
Ignite UIテンプレートエンジン
テンプレートは、複雑なユーザーインターフェースデザインを扱いやすく、アプリケーションのさまざまな領域で再利用できるようにするための優れた方法です。Ignite UIテンプレート エンジンを使用すると、開発者はコンテンツ テンプレートを作成し、リスト、グリッド、コンボ ボックスなどのさまざまな HTML 構造に適用できます。条件付きロジックとネストされたテンプレートをサポートしています。
サンプルを見る
グリッド列
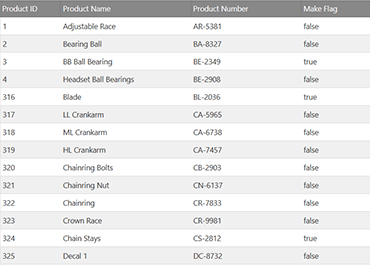
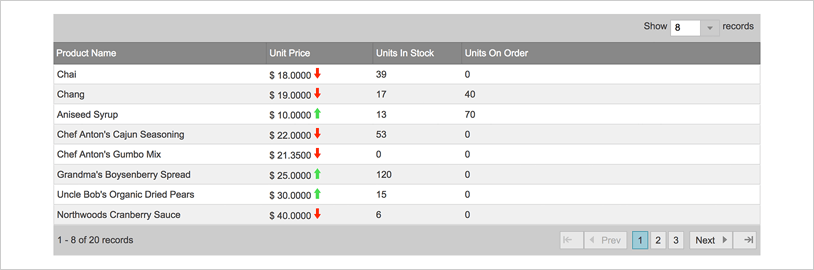
ガードに関しては、柔軟性が重要です。Ignite UI のテンプレート化された列を使用すると、グリッドを好きなようにカスタマイズできます。カスタムデータ形式、ボタン、さらにはスパークライングラフをグリッドに追加する必要がある場合でも、Ignite UI のテンプレート化された列を使用するとそれが可能になります。
サンプルを見る条件付きテンプレート
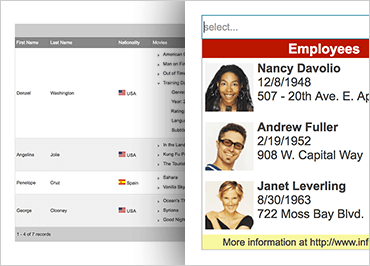
カスタムテンプレートは、アプリケーションデータ、ユーザー、論理的かつ直感的な方法で表示していることを確認するための優れた方法です。条件付きテンプレートを使用すると、Ignite UI のテンプレート エンジンは、ランタイム データに基づいてテンプレートをカスタマイズする機能を追加し、ユーザーにさらに明確さを提供します。
 サンプルを見る
サンプルを見る
ネストされたテンプレート
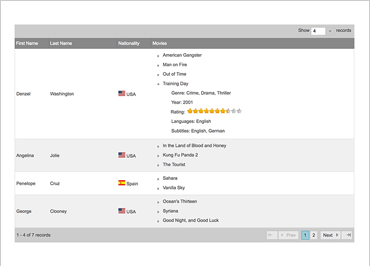
開発者は、アプリケーションを小さく、焦点を絞って、再利用できるように、早い段階で学びます。同じ概念がカスタムテンプレートにも当てはまります。Ignite UI のテンプレート エンジンを使用すると、テンプレートをネストし、カスタム テンプレートにコンポーザビリティの力を取り入れることができます。
サンプルを見る