UX投資の費用対効果を最大化する

Forrester Researchによると、UXの改善に1ドル投資するごとに、2ドルから100ドル*の収益を得ることができます。にもかかわらず、ユーザーエクスペリエンスに関するテストを実施している組織は55%にすぎません。
これは何故でしょうか?ユーザビリティテストは多くの場合、コストと時間がかかり、納期と予算内に収まらないほど複雑であると考えられています。しかし、そうとは限りません。
Indigo.Design を使用すると、ユーザビリティのテストとUXの改善を簡単に行うことができます。リモート環境で、ユーザビリティテストを作成および実行し、ユーザーデータとジャーニーを分析し、ユーザーの行動と好みに関するリアルな洞察を得ることができます。また、Indigo.Designのユーザビリティテストは、モデレーターを準備する必要もなくリモート環境で実施することができ、テスト数やテストを受けるユーザー数に制限もないため、短期間かつ低コストでユーザビリティテストを実施することができます。
ユーザビリティテストを開始するための3つの簡単なステップ
1.リモート環境で、ユーザビリティテストをすばやく作成
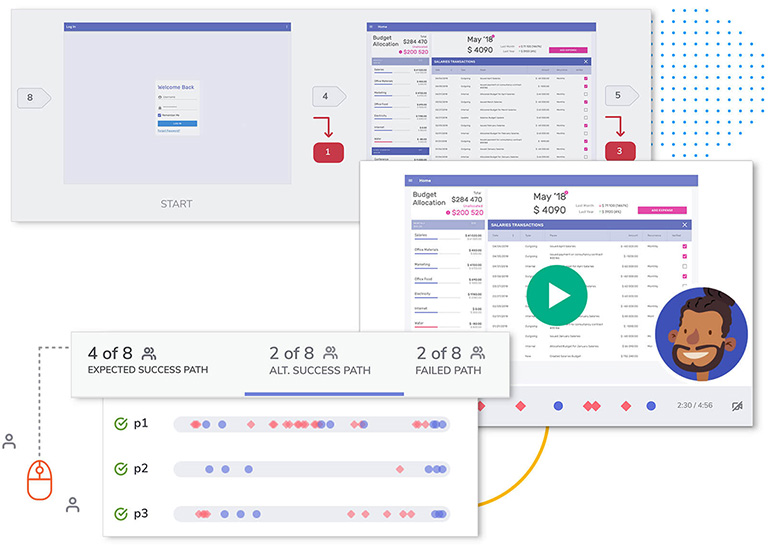
新規または既存のアプリケーションのデザインまたはプロトタイプに、シナリオとタスクを定義し、そのタスク完遂のための成功パス(操作履歴)を記録することで、ユーザビリティテストを作成します。テストの作成方法については、以下のビデオをご参照ください。
2.ユーザーをリモートユーザビリティテストに招待
テストが作成されると、ユーザーを簡単に招待できます。テストへのURLリンクを共有するだけで、ユーザーは任意のデバイスからブラウザアクセスし、ユーザビリティテストに参加できます。また、Google Chromeのアドイン機能を利用することで、テスト中のビデオと画面のキャプチャを行うことができます。
3.ユーザビリティテストの結果を分析
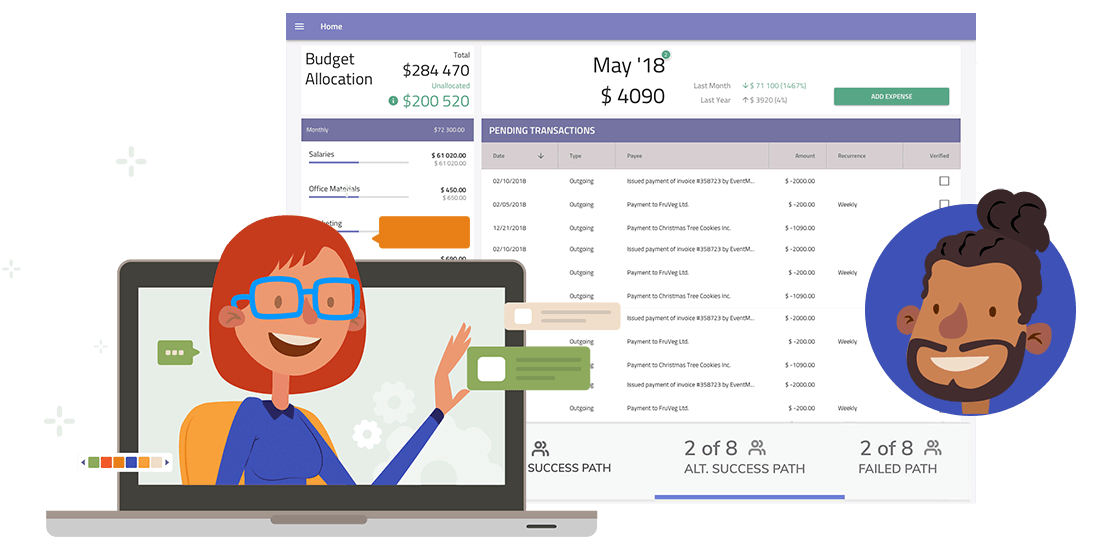
ユーザーがテストを開始すると、Indigo.Design 内のテスト分析ツールを使用して、データとインサイトにすぐにアクセスできます。ここでは、クリックマップやキャプチャ動画、成功率や滞在時間などのデータをもとに、ユーザビリティやユーザー体験の改善余地を確認することができます。
ユーザビリティテスト分析に含まれるもの:
- テスト結果の分析 - テストの成功率、テストで各タスクを完了したユーザーの総数、ユーザビリティテスト中の各タスク平均実行時間などの重要な洞察を獲得します。
- 完了ファネル – 期待するユーザーパスと、ユーザビリティテスト内の各タスクを完了しようとした際にユーザーがたどった実際のパスを観察し集計します。
- ユーザーのセグメント化 – ユーザーが実行したアクション、またはユーザーがタスクを完了したかどうかに基づいてユーザーを自動的にセグメント化することにより、追加の洞察を得ることができます。
- 参加者のより詳細な観察 – テスト中にキャプチャされたビデオ、音声、ユーザーの表情(ビデオキャプチャ)など、個々のユーザーのテスト結果の詳細をより深く掘り下げて提供します。
ユーザビリティテストをシンプルに – Indigo.Designを無料でお試しください
無料で開始
お客様の声

