デザインからコード生成 アプリケーション制作を加速
完全な design-to-code システムを利用して、イノベーションと製品開発をスピードアップしましょう。Indigo.Design はシステムデザインプラットフォームであり、UI プロトタイピング、デザイン機能、ユーザーテスト、アプリケーション構築、コード生成を統合し、デザインにかかる手間や、一連のプロセスで生じるコストを削減することができます。

Indigo.Design Benefits and Features
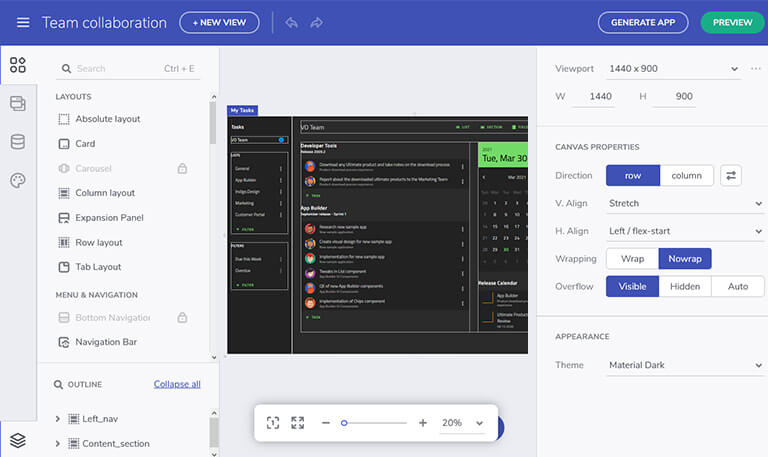
アプリケーション開発をスピードアップ
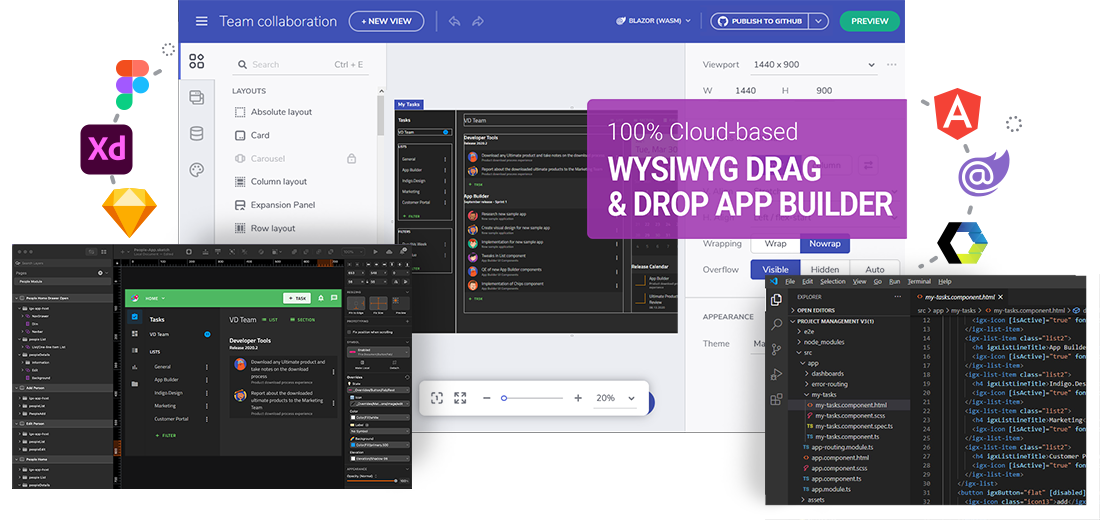
クラウドベースの WYSIWYG ドラッグアンドドロップツールで、業務アプリケーションのデザインと構築を、これまで以上に加速させましょう。ツールでデザインを行い、その場ですぐにアプリケーションの見た目を確認することができます。主要なデザインツールとの互換性があるので、IDE やサードパーティ製品をダウンロードする必要はありません。
- 100% クラウドベースの WYSIWIG
- 豊富なテンプレートとスターターレイアウト
- 変更を即座に反映する、リアルタイムプレビュー

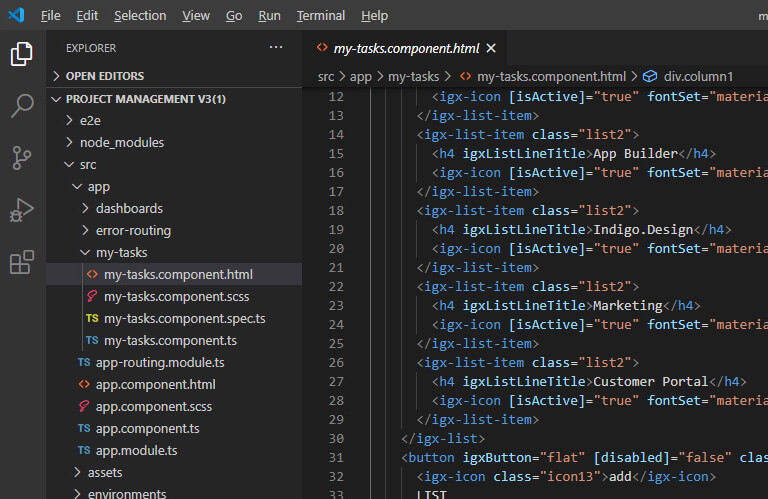
デザイン画面から、瞬時にコード生成
