
Ignite UIダイアログウィンドウ
情報提供ダイアログを構築する場合でも、データ操作ウィンドウを構築する場合でも、Ignite UIダイアログ ウィンドウ コンポーネントは、アプリケーション内の任意の時点でユーザーに表示される情報を管理するのに役立ちます。ダイアログをモーダルにする機能や、外部の場所からダイアログコンテンツを読み込む機能などのオプションを備えたダイアログ ウィンドウ コントロールは、使いやすいアプリケーションをすばやく構築するのに役立ちます。
サンプルを見る
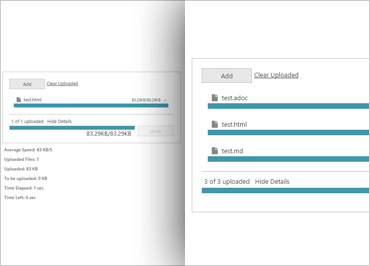
Ignite UIファイルのアップロード
Webアプリケーションからファイルをアップロードするのは簡単に聞こえますが、これを手動で有効にするクライアント側の機能を作成するのは平凡で、困難な場合があります。ネイティブのファイルアップロード制御が不十分なユーザーエクスペリエンスを埋めるために、Ignite UIファイルアップロードコンポーネントは、アップロードの進行状況を視覚化しながら、単一または同時の複数のアップロードをサポートします。
サンプルを見る
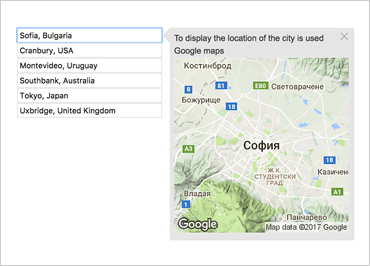
Ignite UIポップオーバー
アプリケーションを作成するときは、目立たない方法で拡張データをユーザーに提供することが重要です。Ignite UIポップオーバーを使用すると、情報量が多く、かつクリーンなユーザーインターフェイスのバランスをとることができます。このコンポーネントには、Web アプリケーションのニーズを満たす豊富な UI 要素を公開できるポップオーバーのようなツールチップを作成できる完全な柔軟性があります。マップ、状況依存のグリッド、またはリンクの単純なリストを表示する必要があるかどうかにかかわらず、ポップオーバーはそれを実現するために必要なものを提供します。
サンプルを見る
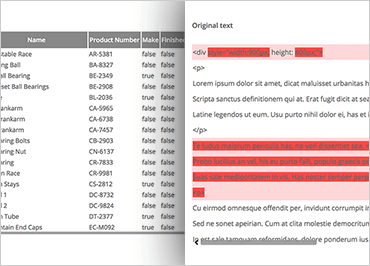
Ignite UIスクロールバー
ページ上の特定のサイズに制限したいページの領域がある場合があります。しかし、その地域について収まるよりも多くの情報がある場合はどうなるでしょうか。その領域をスクロール可能にすると素晴らしいでしょう。これは、HTMLやCSSでは必ずしも簡単ではありませんでした。Ignite UI Scroll Bar コンポーネントは、Web アプリケーションの任意の領域にスクロールを実装できるスタンドアロンコントロールです。Ignite UIスクロールバーは、アプリケーションに簡単に追加でき、デスクトップ、ハイブリッド、またはモバイル環境のアプリケーションに滑らかなスクロールをもたらします。
サンプルを見る
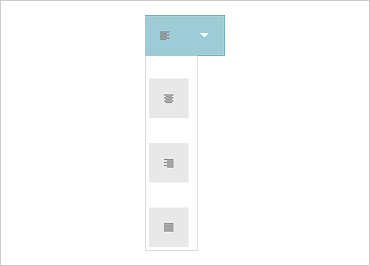
Ignite UIスプリットボタン
直感的な UI を構築する 1 つの方法は、1 つのアイコンで一連のアクションを表現できるようにすることです。Ignite UIスプリットボタンを使用すると、利用可能なさまざまなオプションを提供する魅力的なドロップダウンアシストボタンを作成できます。
サンプルを見る
Ignite UIビデオプレーヤー
動画は、ユーザーにコンテンツを表示するのに最適な方法です。しかし、サードパーティのサイトでビデオをホストできるとは限らず、ネイティブのHTMLコントロールにはいくつかの便利な機能が欠けています。Ignite UIは、ビデオ プレーヤー コンポーネントを提供する唯一のライブラリです。Ignite UI Video Playerは、すべてのブラウザで一貫した表示を使用するHTMLビデオプレーヤーです。ビデオのパワーをWebアプリケーションにもたらすのに役立つ再生コントロールとオプションのフルセットがあります。
サンプルを見る