このようなアニメーション機能を備えたプロトタイピングツールは他にありません。コスト面で素晴らしいです。インタラクティブなプロトタイピング、ユーザビリティテスト、およびコラボレーションのための直感的な機能がたくさんあります。 Sketchからデザインをコピーして貼り付け、あらゆる方法でインタラクションをアニメーション化できます。

Indigoは、AxureやBalsamiqなどのワイヤーフレーミングおよびプロトタイピングツールの代替先として優れたツールです。アニメーションを使用したインタラクティブなプロトタイプをすばやく作成し、Sketchと同期してアーティファクトを再利用することができます。ワークフローの中にユーザビリティテストを含め始めています。

私はBalsamiqで働いており、Indigoに切り替えて、強化された機能に満足しています。インタラクションの設計とセットアップが非常に簡単です。テストは簡単です!トレーニングビデオは素晴らしいです!





製品価格
Indigo.Design Essential
66,000円/年(税込)
- 無制限のプロトタイピングおよびそのクラウド共有、コメントフィードバック等
- リモート環境でのユーザーテスト実施と解析
- ユーザーテストのビデオ再生
- チーム間・グループ間でのコラボレーション
よくあるご質問(FAQ)
Questions and Answers for Indigo Design
ユーザビリティテストとは何ですか?
ユーザビリティテストは、ユーザーエクスペリエンスチーム、UX研究者、製品マネージャー、またはソフトウェアの作成に関するすべての人が、テストグループ、エンドユーザー、ステークホルダーとともに、ソフトウェアのエクスペリエンス(インタラクション、画面フロー、ボタンの位置など)をテストし、定義されたインタラクションモデルがユーザーの期待に一致することを保証するためのプロセスです。ユーザビリティテストのゴールは、ソフトウェアのデザイナーがエンドユーザーとともにデザインを繰り返しチェックし、そのデザインがユーザーの期待を満たしている、もしくは超えていることを確認することです。その結果、ソフトウェアはユーザーに生産性と効率を提供します。
ユーザビリティテストにはどんな種類がありますか?
ユーザビリティテストとユーザー調査のアプローチまたはカテゴリにはいくつかの種類があり、それぞれに長所と短所があります。
- エキスパートレビュー – 提案されたデザイン上で、より基本的なユーザビリティとデザインの問題を見つける必要がある場合に使用します。出力は、特定のデザイン上の問題と提案された解決策になります。
- ユーザーテスト/ユーザビリティテスト–反復的なデザインプロセス中に使用して、デザインコンセプト、プロトタイプ、および完成したインターフェイスを評価し、デザインの問題をすばやく発見します。ユーザビリティテストは、対面でモデレートすることも、リモート環境でモデレートすることも、よりモダンなアプローチとしてリモート環境でモデレートしないこともできます。
- ユーザー調査 –通常、プロジェクトの開始時に、ユーザーのニーズを完全に理解することを目的として、さまざまな手法で行われます。ユーザーの完全なペルソナ、使用状況、および要件を確認できます。
今日の世界では、UXデザインと製品デザイナーが反復的なデザインプロセスで密に連携しているため、ユーザビリティテストが急増しており、リモート環境のモデレートされていないユーザビリティテストが迅速な結果を得るための最良の選択肢となっています。
どのようにユーザビリティテストを行いますか?
プロトタイプまたはアプリケーションのユーザビリティテストまたはユーザビリティテストの設定は非常に簡単です。Indigo.Designでこれを行うために必要なのは、4つの簡単なステップです。
- Indigo.Designのホーム画面から[ユーザビリティテスト]の下の[新しいユーザビリティテスト]ボタンをクリックします。
- リストから既存のプロトタイプを選択します。
- タスクまたはテストの質問を追加し、タスクの画面フローを記録します。
- Eメールでユーザーを招待するか、ユーザビリティテストのURLをコピーして、選択したコミュニケーションツールで送信することにより、ユーザビリティテストを共有します。
