
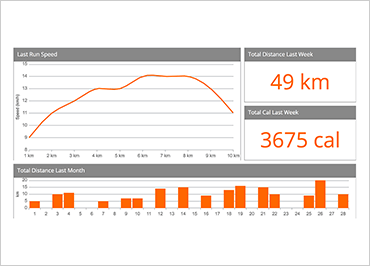
Ignite UIレイアウトマネージャー
パネルベースのユーザーインターフェースレイアウトは、データ駆動型アプリケーションやダッシュボードアプリケーションを効果的に管理する方法です。Ignite UIだけが、これらのスタイルのユーザーインターフェイスをすばやく簡単に作成できるレイアウトマネージャーをすぐに提供します。レイアウトマネージャーによって作成されるパネルレイアウトは、レスポンシブで滑らかです。レイアウトマネージャーには、フロー、垂直、グリッド、境界線のレイアウトなど、パネルの配置に役立つ多くのオプションが用意されています。
サンプルを見る
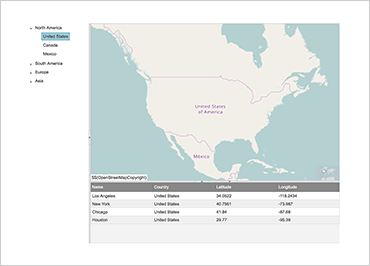
Ignite UIスプリッター
Web開発者は、ユーザーインターフェイスを設計する際にバランスを取る必要があります。ユーザーが必要なすべての情報にアクセスできるようにすることが重要ですが、画面不動産が協力しないことがあります。これを効果的に管理する方法は、ユーザーインターフェースをパネルに整理することです。Ignite UI Splitterコンポーネントを使用すると、パネルベースのユーザーインターフェースを簡単に作成できます。スプリッターは垂直または水平に使用でき、スプリッターをネストしてサブパネルを作成することもできます。ユーザーはスプリッターをドラッグして、パネルのサイズを好みに合わせて変更できます。
サンプルを見る
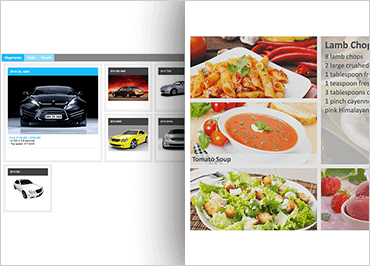
Ignite UIタイルマネージャー
特にタッチ インターフェイスで最も一般的なユーザー インターフェイス パラダイムの 1 つは、レイアウト パターンです。ユーザーはわかりやすいデザインを好み、画像の使用により、ユーザーがアプリケーションとどのように対話すべきかを簡単に理解できます。Ignite UIタイル マネージャー コントロールを使用して、レスポンシブ グリッド レイアウトでデータをレンダリングし、タイルに配置します。各タイルの位置 (行と列の範囲) とディメンション (行と列の位置) を構成できます。詳細なタイル スパンを使用すると、ピクセル値、合計の割合、またはワイルドカード値ごとに列と行の幅と高さを設定して、レイアウト内の未使用スペースを使用できます。
サンプルを見る