
高速 Angular データ グリッド
Ignite UI for Angular は、世界最速の仮想化された Angular データ グリッドを含む、Angular ネイティブのマテリアル ベースの UI コンポーネントの完全なライブラリを提供します。
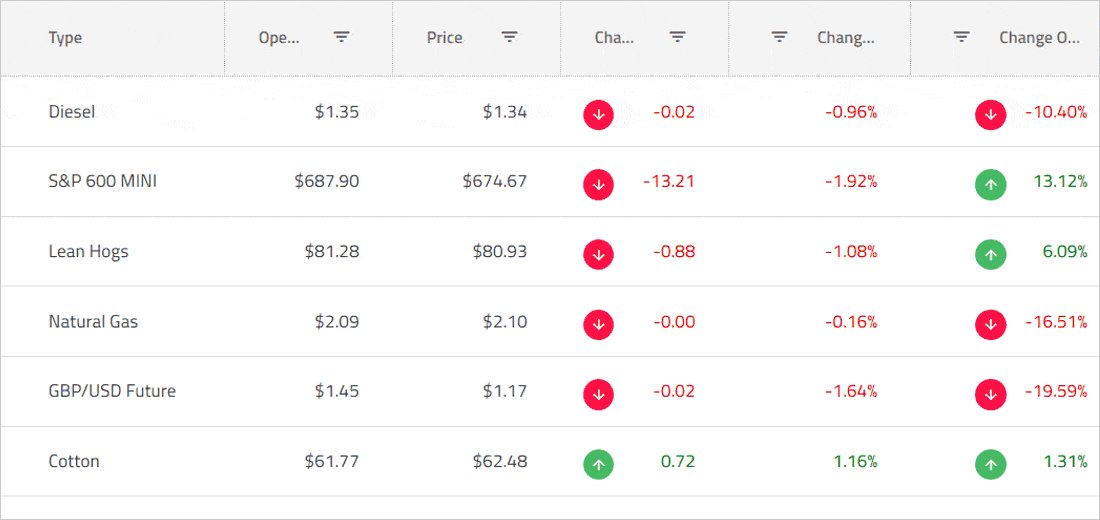
Angular Grid の例
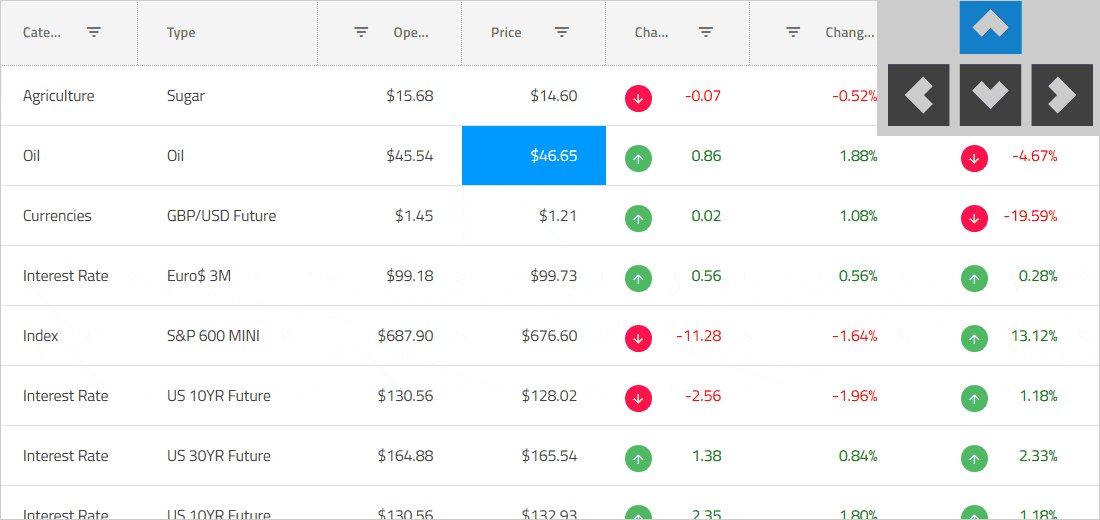
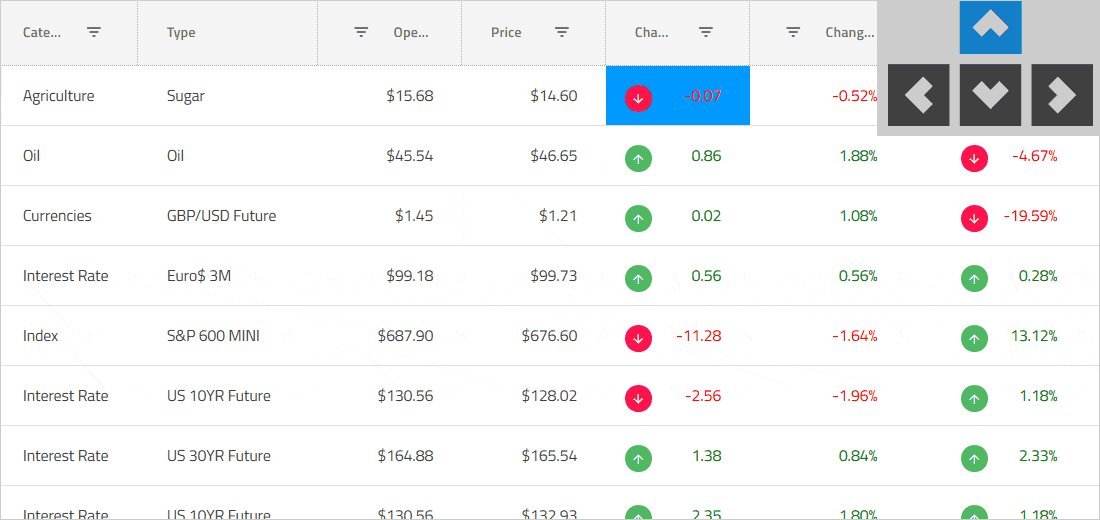
この Angular グリッドの例では、データの検索とフィルタリング、列のソート、サイズ変更、ピン固定と非表示、行の選択、Excel と csv へのエクスポート、水平および垂直スクロールなど、グリッドに組み込まれているさまざまな機能を利用してユーザーがデータ ビューをカスタマイズする方法を確認できます。Linear Progress Bar Indicator やスパークラインなどのコンポーネントを含むセル テンプレートの例を提供しました。
Angular Data Grid の概要
Angular データ グリッドは、一連の行と列で表データを表示するために使用されるコンポーネントです。テーブルとも呼ばれるデータ グリッドは、Microsoft Excel などの一般的なソフトウェアでデスクトップの世界でよく知られています。グリッドはデスクトップ プラットフォームで長い間利用されてきますが、最近 Angular UI などの Web ア プリ UI の一部になりました。