Web Components Stepper (ステッパー) の概要
Web Components ステッパー コンポーネントは、ウィザードのようなワークフローを提供し、番号付きのステップの進行状況を示すために使用されます。これにより、開発者は長いコンテンツを一連の論理的なステップに分割できるため、エンド ユーザーはプロセス全体をより簡単にナビゲートできます。Web Components ステッパーは、垂直または水平な線で表示されます。Web Components ステッパーには、ステップの検証、スタイル設定、向き、キーボード ナビゲーションなどの複数の機能があります。
Web Components ステッパーの例
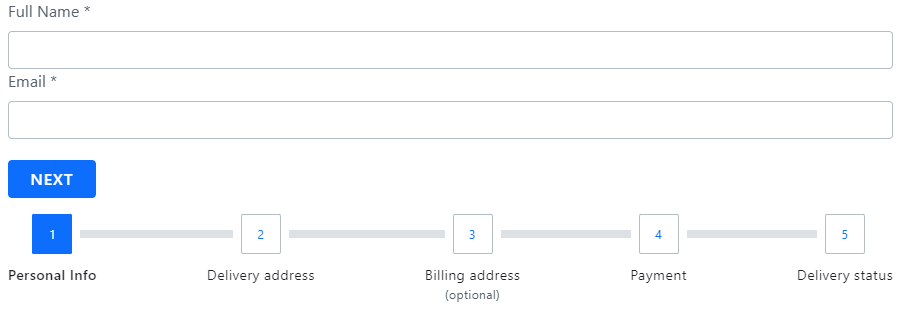
次の Ignite UI for Web Components ステッパーの例は、動作中のコンポーネントを示しています。これは、エンドユーザーが注文の詳細を構成するために通過しなければならないプロセスを、いくつかの連続したステップに従って視覚化します。
Web Components ステッパーを使用した作業の開始
まず、次のコマンドを実行して Ignite UI for Web Components をインストールする必要があります:
npm install igniteui-webcomponents
IgcStepperComponent を使用する前に、次のように登録する必要があります:
import { defineComponents, IgcStepperComponent } from 'igniteui-webcomponents';
defineComponents(IgcStepperComponent);
Ignite UI for Web Components の完全な概要については、作業の開始トピックを参照してください。
これで、Web Components IgcStepperComponent とそのパネルの基本構成から始めることができます。
Web Components ステッパーの使用方法
IgcStepComponent は、IgcStepperComponent に属するすべてのステップの表現です。ステップは invalid、active、optional、disabled、complete プロパティを提供し、ビジネス要件に応じてステップの状態を構成できます。
Web Components ステッパーの宣言
ステップは、以下の方法のいずれかを使用して宣言できます。
- データセットの繰り返し
<igc-stepper>
${stepsData.map((step) => html`
<igc-step .disabled=${step.disabled}>
<div slot="indicator">
<igc-icon .iconName=${step.indicator}></igc-icon>
</div>
<p slot="title">${step.title}</p>
</igc-step>
`
</igc-stepper>
- 静的ステップの作成
<igc-stepper>
<igc-step>
<p slot="title">Step 1</p>
</igc-step>
<igc-step>
<p slot="title">Step 2</p>
</igc-step>
</igc-stepper>
各ステップで、Indicator、Title、および Subtitle スロットを使用してインジケーター、タイトル、およびサブタイトルを構成できます。
[!Note]
DefaultのIgcStepComponentスロットは、ステップのコンテンツを描画します。
<igc-stepper>
<igc-step>
<igc-icon slot="indicator" iconName="home"></igc-icon>
<p slot="title">Home</p>
<p slot="subtitle">Home Sub Title</p>
<div>
Step Content
</div>
</igc-step>
</igc-stepper>

Web Components ステッパーの向きの変更
公開された orientation プロパティでステッパーの向きをカスタマイズできます。horizontal (デフォルト値) また vertical に設定できます。
水平方向の Web Components ステッパー
IgcStepperComponent の orientation プロパティのデフォルト値は horizontalです。
Web Components ステッパーが水平方向の場合、ステップのコンテンツをステップのヘッダーの上または下に表示するかどうかを決定できます。これは、IgcStepperComponent の contentTop ブール型プロパティを設定することで実現できます。デフォルト値は false です。有効な場合、ステップのコンテンツはステップのヘッダーの上に表示されます。

垂直方向の Web Components ステッパー
水平レイアウトから垂直レイアウトに簡単に切り替えることができます。デフォルトの方向を変更するには、orientation プロパティを verticalに設定します。
以下のサンプルは、実行時にステッパーの向きとタイトルの位置を変更する方法を示しています。
ステップ状態
Web Components IgcStepperComponent は 5 つのステップ状態をサポートし、それぞれがデフォルトで異なるスタイルを適用します。
