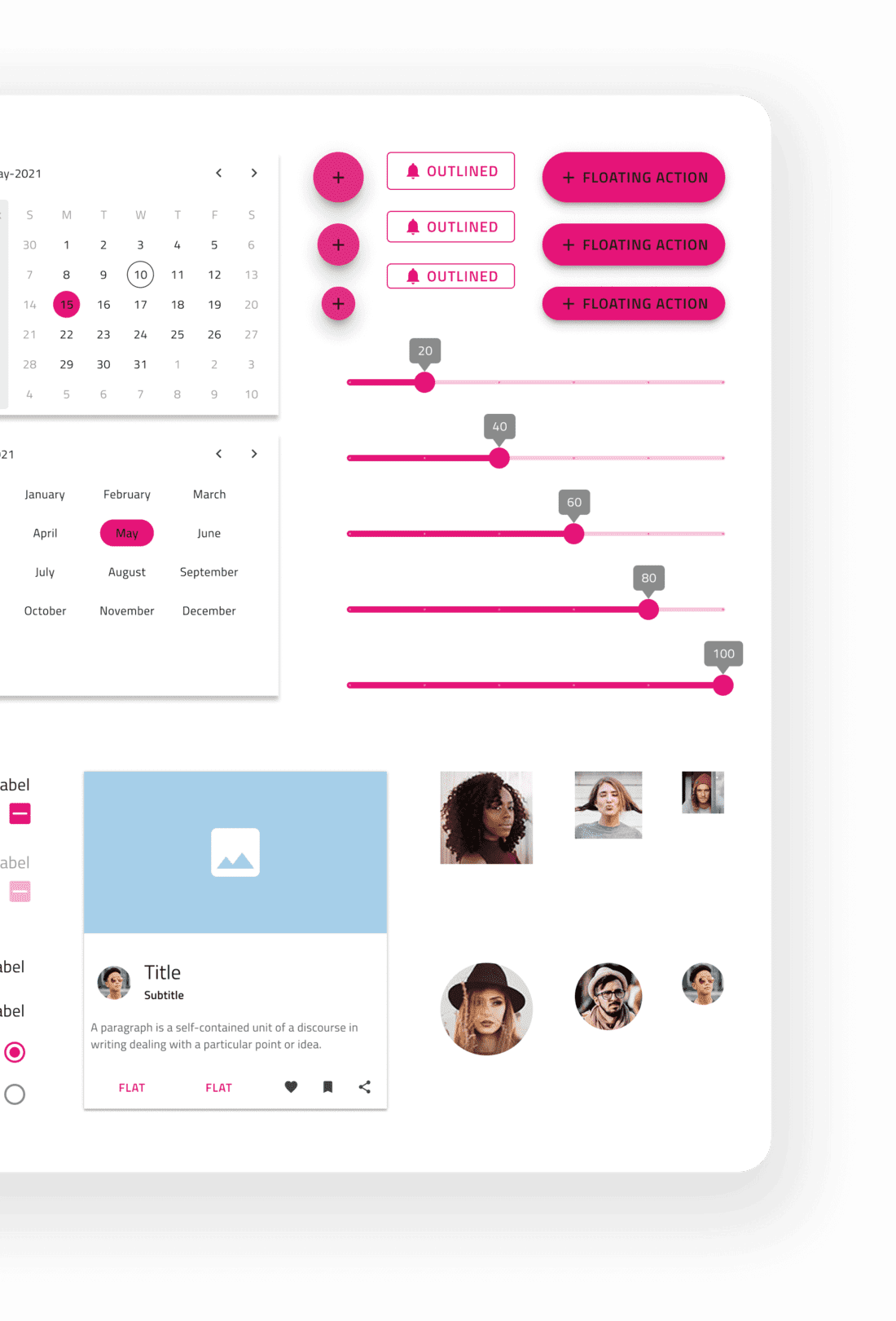
SketchとAdobe XD向けの高品質UIキット
Indigo.DesignのUIキットでは、作成するものすべてにデザインシステムを使用します。パレット、エレベーション、タイポグラフィー、ディスプレイ密度、テーマなど、すべてのスタイル仕様が実際のUIコンポーネントとマッチします。
UIキット及びApp Builderのツールボックスを使用して作成したデザインは、以下のUIコントロールでサポートされています。
