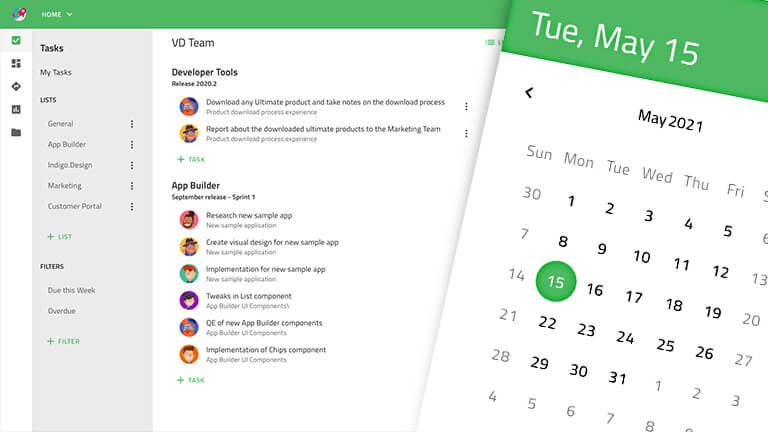
アプリケーションのデザインから 開発までを高速化
App Builderは、まったく新しいクラウドベースのビジュアルUIエディターで、ユーザーインターフェースのデザイン・開発の複雑さを解消し、ビジネスアプリケーションを高速で構築することができます。
アプリケーションはゼロから作ることも、用意されたアプリケーションテンプレートやレスポンシブスクリーンレイアウトのライブラリから選んで作ることもできます。また、60種類以上のUIコントロールツールボックスを使ってカスタマイズもできるので、アプリケーションのデザインをすぐに始められます。

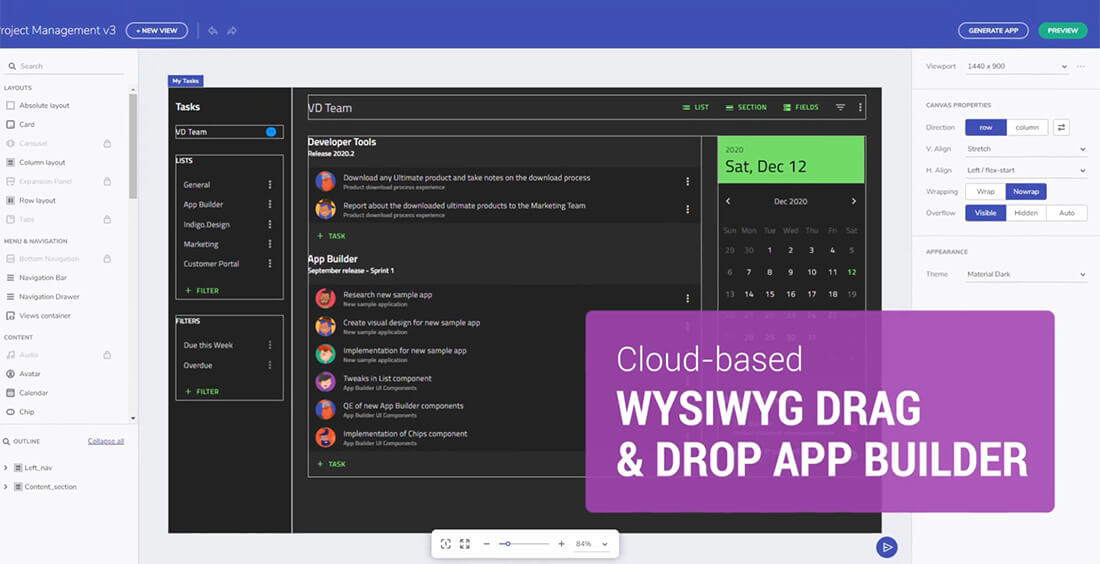
アプリケーション制作を80%高速化
デザイン部門をお持ちでない方も、ご安心ください 。ビジネスアプリケーションをゼロから作り始めることも、用意されたアプリケーションのテンプレートや、内蔵・カスタムのテーマ設定オプションが付いたレスポンシブ画面レイアウトのライブラリから選ぶこともできます。その後、60種類以上のコントロールのツールボックスを使って、あらゆる要件や企業ブランドに合うようにカスタマイズし、ワンクリックでプロダクション用のコードを生成できます。

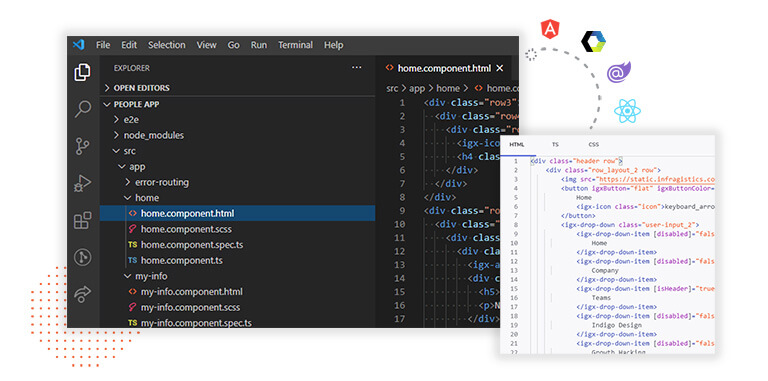
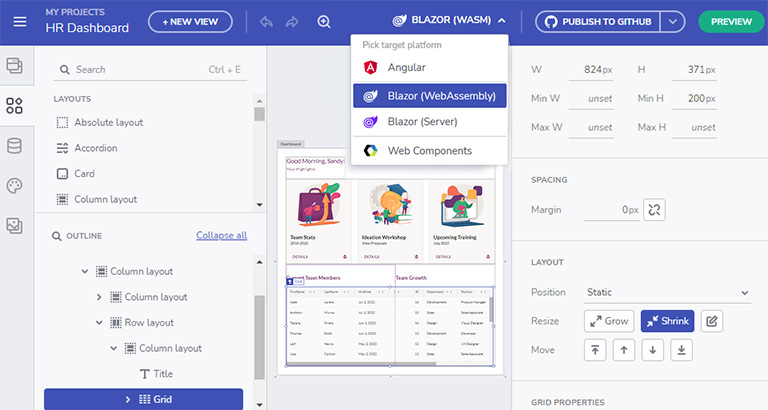
Angular・Blazor・Web Componentsコード生成機能
App Builderプラットフォームで、デザインをすぐにHTMLや、Angular用のTypeScriptおよびCSS、またはBlazor・Web Componentsコード(Reactコード生成機能は近日公開予定)に変換できます。アプリを構築しながらライブプレビューを見たり、GitHubレポジトリに同期したり、zip ファイルをダウンロードすることができます。デモを予約して、実際の動作をご覧ください。

高速アプリケーション開発 (RAD)
App BuilderはAngular、Blazor、Web Componentsのコードをすぐに使える唯一のRADツールです。独自の美しいユーザーエクスペリエンスを備えたプロジェクトを短期間で予算内で完成させましょう。高性能データグリッドやデータチャートを含むUIコントロールのツールボックスが充実しており、レガシーアプリケーションをハンドコーディングの10倍の速さで最新のレスポンシブWebエクスペリエンスに変換できます。

