App Builder を使用した作業の開始
トピック コンテンツ:
App Builder を起動する
App Builder にアクセスするには、https://appbuilder.dev に移動してサインインします。または、https://my.appbuilder.dev にアクセスして App Builder を直接起動することもできます。アプリを作成および編集するには、有効なトライアル版または有料サブスクリプションが必要です。
新しいアプリの作成
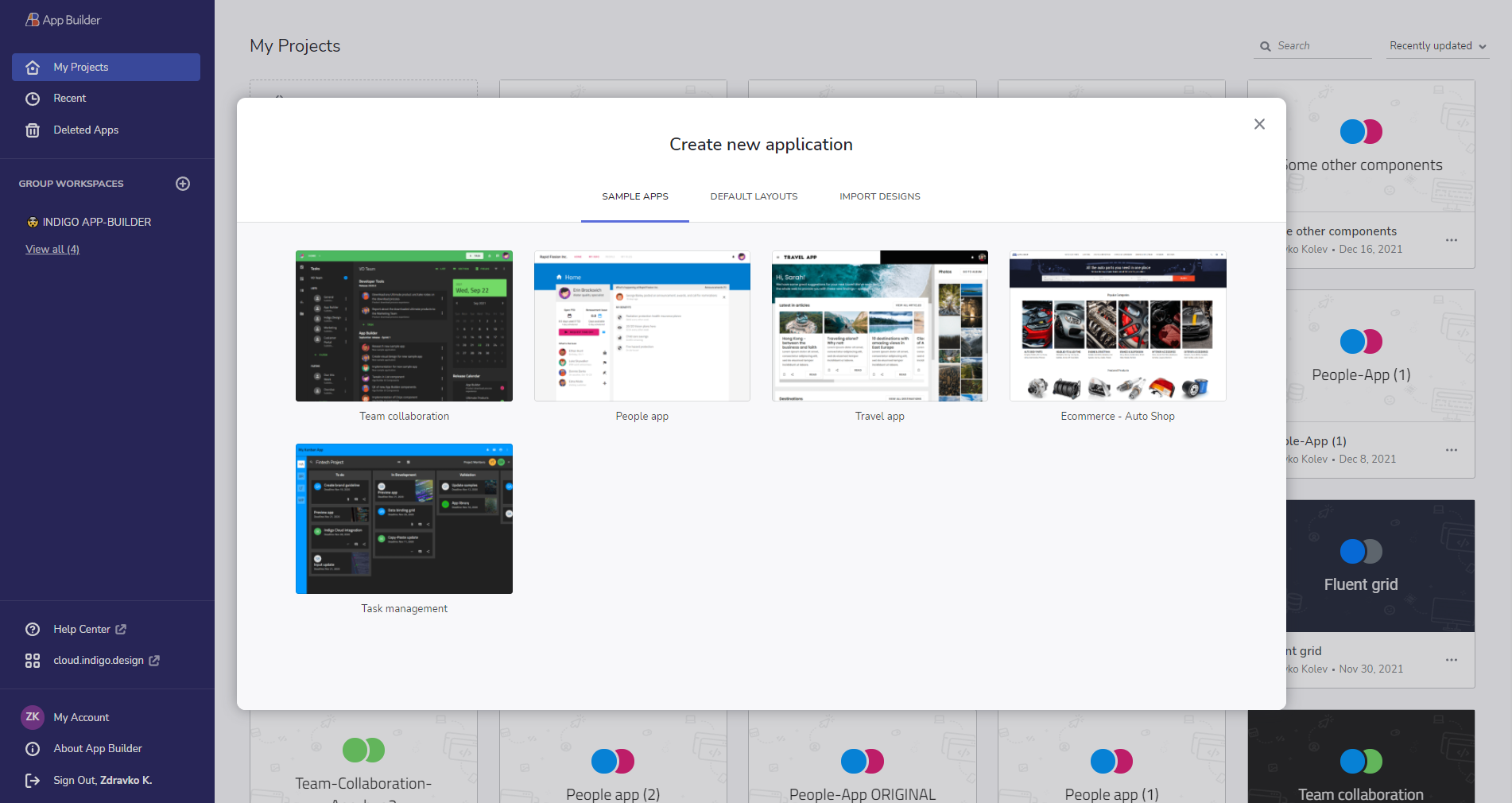
[新しいアプリケーションの作成] ダイアログから新しいアプリケーションを作成するには、次の 3 つの方法があります。
- サンプル アプリ - 入門アプリは、App Builder を使用して作成されたアプリケーションを探索するのに役立ち、独自のユーザー スペースでそれらを変更することもできます。また、独自のアプリを最初から作成しなくても、より大きなアプリケーション用に生成されたコードをプレビューするための優れたソースです。App Builder を初めて使用する場合は、[Sample Apps] オプションを開始点として使用することをお勧めします。これは、ツールのすばらしい機能を利用してアプリケーションの構築を開始するための最も簡単な方法です。
- アプリのレイアウト - 定義済みレイアウトを使用して新しいアプリケーションを作成します。こちらには、空のテンプレートに基づいてアプリを作成するオプションもあります。