- Angular
- React
- Blazor
- Web Components
さらに400種類以上のアイコン、スペシャルカラーパレット、カスタマイズ可能な17個のイラストなど、盛りだくさんです。



ブランドに合わせて選べるテーマ
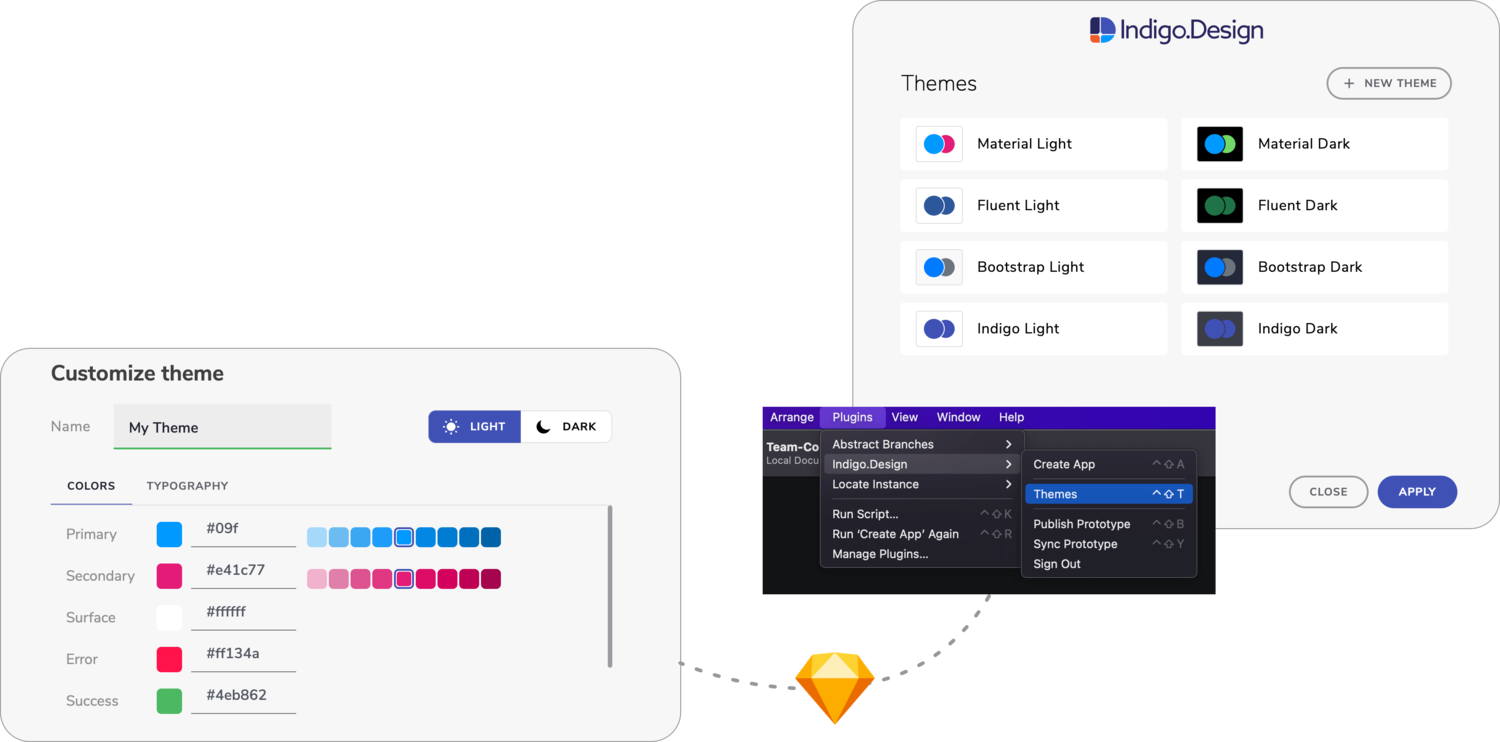
Indigo.Designには、ダークバージョンとライトバージョンの4種類のテーマがあり、どんなブランディングにも対応できます。