Ignite UI for Web Components 変更ログ
Ignite UI for Web Components の各バージョンのすべての重要な変更は、このページに記載されています。
6.3.0 (October 2025)
igniteui-webcomponents-maps
Azure マップ画像のサポート
GeographicMap は、 Azure ベースのマップ画像をサポートし、開発者は複数のアプリケーション タイプにわたって詳細かつ動的なマップを表示できるようになりました。複数のマップ レイヤーを組み合わせて地理データを視覚化し、インタラクティブなマッピング エクスペリエンスを簡単に作成できます。
注: Bing マップ画像のサポートは段階的に廃止されます。既存のエンタープライズ キーは引き続き Bing Maps にアクセスするために利用できるため、Azure Maps へ移行する間も現在のアプリケーションをそのまま利用可能です。
公開されている Azure Maps の一部はこちらをご覧ください。
igniteui-webcomponents-charts
新しい軸ラベル イベント
軸ラベルに対するさまざまな操作を検出できるように、次のイベントが DataChart に追加されました。
LabelMouseDownLabelMouseUpLabelMouseEnterLabelMouseLeaveLabelMouseMoveLabelMouseClick
対応軸
X 軸と Y 軸に CompanionAxis プロパティが追加され、既存の軸を簡単に複製できるようになりました。CompanionAxisEnabled プロパティを有効にすると、複製された軸はチャートの反対側に配置され、そこから各軸プロパティを設定できます。
RadialPieSeries インセット アウトライン
IgcRadialPieSeriesComponent のアウトライン レンダリング方法を制御するために useInsetOutlines プロパティが追加されました。true に設定すると、アウトラインがスライス形状の内側に描画され、false (既定値) に設定すると、アウトラインはスライス形状の端に半分内側・半分外側で描画されます。
重大な変更
IgcChartMouseEventArgsクラスのplotAreaPositionプロパティとchartPositionプロパティが逆になっている問題が修正されました。これにより、plotAreaPositionとchartPositionが返す値が変更されます。
igniteui-webcomponents-grids
セル サフィックス コンテンツ
セル内のサフィックス コンテンツのサポートが追加されました。これにより、セル値の末尾にテキストやアイコンを追加してスタイルを設定できるようになりました。セル サフィックス コンテンツに追加されたプロパティの完全なリストは以下に示されており、IgcDataGridColumnComponent および CellInfo クラスで使用できます。
suffixTextsuffixTextColorSuffixTextFontsuffixIconNamesuffixIconCollectionNamesuffixIconStrokesuffixIconFillsuffixIconViewBoxLeftsuffixIconViewBoxTopsuffixIconViewBoxWidthsuffixIconViewBoxHeighttextDecoration
アイコンに使用できる最大サイズは 24 x 24 であることに注意してください。これより大きいまたは小さいアイコンを提供することもできますが、アイコンが完全に表示されるように 24x24 のスペースに収まるように適切に拡大縮小するには、ビューボックス設定を構成する必要があります。
バグ修正
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 27304 | IgcDataChart | ズーム長方形が背景長方形と同じ位置に配置されない。 |
| 30600 | IgcDoughnutChart | チャートやシリーズに textStyle プロパティが存在しない (円チャートにはある)。 |
| 31624 | IgcCategoryChart | IgcCategoryChart を含むウィンドウをリサイズすると、チャートがシリーズをレンダリングできなくなる。 |
| 33861 | Excel Library | 折れ線チャートを追加すると、ドイツ語カルチャで Excel ファイルが破損する。 |
| 37930 | IgcDataChart | Data Annotation Overlay のテキスト色が機能しない。 |
| 38231 | IgcGrid | 非ピン固定列は、非表示が存在する場合に元の位置に戻らない。 |
機能拡張
IgcBulletGraph
- 新しい
LabelsVisibleプロパティが追加されました。
チャート
DataToolTipLayer、ItemToolTipLayer、CategoryToolTipLayer にスタイル設定用の新しいプロパティが追加されました:
ToolTipBackground、ToolTipBorderBrush、およびToolTipBorderThickness。DataLegend にスタイル設定用の新しいプロパティが追加されました:
ContentBackground、ContentBorderBrush、およびContentBorderThickness。ContentBorderBrushとContentBorderThicknessはそれぞれ既定で transparent と 0 に設定されているため、境界線を表示するにはこれらのプロパティを設定する必要があります。マウスのワールド相対位置を提供する
WorldPositionという新しいプロパティがIgcChartMouseEventArgsに追加されました。この位置は、軸空間内の X 軸と Y 軸の両方に対して 0 から 1 の間の値になります。IgcSeriesViewerComponentとIgcDomainChartComponentにhighlightingFadeOpacityが追加されました。ハイライト表示されたシリーズに適用される不透明度を設定できます。ドメイン チャートの
CalloutLabelUpdatingイベントを公開しました。
IgcDataGrid
- DataGrid に新しいプロパティ
stopPropagationが追加されました。これにより、マウス イベントが親要素へバブリングするのを防止できます。
IgcLinearGauge
- 新しい
LabelsVisibleプロパティが追加されました。
6.2.0 (August 2025)
機能拡張
- フォームに関連付けられたカスタム要素は、
:state()CSS セレクターを使用してスタイル設定するための ig-invalid カスタム状態を公開するようになりました。 詳細はこちらをご参照ください - フォーム関連カスタム要素の有効性の動作: 要素は
:user-invalidを模倣しようとし、UI またはフォームのrequestSubmit()/reset()呼び出しを介して操作されない限り、無効スタイルは適用されません。
バグ修正
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 1786 | Input | 読み取り専用モードでの無効状態を修正。 |
| 1786 | Input | helper-text のスタイルが適用できない。 |
| 1795 | Card | Indigo テーマでのスロット化された igc-avatar を修正。 |
| 1786 | Combo | 無効状態でラベル テキストと境界線が重なる。 |
| 1799 | Date Picker | Indigo のエレベーション スタイルを修正。 |
| 1783 | Date Range Picker | キーボード操作時にメイン入力へフォーカスを戻す。 |
| 1792 | Input | Material テーマでのプレースホルダーとラベルの整列を修正。 |
| 1806 | Navigation Drawer | relative 位置スタイルとアニメーションを更新。 |
| 1786 | Select | 無効状態のテーマ適用問題。 |
| 1797 | Textarea | Material テーマでのインタラクション問題。 |
| 1797 | Textarea | サフィックス部分でのリサイズの動作を修正。 |
| 1775 | Calendar | 垂直モード コンテナーのパディングを修正。 |
| 1731 | Carousel | ポインター操作によるフォーカス時に自動回転を一時停止。 |
| 1772 | Carousel | スライド変更時に igcSlideChanged イベントが発生することを保証。 |
| 1765 | Date Picker | スタイル設定の問題。 |
| 1764 | Date Range Picker | CSS の境界線とエレベーションを修正。 |
| 1747 | File Input | Bootstrap の無効な box-shadow スタイルを修正。 |
| 1672 | Stepper | 遅延レンダリング シナリオでの linear プロパティ設定エラー。 |
| 1768 | Textarea | Readonly 状態のスタイルを修正。 |
| 1755 | Dropdown | Bootstrap テーマのアイコン サイズを修正。 |
| 1739 | Inputs | Material テーマでのラベル配置とトランジション ロジックを修正。 |
6.1.0 (July 2025)
- コンポーネント - Date Range Picker (日付範囲ピッカー)
重大な変更
File Input
igcChangeおよびigcCancelイベントの詳細では、基になるコンポーネントのfilesプロパティが返されるようになりました。
Tooltip
- Tooltip イベントは、
detailプロパティにanchorターゲットを返さなくなりました。
動作変更
Tooltip
- 動作変更: Tooltip のデフォルトの
placementは 'bottom' になりました。 - 動作変更:
with-arrowが設定されていない限り、ツールチップはデフォルトでは矢印インジケーターをレンダリングしません。
機能拡張
- すべてのテーマにわたってフォームに関連付けられたほとんどのコンポーネントの読み取り専用スタイルを更新し、コンポーネントが読み取り専用状態にあることをより適切に示せるようになりました。
バグ修正
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 1710 | Calendar および Date Picker | 特定のシナリオにおける日付ロールオーバーが正しくない。 |
| 1728 | Combo | テーマにおける大文字小文字を区別しないアイコン スタイルを修正。 |
| 1726 | Input | Fluent テーマの境界線を box-shadow に置き換える。 |
| 1732 | Input | Indigo テーマでのフォーカス状態背景色を修正。 |
| 1715 | Text Area | ラベルの高さとコンポーネントの高さのオーバーライドを修正。 |
6.0.1 (July 2025)
バグ修正
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 36448 | IgcRadialGauge | ラジアル ラベルの書式設定プロパティ (例: Title、SubTitles) が機能しない。 |
igniteui-webcomponents-charts
- 軸ラベルに使用できる
MaximumExtentおよびMaximumExtentPercentageプロパティを追加しました。
6.0.0 (June 2025)
igniteui-webcomponents-maps 地理マップ
[!Note] 2025 年 6 月 30 日をもって、すべての Microsoft Bing Maps for Enterprise Basic (無料) アカウントはすべて廃止されます。無料の Basic アカウントおよびキーをご利用中の場合は、サービスの中断を回避するために今すぐ対応する必要があります。Bing Maps for Enterprise の有償ライセンスをお持ちの方は、2028 年 6 月 30 日までアプリケーション内で Bing Maps を引き続きご利用いただけます。 詳細は以下をご覧ください:
igniteui-webcomponents-charts
チャート データ注釈レイヤーを追加しました:
- データ注釈バンド レイヤー
- データ注釈ライン レイヤー
- データ注釈矩形レイヤー
- データ注釈スライス レイヤー
- データ注釈ストリップ レイヤー
データ ツールチップとデータ 凡例では、ツールチップまたは凡例のコンテンツをテーブルまたは垂直レイアウト構造でレイアウトするために使用できる
LayoutModeプロパティが公開されています。チャートの
defaultInteractionプロパティが更新され、新しい列挙体DragSelectが含まれるようになりました。これにより、ドラッグされたプレビュー Rect は、その中に含まれるポイントを選択します。 (ベータ版)ValueOverlay と ValueLayer は、上記にリストした チャート データ注釈に加えて、プロット領域に追加の注釈テキストをオーバーレイするために使用できる
OverlayTextプロパティを公開するようになりました。これらの注釈の外観は、OverlayText プレフィックスが付いた多くのプロパティを使用して構成できます。たとえば、OverlayTextBrushプロパティはオーバーレイ テキストの色を構成します。 (ベータ版)トレンドライン レイヤー シリーズ タイプを使用すると、トレンド ライン レイヤーごとに 1 つのトレンド ラインを特定のシリーズに適用できます。これにより、チャートに複数の TrendlineLayer シリーズ タイプを使用できるため、単一のシリーズで複数のトレンド ラインを使用できるようになります。
igniteui-webcomponents-dashboards (ダッシュボード)
DashboardTileでは、ソート、グループ化、フィルタリング、選択などの集計を DataGrid ビューからチャート視覚化に伝播できるようになりました。これは現在、DashboardTileのDataSourceをLocalDataSourceのインスタンスにバインドすることによってサポートされています。
igniteui-webcomponents-grids
重大な変更
