
Ignite UIピボット グリッド
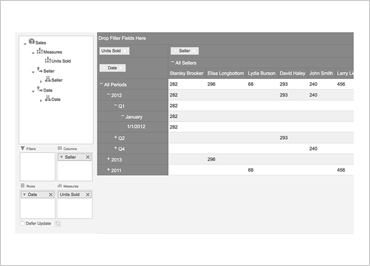
ほとんどのフレームワークでは、OLAP/Pivot グリッドが 1 つのモノリシック コンポーネントとして提供され、ページ上でのコンポーネントの表示方法やユーザーがグリッドを操作する方法をカスタマイズするオプションはほとんどありません。Ignite UI for JavaScript ピボット グリッド (ここではIgnite UI for JavaScript ピボット データ セレクターと共に表示) を使用すると、Ignite UI for JavaScript の OLAP 機能を中心に独自のカスタマイズされたユーザー インターフェイスを構成し、ユーザーに優れたエクスペリエンスを提供できます。
サンプルを見るレイアウトモード
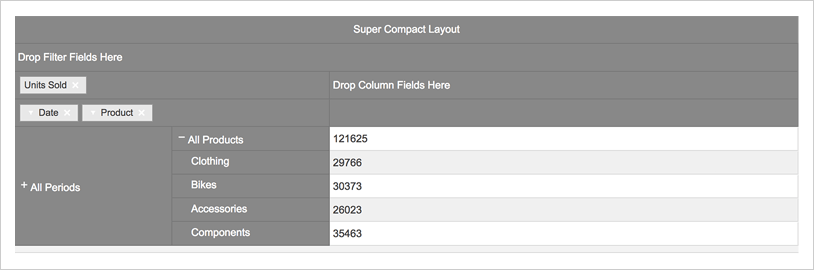
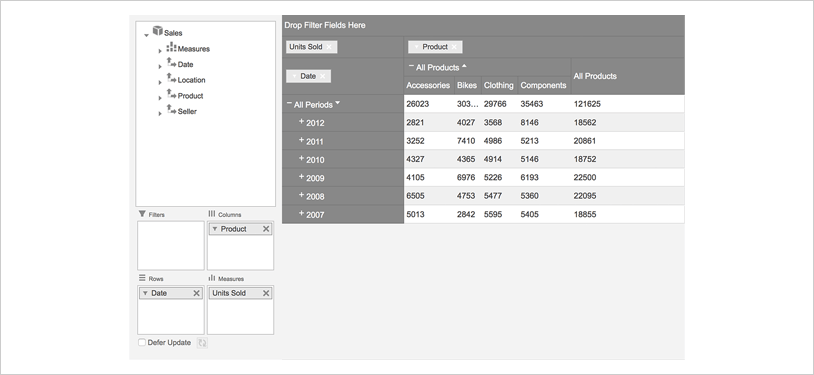
ユーザーがデータに集中できるように、Ignite UI for JavaScript には、ピボット グリッドに 3 つの異なるレイアウト モード (標準、ツリー ビュー、スーパー コンパクト) が用意されています。適切なレイアウトを選択することで、ユーザーが見たいとおりにデータを正確に表示することができます。
 サンプルを見る
サンプルを見る仕分け
並べ替えは、データの操作と分析の重要な側面です。Ignite UI for JavaScriptのピボットグリッドを使用すると、並べ替えが簡単かつ直感的になります。グリッド構成で並べ替えを有効にするだけで、ユーザーは列ヘッダーをクリックして並べ替えることができます。
 サンプルを見る
サンプルを見る