
高速 Web Components データ グリッド
Ignite UI for Web Components は、世界最速の仮想化された Web Components データ グリッドを含む、Web Components ネイティブのマテリアル ベースの UI コンポーネントの完全なライブラリを提供します。
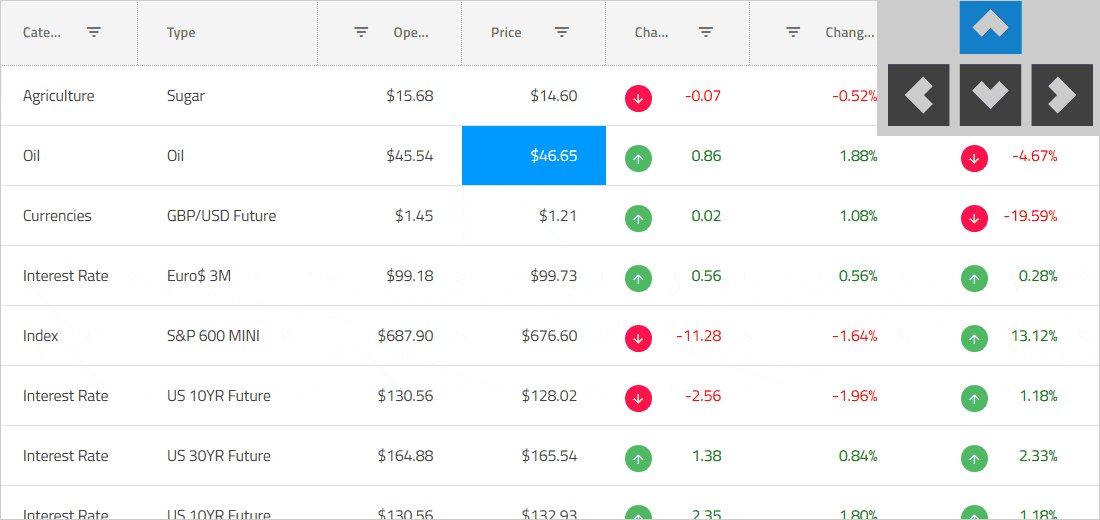
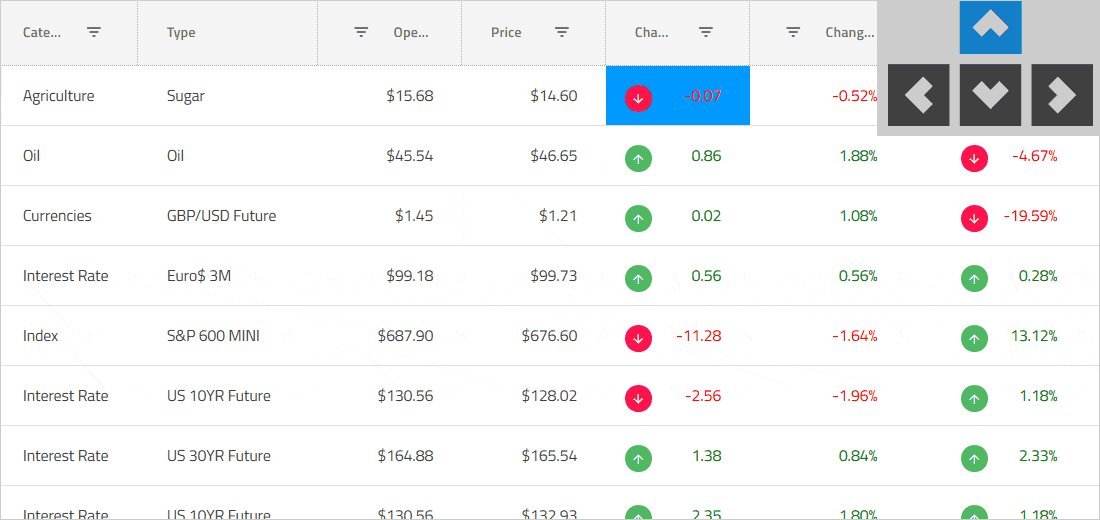
Web Components Grid の例
この Web Components グリッドの例では、データの検索とフィルタリング、列のソート、サイズ変更、ピン固定と非表示、行の選択、Excel と csv へのエクスポート、水平および垂直スクロールなど、グリッドに組み込まれているさまざまな機能を利用してユーザーがデータ ビューをカスタマイズする方法を確認できます。Linear Progress Bar Indicator やスパークラインなどのコンポーネントを含むセル テンプレートの例を提供しました。その他の機能については、こちらをご覧ください。
Web Components Grid の概要
Web Components データ グリッドは、一連の行と列で表データを表示するために使用されるコンポーネントです。テーブルとも呼ばれるデータ グリッドは、Microsoft Excel などの一般的なソフトウェアでデスクトップの世界でよく知られています。グリッドはデスクトップ プラットフォームで長い間利用されてきますが、最近 Web Components UI などの Web ア プリ UI の一部になりました。最新のグリッドは複雑で、データ バインディング、編集、Excel のようなフィルタリング、カスタム ソート、グループ化、行の並べ替え、行と列の固定、行の集計、Excel、CSV、PDF 形式のエクスポートなど、さまざまな機能が含まれる場合があります。
Web Components Grid の利点
Web Components データ グリッドは、大量のデータをすばやく保存してソートする必要がある場合に重要です。これには、大量の高速データを頻繁に使用する金融や保険などの業界が含まれます。これらの企業の成功は、データ グリッドの機能とパフォーマンスに依存します。たとえば、在庫をマイクロ秒単位で決定する場合、データグ リッドが遅延時間やちらつきのない状態で実行する必要があります。
主要機能