DataGridとIgcMultiColumnComboBoxComponentは、igniteui-webcomponents-data-grids パッケージの一部になりました。
機能拡張
Toolbar
- ツールバーから追加された値レイヤーが凡例に表示されるようになりました。
- ズーム リセット ツールはズーム ドロップダウンに移動されました。
Data Pie Chart
- チャートは
GetOthersContext()メソッドを公開するようになりました。これにより、Others (その他) スライスのコンテンツが返されます。
バグ修正
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 25997 | IgcDataGrid | 集計はグループ化された最初の子行にのみ表示される。 |
| 37023 | IgcDataChart | overflow: hidden が設定されている場合にツールチップが切り取られたり画面外に表示されたりする。 |
| 37244 | Excel | カスタム データ検証が機能しない。. |
| 37685 | IgcSpreadsheet | Arial フォントで書式設定された数値が正しく描画されない。 |
5.4.0 (April 2025)
igniteui-webcomponents-grids
- すべてのグリッド
filteringExpressionsTreeプロパティを使用して初期フィルタリングの適用が可能になりました。
バグ修正
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 25602 | IgcDataGrid | 日付特有のフィルター演算子を含むレイアウトを読み込むと、TypeError がコンソールに出力される。 |
| 28480 | IgcCombo | データ ソースを置き換えた際に未定義の参照エラーが発生する。 |
| 30319 | IgcDataGrid | 値が変更されていないにもかかわらず、レコードがソートされる。 |
| 32598 | IgcDataGrid | 複数選択が正しく動作しない。 |
| 36374 | IgcInput | タッチ デバイスでフォームを送信すると、以前の値がバインドされる。 |
5.3.0 (February 2025)
機能拡張
Toolbar
toolbarとIgcToolPanelComponentに新しいGroupHeaderTextStyleプロパティを追加しました。設定されている場合、すべてのIgcToolActionGroupHeaderComponentアクションに適用されます。- タイトル テキストの水平方向の配置を制御する
titleHorizontalAlignmentという新しいプロパティをIgcToolActionComponentに追加しました。 IgcToolActionSubPanelComponentに、パネル内の項目間の間隔を制御するitemSpacingという新しいプロパティを追加しました。
バグ修正
次の表は、このリリースの Ignite UI for Web Components ツールセットに対して行われたバグ修正を示しています。
| バグ番号 | コントロール | 説明 |
|---|---|---|
| 26218 | Excel Library | Excel ファイルを読み込むだけで、チャートのプロット領域の右マージンが狭くなり、塗りつぶしパターンと前景の塗りつぶしが消える。 |
| 30286 | IgcDataChart | バブルをクリックすると、Bubble Series のツールチップが近くのバブル データの内容に切り替わる。 |
| 32906 | IgcDataChart | IgcDataChart は上部に 2 つの xAxis を表示している。 |
| 33605 | IgcDataChart | 凡例に ScatterLineSeries の線の色が正しく表示されない。 |
| 34053 | IgcRadialGauge | スケール ラベルの位置がずれる。 |
| 34083 | Excel Library | テンプレート Excel ファイルのテキストに 「=」 が含まれている場合、TextOperatorConditionalFormat が正しく読み込まれない/保存されない。 |
| 34776 | IgcDataChart | IgcDataChart を繰り返し表示したり非表示にしたりすると、JS ヒープでメモリ リークが発生する。 |
| 35495 | Excel Library | テンプレート ファイルを読み込むと、セル内の画像が失われる。 |
| 35496 | IgcSpreadsheet | Excel に画像付きでスタイルを設定すると エラーが発生する。 |
| 35498 | IgcDataChart | IncludedSeries で指定されたシリーズのツールチップは表示されない。 |
| 36176 | Excel Library | LET 関数を含む Excel ブックを読み込むと、例外が発生する。 |
| 36379 | Excel Library | Excel ワークブック内のアルファ チャネルを含む色は読み込まれない。 |
5.2.0 (January 2025)
- バグ修正
igniteui-webcomponents-grids
- すべてのグリッド
- 複数の重複したブラウザー タブでコンポーネントが開かれた場合に発生する重大なメモリ リークを修正しました。
5.1.1 (December 2024)
igniteui-webcomponents-charts
- Dashboard Tile コンポーネントは、バインドされた ItemsSource コレクションまたは単一のポイントを分析および視覚化し、データのスキーマとカウントに基づいて適切なデータ視覚化を返すコンテナー コントロールです。このコントロールは、組み込みの Toolbar コンポーネントを利用して、実行時に視覚化を変更できるようにし、最小限のコードでデータのさまざまな視覚化を表示できるようにします。
igniteui-webcomponents-charts (入力)
- カラー エディターはスタンドアロンのカラー ピッカーとして使用できるようになり、さらに Toolbar コンポーネントの ToolAction に統合され、実行時に視覚化を更新できるようになりました。
5.0.0 (September 2024)
igniteui-webcomponents-charts
新しいデータ円チャート -
IgcDataPieChartComponentは円ャートを表示する新しいコンポーネントです。このコンポーネントは、IgcCategoryChartComponentと同様に動作し、基になるデータ モデルのプロパティを自動的に検出しながら、ItemLegend コンポーネントを介して選択、強調表示、アニメーション、凡例のサポートを可能にします。新しい 比例カテゴリ角度軸 - スライスをプロットするための、
IgcDataChartComponentのラジアル円シリーズの新しい軸。円チャートに似ており、データ ポイントが円グラフ内のセグメントとして表されます。-
新しい ToolActionCheckboxList。 選択用のチェックボックスを備えた項目のコレクションを表示する新しい CheckboxList ToolAction。ToolAction CheckboxList 内のグリッドの高さは 5 項目まで大きくなり、その後スクロールバーが表示されます。 IgcCheckboxListModule を登録する必要があります。
新しいフィルタリングのサポート。
軸フィールドの変更。 CategoryChart をターゲットにする場合のツールバーの新しいデフォルトの IconMenu。 ラベル フィールドは X 軸にマップされ、値フィールドは Y 軸にマップされます。 ターゲット チャートは、行われた変更にリアルタイムで反応します。チャートに ItemsSource が設定されていない場合、IconMenu は非表示になります。
igniteui-webcomponents-grids
- すべてのグリッド
- 新しい
RowClickイベントが追加されました。
- 新しい
IgcPivotGridComponentIgcPivotDimensionにsortableプロパティが追加されました。- 水平レイアウトが追加されました。新しい
pivotUIプロパティ内でrowLayouthorizontalとして有効にできます。 - 水平レイアウトのみの行ディメンション サマリーが追加されました。
horizontalSummaryを true に設定することで、各IgcPivotDimensionに対して有効にできます。 - 水平集計の位置を設定するための
horizontalSummariesPositionプロパティをpivotUIに追加しました。 - 行ディメンションの行ヘッダーが追加されました。新しい
pivotUIプロパティ内でshowHeaderstrue として有効にできます。 - キーボード ナビゲーションで行ディメンションヘッダーや列ヘッダーから行ヘッダーへ移動できるようになりました。
- キーボード操作で行ディメンションの縮小 (ALT + ↑ ↓ ← →) および行ヘッダーのソート (CTRL + ↑ ↓) ができるようになりました。
重大な変更:
- すべてのグリッド
IgcRowIslandComponentdisplayDensityの非推奨のプロパティが削除されました。actualColumns、contentColumnsプロパティの名前を、actualColumnListおよびcontentColumnListに変更しました。すべての列を取得するには、columnまたはcolumnListプロパティを使用してください。rowDeleteおよびrowAddイベント引数タイプの名前をIgcRowDataCancelableEventArgsに変更しました。contextMenuイベント引数タイプの名前をIgcGridContextMenuEventArgsに変更しました。IgcGridEditEventArgs、IgcGridEditDoneEventArgs、IgcPinRowEventArgsイベントのrowIDおよびprimaryKeyプロパティが削除されました。代わりにrowKeyを使用してください。
IgcPivotGridComponentshowPivotConfigurationUIプロパティが削除されました。pivotUIを使用して、その中に新しいshowConfigurationオプションを設定してください。
IgcColumnComponentmovableプロパティが削除されました。グリッドのmovingプロパティを使用してください。columnChildrenプロパティが削除されました。代わりにchildColumnsを使用してください。
columnGroupchildrenプロパティが削除されました。代わりにchildColumnsを使用してください。
IgcPaginatorComponentisFirstPageDisabledおよびisLastPageDisabledプロパティが削除されました。代わりに、isFirstPageおよびisLastPageを使用してください。
4.8.1 (June 2024)
igniteui-webcomponents
IgcInputComponent、IgcTextareaComponent- ユーザー入力を制限することなく検証ルールを適用できるようにvalidateOnlyを公開しました。IgcDropdownComponent-IgcPositionStrategyプロパティは非推奨です。ドロップダウンは、ブラウザー ビューポートの最上位レイヤーにコンテナーをレンダリングするためにPopoverAPI を使用するようになったため、このプロパティは廃止されました。IgcDockManagerComponent-IgcSplitPaneのisMaximizedは非推奨です。分割ペイン レベルで isMaximized を true に設定しても、分割ペインはコンテナーとしてのみ機能し、最大化されて表示される実際のコンテンツがないため、実際の効果はありません。代わりに、IgcTabGroupPaneおよび/またはIgcContentPaneのisMaximizedプロパティを使用してください。
igniteui-webcomponents-grids
DisplayDensity非推奨となり、代わりに--ig-sizeCSS カスタム プロパティが使用されるようになりました。詳細については、グリッド サイズ トピックを参照してください。
igniteui-webcomponents-charts
- データ凡例のグループ化 と データ ツールチップのグループ化 - 新しいグループ化機能が追加されました。
GroupRowVisibleプロパティは、各シリーズのグループ化を切り替え、オプトインするとdataLegendGroupプロパティを介してグループ テキストを割り当てることができます 同じ値が複数のシリーズに適用されている場合、それらはグループ化されて表示されます。すべてのユーザー向けに分類および整理する必要がある大規模なデータセットに役立ちます。
チャートの選択 - 新しいシリーズ選択のスタイル設定。これは、
IgcCategoryChartComponentおよびIgcDataChartComponentのすべてのカテゴリ、財務、およびラジアル シリーズに広く採用されています。シリーズはクリックして異なる色で表示したり、明るくしたり、薄くしたり、フォーカスのアウトラインを表示したりできます。個々のシリーズまたはデータ項目全体を通じて影響を受ける項目を管理します。 複数のシリーズとマーカーがサポートされています。特定のデータ項目の値間のさまざまな相違点や類似点を示すのに役立ちます。また、SelectedSeriesItemsChangedイベントとselectedSeriesItemsは、選択内容に基づいたデータ分析を行うポップアップやその他の画面など、アプリケーション内で実行できるその他のアクションを取り巻く堅牢なビジネス要件を構築するための追加の支援として利用できます。ツリーマップのハイライト表示 - ツリー マップの項目のマウスオーバーによるハイライト表示を構成できる
highlightingModeプロパティが公開されました。このプロパティには 2 つのオプションがあります:Brightenでは、マウスを置いた項目にのみハイライト表示が適用され、FadeOthersでは、マウスホバーした項目のハイライト表示はそのままで、それ以外はすべてフェードアウトします。このハイライト表示はアニメーション化されており、highlightingTransitionDurationプロパティを使用して制御できます。ツリーマップのパーセントベースのハイライト表示 - 新しいパーセントベースのハイライト表示により、ノードはコレクションの進行状況またはサブセットを表すことができます。外観は、データ項目のメンバーによって、または新しい