Indigo Designシステムを利用することで、Sketchや他のデザインツールで作成したデザインから、シングルクリックでピクセルパーフェクトなコードを生成します。ブラウザで素早くデザインを確認できます。つまり、ツールのダウンロードやコードのコンパイルの必要もありません。クラウドベースの WYSIWYG App Builderを利用して、Angular用のクリーンで再利用可能なコードを生成しましょう。(React, Web Components, Blazorにも対応予定)
- UI キットに収録されているコンポーネントは、実際に動作する UI コンポーネントに変換
- HTML、CSS、TypeScript、そして C#にも変換
- ご利用中の IDE から直接コードを生成

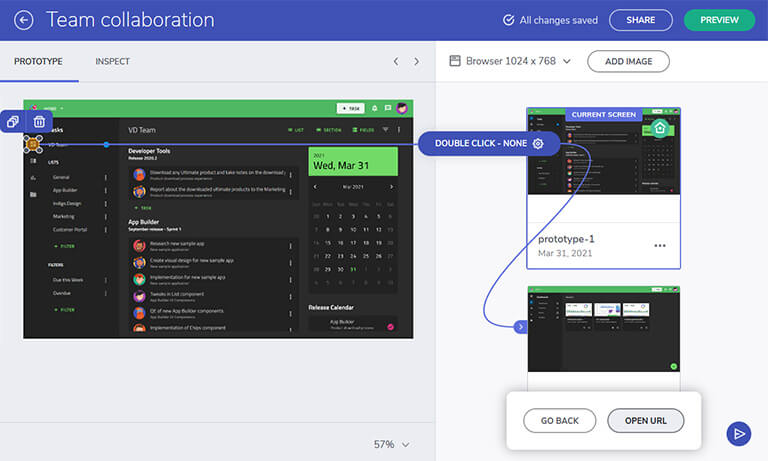
全ての作業が完結する、柔軟なデザインシステム
Indigo.Design システムがあれば、どんな作業環境からでも、マネージャー、デザイナー、ソフトウェア開発者が最高クラスの UI/UX デザインを作成できます。ステークホルダーとのコラボレーションを容易に実現し、継続的なデザインプロセスの中でプロトタイプをテストすることができます。
- Sketchデザインの取り込み (Adobe XD や Figma は近日対応予定)
- ビルトインコンポーネントを用いてインタラクティブなプロトタイプを構築
- デザインパターンテンプレート

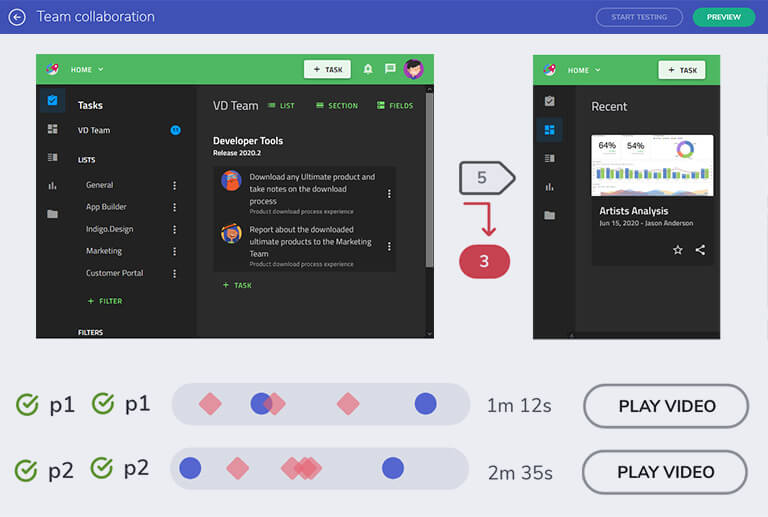