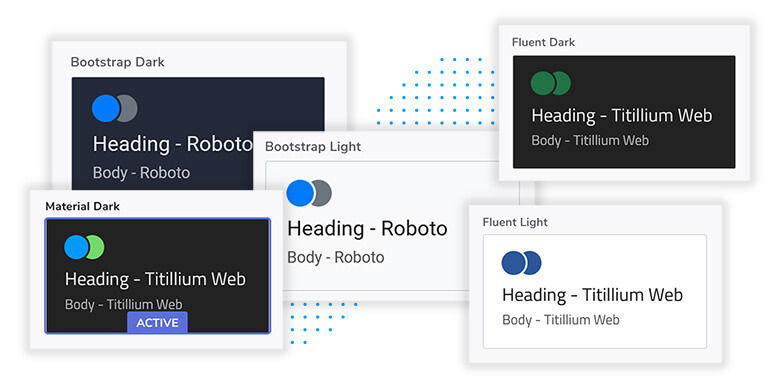
豊富なテーマとスタイリング
App Builderに収録されているテーマやタイポグラフィー(マテリアル、Bootstrap、Fluent)を使用したり、コントロール、画面、アプリケーションごとにアプリケーションのテーマや企業ブランドに合うようにカスタマイズできます。

Sketch、Adobe XDからデザインをインポート
デザインシステムから静的ファイルを取り出し、実際のUIコントロールとスタイリングを備えた、インタラクティブでレスポンシブなコンポーネントベースのアプリを手に入れましょう。そして、Sketch/XDのデザインをワンクリックで簡単にHTMLコードに変換します。そして、Sketch/Figmaのデザインを簡単に変換します。

データバインドと オープンAPI
データグリッドや入力画面が空のままアプリケーションのデザインを作る必要はありません。 - RESTデータソースに接続して意味のあるデータを入れてれば、デザインを見やすくすることができます。このWebローコードアプリAppBuilderは現在、Swagger UIサポートとLocalhostへのデータアクセスが可能です。
アプリケーションのデザイン、テスト、
開発プロセスを高速化
オンプレミスソリューションは
いかがですか?
App Builderオンプレミス版にはコンテナ版のApp Builderが収録されています。お客さまのローカルネットワークに安全にデプロイでき、お客さまのデータやデザインが外部の影響を受けずに安全であることを保証します。機能とメリットは全てクラウド版App Builderと同じです。
お問い合わせアプリケーションサンプル
App Builderで作成されたこれらのサンプルは、Sketch UI KitsとAngular Codeを含んでいて、無料で使用することができます。
学習リソース
App Builderを使用してUX開発を始めるためのリソースをご用意しました。
注:動画は英語ですが、日本語の字幕が設定できます。日本語字幕設定方法はこちら
FAQ
FAQ
App Builderとは何ですか?