Ignite UI for Web Components のデータ グリッドは、大量のリアルタイム データのみにとどまるものではありません。これは機能豊富な Web Components グリッドであり、ごくわずかなコードだけでは実現できない機能を提供します。
以下は、データ グリッドの主な機能のいくつかを示しています:
-
数百万のレコードをロードできる仮想化された行と列
-
インタラクティブな Outlook スタイルのようなグループ化
-
グリッド セルまたは列のデータに基づいた列集計
-
行の高さとサイズ変更を調整するサイズ
データの仮想化とパフォーマンス
データ グリッドの列と行レベルの仮想化により、Web Components グリッド内の無制限の行と列をシームレスにスクロールします。ローカルまたはリモートのデータソースのサポートにより、データがどこにあっても最高のパフォーマンスを得ることができます。ユーザーは Excel のようなスクロールを体験し、エンタープライズ スピード (ラグ、画面のちらつき、視覚的な遅延) なしで、パフォーマンスを損なうことなく最高のユーザー エクスペリエンス (UX) を提供します。
すばやく簡単にカスタマイズ、構築および実装
Ignite UI Web Components データ グリッドは、データの無制限の行と列を処理できると同時に、カスタム テンプレートとリアルタイムのデータ更新へのアクセスを提供します。簡単なテーマ設定とブランディングのための直感的な API を備えており、最小限のコードでデータにすばやくバインドできます。
Web Components グリッドのページング、ソート、フィルタリング & 検索

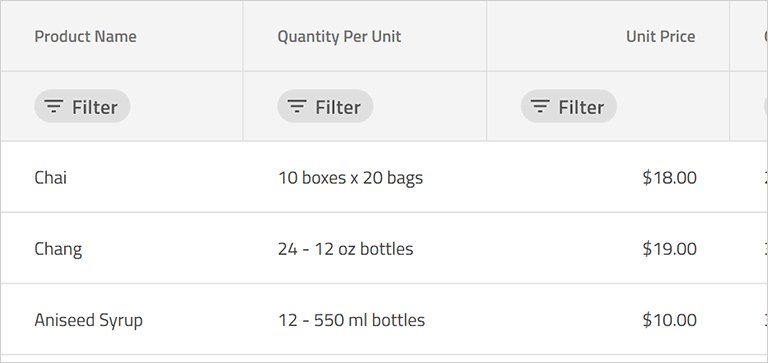
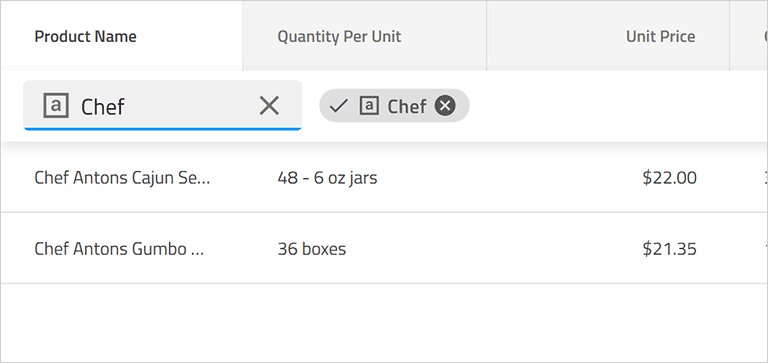
ユーザーがデフォルトの[ページャー](grid/paging.md)を使用してデータ セットをナビゲートできるようにするか、独自のテンプレートを作成して独自のページング エクスペリエンスを提供します。単一列および複数列のソート、グリッド上の全文[検索](grid/search.md)、およびデータ型に基づく [Microsoft Excel スタイルのフィルタリング](grid/excel-style-filtering.md)を含むいくつかの[高度なフィルタリング] オプションを完全にサポートします。
インライン Web Components グリッド編集