- active - ステップが現在表示されているかどうかを決定します。設計上、ユーザーが明示的にステップの active 属性を true に設定しない場合、最初の有効なステップがアクティブになります。
- disabled - ステップが操作可能かどうかを決定します。デフォルトでは、ステップの disabled 属性は false に設定されています。
- invalid - ステップが有効かどうかを決定します。その値に基づいて、ユーザーがリニア ステッパー モードで前に進むことができるかどうかが決定されます。デフォルト値は false です。
- optional - デフォルトで、ステップの optional 属性は false に設定されます。リニア ステッパーのステップの有効性が必要ない場合、オプションの属性を有効にして、ステップの有効性とは関係なく前進できます。
- complete - デフォルトでは、ステップの complete 属性は false を返します。ユーザーは、complete 属性を必要に応じて設定することにより、このデフォルトの complete 動作をオーバーライドできます。ステップが complete (完了済み) としてマークされると、ステップ ヘッダーのスタイルがデフォルトで変更されるだけでなく、完了したステップと次のステップの間の進捗線のスタイルも変更されます。
リニア Web Components ステッパー
Web Components IgcStepperComponent は、linear プロパティを使用してステップ フローを設定できます。デフォルトで、linear は false に設定され、ユーザーは IgcStepperComponent で無効にされていないステップを選択できます。
<igc-stepper linear="true">
<igc-step>
<p slot="title">Step 1</p>
</igc-step>
<igc-step>
<p slot="title">Step 2</p>
</igc-step>
</igc-stepper>
linear プロパティが true に設定されている場合、ステッパーは次のステップに進む前に現在のオプションではないステップを有効にする必要があります。
現在のオプションではないステップが有効でない場合、現在のステップを検証するまで次のステップに進むことができません。
[!Note] オプションのステップの有効性は考慮されません。
ステップ操作
IgcStepperComponent は、ステップ操作に以下の API メソッドを提供します。
- navigateTo – 指定したインデックスでステップをアクティブ化します。
- next - 次の無効化されていないステップをアクティブ化します。
- prev – 前の無効化されていないステップをアクティブ化します。
- reset – ステッパーを初期状態にリセットします。
[!Note] reset メソッドは、ステッパーを初期状態にリセットします。つまり、最初のステップをアクティブにします。reset メソッドはステップの内容をクリアしません。これは手動で行う必要があります。
ステップのカスタマイズ
Ignite UI for Web Components ステッパーでは、タイトル、インジケーターなどのさまざまなオプションを構成できます。
これは、IgcStepperComponent の stepType プロパティで実現できます。プロパティは以下の値を含みます:
- Full (フル、デフォルト値)
- Indicator (インジケーター)
- Title (タイトル)
Full (フル)
タイトルとサブタイトルが定義されている場合、この設定ではインジケーターとタイトルの両方が描画されます。
また、ユーザーはステップのタイトルの位置を定義できるため、ステップ インジケーターの前、後、上、または下に配置できます。
ユーザーは titlePosition プロパティを使用してタイトル位置を構成できます。プロパティは以下の値を含みます:
- undefined (デフォルト値)
- end
- start
- bottom
- top
Web Components IgcStepperComponent が水平方向で、タイトルの位置が定義されていない場合、タイトルはインジケーターの下に表示されます。
向きが垂直に設定され、タイトルの位置が定義されていない場合、タイトルはインジケーターの後に表示されます。
[!Note] titlePosition プロパティは、ステッパーの stepType プロパティが full に設定されている場合にのみ適用できます。
Indicator (インジケーター)
ステップのインジケーターのみを表示する場合は、stepType オプションを indicator に設定します。
ステップ インジケーターはすべてのコンテンツをサポートしますが、サイズが常に 24 ピクセルになるという制限があります。この点に注意して、ステップ インジケーターとして IgcIconComponent または IgcAvatarComponent を使用することをお勧めします。
Title (タイトル)
ステップのタイトルのみを表示する場合は、stepType オプションを title に設定します。
このように、サブタイトルが定義されている場合、それらもステップ タイトルの下に描画されます。