App BuilderはWYSIWYG(見たままを得られる)ツールであり、用意されているUIコンポーネントセットをツールボックスからデザイン画面にドラッグアンドドロップでき、どのようなUIデザイン設計においても利用いただけます。 App Builderを使用すると、アプリケーションのUIデザインについて手作業でマークアップのコーディングする必要はありません。さらにApp Builderは、使いやすい高品質なコードを生成することができます。 結果的に、開発チームがアプリケーションのUI開発において手動でコーディングする必要がなくなり、アプリケーションを構築する際の時間と費用を大幅に節約できます。
ドラッグアンドドロップApp Builderとは何ですか?
ドラッグアンドドロップApp Builderは、簡単なドラッグアンドドロップでアプリケーションの迅速なアプリケーション開発作成を可能にするツールです。 ドラッグアンドドロップApp Builderを使用すると、デザイナー、開発者、またはパワーユーザーには通常、UIコントロールのツールボックス、デザイン画面、およびプロパティエディターが表示されます。 これらの3つの機能は、ドラッグアンドドロップApp Builderのコアエクスペリエンスを構成するものです。 誰でもApp Builderを使用して、画面またはアプリケーション全体を作成できます。 ドラッグアンドドロップApp Builderで組み込みのテンプレートと事前定義されたレイアウトを使用すると、UIデザインのニュアンスに精通する必要はありません。ドラッグアンドドロップApp Builderツールは、画面デザインの複雑さを取り除き、アプリケーション構築のための高速なモダンエクスペリエンスを提供します。
WYSIWYG App Builderとは何ですか?
WYSIWYG(見たままを得られる)App Builderは、その名前が示すとおり、デザイン設計上でドラッグアンドドロップしたUIコントロールによって作成された画面そのままのアプリケーションを結果として得ることができます。 デザインのニーズに合わせてUIコントロールを配置および移動できます。見えるものはすべて、AppBuilderのデザイン画面およびAppBuilderのコード出力でピクセルに正確に表示されます。 WYSIWYG App Builderを使用することは、アプリケーションのプロトタイピングまたは設計を迅速に行うために不可欠であり、開発チーム、製品マネージャー、またはデザイナーが、アプリケーション内のすべての画面とインタラクションエラーが発生しやすいハンドコーディングを数日から数週間節約できます。
なぜApp Builderが企業向け開発に適しているのですか?