同梱されているものを使用する、あるいはテーマを選んでカスタマイズをして完璧なアプリが作成できます。
Sketch用カスタムテーマプラグイン
Indigo.Design Plugin for Sketchをデザイン制作プロセスに導入すれば効率が上がり、数クリックで簡単にテーマ設定プロセスが最適化できます。

SketchとAdobe XDから直接アプリを作成
デザインからコードまで、ワンクリックで。
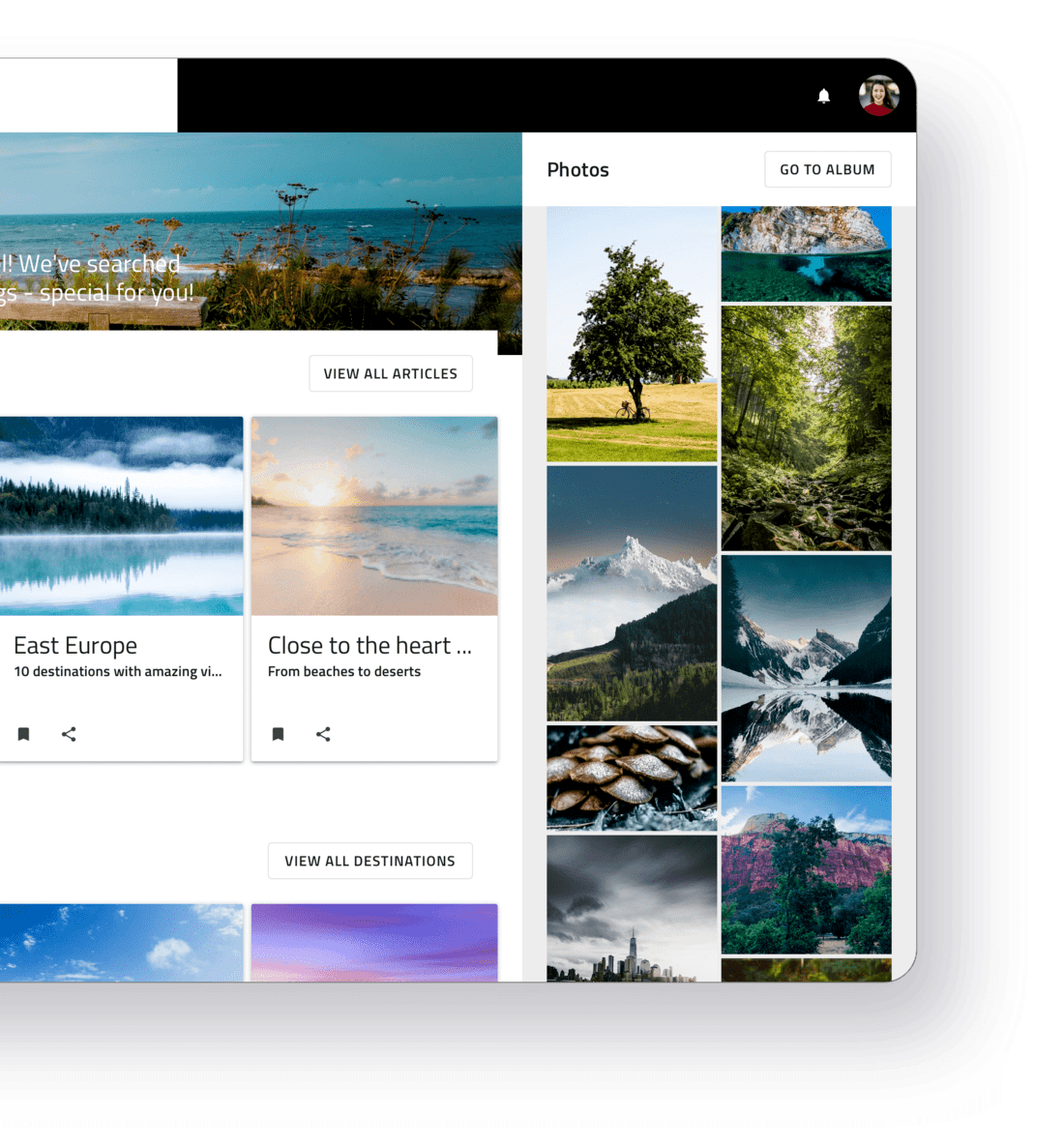
