
Ignite UIツリーグリッド
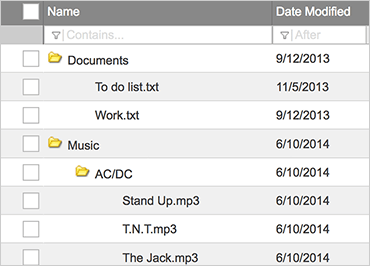
Ignite UI for JavaScript のツリー ビュー グリッドは、データをツリーのような表形式で表示しますが、フィルタリング、並べ替え、ページングなど、グリッド コントロールに期待されるすべての機能を備えています。このグリッドは階層グリッドと似ていますが、親ノードと子ノードが同じ構造を持つデータを操作する場合や、ユーザーがよりシンプルでシンプルなエクスペリエンスを求めている場合に最適です。ただし、どちらのグリッドを使用しても、どちらのグリッドも高速で、大規模なデータ セットを処理でき、Angular JS、Angular、Reactなどのフレームワークで完全にサポートされています。
サンプルを見るロードオンデマンド
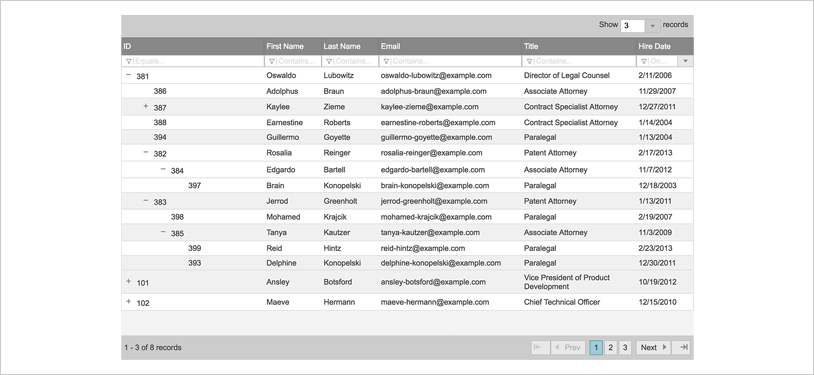
Webアプリケーションで大量のデータを扱う場合、アプリケーションを高速に保ちながら、ユーザーが作業を簡単に完了できるようにする必要があります。Load on Demand 機能は、このニーズを満たします。グリッドの子行は、ユーザーが親行を開くまで読み込まれません。
 サンプルを見る
サンプルを見るページング
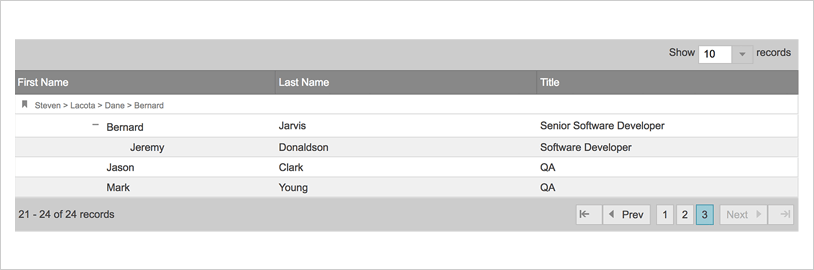
ページングは、大量のデータの処理を容易にする別の機能です。Ignite UI for JavaScript のツリー ビュー グリッドは、使いやすいページング サポートを提供し、コンテキスト行のパンくずリストなどの優れた機能が含まれています。
 サンプルを見る
サンプルを見る