- デザインのインポート - Figma または Sketch 用の Indigo.Design UI キットを使用して作成された既存のデザイン ファイルがある場合、これをアプリの開始点として使用できます。これを行うには、デザイン、UI キット、サンプル デザイン ファイルを公開するためのプラグインが含まれる Indigo.Design システムを取得してください。
> 注: Sketch の絶対レイアウトと App Builder の Flex レイアウトの違いにより、Sketch ファイルの解析後に追加の調整が必要になる場合があります。

[新しいプロジェクト] ダイアログ
注: App Builder にアクセスすると、デザイン時に App Builder を終了せずに、アプリ内のサイド メニューからアクティブなアプリケーションを簡単に切り替えたり、App Builder のワークスペースに戻ることができます。

サイド メニュー
コードの取得
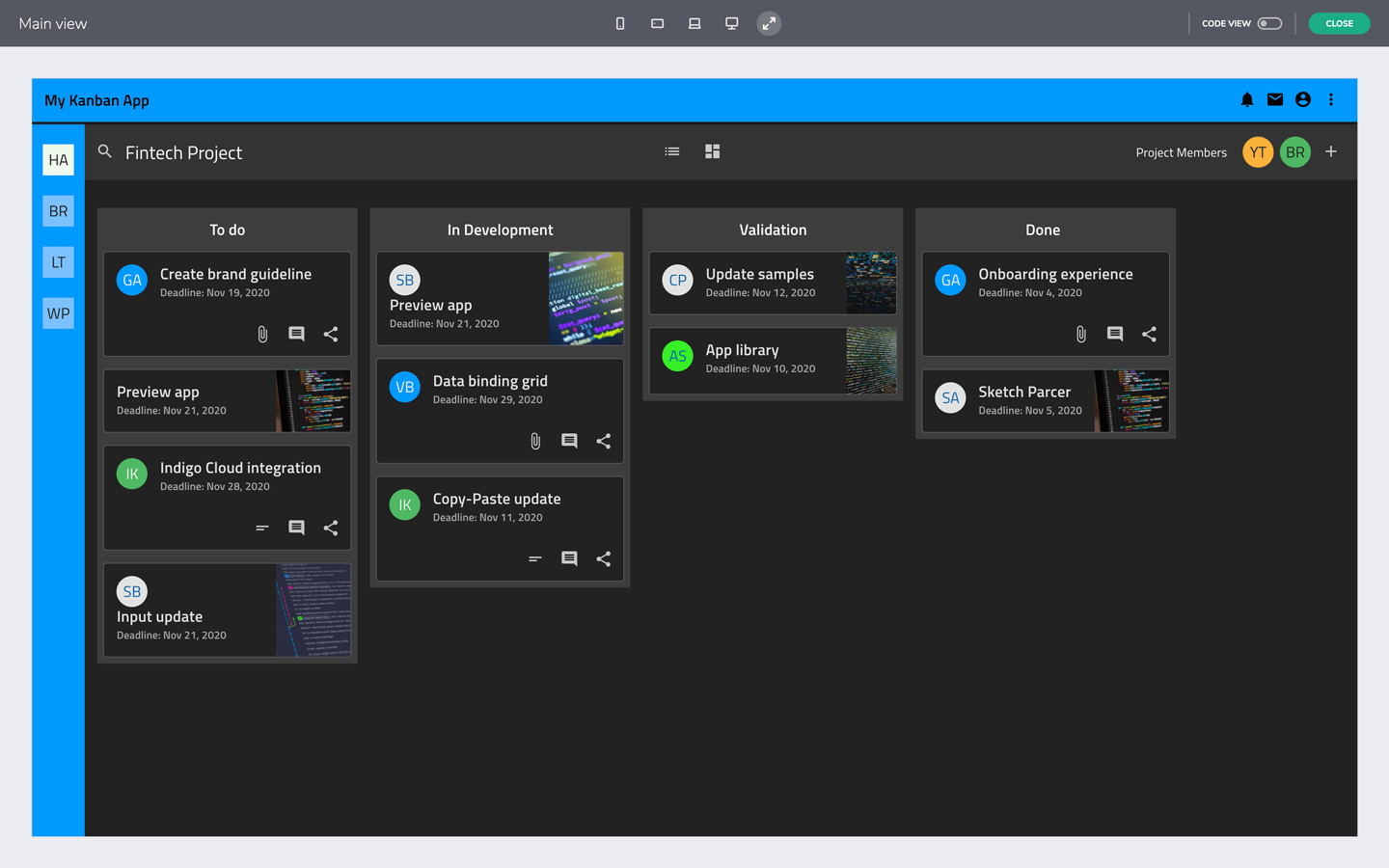
App Builder は、常にライブ実行中の Web アプリケーションをデザイン画面とプレビュー ウィンドウの両方に表示します。基になるコードとアプリケーション モデルは、デザイン画面でアプリケーションに変更を加えると、リアルタイムで更新されます。生成されたアプリケーション コードはプレビュー ウィンドウでいつでも表示できます。