highlightedDataSourceを指定することによって、特定の値までの背景色の塗りつぶしとして表示されます。highlightedValuesDisplayModeで切り替えることができ、FillBrushesでスタイルを設定できます。toolbar- 選択した特定のツールの周囲に境界線を描くための ToolAction の新しいIsHighlightedオプション。
igniteui-webcomponents-gauges
IgcRadialGaugeComponent- ハイライト針の新しいラベル。
highlightLabelTextとhighlightLabelSnapsToNeedlePivotおよび、その他の HighlightLabel の多くのスタイル関連プロパティが追加されました。
- ハイライト針の新しいラベル。
4.8.0 (March 2024)
igniteui-webcomponents-grids
- 新しい [
IgcHierarchicalGridComponent](grids/hierarchical-grid/overview.md) ンポーネント
igniteui-webcomponents-charts
initialFilterプロパティによる新しいデータ フィルタリング。フィルター式を適用して、チャート データをレコードのサブセットにフィルターします。大規模なデータのドリルダウンに使用できます。XamRadialChart- 新しいラベル モード
IgcCategoryAngleAxisComponentは、ラベルの位置をさらに構成できるlabelModeプロパティを公開するようになりました。これにより、Center列挙型を選択してデフォルト モードを切り替えることも、ラベルを円形のプロット領域に近づける新しいモードClosestPointを使用することもできます。
- 新しいラベル モード
igniteui-webcomponents-gauges
IgcRadialGaugeComponent- 新しいタイトル/サブタイトルのプロパティ。
titleText、subtitleTextはゲージの下部近くに表示されます。さらに、TitleFontSize、TitleFontFamily、TitleFontStyle、TitleFontWeight、titleExtentなど、さまざまなタイトルとサブタイトルのフォント プロパティが追加されました。最後に、新しいtitleDisplaysValueにより、値を針の位置に対応させることができます。 IgcRadialGaugeComponentの新しいopticalScalingEnabledとopticalScalingSizeプロパティを追加しました。この新機能は、ゲージのラベル、タイトル、サブタイトルが 100% のオプティカル スケーリングを持つサイズを管理します。この新機能の詳細については、こちらを参照してください。- 新しいハイライト針が追加されました。
highlightValueとhighlightValueDisplayModeの両方に値と 'Overlay' 設定が指定されたとき、メインの針が薄く表示され、新しい針が表示されます。
- 新しいハイライト針が追加されました。
- 新しいタイトル/サブタイトルのプロパティ。
IgcLinearGaugeComponent- 新しいハイライト針が追加されました。
highlightValueとhighlightValueDisplayModeの両方に値と 'Overlay' 設定が指定されたとき、メインの針が薄く表示され、新しい針が表示されます。
- 新しいハイライト針が追加されました。
IgcBulletGraphComponenthighlightValueDisplayModeが 'Overlay' 設定に適用されたとき、パフォーマンス バーには値と新しいhighlightValueの差が反映されるようになりました。ハイライト値には、フィルタリング/サブセットが完了した測定パーセンテージが塗りつぶされた色で表示され、残りのバーの外観は割り当てられた値に対して薄く表示され、リアルタイムでパフォーマンスを示します。
4.7.0 (January 2024)
igniteui-webcomponents-charts
- チャートのハイライト表示フィルター -
IgcCategoryChartComponentとIgcDataChartComponentは、データのサブセットの内外でハイライト表示およびアニメーション化する方法を公開するようになりました。このハイライトの表示はシリーズのタイプによって異なります。列およびエリア シリーズの場合、サブセットはデータの合計セットの上に表示され、サブセットはシリーズの実際のブラシによって色付けされ、合計セットは不透明度を下げます。折れ線シリーズの場合、サブセットは点線で表示されます。
4.6.0 (December 2023)
igniteui-webcomponents-grids
- 新機能 (Grid) - 状態保持。
4.3.2 (October 2023)
igniteui-webcomponents-layouts
- Toolbar
- クリップボードを介してチャートを画像に保存するための保存ツール アクションが追加されました。
- ツールバーの
orientationプロパティを介して垂直方向が追加されました。デフォルトでは、ツールバーは水平方向ですが、ツールバーを垂直方向に表示できるようになり、ツールが左右にポップアップ表示されます。 - ツールバーの
renderImageFromTextメソッドを介してカスタム SVG アイコンのサポートが追加され、カスタム ツールの作成がさらに強化されました。
4.3.0 (June 2023)
igniteui-webcomponents-layouts
- Toolbar - このコンポーネントは、主にチャート コンポーネントで使用される UI 操作のコンパニオン コンテナーです。ツールバーは、
IgcDataChartComponentまたはIgcCategoryChartComponentコンポーネントにリンクされると、プロパティとツール項目のプリセットで動的に更新されます。プロジェクト用のカスタム ツールを作成して、エンド ユーザーが変更を提供できるようになり、無限のカスタマイズが可能になります。
igniteui-webcomponents-charts
ValueLayer -
IgcValueLayerComponentという名前の新しいシリーズ タイプが公開され、最大値、最小値、平均値など、プロットされたデータのさまざまな焦点のオーバーレイを描画できるようになりました。これは、新しいvalueLinesコレクションに追加することで、IgcCategoryChartComponentとIgcFinancialChartComponentに適用されます。破線の配列を
IgcDataChartComponentのシリーズのさまざまな部分に適用できるようになりました。これは、チャートにプロットされたシリーズ、チャートのグリッド線、チャートにプロットされたシリーズのトレンドラインに適用できます。
4.2.5 (April 2023)
igniteui-webcomponents-grids
新しい引数
primaryKeyがIgcRowDataEventArgsと、RowAddedおよびRowDeletedイベントによって発行されるイベント引数の一部に導入されました。グリッドに主キー属性が追加されている場合、発行された primaryKey イベント引数は行 ID を表し、それ以外の場合はデフォルトで未定義になります。RowSelectionChangingイベント引数が変更されました。グリッドが primaryKey を設定した場合、OldSelection、NewSelection、AddedおよびRemovedコレクションは、選択された要素の行キーで構成されなくなりましたが、いずれにしても行データが出力されるようになりました。グリッドがリモート データを操作していて、主キーが設定されている場合、現在グリッド ビューに含まれていない選択された行に対して、部分的な行データ オブジェクトが発行されます。
-
- 選択された行がグリッド コンポーネントから削除されると、
RowSelectionChangingイベントは発生しなくなります。
- 選択された行がグリッド コンポーネントから削除されると、
OnGroupingDoneイベントはGroupingDoneに名前が変更され、on プレフィックスを付けない出力規則に違反しなくなりました。OnDensityChangedイベントの名前がDensityChangedに変更され、on プレフィックスを付けない出力規則に違反しなくなりました。このイベントを公開しているすべてのコンポーネントが影響を受けます。IgcPivotGridComponent:IgcPivotDateDimensionプロパティのInBaseDimensionおよびInOptionは非推奨になり、それぞれbaseDimensionおよびoptionsに名前が変更されました。
igniteui-webcomponents-inputs
IgcDateTimeInputComponentで StepDownAsync(DateTimeInputDatePart.Date, SpinDelta.Date)、DateTimeInputDatePart ではなく DatePart に切り詰められるようになりました。IgcRadioComponentおよびIgcRadioGroupComponentで、無効な状態のスタイルとともにコンポーネントの検証が追加されました。Mask- マスク パターン リテラルをエスケープする機能が追加されました。IgcBadgeComponent- バッジの形状を制御するshapeプロパティが追加され、SquareまたはRoundedのいずれかになります。デフォルトでは、バッジの形状は Rounded です。IgcAvatarComponent-RoundShapeプロパティは非推奨になり、将来のバージョンで削除される予定です。ユーザーは、新しく追加されたshape属性によってアバターの形状を制御できます。形状属性は、Square、Rounded、またはCircleです。アバターの図形はデフォルトでSquareです。
4.0.4 (December 2022)
igniteui-webcomponents-grids
- 新しい Pivot Grid コンポーネント。
4.0.0 (November 2022)
igniteui-webcomponents-grids
新しい Grid コンポーネント。
新しい Tree Grid コンポーネント。
DataGrid:- IgcColumn を
IgcDataGridColumnComponentに変更しました。 - GridCellEventArgs を
IgcDataGridCellEventArgsに変更しました。 - GridSelectionMode を
DataGridSelectionModeに変更しました。 - SummaryOperand を
DataSourceSummaryOperandに変更しました。
igniteui-webcomponents-charts
- IgcColumn を
デフォルトの動作を大幅に改善し、カテゴリ チャート API を改良して使いやすくしました。これらの新しいチャートの改善点は次のとおりです:
- ブラウザー / 画面サイズに基づいた水平ラベル回転のレスポンシブ レイアウト。
- すべてのプラットフォームでの丸型ラベルの描画が強化されました。
- StackedFragmentSeries にマーカー プロパティを追加しました。
shouldPanOnMaximumZoomプロパティを追加しました。- 新しいカテゴリ軸プロパティ:
- ZoomMaximumCategoryRange
- ZoomMaximumItemSpan
- ZoomToCategoryRange
- ZoomToItemSpan
- カテゴリの文字列と数値をグループ化、ソート、集計するための新しいチャート集計 API により、チャート データを事前に集計または計算する必要がなくなります。
- InitialSortDescriptions
- InitialSorts
- SortDescriptions
- InitialGroups
- InitialGroupDescriptions
- GroupDescriptions
- InitialSummaries
- InitialSummaryDescriptions
- SummaryDescriptions
- InitialGroupSortDescriptions
- GroupSorts
- GroupSortDescriptions
[!Note]
includedProperties|excludedPropertiesを使用する場合、チャート集計 は機能しません。チャートのこれらのプロパティは非集計データ用です。データを集計しようとすると、これらのプロパティは使用できなくなります。うまくいかない理由は、描画のためにチャートに渡されたコレクションを集計により置き換えるためです。include/exclude プロパティは、そのデータの in/out プロパティをフィルターするように設計されており、それらのプロパティは新しい集計されたコレクションには存在しません。
3.2.1 (June 2022)
igniteui-webcomponents-grids
DataGrid:- 新機能 - 行ページングを追加しました。これは、大量のデータセットを類似したコンテンツを持つ一連のページに分割するために使用されます。ページネーションを使用すると、データを設定された行数で表示することができ、ユーザーはスクロール バーを使用せずにデータを順次閲覧することができます。テーブル ページネーションの UI には通常、現在のページ、合計ページ、ユーザーがページをめくるためのクリック可能な [前へ] と [次へ] の矢印 / ボタンなどが含まれます。
igniteui-webcomponents-charts
- 高度に構成可能な DataLegend コンポーネントを追加しました。これは、
Legendとよく似ていますが、シリーズの値を表示し、シリーズの行と値の列をフィルタリングし、値のスタイルとフォーマットを行うための多くの構成プロパティを提供します。 - 高度に構成可能な DataToolTip が追加されました。これは、シリーズの値とタイトル、およびシリーズの凡例バッジをツールチップに表示します。これは、すべてのチャート タイプのデフォルトのツールチップになりました。
- 積層シリーズのアニメーションとトランジションインのサポートが追加されました。
isTransitionInEnabledプロパティを true に設定すると、アニメーションを有効にできます。そこから、transitionInDurationプロパティを設定してアニメーションが完了するまでの時間を決定し、transitionInModeでアニメーションのタイプを決定できます。 - 追加された