[!Note] このコンテナーは、サイズ制限なしで要件に応じて再テンプレート化できます。たとえば、サイズが 24 ピクセルより大きいインジケーターを中に追加できます。
以下のサンプルは公開されたすべてのステップ タイプと変更方法を示しています。
Stepper のアニメーション
Web Components の IgcStepperComponent のアニメーションにより、エンドユーザーは、定義されたステップを操作しているときに美しいユーザー操作体験を得ることができます。使用可能なアニメーション オプションは、ステッパーの向きによって異なります。
ステッパーが水平方向の場合、デフォルトでは slide アニメーションを使用するように設定されています。その他に fade アニメーションもサポートされます。アニメーションは、horizontalAnimation 入力を介して構成されます。
垂直方向のレイアウトでは、アニメーション タイプは verticalAnimation プロパティを使用して定義できます。デフォルトでは、その値は grow に設定されており、ユーザーはそれを fade に設定することもできます。
両方のアニメーション タイプ入力に none を設定すると、ステッパー アニメーションが無効になります。
IgcStepperComponent コンポーネントを使用すると、ステップ間の遷移にかかる時間を設定することもできます。これは、数値を受け取る animationDuration プロパティで設定でき、いずれのレイアウト方向でも共通の設定です。デフォルト値は 320ms に設定されています。
キーボード ナビゲーション
Ignite UI for Web Components ステッパーは、さまざまなキーボード操作をエンドユーザーに提供します。この機能はデフォルトで有効になっており、エンドユーザーは簡単にステップを移動できます。
Web Components IgcStepperComponent ナビゲーションは W3 アクセシビリティ標準に準拠しており、便利に使用できます。
キーの組み合わせ
- TAB - 次の移動可能な要素にフォーカスを移動します。
- SHIFT + TAB - 前移動可能な要素にフォーカスを移動します。
- ↓ - ステッパーが垂直方向の場合、次のアクセス可能なステップのヘッダーにフォーカスを移動します。
- ↑ - ステッパーが垂直方向の場合、前のアクセス可能なステップのヘッダーにフォーカスを移動します。
- ← - 両方の方向で前のアクセス可能なステップのヘッダーにフォーカスを移動します。
- → - 両方の方向で次にアクセス可能なステップのヘッダーにフォーカスを移動します。
- HOME - ステッパーの最初の有効なステップのヘッダーにフォーカスを移動します。
- END - ステッパーの最後の有効なステップのヘッダーにフォーカスを移動します。
- ENTER / SPACE - 現在フォーカスされているステップをアクティブ化します。
スタイル設定
以下にリストされている公開された CSS パーツのいくつかを使用して、IgcStepComponent の外観を変更できます:
| パーツ名 | 説明 |
|---|---|
header-container |
ステップのヘッダーとそのセパレーターのラッパー。 |
disabled |
使用不可な状態を示します。ヘッダー コンテナーに適用されます。 |
complete-start |
現在のステップの完了状態を示します。ヘッダー コンテナーに適用されます。 |
complete-end |
前のステップの完了状態を示します。ヘッダー コンテナーに適用されます。 |
optional |
オプションの状態を示します。ヘッダー コンテナーに適用されます。 |
invalid |
オプションの状態を示します。ヘッダー コンテナーに適用されます。 |
top |
タイトルがインジケーターの上にあることを示します。ヘッダー コンテナーに適用されます。 |
bottom |
タイトルがインジケーターの下にあることを示します。ヘッダー コンテナーに適用されます。 |
start |
タイトルがインジケーターの前にあることを示します。ヘッダー コンテナーに適用されます。 |
end |
タイトルがインジケーターの後にあることを示します。ヘッダー コンテナーに適用されます。 |
header |
ステップのインジケーターとテキストのラッパー。 |
indicator |
Tステップのインジケーター。 |
text |
ステップのタイトルとサブタイトルのラッパー。 |
empty |
ステップにタイトルとサブタイトルが提供されていないことを示します。テキストに適用されます。 |
title |
ステップのタイトル。 |
subtitle |
ステップのサブタイトル。 |
body |
ステップのコンテンツのラッパー。 |
content |
ステップのコンテンツ。 |
これらの CSS パーツを使用して、次のように IgcStepperComponent コンポーネントの外観をカスタマイズできます:
igc-step::part(title) {
color: var(--ig-primary-500);
}
igc-step[active]::part(indicator) {
background-color: var(--ig-primary-500);
}
igc-step::part(indicator) {
background-color: var(--ig-surface-500);
}