とても簡単です。新しいユーザビリティテストを作成する際のガイド付きエクスペリエンスは、非常にグラフィカルで直感的です。 4回のクリックでユーザビリティテストが開始されます。必要な数のタスク / 質問 / 画面記録を追加できます。ユーザビリティテストでユーザーに尋ねる質問の数に制限はありません。ステークホルダーがユーザビリティテストを開始するとすぐに、フィードバック、成功したテスト、および発生した問題のリアルタイムな分析が表示されます。
ユーザビリティテストのゴールは何ですか?
ソフトウェアを開発することは大変高価であり、誰も望まない、または誰も使用できないソフトウェアを開発することは100倍高価です。ユーザビリティテストとユーザビリティテストの目標は、コードの作成を始めるために開発チームにデザインを渡す前に、デザインが正しい軌道に乗っていることを確認することです。デザインは、顧客の期待に応えるか、それを上回り、生産的に仕事をするために、顧客/ステークホルダーがどのような期待をしているかという期待値に沿っている必要があります。これは、デザインプロセスに顧客を含めることによってのみ可能であり、反復的なソフトウェアデザインプロセスの一部としてユーザビリティテストとユーザビリティテストを頻繁に行うことが重要です。このリアルタイムで一貫性のあるフィードバックを取得することで、開発チームがデザインに基づいて構築を開始した後、アプリケーションのエクスペリエンスを確実に成功させることができます。
なぜユーザビリティテストが重要なのですか?
ソフトウェアの出荷後にUXのバグを修正するにはコストがかかるため、ユーザビリティテストとユーザビリティテストは重要です。他のソフトウェアのバグと同様に、アプリケーションのインタラクションのバグは、エンドユーザーがタスクを達成する方法を理解しようとすることに時間を費やし、その結果、コストがかかる可能性があります。調査によると、反復的なデザインプロセス中に修正されたバグの修正には1ドルもかかりませんが、UXのバグが市場に出荷されると、修正に100ドルもかかる可能性があります。これは、実際桁違いのコストになります。ユーザビリティテストは、コストを節約するだけでなく、エンドユーザーを苛立たせ、ソフトウェアが貧弱な体験を提供することを同僚や友人に伝えるリスクを軽減します。
Indigo Design はモバイルアプリのユーザビリティテストに使用できますか?
Indigo.Design は、モバイルアプリのユーザビリティテストを作成するための優れたツールです。 「どのようにユーザビリティテストを行いますか? 」と同じように簡単な4つの手順を使用します。 FAQ、モバイルユーザビリティテストを作成できます。モバイルユーザビリティテストを使用すると、ステークホルダーは携帯電話でモバイルUXの操作を体験できます。または、デスクトップのブラウザーで、ユーザビリティテストがURLを介して共有されます。モバイルのユーザビリティテストをどのように受けても、ステークホルダーと顧客がユーザビリティテストを行うと、リアルタイムで詳細なユーザビリティテスト分析が得られます。
Indigo.Designは他のユーザビリティテストツールとどう違うのですか?
Indigo.Designは、他のツールとは異なるいくつかの方法でユーザビリティテストを行います。
- Indigo.Designは、リモート環境で、モデレートされていないユーザビリティテストとユーザビリティテストを実行できる点で優れています。ユーザビリティテストに対するこの最新のアプローチにより、リアルタイムの結果を提供しながら、健康面での安全性とソーシャルディスタンスを確保できるため、デザインチームはアジャイルで反復的な開発プロセスで生産性を維持できます。
- Sketchなどのツールでインタラクティブなプロトタイプを作成してIndigo.Designクラウドと同期したり、アプリケーションの画面スクリーンショットをIndigo.Designクラウドにアップロードして、数回クリックするだけでユーザビリティテストを作成したりできます。
- レポートはリアルタイムで詳細に確認できます。成功率、テストで各タスクを完了したユーザーの総数、ユーザビリティテスト中に各タスクに費やされた平均時間、ユーザビリティテストのビデオ録画などの指標は、レポートの一部です。
- Indigo.Designはテスターごとに課金されません。 Indigo.Designを購入すると、いくつでもユーザビリティテストを作成して、それらのテストを数百万のステークホルダーと共有できます。ユーザビリティテストの数、またはユーザビリティテストを受ける人数に制限はありません。