React Grid 概要と構成
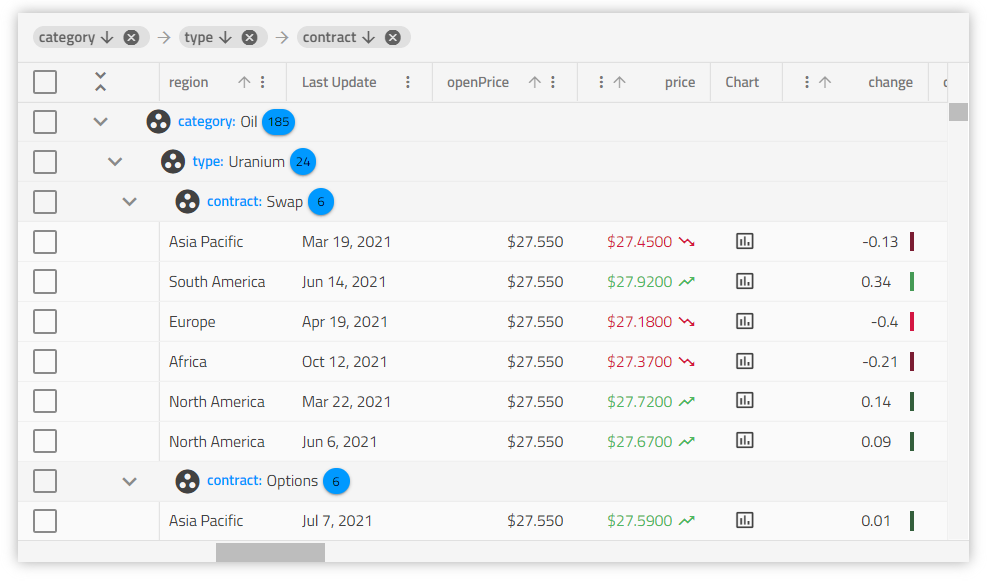
React Data Grid の例
この Ignite UI for React Grid の例では、ユーザーが基本スタイルと Excel スタイルの両方のフィルタリング、ライブ データのソート、およびグリッド集計とセル テンプレートの使用を実行する方法を確認できます。デモには、1 ページあたり 10 項目を表示するように設定されたページングも含まれています。
Ignite UI for React Data Grid で作業を開始
依存関係
React Data Grid を初期化するには、igniteui-react と igniteui-react-grids パッケージをインストールする必要があります。
npm install --save igniteui-react
npm install --save igniteui-react-grids
グリッドを使用するには、次のインポートも含める必要があります。
import { IgrGrid } from "igniteui-react-grids";
対応するスタイルも参照する必要があります。テーマの 1 つにライトモードのオプションまたはダークモードのオプションを選択し、プロジェクト構成に基づいてインポートできます:
import 'igniteui-react-grids/grids/themes/light/bootstrap.css'
グリッドの外観をカスタマイズする方法の詳細については、スタイル設定 セクションを参照してください。
使用方法
グリッド パッケージをインポートしたので、基本的な構成と、ローカル データへのバインドから始めていきましょう。
<IgrGrid id="grid1" data={localData} autoGenerate={true}></IgrGrid>
id プロパティは文字列値で、設定されない場合に自動生成生成されるグリッドの一意識別子です。data はグリッドをローカル データにバインドします。
autoGenerate プロパティは、データ ソース フィールドに基づいてグリッドの IgrColumn コンポーネントを自動生成するようにグリッドに指示します。列の適切なデータ型の決定を試みます。それ以外の場合、開発者は列およびデータ ソース フィールドへのマッピングを明示的に定義する必要があります。
編集可能な React グリッド
グリッド編集の各操作にはバッチ操作が含まれます。つまり、API には、編集を単一のサーバー呼び出しにグループ化するオプションがあります。または、グリッドの操作を使用して、グリッドの編集を実行したり、発生した操作を更新したりできます。CRUD 操作を備えた編集グリッドとしての優れた開発者エクスペリエンスに加えて、Angular グリッドには Excel のようなキーボード ナビゲーションが含まれます。一般的なデフォルトのグリッド ナビゲーションに加えて、お客様のニーズを満たすためにナビゲーション オプションを上書きするオプションが含まれています。優れたナビゲーション スキームを備えた編集可能なグリッドは、最新の業務アプリケーションにとって重要であり、Ignite UI グリッドを使用すると簡単になります。
このトピックに続いて、セル テンプレート とセル編集テンプレート および編集について詳しく学習します。
グリッドの列構成
IgrColumn は、グリッドの列コレクションを定義し、ソートやフィルタリングなどの列ごとの機能を有効にするために使用されます。セル、ヘッダー、およびフッター テンプレートも利用できます。
列の定義
autoGenerate プロパティを無効にし、マークアップで列コレクションを定義します。
<IgrGrid id="grid1" autoGenerate={false} allowFiltering={true} data={localData}>
<IgrColumn field="Name" sortable={true}></igc-column>
<IgrColumn field="AthleteNumber" header="Athlete number" filterable={false} sortable={true}></IgrColumn>
<IgrColumn field="TrackProgress" header="Track progress" filterable={false}></IgrColumn>
</IgrGrid>
ヘッダー テンプレート
ヘッダー テンプレートを設定して、列ヘッダーを変更できます。以下のスニペットは、ヘッダー テキストを大文字に書式設定する方法を示しています。
function nameHeaderTemplate(ctx: IgrColumnTemplateContext) {
return (
<>
{formatUppercase(ctx.column.field)}
</>
);
}
function formatUppercase(value: string) {
return value.toUpperCase();
}
<IgrColumn field="Name" headerTemplate={nameHeaderTemplate}></IgrColumn>
セル テンプレート
セル テンプレートを設定すると、列内のすべてのセルが変更されます。テンプレートで提供されるコンテキスト オブジェクトは暗示的に提供されたセル値およびセル オブジェクトです。セルのテキストを書式設定できるテンプレートを定義するために使用できます。たとえば、タイトル ケースなどです。
function formatTitleCase(value: string) {
