
Ignite UIテーマ
Web開発で唯一変わらないのは変化であり、それは多くの場合、Webアプリケーションのルックアンドフィールにまで及びます。ほとんどの開発者はデザイナーではなく、Webアプリケーションの外観をすばやく簡単に変更できる能力は、数分の作業と数週間の違いを意味する可能性があります。この種のカスタマイズで開発者を支援するために、Ignite UI for JavaScript はテーマをサポートしています。提供されるテーマは、Metro、iOS、およびさまざまなBootstrapテーマの範囲です。Bootstrap を使用する場合は、定義済みのテーマを使用するか、テーマの作成に使用されるすべての CSS 変数を公開するTheme Generatorを使用して、Ignite UI for JavaScript コントロールのあらゆる側面のルック アンド フィールを最終的に制御できます。



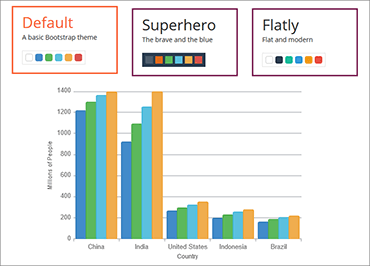
ブートストラップテーマ
Ignite UIには、Bootstrap Default、Bootstrap 4 Default、Bootstrap Superhero、Bootstrap Flatly、Bootstrap Yetiの5つのBootstrapテーマがすぐに付属しています。ストックテーマを使用するだけでなく、テーマの作成に使用される各CSS変数を公開するTheme Generatorを使用して、独自のBootstrapテーマを作成することもできます。Theme Generatorは、アプリケーションに特化したカスタムテーマを作成するために必要なすべての機能を提供します。
サンプルを見る