AssigningCategoryStyleイベントは、IgcDataChartComponentのすべてのシリーズで利用できるようになりました。このイベントは、背景色のFillやハイライト表示など、シリーズ項目の外観を条件付きで構成する場合に処理されます。 - CalloutLayer の新しい
allowedPositions列挙体。チャート内のどこにコールアウトを配置するかを制限するために使用されます。デフォルトでは、コールアウトは最適な場所に配置されますが、これはTopLeft、TopRight、BottomLeft、またはBottomRightを強制するために使用されます。 - 注釈レイヤーに追加された新しいコーナー半径プロパティ。各コールアウトのコーナーを丸めるために使用されます。コーナー半径がデフォルトで追加されていることに注意してください。
- CalloutLayer の
calloutCornerRadius - FinalValueLayer の
axisAnnotationBackgroundCornerRadius - CrosshairLayer の
xAxisAnnotationBackgroundCornerRadiusとyAxisAnnotationBackgroundCornerRadius
- CalloutLayer の
- さまざまな方法でスクロールバーを有効にするための新しい
horizontalViewScrollbarModeおよびverticalViewScrollbarMode列挙体。isVerticalZoomEnabledまたはisHorizontalZoomEnabledと組み合わせると、チャートをナビゲートするための軸に沿ったスクロールバーを、常設またはフェードインおよびフェードアウトすることができます。 - 新しい
FavorLabellingScaleEndは、軸がスケールの最後にラベルを表示することを優先するかどうかを決定します。数値軸 (IgcNumericXAxisComponent、IgcNumericYAxisComponent、PercentChangeAxisなど) とのみ互換性があります。 - 新しい
isSplineShapePartOfRangeは、軸に要求された軸範囲にスプライン形状を含めるかどうかを決定します。 - 新しい
xAxisMaximumGapは、xAxisGapを使用するときにプロットされたシリーズの最大許容値を決定します。ギャップは、プロットされたシリーズの列またはバー間のスペースの量を決定します。 - 新しい
xAxisMinimumGapSizeは、xAxisGapを使用するときに、プロットされたシリーズの最小許容ピクセルベース値を決定し、各カテゴリ間に常にある程度の間隔があることを保証します。
1.4.2 (December 2021)
igniteui-webcomponents-grids
DataGrid:- ドロップダウンの項目に複数のフィールドで構成されるキーが含まれている場合に使用される
IgcComboBoxColumnComponentに string[] 型のvalueMultiFieldが追加されました。
- ドロップダウンの項目に複数のフィールドで構成されるキーが含まれている場合に使用される
[!Note] 以下の重大な変更が導入されました:
valueFieldプロパティを string[] 型から string に変更しました。
igniteui-webcomponents-inputs
- Date Picker:
- ValueChanged イベントを
SelectedValueChangedに変更しました。
- ValueChanged イベントを
- Multi-Column ComboBox:
TextChangedイベントをTextValueChangedに変更しました。ValueChangedイベントをSelectedValueChangedに変更しました。
1.4.1 (November 2021)
igniteui-webcomponents-grids
DataGrid:- 新規機能:
- 新規 API:
SelectionChangedイベントを追加しました。複数行の選択など、選択のインタラクションの変化を検出するために使用されます。
- 重大な変更:
- グリッドの SummaryScope プロパティのタイプを
DataSourceSummaryScopeから SummaryScope に変更しました。 - GroupHeaderDisplayMode プロパティのタイプを
DataSourceSectionHeaderDisplayModeから GroupHeaderDisplayMode に変更しました。
- グリッドの SummaryScope プロパティのタイプを
[!Note] パッケージ 「lit-html」 を確認してください。最適な互換性のために、「^2.0.0」 以降がプロジェクトに追加されます。
igniteui-webcomponents-charts
このリリースでは、地理マップとすべてのチャート コンポーネントのビジュアル デザインと構成オプションにいくつかの改善と簡素化が導入されています。
IgcFinancialChartComponentとIgcCategoryChartComponentのyAxisLabelLocationプロパティのタイプを AxisLabelLocation から YAxisLabelLocation に変更しました。IgcFinancialChartComponentのxAxisLabelLocationプロパティのタイプを AxisLabelLocation から XAxisLabelLocation に変更しました。IgcCategoryChartComponentにxAxisLabelLocationプロパティを追加しました。- 凡例で
IgcGeographicMapComponentの地理的なシリーズを表すためのサポートが追加されました。 IgcFinancialChartComponentとIgcCategoryChartComponentにデフォルトの十字線を追加しました。IgcFinancialChartComponentとIgcCategoryChartComponentにデフォルトの十字線の注釈を追加しました。IgcFinancialChartComponentにデフォルトで最終値の注釈を追加しました- カテゴリ チャートとファイナンシャル チャートに新しいプロパティを追加しました:
- 十字線をカスタマイズするための
crosshairsLineThicknessおよびその他のプロパティ。 - 十字線の注釈をカスタマイズするための
crosshairsAnnotationXAxisBackgroundおよびその他のプロパティ。 - 最終値の注釈をカスタマイズするための
finalValueAnnotationsBackgroundおよびその他のプロパティ。 - シリーズ塗りつぶしの不透明度を変更できる
areaFillOpacity(エリア チャートなど) - マーカーの厚さを変更できる
markerThickness
- 十字線をカスタマイズするための
- カテゴリ チャート、ファイナンシャル チャート、データ チャート、および地理マップに新しいプロパティを追加しました。
- 同じチャート内の複数のシリーズにどのマーカー タイプを割り当てることができる
markerAutomaticBehavior - 凡例で表されるすべてのシリーズのバッジの形状を設定するための
legendItemBadgeShape - 凡例のすべてのシリーズにバッジの複雑さを設定するための
legendItemBadgeMode
- 同じチャート内の複数のシリーズにどのマーカー タイプを割り当てることができる
- データ チャートと地理マップのシリーズに新しいプロパティを追加しました。
- 凡例で表される特定のシリーズにバッジの形状を設定するための
legendItemBadgeShape - 凡例の特定のシリーズにバッジの複雑さを設定するための
legendItemBadgeMode
- 凡例で表される特定のシリーズにバッジの形状を設定するための
- カテゴリ チャートとシリーズで、デフォルトの垂直十字線ストロークを #000000 から #BBBBBB に変更しました。
- 同じチャートにプロットされたすべてのシリーズのマーカーの図形を円に変更しました。これは、チャートの
markerAutomaticBehaviorプロパティをSmartIndexed列挙値に設定することで元に戻すことができます。 - チャートの凡例のシリーズの簡略化された図形で、円、線、または四角のみを表示します。これは、チャートの
legendItemBadgeModeプロパティをMatchSeries列挙値に設定することで元に戻すことができます。 - アクセシビリティを向上させるために、すべてのチャートに表示されるシリーズとマーカーのカラー パレットを変更しました
| 古いのブラシ/アウトライン | 新のアウトライン/ブラシ |
|---|---|
| #8BDC5C #8B5BB1 #6DB1FF #F8A15F #EE5879 #735656 #F7D262 #8CE7D9 #E051A9 #A8A8B7 |
#8BDC5C #8961A9 #6DB1FF #82E9D9 #EA3C63 #735656 #F8CE4F #A8A8B7 #E051A9 #FF903B |
1.3.0 (April 2021)
igniteui-webcomponents-grids
DataGrid:EditOnKeyPressを追加しました - 別名 Excel スタイルの編集。入力するとすぐに編集を開始します。EditModeClickActionプロパティを追加しました - デフォルトでは、編集モードに入るにはダブル クリックが必要です。これをSingleClickに設定して、新しいセルを選択するときに編集モードを実行できるようにすることができます。EnterKeyBehaviorsプロパティ (別名 Excel スタイルのナビゲーション (Enter 動作)) を追加して、Enter キーの動作を制御します。例えば、オプションは (なし、編集、上、下、左、右に移動) です。EnterKeyBehaviorAfterEditプロパティを追加しました - 編集モードでは、このプロパティは Enter キーが押されたときを制御します。例えば、オプションは (下、上、右、左のセルに移動) です。selectAllRowsメソッドを追加しました。- 行範囲の選択を追加しました -
GridSelectionModeプロパティを MultipleRow に設定すると、次の新しい機能が含まれるようになりました:- クリックしてドラッグし、行を選択します。
- SHIFT キーを押しながらクリックして、複数の行を選択します。
- SHIFT キーを押しながら ↑ + ↓ 矢印キーを押して、複数の行を選択します。
- スペース バーを押すと、MultipleRow または SingleRow に設定された
GridSelectionModeプロパティを介してアクティブな行の選択が切り替わります。 - 列オプション ダイアログに列集計を追加しました。
igniteui-webcomponents-charts
- Date Picker:
ShowTodayButton- 現在の日付のボタンの表示を切り替えます。label- 日付値の上にラベルを追加します。placeholderプロパティ - 値が選択されていない場合にカスタム テキストを追加します。FormatString- 入力日付文字列をカスタマイズします。(例:yyyy-MM-dd)DateFormat- 選択した日付を LongDate または ShortDate のどちらとして表示するかを指定します。FirstDayOfWeek- 週の最初の曜日を指定します。FirstWeekOfYear- 年の最初の週をいつ表示するかを指定します。例えば、最初の 1 週間、最初の 4 日間の週です。showWeekNumbers- 週番号の表示を切り替えます。MinDate&MaxDate- 使用可能の選択できる日付の範囲を指定する日付制限。- アクセシビリティの追加
igniteui-webcomponents-maps
[!Note] これらの機能は CTP です。
- マップの表示を折り返すためのサポートが追加されました (水平方向に無限にスクロールできます)。
- 座標原点を折り返しながら、一部のマップ シリーズの表示をシフトするためのサポートが追加されました。
- シェイプ シリーズのハイライト表示のサポートが追加されました。
- シェイプ シリーズの一部の注釈レイヤーのサポートが追加されました。
igniteui-webcomponents-charts
このリリースでは、すべてのチャート コンポーネントに、いくつかの新しく改善されたビジュアル デザインと構成オプションが導入されています。例えば、IgcDataChartComponent、IgcCategoryChartComponent、および IgcFinancialChartComponent。
- 棒/縦棒/ウォーターフォール シリーズを、角丸ではなく角が四角になるように変更しました。
- heat min プロパティの 散布高密度シリーズの色を #8a5bb1 から #000000 に変更しました。
- heat max プロパティの 散布高密度シリーズの色を #ee5879 から #ee5879 に変更しました。
- ファイナンシャル/ウォーターフォール シリーズの
NegativeBrushおよびNegativeOutlineプロパティを #C62828 から #ee5879 に変更しました。 - マーカーの厚さを 1 pxから 2 pxに変更しました。
IgcPointSeriesComponent、IgcBubbleSeriesComponent、IgcScatterSeriesComponent、IgcPolarScatterSeriesComponentのマーカーのアウトラインに一致するようにマーカーの塗りつぶしを変更しました。markerFillModeプロパティを Normal に設定すると、この変更を元に戻すことができます。IgcTimeXAxisComponentおよびIgcOrdinalTimeXAxisComponentのラベリングを圧縮しました。- 新しいマーカー プロパティ:
- series.
markerFillMode- マーカーがアウトラインに依存するように、MatchMarkerOutlineに設定できます。 - series.
markerFillOpacity- 0〜1 の値に設定できます。 - series.
markerOutlineMode- マーカーのアウトラインが塗りブラシの色に依存するように、MatchMarkerBrushに設定できます。
- series.