ユーザーテストを開発初期から頻繁に
早い段階でユーザーテストとユーザーフィードバックを得ることで、ソフトウェア開発チームによる費用のかさむ開発工程を避けることができます。ユーザーテストの詳細な分析結果を基に、ソフトウェア開発チームに引き継ぐ前に、アプリケーションのデザインが適切であることを確かめることができます。
- 操作制限のないユーザーテストを素早く実施
- スクリーンショットもしくは動画での、分析結果の閲覧
- テスト利用者数の制限なし
さあ始めましょう
無料トライアル
製品価格
Indigo.Design Essential
60,000円/年(税抜)
- 無制限のプロトタイピングおよびそのクラウド共有、コメントフィードバック等
- リモート環境でのユーザーテスト実施と解析
- ユーザーテストのビデオ再生
- チーム間・グループ間でのコラボレーション
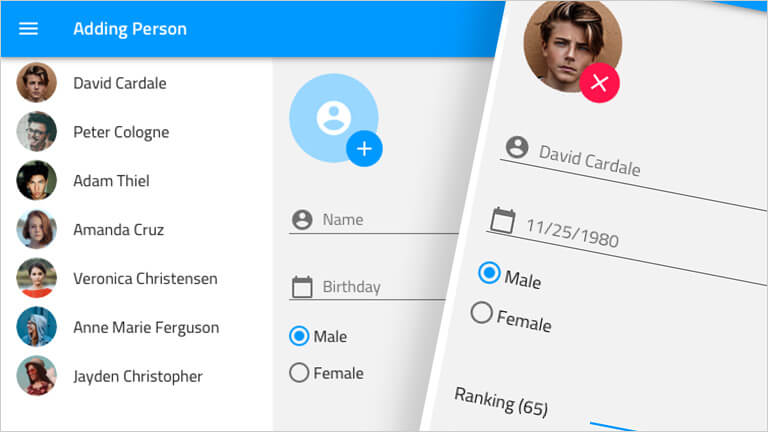
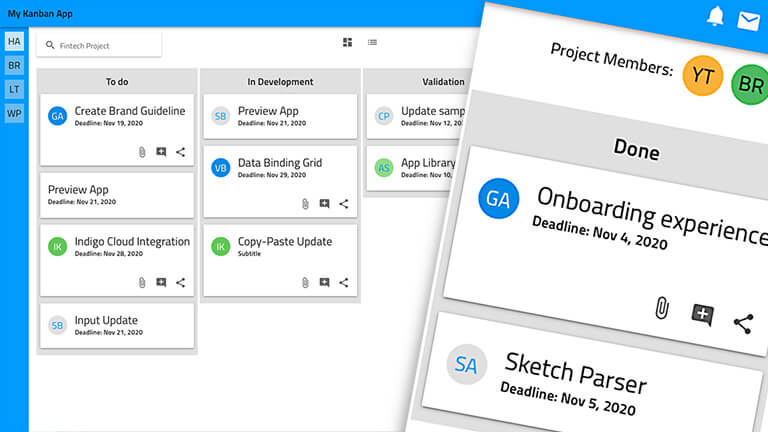
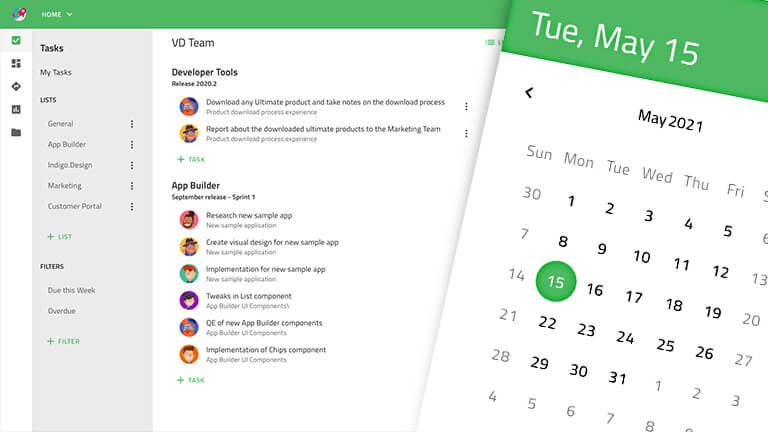
アプリケーションサンプル
Indigo.Designを用いて作成されたリファレンスアプリケーションをご覧いただけます。 また、それぞれのSketchファイルや、最終成果物であるAngularプロジェクトをダウンロードいただけます。
最新情報
よくあるご質問(FAQ)
Questions and Answers for Indigo Design