インフラジスティックスのWYSIWYGローコードApp builderは、デザインからコードまですべてを効率化します。あらゆる規模の企業向けに作られているため、開発時間を最大80%短縮し、最新のソフトウェアソリューションを迅速に構築することができます。ほとんどのコンポーネントには、一般的な使用シナリオをサポートするためのプリセットが組み込まれています。 また、サンプルやレイアウトテンプレートも用意されており、開発者はすぐに使い始めることができます。
ITのプロフェッショナルも、コーディング経験の少ないプログラマーも、一行一行コードを書くことなくアプリケーションを構築できます。その代わりに、UIコントロールの包括的なライブラリ、再利用可能なドラッグ&ドロップコンポーネント、ビルド済みのアプリテンプレート、カスタマイズやブランディングのための追加オプションもご用意しています。
AngularとBlazorのコードをリアルタイムでプレビューして検査するオプションがあるため、App Builderは設計段階の早い段階でエラーを発見し、コストのかかる繰り返しと修正のための時間とリソースを大幅に節約することができるようになります。
また、クロスプラットフォームのアクセシビリティを実現し、アプリ開発を民主化します。このように、App Builderソフトウェアは、アウトソーシングプロジェクトや「市民開発者」との共同作業を容易にすると同時に、フルタイムの開発者の不足などの主要なビジネス課題に対応し、取り組むことができます。
包括的なデータエンジニアリング機能を搭載したローコードのApp Builderソフトウェアは、ビジネスインテリジェンス戦略を促進します。
App Builderはデザイナーのワークフローをどのように改善するのでしょうか?
完全なデザインシステムに支えられ、デザインのインポートがより簡単になりました。デザイナーは、既存のSketchやAdobe XDのデザインを私たちのアプリメーカーにアップロードして作業を続けることができ、すべてをゼロから作り直す必要はありません。そして、デザインが完成したら、App Builderは、ワンクリックでそれらをクリーンなコードに変換することができます。デザイナーと開発者のハンドオフの必要性は、誰もが単一のプラットフォームでやり取りし、プロトタイプやアプリ全体をプレビューできるため、最小限に抑えることができます。
App Builderはどのように開発者のワークフローを改善しますか?
ローコードのApp Builderプラットフォームは、ビジュアルな統合開発環境(IDE)、さまざまなバックエンドやサービスへのコネクター、アプリケーションライフサイクルマネージャー、統合DTPシステムを提供することにより、UI/UXの構築に要する時間を短縮し、エラーを起こしやすいハンドコーディングや繰り返し行う手作業をなくします。
必要なコンポーネントと再利用可能なビルディングブロックをすべて提供することで、ドラッグ&ドロップ式のWebアプリケーションビルダーは、市民開発者がフル機能のプロトタイプを組み立て、その背後にあるコードのライブプレビューを取得することを可能にします。経験豊富な開発者は、エンタープライズアプリケーションのビジネスロジックに集中することができます。
App Builderを使用すれば、開発者はHTML/CSS、スケーラビリティ、コーディングルール、ページレイアウト、ブランディング、画面サイズについて心配する必要はありません。デザインからコードまでカバーするツールボックスとUIコントロールがあり、AngularとBlazorでプロダクションレディのコードを生成します。マスタービューを使えば、ユーザーは作成したページにすぐに戻ることができ、クリックすることでアプリの仕上がりを簡単に確認することができます。
その後、ボタン1つでアプリをZIPファイルとして保存したり、GitHubに公開することができます。
製品オーナーがApp Builderのようなツールを採用すべき理由は何ですか?