return value.toUpperCase();
}
function nameCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
{formatTitleCase(ctx.implicit)}
</>
);
}
<IgrColumn field="Name" bodyTemplate={nameCellTemplate}></IgrColumn>
上記のスニペットで暗示的に提供されたセル値への参照を取得します。データを表示し、セルの値にカスタム スタイル設定およびパイプ変換を適用する場合に使用します。ただし、Cell インスタンスを以下のように使用するとより効果的です。
function nameCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<span tabIndex={0} onClick={() => deleteRow(ctx.cell.id.rowID)}>
{formatTitleCase(ctx.cell.value)}
</span>
</>
);
}
function subscriptionCellTemplate(ctx: IgrCellTemplateContext) {
if (ctx.cell.value) {
return (
<>
<input type="checkbox" checked />
</>
);
} else {
return (
<>
<input type="checkbox"/>
</>
);
}
}
function deleteRow(rowID: any) {
grid.current.deleteRow(rowID);
}
function formatTitleCase(value: string) {
return value.toUpperCase();
}
<IgrGrid id="grid" ref={grid} autoGenerate={false} data={data} primaryKey="Name">
<IgrColumn field="Name" dataType="string" bodyTemplate={nameCellTemplate}></IgrColumn>
<IgrColumn field="Subscription" dataType="boolean" bodyTemplate={subscriptionCellTemplate}></IgrColumn>
</IgrGrid>
注: グリッドは、数値、文字列、日付、およびブール列タイプのデフォルトの処理を公開します。例えば、ブール列タイプの場合に列はデフォルトで true/false の代わりに
checkまたはcloseアイコンを表示します。
適切に実装されると、セル編集テンプレートは、セルの EditValue がグリッド編集イベント サイクルを正しく渡します。
セル編集テンプレート
列は、セルが編集モードにある場合に使用されるテンプレートを使用します。その他の列テンプレートと同じように、提供されるコンテキスト オブジェクトはセル値およびセル オブジェクトです。編集モード テンプレートをユーザー アクセス可能にするには、列の editable プロパティを true に設定します。
function priceCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<label>
Enter the new price tag
</label>
<input name="price" type="number" value={ctx.cell.value}
onChange={() => updateValue(ctx.cell.value)}/>
</>
);
}
function updateValue(value: number) {
// Custom update code
}
<IgrColumn field="Price" dataType="number" editable={true} inlineEditorTemplate={priceCellTemplate}></IgrColumn>
テンプレートで使用可能なプロパティの詳細については、Cell の API を参照してください。
列テンプレート API
各列テンプレートが IgrColumn オブジェクトでコードによって変更可能です。以下のコード例で、ユーザー データの 2 つのテンプレートを宣言しました。TypeScript コードでテンプレートへの参照を取得し、条件に基づいてアプリケーションで列の適切なテンプレートを描画します。
<IgrGrid ref={grid}>
{/* Column declarations */}
</IgrGrid>
function normalViewTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<div className="user-details">{ ctx.cell.value }</div>
<UserDetailsComponent></UserDetailsComponent>
</>
);
}
function smallViewTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<div className="user-details-small">{ ctx.cell.value }</div>
</>
);
}
const column = grid.current.getColumnByName("User");
// Return the appropriate template based on some condition.