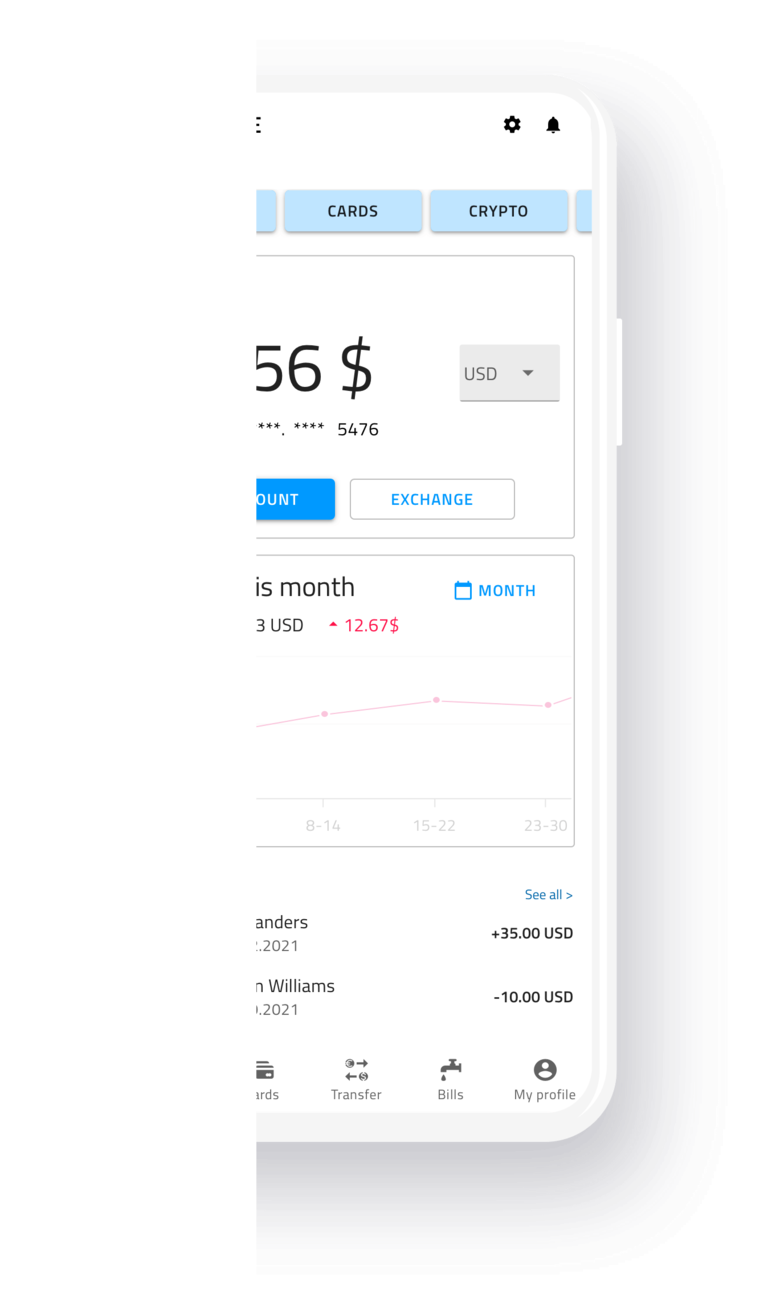
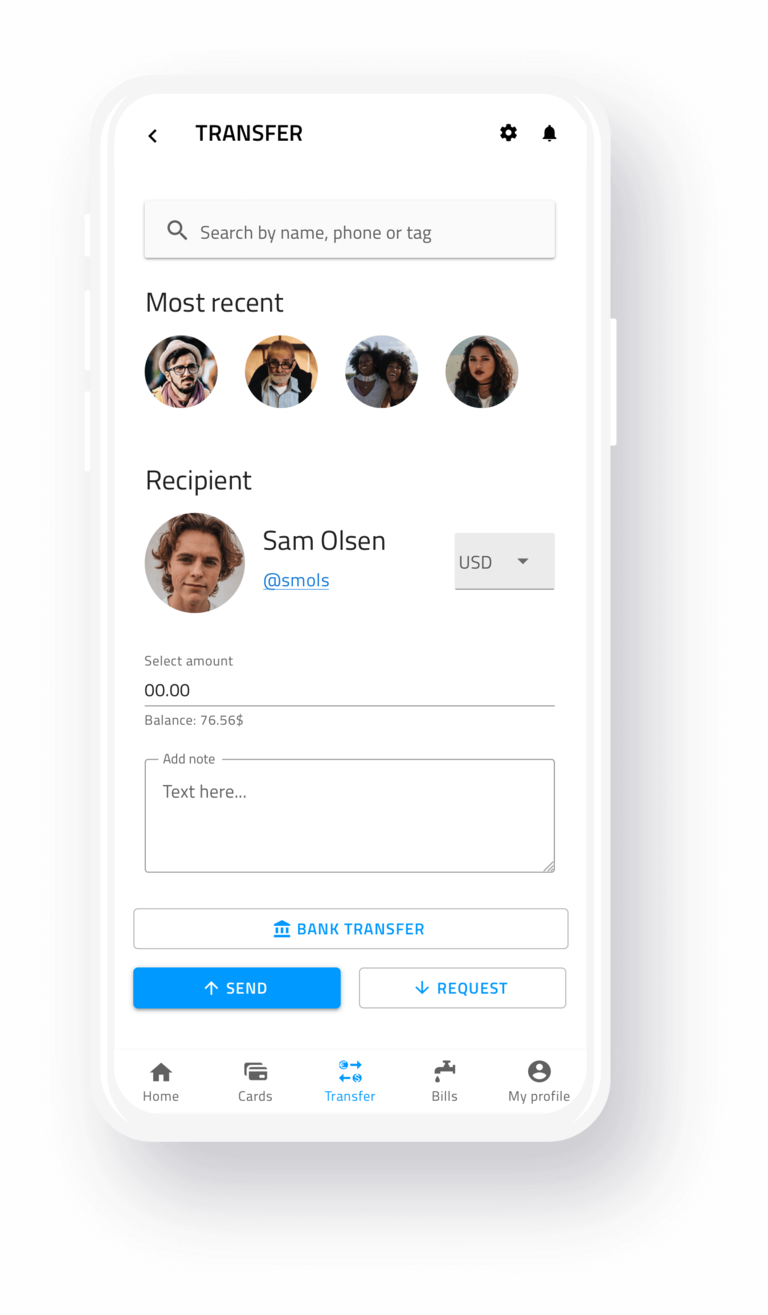
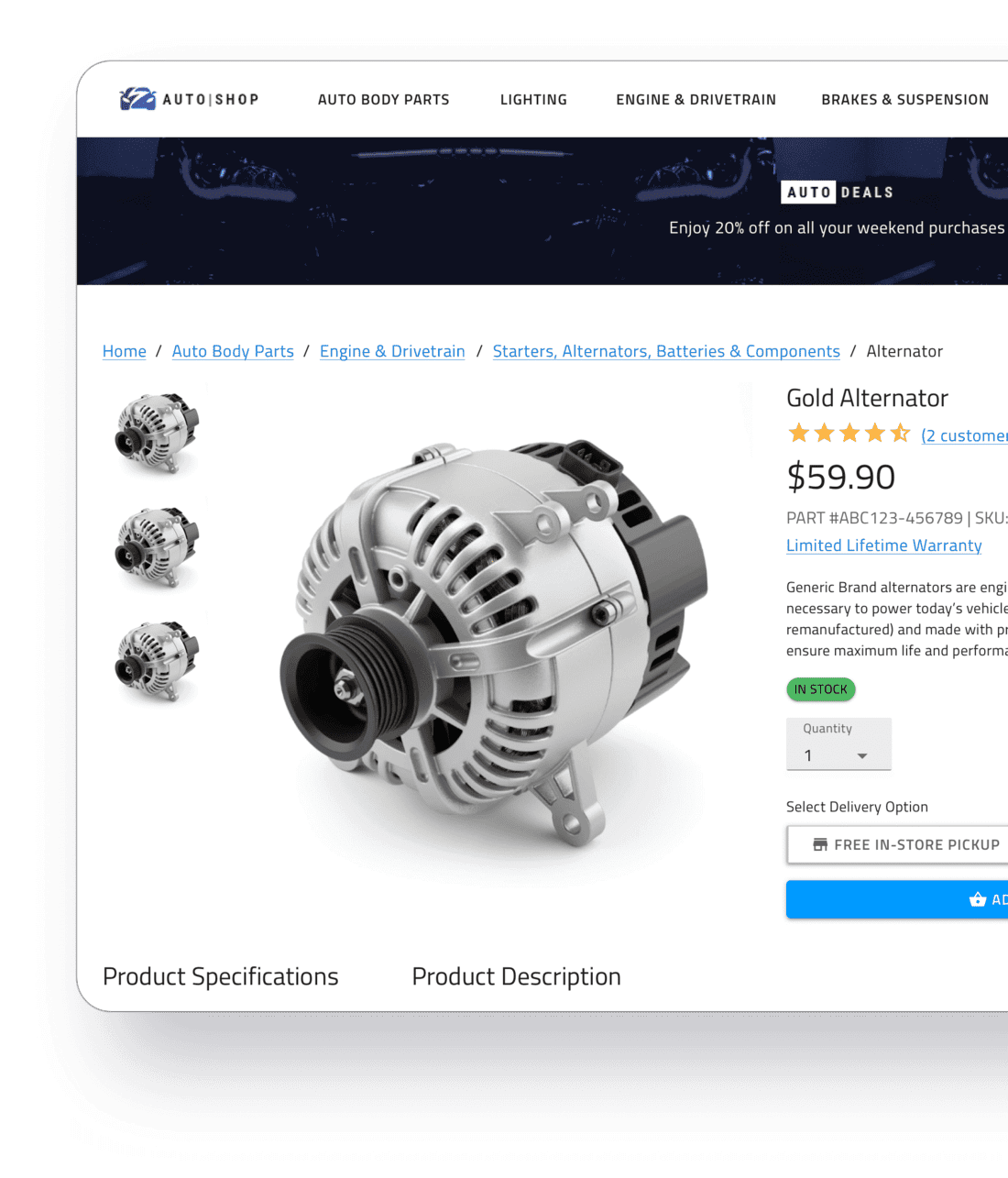
デザインをもとに、実際のUIコンポーネントやスタイリングを使用して、インタラクティブなレスポンシブ・アプリケーションを作成できます。SketchやAdobe XDでIndigo.Designプラグインを直接使用して、実際の制作に適したコードでアプリを構築できます。