- 新シリーズ プロパティ:
- series.
outlineMode- シリーズ アウトラインの表示を切り替えるように設定できます。データ チャートの場合、プロパティはシリーズ上にあることに注意してください。
- series.
- チャートがデフォルトのズーム レベルにあるときにビューポートに導入されるブリード オーバー領域を定義する新しいチャート プロパティを追加しました。一般的な使用例では、軸と最初/最後のデータ ポイントの間にスペースを提供します。以下にリストされている
computedPlotAreaMarginModeは、マーカーが有効になっているときに自動的にマージンを設定することに注意してください。その他は、厚さを表すDoubleを指定するように設計されており、PlotAreaMarginLeft などがチャートの 4 辺すべてにスペースを調整します。- chart.
plotAreaMarginLeft - chart.
plotAreaMarginTop - chart.
plotAreaMarginRight - chart.
plotAreaMarginBottom - chart.
computedPlotAreaMarginMode
- chart.
- 新しいハイライト表示プロパティ:
- chart.
highlightingMode- ホバーされたシリーズとホバーされていないシリーズをフェードまたは明るくするかを設定します。 - chart.
highlightingBehavior- 真上または最も近い項目など、マウスの位置に応じてシリーズをハイライト表示するかどうかを設定します。 - 以前のリリースでは、ハイライト表示はホバー時にフェードするように制限されていたことに注意してください。
- chart.
- 積層型、散布、極座標、ラジアル、およびシェイプ シリーズにハイライト表示を追加しました。
- 積層型、散布、極座標、ラジアル、およびシェイプ シリーズに注釈レイヤーを追加しました。
- 積層型シリーズ内の個々の積層フラグメントのデータ ソースをオーバーライドするためのサポートが追加されました。
- 積層型、散布、範囲、極座標、ラジアル、シェイプ シリーズにカスタム スタイルのイベントを追加しました。
- 垂直ズームをシリーズ コンテンツに自動的に同期するサポートが追加されました。
- 表示された最初のラベルに基づいてチャートの水平マージンを自動的に拡張するサポートが追加されました。
- シリーズとマーカーの再設計されたカラー パレット:
| 古いのブラシ/アウトライン | 新のアウトライン/ブラシ |
|---|---|
| #7446B9 #9FB328 #F96232 #2E9CA6 #DC3F76 #FF9800 #3F51B5 #439C47 #795548 #9A9A9A |
#8bdc5c #8b5bb1 #6db1ff #f8a15f #ee5879 #735656 #f7d262 #8ce7d9 #e051a9 #a8a8b7 |
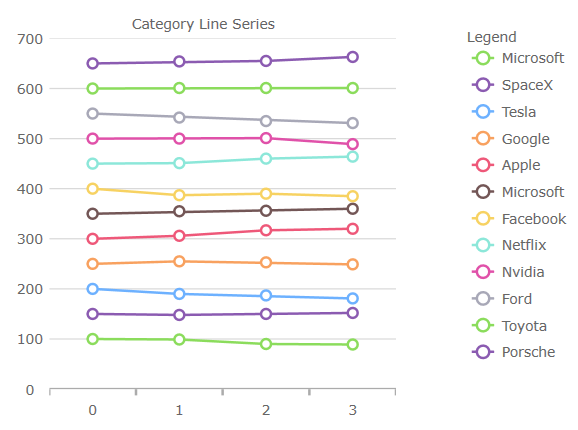
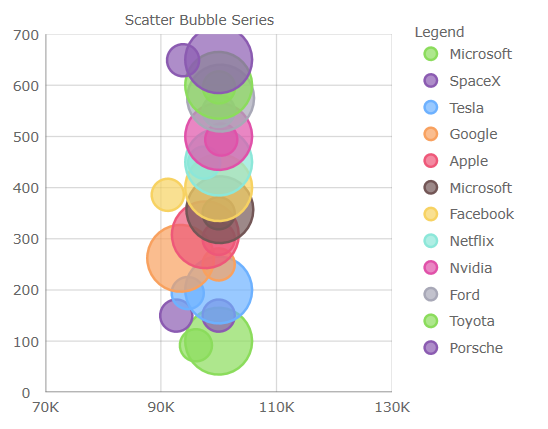
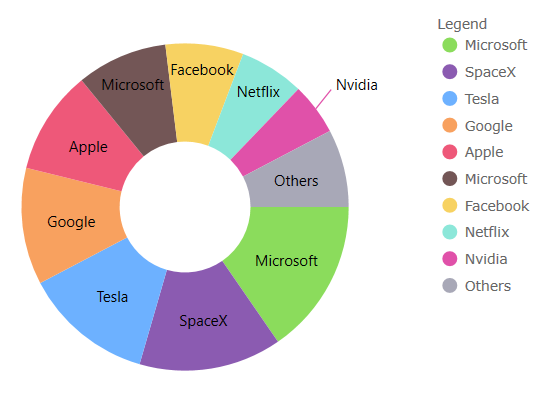
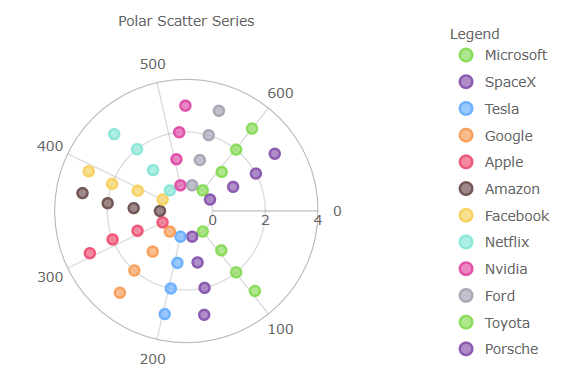
例:
 |
 |
 |
 |
チャート凡例
- バブル、ドーナツ、および円チャートで使用できる水平方向の
orientationプロパティを ItemLegend に追加しました legendHighlightingModeプロパティの追加 - 凡例項目にホバーした時にシリーズのハイライト表示を有効にします
1.1.3 (November 2020)
igniteui-webcomponents-grids
DataGrid:
[!Note] これらの重大な変更は、グリッド パッケージで導入されました。
- PropertyPath の名称変更
データ グリッド コンポーネントの propertyPath プロパティ名が field に変更されました。これは、すべての Column タイプ、GroupDescription、SortDescription および SummaryDescription に適用します。
<igc-text-column field="Name"></igc-text-column>
import { IgcColumnSummaryDescription, IgcColumnSortDescription, IgcColumnGroupDescription} from 'igniteui-webcomponents-data-grids'
const productCount = new IgcColumnSummaryDescription();
productCount.field = "ProductName";
const colSortDesc = new IgcColumnSortDescription();
colSortDesc.field = "UnitsInStock";
const income = new IgcColumnGroupDescription();
income.field = "Income";
1.1.2 (April 2020)
igniteui-webcomponents-grids
DataGrid:Live Grid の名称変更 - Data Grid コンポーネントおよび対応するモジュールの名前が 「LiveGrid」 から 「DataGrid」 に変更されました。
[!Note] これらの重大な変更は、これらのパッケージとコンポーネントでのみ導入されました:
グリッドとそれに対応するモジュールをインポートする新しいコードは以下のとおりです。
import { IgcDataGrid } from "igniteui-webcomponents-data-grids";
import { IgcDataGridModule } from 'igniteui-webcomponents-data-grids';
DataGridの必須ピア依存関係
Data Grid コンポーネントには 「inputs」 パッケージが必要です。
**npm install --save igniteui-webcomponents-inputs**
1.0.6
All Packages
- Import ステートメントの変更
Import ステートメントは、API クラスと列挙型へのフル パスではなくパッケージ名のみを使用するように簡素化されました。
[!Note] これらの重大な変更は、これらのパッケージとコンポーネントでのみ導入されました:
| 影響されるパッケージ | 影響されるコンポーネント |
|---|---|
| igniteui-webcomponents-excel | Excel Library |
| igniteui-webcomponents-spreadsheet | Spreadsheet |
| igniteui-webcomponents-maps | Geo Map、Treemap |
| igniteui-webcomponents-gauges | Bullet Graph、Linear Gauge、Radial Gauge |
| igniteui-webcomponents-charts | Category Chart、Data Chart、Donut Chart、Financial Chart、Pie Chart、Zoom Slider |
| igniteui-webcomponents-core | すべてのクラスと列挙型 |
| igniteui-webcomponents-grids | Data Grid |
- 変更後のコード
API クラスと列挙型へのフル パスの代わりにパッケージ名のみを使用できます。
注: Data Grid コンポーネントとそれに対応するモジュールの名前も変更されました。
// gauges:
import { IgcLinearGaugeComponent } from "igniteui-webcomponents-gauges";
import { IgcLinearGaugeModule } from "igniteui-webcomponents-gauges";
import { IgcLinearGraphRange } from "igniteui-webcomponents-gauges";
import { IgcRadialGaugeComponent } from 'igniteui-webcomponents-gauges';
import { IgcRadialGaugeModule } from 'igniteui-webcomponents-gauges';
import { IgcRadialGaugeRange } from 'igniteui-webcomponents-gauges';
import { SweepDirection } from 'igniteui-webcomponents-core';
// charts:
import { IgcFinancialChartComponent } from "igniteui-webcomponents-charts";
import { IgcFinancialChartModule } from "igniteui-webcomponents-charts";
import { IgcDataChartComponent } from "igniteui-webcomponents-charts";
import { IgcDataChartCoreModule } from "igniteui-webcomponents-charts";
// maps:
import { IgcGeographicMapComponent } from "igniteui-webcomponents-maps";
import { IgcGeographicMapModule } from "igniteui-webcomponents-maps";
// grids:
import { IgcDataGridComponent } from "igniteui-webcomponents-data-grids";
import { IgcDataGridModule } from "igniteui-webcomponents-data-grids";
- 変更前のコード
以前は、API クラスと列挙型への完全なパスを使用してインポートする必要がありました。
// gauges:
import { IgcLinearGaugeComponent } from 'igniteui-webcomponents-gauges/ES5/igc-linear-gauge-component';
import { IgcLinearGaugeModule } from 'igniteui-webcomponents-gauges/ES5/igc-linear-gauge-module';
import { IgcLinearGraphRange } from 'igniteui-webcomponents-gauges/ES5/igc-linear-graph-range';
import { IgcRadialGaugeComponent } from "igniteui-webcomponents-gauges/ES5/igc-radial-gauge-component";
import { IgcRadialGaugeModule } from "igniteui-webcomponents-gauges/ES5/igc-radial-gauge-module";
import { IgcRadialGaugeRange } from "igniteui-webcomponents-gauges/ES5/igc-radial-gauge-range";
import { SweepDirection } from "igniteui-webcomponents-core/ES5/SweepDirection";
// charts:
import { IgcFinancialChartComponent } from "igniteui-webcomponents-charts/ES5/igc-financial-chart-component";
import { IgcFinancialChartModule } from "igniteui-webcomponents-charts/ES5/igc-financial-chart-module";
import { IgcDataChartComponent } from "igniteui-webcomponents-charts/ES5/igc-data-chart-component";
import { IgcDataChartCoreModule } from "igniteui-webcomponents-charts/ES5/igc-data-chart-core-module";
// maps:
import { IgcGeographicMapComponent } from "igniteui-webcomponents-maps/ES5/igc-geographic-map-component";
import { IgcGeographicMapModule } from "igniteui-webcomponents-maps/ES5/igc-geographic-map-module";
// grids:
import { IgcLiveGridModule } from 'igniteui-webcomponents-data-grids/ES5/igc-live-grid-module';
import { IgcLiveGridComponent } from 'igniteui-webcomponents-data-grids/ES5/igc-live-grid-component';