// For example saved user settings, viewport size, etc.
column.bodyTemplate = smallViewTemplate;
列プロパティもグリッドで列が初期化されるときに発生される ColumnInit イベントのコードで設定できます。
function initColumns(event: CustomEvent<IgrColumn>) {
const column: IgrColumn = event.detail;
if (column.field === 'ProductName') {
column.sortable = true;
column.editable = true;
}
}
<IgrGrid onColumnInit={initColumns} />
上記のコードは ProductName 列のソートや編集機能を有効にし、対応する機能の UI (編集の入力など) をインスタンス化します。
カスタム表示形式
書式設定のためのオプションのパラメーターがあります:
Format- 表示される日付 / 時間部分を決定します。デフォルト'mediumDate'です ('MMM d, y')。Timezone- 日付のタイムゾーン オフセット。デフォルトでは、エンドユーザーのローカル システムのタイムゾーンを使用します。DigitsInfo- 10 進表現オブジェクト。デフォルトの設定は 1.0-3 です。
これらのパラメーターによって表示形式をカスタマイズできるようにするには、pipeArgs 入力公開します。pipeArgs が設定されている場合、列はそのデータ型の対応するプロパティのみに遵守します。例:
const columnPipeArgs: IgrColumnPipeArgs = {
format: "longDate",
timezone: "UTC",
digitsInfo: "1.2-2"
};
<IgrColumn field="OrderDate" dataType="date" pipeArgs={columnPipeArgs}></IgrColumn>
OrderDate 列は Format および Timezone プロパティのみに遵守しますが、UnitPrice は DigitsInfo のみに遵守します。
すべての利用可能な列データ型は、公式の列タイプ トピックにあります。
グリッド データの構造
IgrGrid はフラット データとネストされた POJO (Plain old Java objects) を処理します。描画に固有のデータ構造はフォームにあります。
const OBJECT_ARRAY = [{
ObjectKey1: value1,
ObjectKey2: value2,
// ...
ObjectKeyN: valueN
},
// ...
}];
const POJO = [{
ObjectKey1: value1,
ObjectKey2: value2,
// ...
ObjectKeyN: {
ObjectKeyN1: value1,
ObjectKeyN2: value2,
// ...
ObjectKeyNM: valueNM,
}
},
// ...
}];
警告: キー値に配列を含まないでください。
autoGenerate列を使用する場合、データ キーが同一である必要があります。
グリッドのデータ バインディング
当社の React Data Grid は、比類のないデータ バインディング オプションを提供し、リアルタイム更新とスムーズなスクロールに最適化されています。低遅延レンダリングにより、ライブ データや大規模データセットを含む UI 変更を瞬時に表示できます。
React Data Grid の詳細に進む前に、グリッドをリモート データ サービスにバインドする設定に変更したいと思います。これは、大規模アプリケーションで一般的なシナリオです。
これを行うには、JSON 応答を受信して指定された URL からデータを取得し、それをグリッドのデータ ソースとして使用されるグリッドの data プロパティに割り当てます。
<IgrGrid ref={grid} data={data}></IgrGrid>
const [data, setData] = useState<any[]>([]);
function fetchData(url: string): void {
fetch(url)
.then(response => response.json())
.then(data => setData(data));
}
注: リモート データにバインドする場合、グリッドの autoGenerate プロパティは使用しないことをお勧めします。データを検証して適切な列を生成するためにデータが利用可能である必要があります。リモート サービスの応答が完了するまでデータが利用できないため、グリッドはエラーを発生します。リモート サービスへバインド時に autoGenerate を使用する機能は今後追加予定です。
複雑なデータ バインディング
複雑なデータ バインディングにより、多階層データや複雑な実務データセット、オブジェクト指向のデータ モジュールなどとシームレスに連携できます。React Data Grid を使用することで、複雑なオブジェクト (1 階層以上にネストされたデータ構造を含む) に簡単にバインド可能です。これは、データ レコード内のプロパティ パスを介して実現されます。
次のデータ モデルを見てください。
interface AminoAcid {
name: string;
abbreviation: {
short: string;
long: string;
}
weight: {
molecular: number;
residue: number;
},
formula: {
molecular: string;
residue: string;
}
}
たとえば、グリッド内の特定のアミノ酸の重みを表示するには、次のスニペットで十分です。
<IgrColumn field="weight.molecular"></IgrColumn>
<IgrColumn field="weight.residue"></IgrColumn>
IgrGrid で複雑なデータをバインドまたは複合データ (複数の列から) を可視化する別の方法は、列にカスタム ボディ テンプレートを使用することです。通常、以下のことができます。
- ネストされたデータを含むセルの
valueを使用します。
- テンプレート内の
cellオブジェクトを使用し、そこからctx.cell.id.rowIndexまたはctx.cell.id.rowIDにアクセスして、グリッドの API 経由で行を取得します。そこから任意の値を取得し、テンプレート内で補間します。