列のデータ型に基づくデフォルトの[編集可能な列のセル テンプレート](grid/overview.md#セル編集テンプレート)を提供します。編集可能な列にカスタム テンプレートを定義し、セル値のコミットや変更の破棄でデフォルト動作をオーバーライドできます。
キーボード ナビゲーションと行/セルの選択

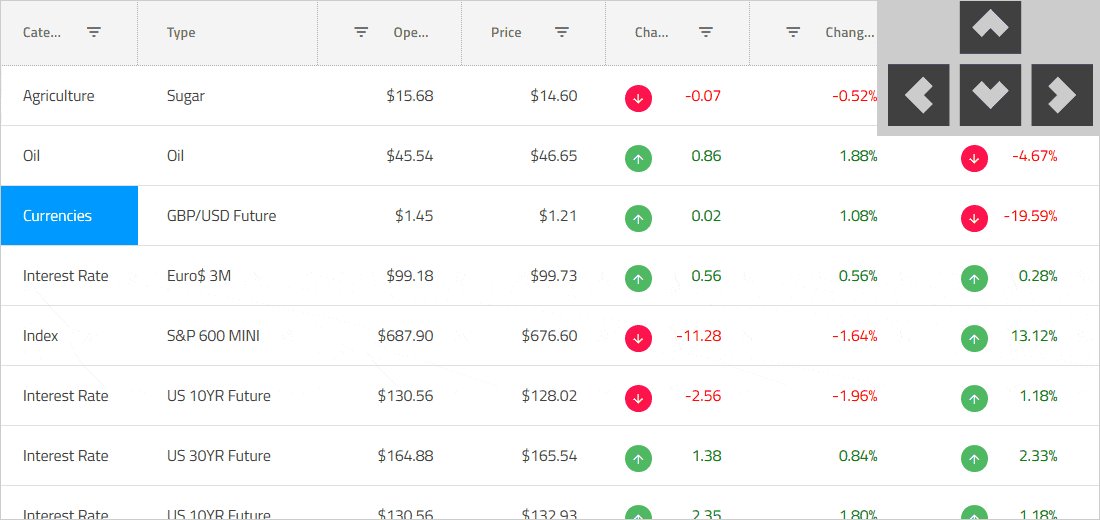
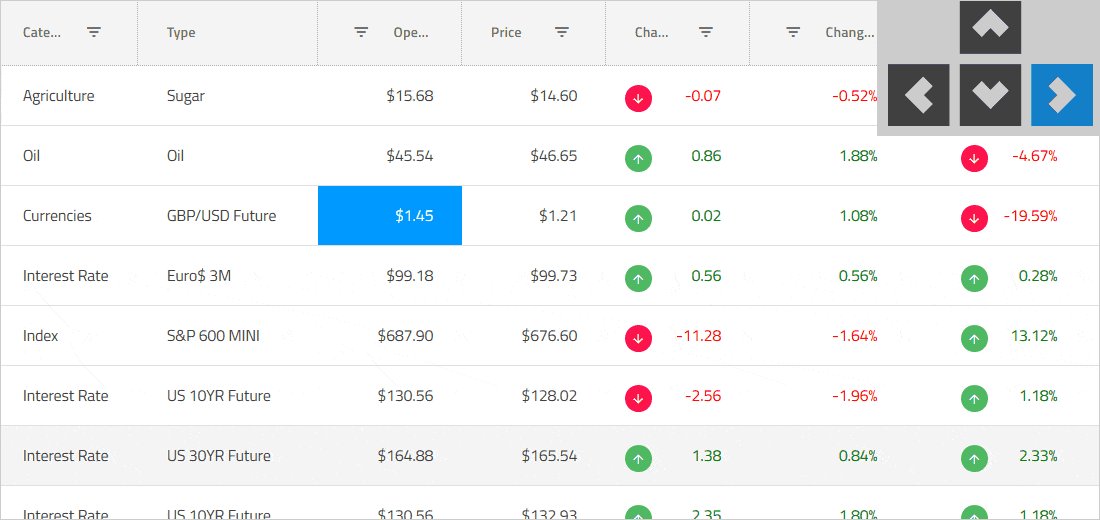
上、下、右、左、タブ、および Enter キーを使用して、Web Components データ グリッドで Excel のような[キーボード ナビゲーション](grid/keyboard-navigation.md)を有効にして、アクセシビリティ コンプライアンスを確保し、使いやすさを向上させます。マウスまたはキーボードを使用して Web Components グリッドで単一または複数の行選択を切り替えて完全な行を選択または選択解除するか、グリッド ツールバーの組み込みの [すべて選択] または [すべて選択解除] チェックボックスを使用して行選択を操作できます。この機能強化の詳細については、こちらをご覧ください。
Web Components グリッドのアクセシビリティと ARIA のサポート

Ignite UI for Web Components の各 Web Components コンポーネントは、最新のアクセシビリティ ガイドラインと仕様に従って実装されています。当社の Web Components コンポーネントは、OS またはブラウザーが提供するアクセシビリティ技術 (読み上げソフトウェア) を使用してテストされています。当社のチームは、ガイドラインが実装されていることを確認するだけでなく、視覚障害者に配信される実際のコンテンツが消費可能でユーザー フレンドリーであることを保証します。Ignite UI for Web Components データ グリッドは キーボード アクセシビリティ、ARIA、明瞭なカラー パレットを提供します。詳しくについては、こちらをご覧ください。
列のグループ化、ピン固定、集計

組み込みの列[集計](grid/summaries.md)またはカスタム集計テンプレートをサポートし、マウス操作、タッチ、または API を介して列またはグループ列をグループ化します。インタラクティブな[列のピン固定](grid/column-pinning.md)、移動、ドラッグ、ソート操作に列をインタラクティブに[非表示](grid/column-hiding.md)または[移動](grid/column-moving.md)できます。