igniteui-webcomponents
5.1.0 (October 2024)
追加
- 新しい Carousel コンポーネント。
5.0.0 (August 2024)
IgcIconComponentsetIconRefメソッドが追加されました。これにより、アイコンを SVG ファイルで登録および置き換えることができます。- すべてのコンポーネントが内部的な参照によるアイコンを使用するようになり、カスタム テンプレートを明示的に提供しなくても簡単に置き換えられるようになりました。
IgcRadioGroupComponentnameおよびvalueプロパティを追加しました。
重大な変更:
Formコンポーネントを削除しました。代わりにネイティブのフォームを使用してください。- 以下のコンポーネントの
sizeプロパティが削除され、代わりに--ig-sizeCSS カスタム プロパティが使用されるようになりました。 - カスタム
igcFocusおよびigcBlurイベントが削除されました。次のコンポーネントには、代わりにネイティブのfocusイベントとblurイベントを使用してください。 IgcCheckboxComponent、IgcSwitchComponent、IgcRadioComponentigcChangeイベント引数をCustomEvent<boolean>からCustomEvent<{ checked: boolean; value: string | undefined }>に変更しました。
IgcComboComponent、IgcSelectComponentpositionStrategy、flip、sameWidthプロパティが削除されました。
IgcDialogComponentcloseOnEscapeプロパティの名前をkeepOpenOnEscapeに変更しました。
IgcDropdownComponentpositionStrategyプロパティが削除されました。
IgcInputComponentmaxlengthおよびminlengthプロパティが削除されました。代わりに、ネイティブのmaxLengthおよびminLengthプロパティ、またはmaxおよびminを使用してください。readonlyおよびinputmodeプロパティの名前をreadOnlyおよびinputModeに変更しました。
IgcRangeSliderComponentariaThumbLower/ariaThumbUpperプロパティの名前を、thumbLabelLower/thumbLabelUpperに変更しました。
IgcRatingComponentreadonlyプロパティの名前をreadOnlyに変更しました。
4.11.1 (July 2024)
変更
IgcStepperComponent- 垂直モードでのデザインの変更。
4.11.0 (July 2024)
変更
IgcToastComponent、IgcRatingComponent、IgcStepperComponent- Indigo テーマのスタイル設定の変更。
4.10.0 (July 2024)
追加
- 新しい Banner コンポーネント。
- 新しい Divider コンポーネント。
- 新しい DatePicker コンポーネント。
IgcRadioGroupComponent- ラジオ グループを通じて、基礎となるラジオ コンポーネントの名前とチェック状態をバインドします。
非推奨
IgcInputComponentInputmodeプロパティ。代わりに、ネイティブのinputModeDOM プロパティに調整されます。
修正
IgcInputComponent、IgcTextareaComponent- 値にundefinedを渡すと、基になる入力値が undefined に設定されます。IgcMaskInputComponent- フォームのresetの呼び出し後、基になる入力値とプレースホルダーの状態が正しく更新されます。IgcTreeComponent- 項目indicatorCSS パーツに--ig-sizeを設定すると、アイコンのサイズが変更されるようになりました。IgcDateTimeInputComponent- 特定のシナリオでigcChangeが二重に発行されます。IgcNavDrawerComponent- ミニ バリアントは、開いた状態でない場合、最初は描画されません。IgcComboComponent:- ENTER キーを使用してエントリを選択すると、単一選択モードで正しく機能するようになりました。
disableFilteringオプションをオンにすると、以前に入力した検索語句がクリアされるようになりました。- 単一選択モードで、選択した項目に既に一致する検索語を入力すると、正しく機能するようになりました。
4.9.0 (April 2024)
追加
IgcButtonGroupComponent-selectedItemsプロパティを介して選択状態をリセットできるようになりました。IgcInputComponent、IgcTextareaComponent- ユーザー入力を制限することなく検証ルールを適用できるようにvalidateOnlyを公開しました。
変更
IgcComboComponent、select、IgcDropdownComponent- ネイティブのPopoverAPI を使用するようになりました。
非推奨
IgcDropdownComponent-IgcPositionStrategyプロパティは非推奨です。ドロップダウンは、ブラウザー ビューポートの最上位レイヤーにコンテナーをレンダリングするためにPopoverAPI を使用するようになったため、このプロパティは廃止されました。
修正
IgcDateTimeInputComponent- コンポーネントが読み取り専用モードの場合、Material テーマのラベルが壊れます。
4.8.2 (April 2024)
修正
IgcTextareaComponent- サフィックスのないテキスト領域のサイズ変更ハンドルの位置。IgcTabsComponent- 単一の呼び出しスタックでタブ グループとタブを動的に作成および追加するときにエラーが発生します。IgcCheckboxComponent/IgcSwitchComponent- 最初にチェックしたときにフォームの送信に参加します。IgcDialogComponent- コンポーネントが実際に閉じられる/非表示になる前にigcClosedが発生します。
4.8.1 (April 2024)
修正
IgcDateTimeInputComponent-inputFormatは、既に設定されている値には適用されません。IgcCheckboxComponent、IgcRadioComponent、IgcSwitchComponent- フォーム検証を同期的に適用します。select、IgcDropdownComponent- ドロップダウン/選択項目スロット内のラップ要素をクリックしても項目を選択できません。IgcTreeComponent- アクティブ状態は、クリック時に正しいツリー ノードに正しく適用されます。
4.8.0 (March 2024)
追加
IgcComboComponentでは、groupSortingを none に設定できるようになりました。これにより、提供されたデータの順序でグループが表示されます。IgcButtonComponent/IgcIconButtonComponent- テーマ間でビジュアルの外観が更新され、新しい状態が追加されました。NavBar- Bootstrap テーマに境界線が追加されました。
変更
IgcComboComponentでのグループ化ではデータがソートされなくなりました。groupSortingプロパティは、グループのソート方向にのみ影響するようになりました。動作変更: 以前のリリースでは、グループのソート方向によって項目もソートされていました。この動作を実現したい場合は、既にソートされたデータをIgcComboComponentに渡すことができます。
非推奨
IgcSliderComponent-aria-label-upperとaria-label-lowerは非推奨であり、次のメジャー リリースで削除されます。代わりに、thumb-label-upperとthumb-label-lowerを使用してください。
修正
IgcButtonComponent- スロットアイコンのサイズ。IgcButtonGroupComponent- Fluent テーマの外観を更新しました。
- Safari での無効状態。
IgcComboComponent/select- スタイルの問題。IgcSliderComponent- スライダー トラックのクリックは、トラック要素の幅を計算の基準として使用します。
- スライダーのつまみを連続的にドラッグし、上限/下限を超えても、入力イベントは発生されません。
min/maxの前にupper-bound/lower-boundを設定する場合、スライダーはバインドされたプロパティをmin/maxの以前の値で上書きしません。- スライダーのつまみにバインドされた
aria-labelは結果のレンダリングでリセットされなくなりました。
IgcInputComponent- デフォルトの検証は同期的に実行されます。
- スタイルの問題。
IgcDateTimeInputComponent-setRangeText()は基になる値を更新します。
4.7.0 (January 2024)
追加
IgcTreeComponent- ノードをクリックすると展開状態が変更されるかどうかを決定するtoggleNodeOnClickプロパティが追加されました。デフォルトは false です。IgcRatingComponent-allowResetが追加されました。有効にすると、同じ値を選択するとコンポーネントがリセットされます。動作変更: 以前のリリースでは、これが Rating コンポーネントのデフォルトの動作でした。アプリケーションでこの動作を維持する必要がある場合は、必ずallowResetを設定してください。
変更
IgcAvatarComponent、IgcBadgeComponent、およびIgcComboComponentの WAI-ARIA 準拠を改善しました。
修正
IgcDropdownComponent、select、およびIgcComboComponentのアクティブ項目のビジュアル スタイル。IgcNavDrawerComponent- ミニ バリアントの壊れたビジュアル スタイル。
4.6.0 (December 2023)
追加
IgcSnackbarComponentにactionスロットが追加されました。indicator-expandedスロットがIgcExpansionPanelComponentに追加されました。toggle-icon-expandedスロットがselectに追加されました。select、IgcDropdownComponent-selectedItem、items、groupsゲッターを公開しました。
変更
- パッケージを Lit v3 に更新しました。
- コンポーネントのダーク バリアントはシャドウ ルートにバインドされるようになりました。
- コンポーネントは現在のテーマに基づいてデフォルトのサイズを実装します。
IgcButtonGroupComponent- イベントをキャンセル不可に変更しました。- コンポーネント CSS を最適化し、バンドル サイズを縮小しました。
IgcIconComponent、select、IgcDropdownComponent、IgcListComponentの WAI-ARIA が改善されました。
修正
IgcTextareaComponentにスタイル設定パーツがありません。IgcTreeItemComponentの無効なスタイル。IgcSnackbarComponentの不要なスタイルを削除しました。IgcTreeItemComponentホバー状態のビジュアル デザイン。- ビューを切り替えても
IgcCalendarComponentのフォーカス状態が維持されません。
4.5.0 (October 2023)
追加
- 新しい Text Area コンポーネント。
- 新しい Button Group コンポーネント。
- 新しい
IgcToggleButtonComponent。 IgcNavDrawerComponentは CSS トランジションをサポートするようになりました。IgcToastComponentとIgcSnackbarComponentの位置属性。
非推奨
size プロパティと属性は、すべてのコンポーネントで非推奨になりました。代わりに --ig-size CSS カスタム プロパティを使用してください。次の例では、IgcAvatarComponent コンポーネントのサイズを小さく設定します:
igc-avatar {
--ig-size: var(--ig-size-small);
}
修正
- Safari でのコンボ項目の位置。
- RTL コンテキストのカレンダー ナビゲーション ボタン。
IgcComboChangeEventArgsタイプのエクスポート。- 遅延データ バインディングを使用したコンボ値と選択状態。
- さまざまなスタイルとテーマの修正と調整
4.4.0 (August 2023)
追加
次のコンポーネントは、フォームに関連付けられたカスタム要素になりました。これらは親
<form>に自動的に関連付けられ、ブラウザーが提供するコントロールのように動作します。IgcStepperComponentはアニメーションをサポートするようになりました。
変更
IgcRatingComponent- Fluent テーマのカラー。IgcStepperComponent- インジケーターのスタイルとカラー スキーマ。
非推奨