最新のグリッドは複雑で、データ バインディング、編集、Excel のようなフィルタリング、カスタム並べ替え、グループ化、行の並べ替え、行と列の固定、行の集計、Excel、CSV、PDF 形式のエクスポートなど、さまざまな機能が含まれる場合があります。
Angular Data Grid の利点
Angular データ グリッドは、大量のデータをすばやく保存して並べ替える必要がある場合に重要です。これには、大量の高速データを頻繁に使用する金融や保険などの業界が含まれます。 これらの企業の成功は、データ グリッドの機能とパフォーマンスに依存します。たとえば、在庫をマイクロ秒単位で決定する場合、データグ リッドが遅延時間やちらつきのない状態で実行する必要があります。
主要機能
Ignite UI for Angular のデータ グリッドは、大量のリアルタイム データのみにとどまるものではありません。これは機能豊富な Angular グリッドであり、ごくわずかなコードだけでは実現できない機能を提供します。 この例は、データ グリッドの主な機能のいくつかを示しています:
数百万のレコードをロードできる仮想化された行と列
インタラクティブな Outlook スタイルのようなグループ化
グリッド セルまたは列のデータに基づいた列集計
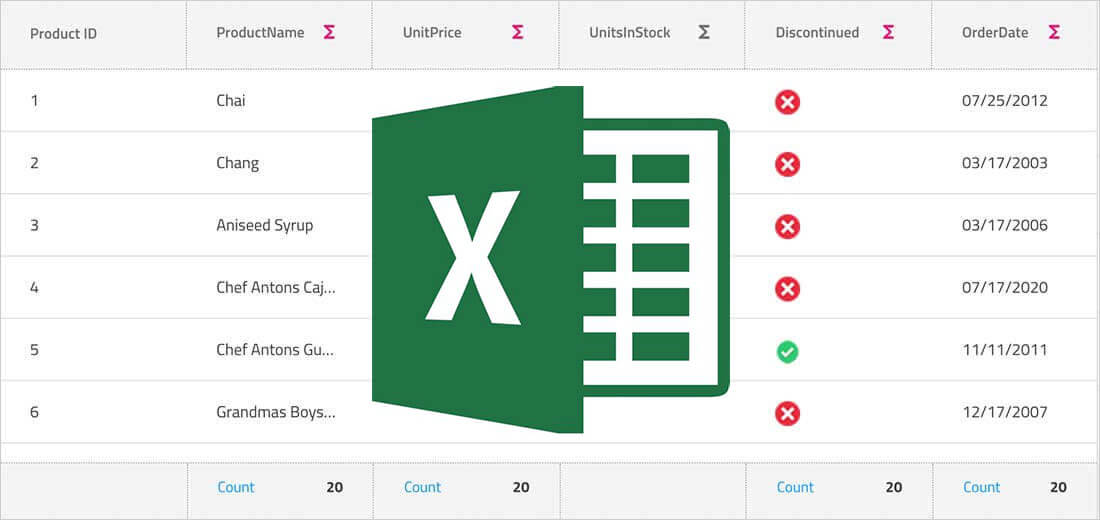
Excel へのエクスポート (データ可視化を含む)
行の高さとサイズ変更を調整するサイズ
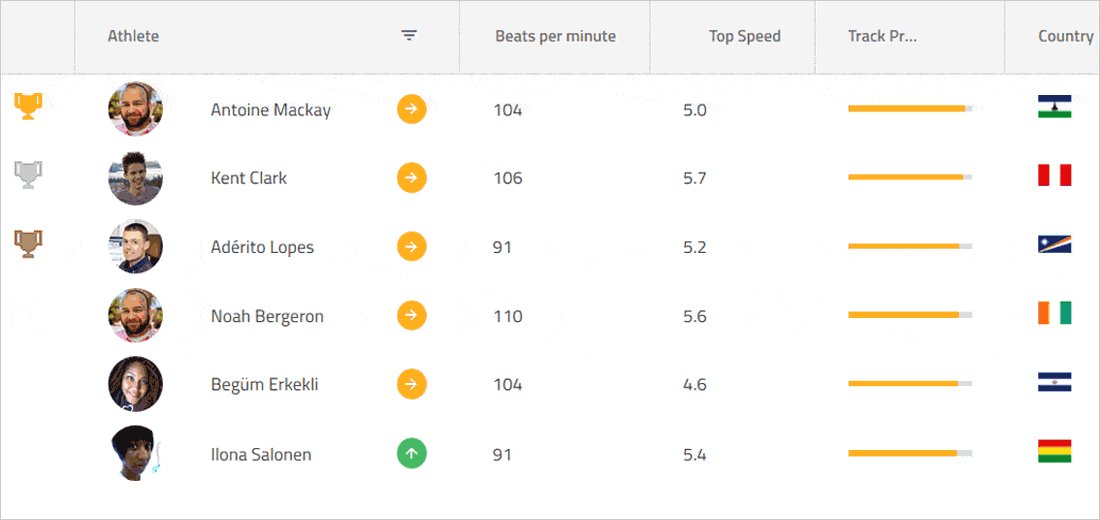
スパークライン列や画像列などの列テンプレート