また、生成されたアプリケーションを完全なアプリケーション コード リポジトリとしてダウンロードして、選択したコード エディターで開くこともできます。次に、App Builder を使用してデザインしたアプリケーションをマシン上でローカルにビルドして実行し、生成されたコードに追加の変更を加えることができます。

アプリケーション プレビュー ウィンドウ

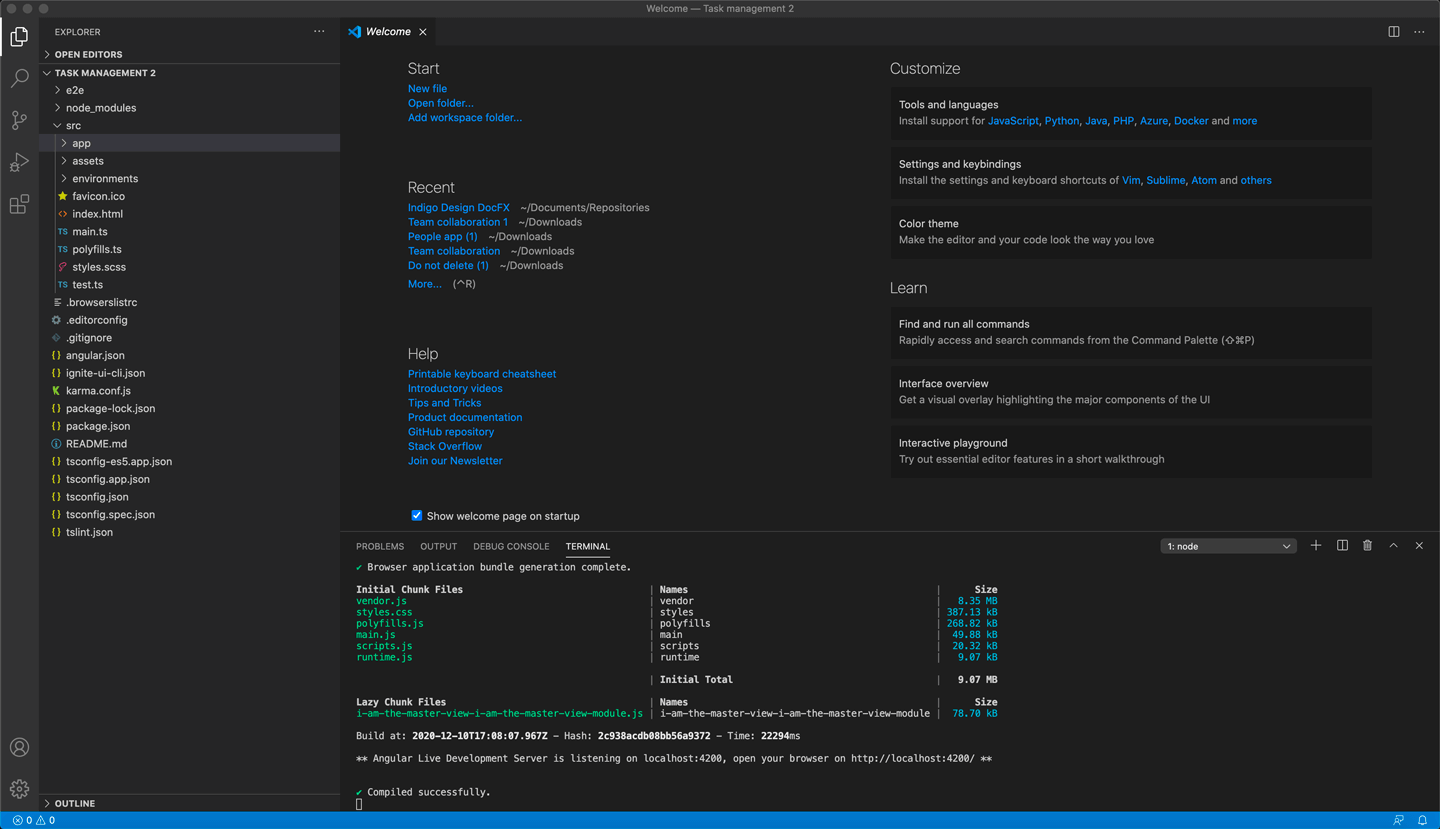
生成されたアプリケーションのコードを VS Code で実行する
アプリケーションのコードがダウンロードされると、ローカルで行われた変更は App Builder ユーザー スペースに反映されません。
オンプレミス版の App Builder
App Builder は、ソフトウェア製品の検出、ソフトウェア製品の設計、インタラクティブな製品概念実証の構築、ピクセルパーフェクトなコード プロジェクトの生成などの統合プラットフォームを開発者、デザイナー、製品マネージャーに提供する SaaS です。
規制の厳しい業界に属する企業もあります。ほとんどの場合、セキュリティ上の理由から、App Builde rなどのクラウド ベースのソリューションへのアクセスが制限されているか、特定の場所でのインターネット接続が制限されています。このセグメントをカバーするためには、このような組織が App Builder をファイアウォールの内側に導入するための簡単な方法を提供する必要がありました。この方法では、独自のインフラ上で動作するプラットフォームのインスタンスを使用し、内部の人員のみがアクセスできるようにする必要がありました。
オンプレミス アプリケーションは信頼性が高く、安全であるため、クラウドでは実現できないレベルの制御を維持できます。
オンプレミス ソリューションのインストール方法に関する技術的な詳細については、このトピックを参照してください。

オンプレミス版
作成したアプリをローカルで実行する
ダウンロードしたアプリケーションを実行するには、次の前提条件がマシンにインストールされている必要があります。生成されたアプリケーションをローカルで実行する方法の詳細については、このトピックを参照してください。
- NodeJS.
- Visual Studio Code (VS Code をお勧めしますが、別のコード エディターを使用することもできます)。
問題の報告またはフィードバックの送信
このリポジトリは、問題や機能リクエストの送信、および製品の全般的なディスカッション、質問、共有したいフィードバックを対象としています。メールを送信することもできます。
その他のリソース
- App Builder インターフェイスの概要
- 単一ページとナビゲーション
- App Builder コンポーネント
- Flex レイアウト
- Desktop アプリの実行方法
- アプリを生成する
- Indigo.Design はじめに