Formコンポーネントは非推奨です。IgcInputComponent:minlengthプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにminLengthを使用してください。maxlengthプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにmaxLengthを使用してください。readonlyプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにreadOnlyを使用してください。
IgcMaskInputComponent:readonlyプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにreadOnlyを使用してください。
IgcDateTimeInputComponent:readonlyプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにreadOnlyを使用してください。minValueプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにminを使用してください。maxValueプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにmaxを使用してください。
IgcRatingComponent:readonlyプロパティは非推奨になり、次のメジャー バージョンで削除される予定です。代わりにreadOnlyを使用してください。
削除済
- デフォルトの属性を隠していた独自の
dir属性が削除されました。これは互換性のある変更です。 IgcSliderComponent-ariaLabelシャドウ プロパティ。これは互換性のある変更です。IgcCheckboxComponent-ariaLabelledByシャドウ属性。これは互換性のある変更です。IgcSwitchComponent-ariaLabelledByシャドウ属性。これは互換性のある変更です。IgcRadioComponent-ariaLabelledByシャドウ属性。これは互換性のある変更です。
修正
IgcInputComponent- バリアントのスタイル設定の問題と Indigo テーマの問題を概説しました。select- バリアントのスタイル設定の問題を概説しました。IgcDateTimeInputComponent-spinUp/spinDownは、入力にフォーカスがあるときにキャレットを移動するように呼び出します。
4.3.1 (August 2023)
追加
IgcTreeComponent- コンポーネントアニメーション。- コンポーネントの境界半径は、そのスキーマから使用されます。
変更
IgcComboComponent、IgcInputComponent、select- スキーマのカラー。IgcDropdownComponent- スキーマのカラー。IgcIconComponent- テーマのスタイルとサイズが更新されました。
修正
IgcComboComponent- 特定のシナリオでは単一選択が機能しません。IgcDropdownComponent- さまざまなスタイル設定の修正。IgcIconButtonComponent- リップルのある境界線の半径。IgcIconButtonComponent- Fluent テーマの間違ったカラーを修正しました。IgcInputComponent- さまざまなスタイル設定の修正。IgcTreeItemComponent- 最も近い igc-tree-item 祖先を親として割り当てます。IgcTabsComponent- 内部の hidden スタイルとカスタム表示プロパティ。
4.3.0 (June 2023)
追加
IgcComboComponent:matchDiacriticsをフィルタリング オプション プロパティに追加しました。デフォルトは false です。true に設定すると、フィルターはアクセント付き文字とその基本文字を区別します。それ以外の場合、文字列は正規化されてから照合されます。- 現在の選択内容をデータ オブジェクトの配列として返す
selectionプロパティ。
IgcCardComponent: 明示的な高さのサポートIgcDialogComponent: アニメーションの追加IgcSnackbarComponent: アニメーションの追加IgcToastComponent: アニメーションの追加
変更
-
valueは読み取り専用ではなくなり、明示的に設定できるようになりました。value 属性は宣言型のバインディングもサポートしており、有効な JSON 文字列化配列を受け入れます。valueタイプがstring[]からComboValue<T>[]に変更されました:
ComboValue<T> = T | T[keyof T]igcChangeイベント オブジェクトのプロパティも新しいvalueタイプを反映するように変更されました:
interface IgcComboChangeEventArgs<T> { newValue: ComboValue<T>[]; items: T[]; type: ComboChangeType; }
非推奨
select:sameWidth、positionStrategy、flipは非推奨になりました。これらは次のメジャー リリースで削除される予定です。
修正
select:prefix/suffix/helper-textスロットが描画されません。IgcTabsComponent: ネストされたタブの選択。IgcDialogComponent: 背景は要素をオーバーレイしません。IgcDropdownComponent: 最初に開いた状態でのリストボックスの位置。IgcStepperComponent: 親コンテナ内で垂直方向に引き伸ばします。IgcNavbarComponent: Fluent テーマの間違ったカラー。- 高さが指定されていない場合、アニメーション プレーヤーはエラーを発生します。
IgcDateTimeInputComponent: Chromium ベースのブラウザーでの Intl.DateTimeFormat の問題。
4.2.3 (April 2023)
非推奨
IgcDialogComponent-closeOnEscapeプロパティは非推奨となり、代わりに新しいkeepOpenOnEscapeプロパティが使用されます。
修正
IgcRadioComponent- 選択されたフォーカス状態のカラー。IgcIconButtonComponent- 他のデザイン システム製品に合わせてアイコンのサイズを設定します。IgcChipComponent- Fluent および Material テーマのアウトライン スタイルが削除されました。IgcCalendarComponent- 設定された値の日付へのナビゲーション。IgcTabsComponent- 親の高さを完全には取得しません。
4.2.2 (March 2023)
非推奨
IgcButtonComponent-prefix/suffixスロットは不要になったため、次のメジャー リリースで削除される予定です。
修正
IgcButtonComponent- UI の不一致。IgcCalendarComponent- Fluent テーマの不一致。IgcComboComponent- API 経由の選択は検索リストでは機能しません。IgcDialogComponent- Fluent テーマの不一致。IgcInputComponent- UI の不一致。IgcToastComponent- Fluent テーマの不一致。- defineAllComponents にコンポーネントがありません。
IgcAvatarComponent、IgcBadgeComponent、IgcButtonComponent、IgcIconButtonComponentのホスト サイズが間違っています。
4.2.1 (February 2023)
修正
IgcComboComponent- 単一選択モードでのフィルタリングでは一致する項目がアクティブ化されません。
4.2.0 (January 2023)
追加
IgcComboComponent-single-select属性による単一選択モード。
修正
IgcInputComponent- UI の不一致。IgcBadgeComponent-igc-iconとフォント アイコンが正しく描画されません。IgcRadioComponent- UI の不一致。IgcNavDrawerComponent- 項目のマージンをオーバーライドできません。
4.1.1 (January 2023)
修正
IgcInputComponent- コンポーネントのサイズに基づいてラベルを配置します。
- Material のテーマがデザインと一致しません。
- 基になる入力をキャッシュしません。
- Card - Web Components と Angular 間の色の不一致。
- テーマ - 古くなった
--igc-*変数を--ig-*に更新しました。 - 要素の切断後にぶら下がっている参照を削除しました。
4.1.0 (December 2022)
追加
- 新しい Stepper コンポーネント。
- 新しい Combo コンポーネント。
IgcMaskInputComponent- コンポーネント内のシンボルを削除するときにリテラル位置をスキップします。
修正
IgcMaskInputComponent- ユーザー入力の検証状態。
4.0.0 (November 2022)
変更
- テーマ
- ビルド - テーマをビルドするときに Ignite UI Theming パッケージを利用します。
- サイズ変更 - すべてのコンポーネントまたは個々のコンポーネントのサイズを実行時に CSS 構成できる CSS 変数を導入しました。
- 間隔 - コンポーネントの内部間隔 (パディング/マージン) のランタイム CSS 構成を可能にする CSS 変数を導入しました。
- スクロール バー - 任意の要素に
ig-scrollbarCSS クラスを設定することで、アプリケーション レベルのスクロール バーのスタイルを設定する機能が追加されました。
3.4.2 (November 2022)
修正
DateRangeTypeのインポート エラーを解決しました。
3.4.1 (September 2022)
変更
IgcSliderComponent- 最新の Fluent 仕様に合わせてテーマを更新しました。IgcCalendarComponent- 週末の色を更新しました。
修正
IgcTabsComponentのselected属性により、初期化時にコンテンツの可視性が損なわれます。
3.4.0 (September 2022)
追加
修正
IgcCalendarComponent- 範囲選択の a11y 改善。IgcRangeSliderComponent- 範囲値を選択するための a11y の改善。IgcRatingComponent- 支援ソフトウェアが項目の総数を読み取れるようになり、a11y が改善されました。IgcToastComponent- 支援ソフトウェアがフォーカスを必要とせずに読み取れるように、メッセージ コンテナーにrole="alert"を追加しました。IgcChipComponent- 削除ボタンをキーボードでアクセスできるようにしました。IgcButtonComponentのprefix/suffixにより、アイコンがボタンのテキストに揃えられません。
3.3.1 (August 2022)
変更
IgcTreeComponent- テーマ指定の高さを削除しました。
修正
IgcDropdownComponent- トップレベルのイベント リスナーを破棄します。IgcLinearProgressComponent- Safari での不確定なアニメーション。IgcRadioGroupComponent- 子ラジオ コンポーネントの自動登録。
3.3.0 (July 2022)
追加
- 新しい DateTimeInput コンポーネント。
- 新しい Tabs コンポーネント。
- 新しい Accordion コンポーネント。
- テーマのタイポグラフィ スタイル。
変更
IgcRatingComponent- 単一選択と空のシンボルのサポートが追加されました。IgcSliderComponent- スライダー ステップの描画を改善しました。- コンポーネントは、
defineComponentsで登録されると、その依存関係を自動登録するようになりました。
import { IgcDropdownComponent, defineComponents } from 'igniteui-webcomponents';
// will automatically register the dropdown item & group elements
// as well as their dependencies if any
defineComponents(IgcDropdownComponent);
詳細については、公式ドキュメントを参照してください。
修正
- 空の入力ヘルパー テキスト コンテナーを削除するようにしました。
- Safari で
IgcIconComponentが表示されない問題を修正しました。 - Safari で
IgcCheckboxComponentが表示されない問題を修正しました。 - フレックス コンテナーで
IgcButtonComponentが正しく伸張するようになりました。 - さまざまなテーマの問題。
IgcDropdownComponent- バグ修正と実装改善。
3.2.0 (May 2022)
追加
- 新しい MaskInput コンポーネント。
- 新しい ExpansionPanel コンポーネント。
- 新しい Tree コンポーネント。
IgcRatingComponent- シンボルのサイズを制御するために、selectedCSS パーツと公開された CSS 変数を追加しました。IgcIconButtonComponent- スロット化されたコンテンツを許可します。