複数列ヘッダー

[複数列ヘッダー](grid/multi-column-headers.md)を有効にし、共通ヘッダーで列をグループ化できます。各列グループは、その他のグループや列と組み合わせることができ、ピン固定、グループ内でインタラクティブに列移動、グループのソートや非表示など多数の機能が使用できます。
Web Components Grid の機能
Ignite UI for Web Components でサポートされているブラウザー
- Chrome
- Edge / Edge Chromium
- Firefox
- Safari
- ポリフィルを使用した Internet Explorer 11
Ignite UI for Web Components サポート オプション
- Web Components サポート ホーム ページをご覧ください。
- Web Components ドキュメントを読み、Web Components サンプルを試してください。
- 最新の情報は、Web Components ブログをご覧ください。
- サポート ケースの送信
- Web Components 参照アプリケーションを試してください。
Ignite UI for Web Components 試用ライセンスおよび商用
Ignite UI for Web Components は、サブスクリプション モデルで利用可能な商用ライセンス製品です。Ignite UI for Web Components 製品は、30 日間トライアル版を無料でお試しいただけます。試用期間が終了したら、弊社 Web サイトからライセンスを購入するか、お住まいの地域の営業担当者にお問い合わせください。
FAQ
-
数百万のレコードをロードできる仮想化された行と列
-
インタラクティブな Outlook スタイルのようなグループ化
-
グリッド セルまたは列のデータに基づいた列集計
-
行の高さとサイズ変更を調整するサイズ
Web Components Data Grid の使用を開始するには、作業の開始ガイドの手順を実行してください。サンプル アプリケーションのライブラリも用意しています。サンプル ライブラリは、Web Components 開発のベスト プラクティス ガイドです。