データの仮想化とパフォーマンス
データ グリッドの列と行レベルの仮想化により、Angular グリッド内の無制限の行と列をシームレスにスクロールします。ローカルまたはリモートのデータソースのサポートにより、データがどこにあっても最高のパフォーマンスを得ることができます。ユーザーは Excel のようなスクロールを体験し、エンタープライズ スピード (ラグ、画面のちらつき、視覚的な遅延) なしで、パフォーマンスを損なうことなく最高のユーザー エクスペリエンス (UX) を提供します。
すばやく簡単にカスタマイズ、構築および実装
Ignite UI Angular データ グリッドは、データの無制限の行と列を処理できると同時に、カスタム テンプレートとリアルタイムのデータ更新へのアクセスを提供します。簡単なテーマ設定とブランディングのための直感的な API を備えており、最小限のコードでデータにすばやくバインドできます。
Angular グリッドのページング、ソート、フィルタリング & 検索
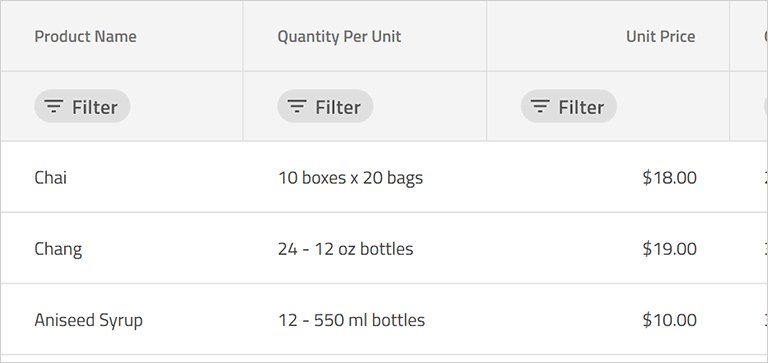
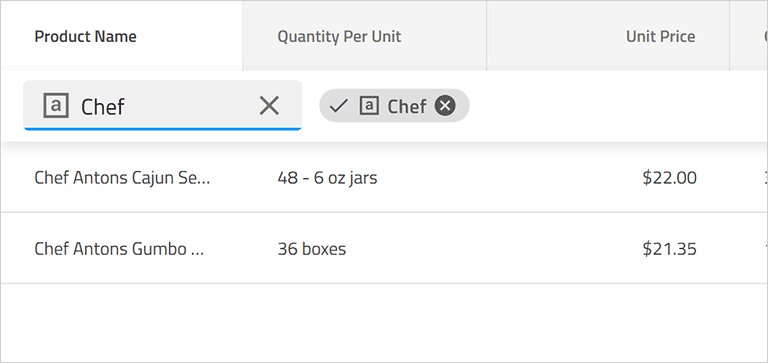
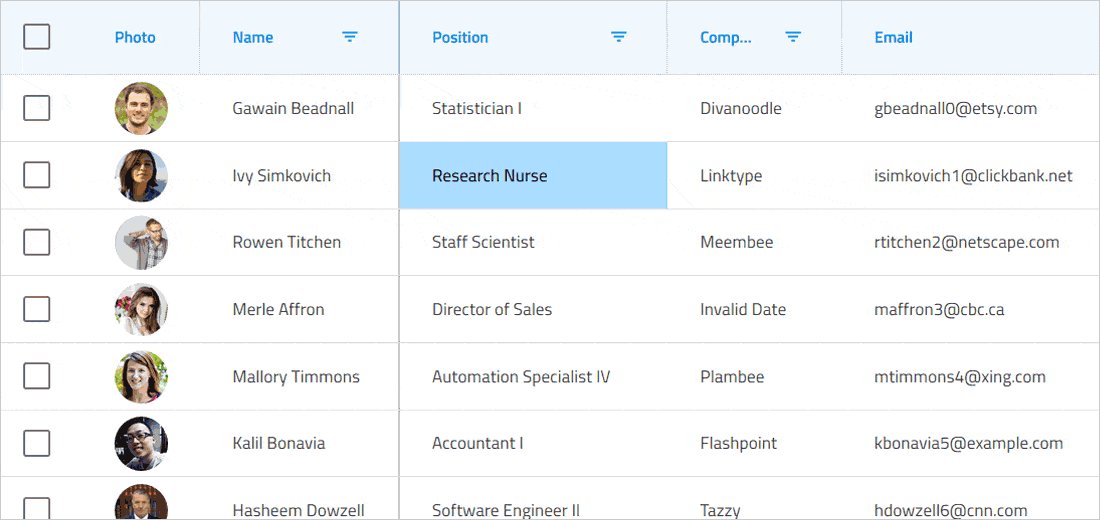
ユーザーがデフォルトのページャーを使用してデータ セットをナビゲートできるようにするか、独自のテンプレートを作成して独自のページング エクスペリエンスを提供します。単一列および複数列のソート、グリッド上の全文検索、およびデータ型に基づく Microsoft Excel スタイルのフィルタリング を含むいくつかの[高度なフィルタリング] オプションを完全にサポートします。