修正
IgcNavDrawerComponent- さまざまなスタイルの修正。- Buttons - 垂直方向の配置とフォーカスの管理。
IgcInputComponent-suffix/prefixのオーバーフロー。IgcSwitchComponent- 小さいサイズで縮小します。IgcListComponent- オーバーフロー動作。
3.1.0 (April 2022)
追加
IgcChipComponent:prefixとsuffixのスロットを追加しました。IgcSnackbarComponent:toggleメソッドを追加しました。
非推奨
IgcChipComponent: 以前に公開されたstartスロットとendスロットは、prefixとsuffixに置き換えられます。これらは引き続き有効ですが、現在は非推奨であり、将来のバージョンでは削除される予定です。
修正
IgcChipComponent:- 内部アイコンを自動読み込みます。
- 選択したチップの位置がずれています。
- パッケージ: ESM 内部インポート パス。
3.0.0 (April 2022)
変更
- 重大な変更: すべてのドロップダウン関連クラスの名前が
DropDown*からDropdown*に変更されました。
2.2.0 (April 2022)
追加
- 新しい DropDown コンポーネント。
IgcCalendarComponent: アクティブ日付は属性を介して設定できます。
2.1.1 (March 2022)
追加
--igc-radius-factorと--igc-elevation-factorから境界の半径と標高を制御します。
例:
/* Make all components square and remove all shadows */
:root {
--igc-radius-factor: 0;
--igc-elevation-factor: 0;
}
2.1.0 (March 2022)
追加
- 新しい LinearProgress コンポーネント。
- 新しい CircularProgress コンポーネント。
- 新しい Chip コンポーネント。
- 新しい Snackbar コンポーネント。
- 新しい Toast コンポーネント。
- 新しい Rating コンポーネント。
- コンポーネントテーマは、
configureTheme(theme: Theme)関数を呼び出すことで実行時に変更できます。
2.0.0 (February 2022)
追加
- ダーク テーマ
- 新しい Slider コンポーネント。
- 新しい RangeSlider コンポーネント。
IgcRadioComponentコンポーネントのrequiredプロパティのサポート。
変更
- チェックボックス/スイッチの検証状態を修正しました。
IgcCalendarComponentのvalue: Date | Date[]プロパティを 2 つのプロパティに分割しました:value: Dateおとびvalues: Date[]。``IgcCalendarComponentのhasHeaderプロパティとhas-header属性をそれぞれhideHeaderとhide-headerに置き換えました。IgcCardComponentのoutlinedプロパティをelevatedに置き換えました。
削除済
IgcNavDrawerComponentコンポーネントのigcOpening、igcOpened、igcClosing、およびigcClosedイベントを削除しました。
1.0.0 (November 2021)
Ignite UI Web Components の初期リリース
追加
- Avatar コンポーネント
- Badge コンポーネント
- Button コンポーネント
- Calendar コンポーネント
- Card コンポーネント
- Checkbox コンポーネント
- Form コンポーネント
- Icon コンポーネント
- IconB utton コンポーネント
- Input コンポーネント
- List コンポーネント
- Navigation bar コンポーネント
- Navigation drawer コンポーネント
- Radio group コンポーネント
- Radio コンポーネント
- Ripple コンポーネント
- Switch コンポーネント
igniteui-dockmanager
1.14.4
非推奨
IgcSplitPaneのisMaximizedは非推奨です。分割ペイン レベルで isMaximized を true に設定しても、分割ペインはコンテナーとしてのみ機能し、最大化されて表示される実際のコンテンツがないため、実際の効果はありません。代わりに、IgcTabGroupPaneおよび/またはIgcContentPaneのisMaximizedプロパティを使用してください。
1.14.3
修正
- ドック マネージャーは、Vite ベースのビルドでエラーをスローします。
- 空のルート分割ペインのエッジにドッキングするとエラーが発生します。
1.14.2
修正
- すばやくドラッグして、パネルをドック マネージャーの境界内に制限します。
1.14.1
修正
- 近接ドックの RTL チェック
1.14.0
新機能
showPaneHeadersプロパティを追加しました。proximityDockプロパティを追加しました。containedInBoundariesプロパティを追加しました。
機能拡張
- 要素の
contentIdを CSS パーツとして追加します。
修正
- ペインを最大化してピン固定を解除すると、ペインがクリックできなくなります。
IgcDockManagerComponentのallowInnerDockが false に設定されている場合、AcceptsInnerDockが true に設定されているペインでは中央ドックが可能です。
1.13.0
新機能
focusPaneメソッドを追加しました。allowInnerDockプロパティとAcceptsInnerDockプロパティを追加しました。
機能拡張
- レイアウトでペインの最大化された状態を保存します。
修正
- タブの選択順序は保持されません。
1.12.5
新機能
paneScrollイベントを追加しました。
修正
- ТabGroupPane: ピン固定されていない複数のペインのうち 1 つをピン固定すると、すべてのペインがピン固定されます。
- RTL モードでコンテキスト メニューが正しく配置されません。
- キーボードとドッキングすると、アクティブなペインは保持されません。
1.12.4
修正
- フローティング ペイン内に複数のタブ グループ ペインがある場合、アクティブ ペインが誤って設定されます。
1.12.3
修正
- 別のウィンドウにペインをドロップするとエラーが発生します。
1.12.2
機能拡張
tabs-more-menu-contentとtabs-more-menu-itemCSS パーツを追加しました。
修正
- RTL モードでは、ドッキング インジケーターの左/右矢印の位置が逆になります。
- コンテキスト メニューが正しく配置されていません。
addEventListenerおよびremoveEventListenerの不足しているオーバーロード。
1.12.1
機能拡張
splitterResizeStartイベントとsplitterResizeEndイベントにペイン情報を含めます。IgcDockManagerComponentがクラスとしてエクスポートされるようになりました。
修正
unpinnedHeaderIdを持つスロットのコンテンツは正しく更新されません。
1.12.0
修正
allowFloating: falseではドッキングが機能しません。- アクティブなときにフライアウト ペインが閉じます。
- フォーカス可能な要素はフォーカスを受け取りません。
- ペイン ナビゲーターを使用してナビゲートしても、選択したフローティング ウィンドウは最前面に表示されません。
splitterResizeStartイベントはキャンセルできません。- タブのコンテキスト メニューが正しく配置されていません。
1.11.3
新機能
contextMenuPositionプロパティを追加しました。tab-header-close-buttonCSS パーツにselectedオプションを追加しました。
1.11.2
新機能
tab-header-close-buttonCSS パーツにhoveredオプションを追加しました。
1.11.1
修正
tab-headerの CSS パーツの修正。
1.11.0
新機能
- さまざまなボタンの
showHeaderIconOnHoverプロパティのオプションを追加しました。 - スプリッター ハンドル CSS パーツに
horizontalおよびverticalオプションを追加しました。 header-titleの CSS パーツを追加しました。- アクティブ/非アクティブ状態の
tab-header-close-buttonCSS パーツにhoverオプションを追加しました。 paneHeaderCloseButtonスロットとtabHeaderCloseButtonスロットを追加しました。
1.10.0
新機能
showHeaderIconOnHoverプロパティを追加しました。
修正
- アクティブなペインはフロート/ドック上で保持されません。
- スプリッター スタイルは適用されません。
- カスタマイズされたヘッダー ボタンの
clickイベントが機能しません。 - スプリッター上でドラッグ中に誤ったドック インジケーターが削除されました。
1.9.0
修正
- スタイルは適用されません。
- RTL モードでのサイズ変更。
1.8.0
新機能
- ドック マネージャーのボタンをカスタマイズします。
- レイアウトが更新されたときに発生する
LayoutChangeイベント。
1.7.0
新機能
- カスタマイズ可能なフローティング ペイン ヘッダー。
- ペインごとの
disabledプロパティ。 DocumentOnlyプロパティは、コンテンツ ペインをドキュメント ホスト内にのみドッキングできるようにします。- 分割ペインとタブ グループ ペインの空の領域を表示できるようにする
AllowEmptyプロパティ。 - ドック マネージャーの
disableKeyboardNavigationプロパティ。
修正
- ドッキング インジケーターは、現在ドラッグされているフローティング ペイン上に表示されます。
1.6.0
新機能
- ドック マネージャーのペインとタブをカスタマイズします。
修正
- フローティング ペインはページの外側にドラッグ可能です。
1.5.0
新機能
- ペインごとの
allowMaximizeプロパティ。
修正
- ピン固定されていないペインは、そのコンテンツをクリックすると自動的に閉じます。
- 同じタブ グループにピン固定されていないペインがある場合、オーバーフロー メニューから選択されたペインはアクティブ化されません。
1.4.1
修正
- タブ グループ内に配置された
allowPinning: falseが指定されたペインはピン固定を解除できます。 - キーボードを使用して最大化されたペインから移動するときに、最大化されたペインを正規化します。
1.4.0
新機能
- フローティング ペインを作成せずにタブを並べ替えます。
- キーボードナビゲーション。
- ペイ ンナビゲーター。
- フローティング ペインのサイズ変更を有効/無効にします。
- フローティング ペインのサイズ変更のためのイベント。
修正
- アクティブ化されたときにペインを選択します。
- アクティブ化されると、ピン固定されていないペインがフライアウトされます。
- ペイン内で外部ポップアップをホストするときにエラーが発生します。
- ネストされた Dock Manager コンポーネントではタブ選択が失われます。
- フローティングとドッキングが無効になっているペインを含むフローティング ペインは移動できません。
- 空のドック マネージャー内にフローティング ペインをドッキングするときに例外が発生します。
1.3.0
新機能
- すべてのタブ ヘッダーを表示するのに十分なスペースがない場合は、その他のタブ メニューが表示されます。
hiddenプロパティを使用して、レイアウトからペインを削除せずに非表示にします。- タブとピン固定されていないペインのヘッダー スロット プロパティ -
tabHeaderIdとunpinnedHeaderId。
1.2.0
新機能
- アクティブ ペイン。
- ローカライズのサポート
修正
- 最後のドキュメント ホスト タブをドラッグし、ピン固定されていないペインがある場合にエラーが発生します。
allowFloating: falseでペインをドッキングすると、タブのコンテンツが消えます。- ドッキング インジケーターをすばやく切り替えるときに例外が発生します。
1.1.0
新機能
- ペインの最大化。
- ドッキング プレビュー シャドウ。
- ARIA のサポート。
- 外部ドラッグ/ドロップをサポートする API。
- 閉じる、ピン固定、ドラッグなどのユーザー操作のプロパティとイベント。
- Angular プロジェクトの ng update のサポート。
1.0.3
機能拡張
- キーボードを使用してスプリッターのサイズを変更します。
1.0.2
修正
- ペインは最小サイズに変更すると表示されなくなります。
1.0.1
機能拡張
- アクティブ カラーの CSS 変数を追加します。
- コンテキスト メニューにキーボード サポートを追加します。
修正
- コンテキスト メニューを開いたときに最初のクリックで選択が機能しません。
- 兄弟タブをピン固定/ピン固定解除した後、単一のタブが正しく描画されません。
1.0.0
Ignite UI Dock Manager の初期リリース