プラグインは、カスタムテーマの配信、画像アセットのインポート、すべてのコンポーネントがApp Builder Toolboxのコントロールと1対1でマッピングされるようにすることもできます。












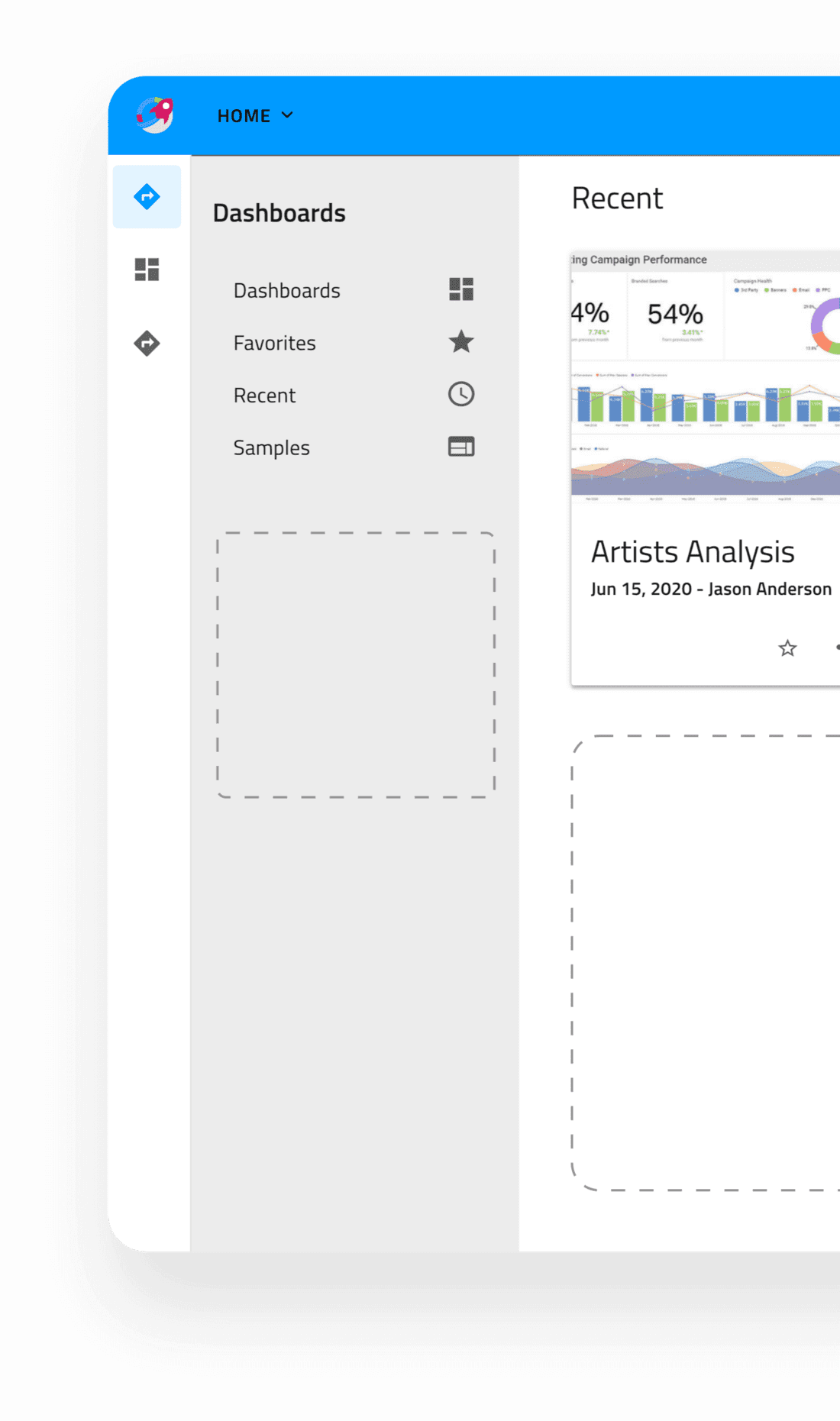
レスポンシブ
パターンを動的に拡大・縮小できて、様々なスクリーンサイズに簡単に合わせられるので、本当の意味でレスポンシブなUl環境を構築し、あらゆる要望に対応することができます。

SketchやAdobe XDから直接、最先端のWebアプリケーションを作成し、App Builderでデータに接続し、GitHubにコードをプッシュ等、デザイナーと開発者がかつてないほど一体となれるワークフローを実現します。

ユーザビリティテスト
Indigo.Designでプロトタイプを作成し、様々なデバイスやプラットフォームで実際のユーザーとリモートユーザーテストを実施できます。ユーザー情報、関係者とのコラボレーション、ユーザーの行動に関する詳細な分析、ユーザビリティテスト中のビデオと音声の録音も保存することができます。

最新リリース
3.6.0新機能
このバージョンの最大の特徴は、Indigo.Designの4つの主要テーマそれぞれに専用のUIキットのバリエーションを用意し、Bootstrap、Fluent、Indigoに完全対応していることです。
- 新コンポーネント
- 新機能
- 新リファレンスアプリケーション
- 新ステータスデザイン
- バグ修正