インライン Angular グリッド編集
ユーザーがデフォルトのページャーを使用してデータ セットをナビゲートできるようにするか、独自のテンプレートを作成して独自のページング エクスペリエンスを提供します。単一列および複数列のソート、グリッド上の全文検索、およびデータ型に基づく Microsoft Excel スタイルのフィルタリング を含むいくつかの[高度なフィルタリング] オプションを完全にサポートします。

Angular グリッドでのキーボード ナビゲーションと行/セルの選択
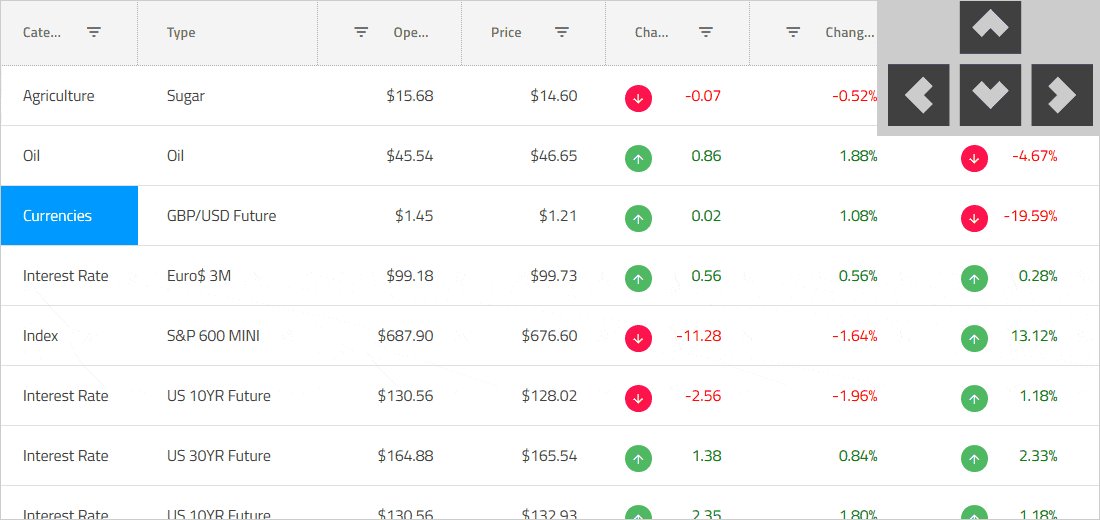
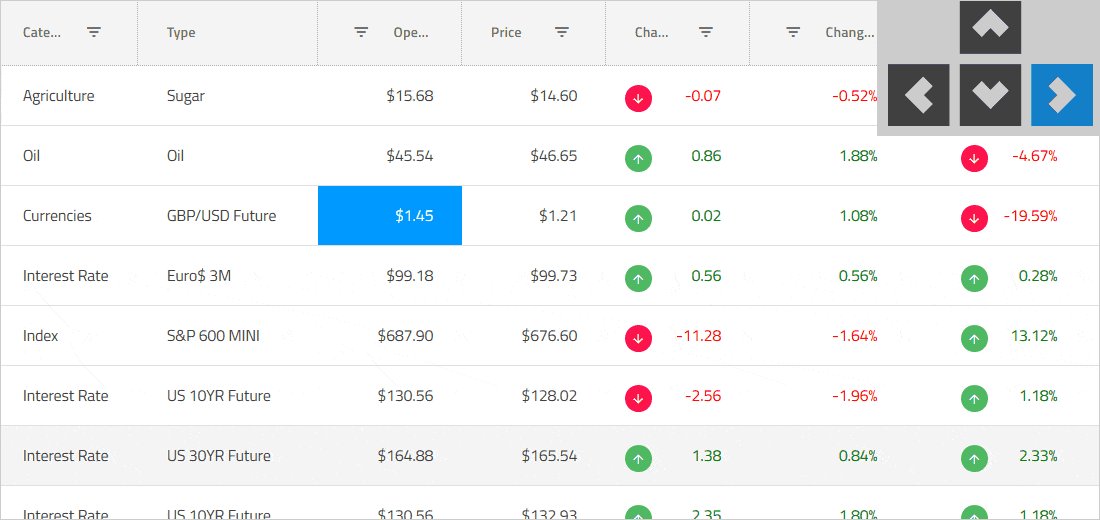
上、下、右、左、タブ、および Enter キーを使用して、Angular データ グリッドで Excel のようなキーボード ナビゲーションを有効にして、アクセシビリティ コンプライアンスを確保し、使いやすさを向上させます。マウスまたはキーボードを使用して Angular グリッドで単一または複数の行選択を切り替えて完全な行を選択または選択解除するか、グリッド ツールバーの組み込みの [すべて選択] または [すべて選択解除] チェックボックスを使用して行選択を操作できます。この機能強化の詳細については、こちらをご覧ください。

Angular グリッドのアクセシビリティと ARIA のサポート