function getName(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["Name"];
}
function getWeight(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["weight"]["molecular"];
}
function abbreviationLongCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<div>
<div>
{ ctx.cell.value }
{getName(ctx.cell.id.rowIndex)}
{getWeight(ctx.cell.id.rowIndex)}
</div>
</div>
</>
)
}
<IgrColumn field="abbreviation.long" bodyTemplate={abbreviationLongCellTemplate}></IgrColumn>
本文テンプレートを使用して複雑なデータを表示する方法の例を次に示します。以下は使用するデータです。
export const EMPLOYEE_DATA = [
{
Age: 55,
Employees: [
{
Age: 43,
HireDate: new Date(2011, 6, 3),
ID: 3,
Name: "Michael Burke",
Title: "Senior Software Developer"
},
{
Age: 29,
HireDate: new Date(2009, 6, 19),
ID: 2,
Name: "Thomas Anderson",
Title: "Senior Software Developer"
},
{
Age: 31,
HireDate: new Date(2014, 8, 18),
ID: 11,
Name: "Monica Reyes",
Title: "Software Development Team Lead"
},
{
Age: 35,
HireDate: new Date(2015, 9, 17),
ID: 6,
Name: "Roland Mendel",
Title: "Senior Software Developer"
}],
HireDate: new Date(2008, 3, 20),
ID: 1,
Name: "John Winchester",
Title: "Development Manager"
}
]
ネスト データをレンダリングする列のカスタム テンプレート。
function addressCellTemplate(ctx: IgrCellTemplateContext) {
if (ctx.cell.value != null) {
if (ctx.cell.value.length === 0) return <></>;
const value = ctx.cell.value[0];
return (
<>
<IgrExpansionPanel>
<div slot="title" style={{fontSize: "1.1em", fontWeight: "bold", marginTop: "1rem", marginBottom: "0.25rem"}}>
{value.Name}
</div>
<div className="description">
<IgrInput type="text" label="Title" name="title" value={value.Title} style={{textOverflow: "ellipsis"}}
onInput={(e: CustomEvent<string>) => {
ctx.cell.value[0][e.target.label] = e.detail;
grid.current.markForCheck();
}} />
<IgrInput type="number" label="Age" name="title" value={value.Age} style={{textOverflow: "ellipsis"}}
onInput={(e: CustomEvent<string>) => {
ctx.cell.value[0][e.target.label] = e.detail;
grid.current.markForCheck();
}} />
</div>
</IgrExpansionPanel>
</>
);
}
return <></>;
}
<IgrColumn field="Employees" header="Employees" width="40%" bodyTemplate={addressCellTemplate}></IgrColumn>
以下は、この設定の結果です。
フラット データの操作の概要
フラット データ バインディングのアプローチは既に説明したものと似ていますが、セル値の代わりに、IgrGridRowComponent の data プロパティを使用します。
React グリッドはデータ レコードをレンダリング、操作、保存するためのコンポーネントのため、すべてのデータ レコードへアクセスすることで、それを処理する方法をカスタマイズすることができます。それには、data プロパティを使用します。
以下は使用するデータです。
export const DATA: any[] = [
{
Address: "Obere Str. 57",
City: "Berlin",
CompanyName: "Alfreds Futterkiste",
ContactName: "Maria Anders",
ContactTitle: "Sales Representative",
Country: "Germany",
Fax: "030-0076545",
ID: "ALFKI",
Phone: "030-0074321",
PostalCode: "12209",
Region: null
}
]
カスタム テンプレート:
function getCountry(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["Country"];
}
function getCity(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["City"];
}
function getPostalCode(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["PostalCode"];
}