App Builderが提供するのは、リソースの割り当てに関する俊敏性と柔軟性です。ローコードのApp Builderプラットフォームは、単一の源として機能するため、デザイナー、開発者、関係者、PMが協力し、デザイナーと開発者のハンドオフを処理する際の手動タスクやミスコミュニケーションを排除することができます。デジタル製品の設計と開発に携わる誰もが、ユーザーテストやユーザビリティテストをより簡単に実施し、プロトタイプを検証し、最終的にアプリがどのように仕上がるかを確認することができます。
コーディングせずにアプリケーションを作成するにはどうすればよいですか?
App Builderを使用すると、コーディングなしでアプリケーションを作成できます。 App Buildeでは、コードエディターを直接使用してアプリケーションを作成できるクリーンで使用可能なコードを生成できます。 ツールボックスからデザイン画面へのUIコントロールで簡単なドラッグアンドドロップを使用すると、App builderでコーディングせずにアプリケーションを簡単に作成できますが、App builderはローコードツールまたはノーコードツールのいずれかのカテゴリに分類できるため、 違いを理解することが重要です。 App BuilderのようなローコードApp Builderの目的は、ユーザーインターフェイスのあらゆる側面を手作業でコーディングするのに通常費やす時間とお金を大幅に節約することです。 App Builderを使用すると、アプリケーション構築の仕組みに精通している必要はありません。WYSIWYGドラッグアンドドロップエディターを使用するだけで、フル機能のインタラクティブな画面を作成できます。
App Builderはアプリケーションのテストに適していますか?
App Builderは、App Builderでデザインしたものをすべて使用してユーザーテストを開始できるため、アプリのテストに適しています。 App Builderにはインタラクティブなプロトタイピング、ユーザビリティテスト、チームコラボレーション、ステークホルダーのフィードバックループ、デザインからコード、アプリの構築などの機能が含まれています。 App Builderでプロトタイプを作成するとき、ユーザビリティテスト機能を使用してこれらをユーザーとテストすることができます。これにより、ステークホルダーとのコラボレーションが可能になり、同時にユーザーが行った内容、タスクを完了するのにかかった時間、ユーザビリティテストの過程の詳細な分析もできます。
開発者ハンドオフとは何ですか?
開発者ハンドオフは、反復デザインプロセスの最も重要な部分ですが、特にそのプロセスの一部をコーディングするための設計です。開発者ハンドオフフェーズでは、デザイナーまたはデザインチームがデザインを開発チームに送信または「引き渡し」ます。通常、これはデジタルで作成された画面(Adobe Photoshopなどのツールから)またはSketch、Figma、AdobeXDなどの高度なベクターグラフィックスデザインツールの形式です。反復デザインプロセスのこの側面が非常に重要である理由は、それが潜在的に最もエラーが発生しやすいためです。デザイナーと開発者は異なるツールを使用します。開発者は通常、デザインツールに関する専門知識を持っていないため、使用する開発者ツールで渡されたデザインを複製するように求められます。間違いが起こるのはここです。 App Builderのようなデジタル製品設計プラットフォームを使用すると、開発者ハンドオフミスが回避され、デザインからコードへの移行で、開発チームが手動でデザインを再作成しなくても、ピクセル単位の完全なコードを生成できます。
App Builderは、チーム内でのデザイナーと開発者のコラボレーションを改善しますか?
App Builderは、App Builder Digital Product Design Platformの一部です。 Indigo.Designを使用すると、プロトタイプの作業中にチーム内のデザイナーと開発者のコラボレーションを劇的に改善したり、ステークホルダーとのコラボレーションを改善したりできます。 あらゆるデザインやプロトタイプをシンプルなURLで共有でき、App Builderのディスカッションおよびフィードバックツールを使用すると、設計チームや開発チーム、およびステークホルダーがプロトタイプを体験するときに、リアルタイムのフィードバックを得ることができます。 ユーザビリティテストプロセス中、App Builderには、ユーザーがアプリケーションをどのように体験しているか、ユーザーが抱えている問題、共有したい機能に関する直接フィードバックを示すリアルタイム分析とダッシュボードが含まれています。 デザイナーと開発者のコラボレーションは、反復的なデザインプロセスの重要な側面であり、App Builderは、組み込みツールを使用して、このデザイナーと開発者のコラボレーションを促進するのに役立ちます。