Ignite UI for Angular の各 Angular コンポーネントは、最新のアクセシビリティ ガイドラインと仕様に従って実装されています。当社の Angular コンポーネントは、OS またはブラウザーが提供するアクセシビリティ技術 (読み上げソフトウェア) を使用してテストされています。当社のチームは、ガイドラインが実装されていることを確認するだけでなく、視覚障害者に配信される実際のコンテンツが消費可能でユーザー フレンドリーであることを保証します。Ignite UI for Angular データ グリッドは キーボード アクセシビリティ、ARIA、明瞭なカラー パレットを提供します。詳しくについては、こちらをご覧ください。

Angular Grid の列のグループ化、ピン固定、集計、移動
組み込みの列集計またはカスタム集計テンプレートをサポートし、マウス操作、タッチ、または API を介して列またはグループ列をグループ化します。インタラクティブな列のピン固定、移動、ドラッグ、ソート操作に列をインタラクティブに非表示または移動できます。

Angular Grid の複数列ヘッダー
複数列ヘッダーを有効にし、共通ヘッダーで列をグループ化できます。各列グループは、その他のグループや列と組み合わせることができ、ピン固定、グループ内でインタラクティブに列移動、グループのソートや非表示など多数の機能が使用できます。

Angular Grid のテーマ設定、スタイル設定、テンプレート化

Angular Grid の Excel ライブラリ

Angular Grid の機能
Ignite UI for Angular でサポートされているブラウザー
- Chrome
- Edge / Edge Chromium
- Firefox
- Safari
- ポリフィルを使用した Internet Explorer 11
Ignite UI for Angular サポート オプション
- Angular サポート ホーム ページをご覧ください。
- Angular [ドキュメント](general/getting-started.md)を読み、Angular サンプルを試してください。
- 最新の情報は、Angular ブログをご覧ください。
- サポート ケースの送信
- Angular 参照アプリケーションを試してください。
Ignite UI for Angular 試用ライセンスおよび商用
Ignite UI for Angular は、サブスクリプション モデルで利用可能な商用ライセンス製品です。Ignite UI for Angular 製品は、30 日間トライアル版を無料でお試しいただけます。試用期間が終了したら、弊社 Web サイトからライセンスを購入するか、お住まいの地域の営業担当者にお問い合わせください。
FAQ
- 仮想化された行と列
- セル、行、および一括更新オプションを使用したインライン編集
- Excel スタイル フィルタリングと Excel キーボード ナビゲーション機能
- インタラクティブな Outlook スタイルのようなグループ化
- グリッド セルまたは列のデータに基づいた列集計
- Excel へのエクスポート、データ可視化を含む
- 行の高さとサイズ変更を調整するサイズ
- スパークライン列 や画像列などの列テンプレート