function addressCellTemplate(ctx: IgrCellTemplateContext) {
var cell: IgrCellType = ctx.cell;
if (cell === undefined || cell.row === undefined || cell.row.data === undefined) {
return <></>;
}
return (
<>
<div className="address-container">
<div className="country-city">
<span><strong>Country:</strong> {cell.row.data.Country}</span>
<br/>
<span><strong>City:</strong> {cell.row.data.City}</span>
</div>
<div className="phone-pscode">
<span><strong>Postal Code:</strong> {cell.row.data.PostalCode}</span>
<br/>
<span><strong>Phone:</strong> {cell.row.data.Phone}</span>
</div>
<br />
</div>
</>
);
}
<IgrColumn field="Address" header="Address" width="25%" editable={true} bodyTemplate={addressCellTemplate}></IgrColumn>
上記で定義したテンプレートでは編集操作ができないため、エディター テンプレートが必要であることに注意してください。
function addressEditCellTemplate(ctx: IgrCellTemplateContext) {
var cell: IgrCellType = ctx.cell;
if (cell === undefined || cell.row === undefined || cell.row.data === undefined) {
return <></>;
}
return (
<>
<div className="contact-container--edit" style={{padding: "1rem"}}>
<IgrInput
label="Country"
onInput={(e: CustomEvent<string>) => cell.row.data.Country = e.detail}
value={cell.row.data.Country}
></IgrInput>
<IgrInput
label="City"
onInput={(e: CustomEvent<string>) => cell.row.data.City = e.detail}
value={cell.row.data.City}
></IgrInput>
<IgrInput
label="Postal Code"
onInput={(e: CustomEvent<string>) => cell.row.data.PostalCode = e.detail}
value={cell.row.data.PostalCode}
></IgrInput>
<IgrInput
label="Phone"
onInput={(e: CustomEvent<string>) => cell.row.data.Phone = e.detail}
value={cell.row.data.Phone}
></IgrInput>
</div>
</>
);
}
<IgrColumn field="Address" dataType="number" width="25%" editable={true} inlineEditorTemplate={addressEditCellTemplate}></IgrColumn>
フラット データの操作の例
前のセクションのコード スニペットを使用すると、次の IgrGrid の例になります。
キーボード ナビゲーション
IgrGrid のキーボード ナビゲーションは、さまざまなキーボード操作をユーザーに提供します。アクセシビリティが向上し、内部の要素 (セル、行、列ヘッダー、ツールバー、フッターなど) を直感的にナビゲートできます。
React Grid スタイル設定の構成
注: グリッドは css グリッド レイアウトを使用しますが、これはプレフィックスなしでは IE ではサポートされていません。その結果、適切に描画されません。
定義済みのテーマに加えて、利用可能な CSS プロパティのいくつかを設定することで、グリッドをさらにカスタマイズできます。
<IgrGrid className="grid"></IgrGrid>
ヘッダーの背景とテキストの色を変更したい場合は、最初にグリッドのクラスを設定する必要があります:
.grid {
--header-background: #494949;
--header-text-color: #FFF;
}
既知の問題と制限
| 制限 | 説明 |
|---|---|
列幅は percentage および px で設定されます。 |
列に % と px を組み合わせて使用することはできません。 |
number 型の列をフィルターする場合 |
フィルター入力に入力された値が number と異なる場合、キャストが正しくないため NaN が返されます。 |
グリッドの width が列幅に依存しない |
すべての列の width でグリッド自体のスパンは決定しません。親コンテナーのディメンションまたは定義したグリッドの width で決定されます。 |
| 親コンテナーでネストされた Grid | グリッドの width を設定せずに定義済みのディメンションで親コンテナーに配置した場合、グリッドがコンテナーに合わせてスパンします。 |
列には設定可能な最小幅があります。--ig-size CSS 変数に基づき、"small": 56px "medium": 64px "large": 80px があります。 |
許容される最小幅未満に設定した場合、描画される要素に影響はありません。--ig-size に対応する許容される最小幅で描画します。水平方向の仮想化は予期しない動作を招く場合があるためサポートしていません。 |
| ビューに描画されていないセル高さは行の高さに影響しません。 | 仮想化のため、セルの高さを変更するビューにないカスタム テンプレートの列は行の高さに影響しません。関連する列がビューにスクロールされるときのみ行の高さに影響します。 |
API リファレンス
その他のリソース
コミュニティに参加して新しいアイデアをご提案ください。