Material は、Web、Android、iOS、または Flutter をターゲットとするアプリ向けに設計された、Google によって作成されたオープンソース デザイン システムです。開発者は、設計システムをバックアップするコンポーネントに基づいて、アプリのユーザー インターフェイスを構築する出発点を得ることができます。Infragistics Ignite UI for Angular は、マテリアル デザイン システム上に構築されています。Angular Material には、以下のガイド、仕様、例が含まれています。
- レイアウト
- ナビゲーション
- 色
- タイポグラフィ
- 音
- 図像学
- 形
- モーション
- 交流
優れたデザインシステムと同様に、Angularマテリアルは適応性があることを前提としています。これは、ユーザー インターフェイス設計のベスト プラクティスをサポートするガイドライン、コンポーネント、およびツールのシステムです。
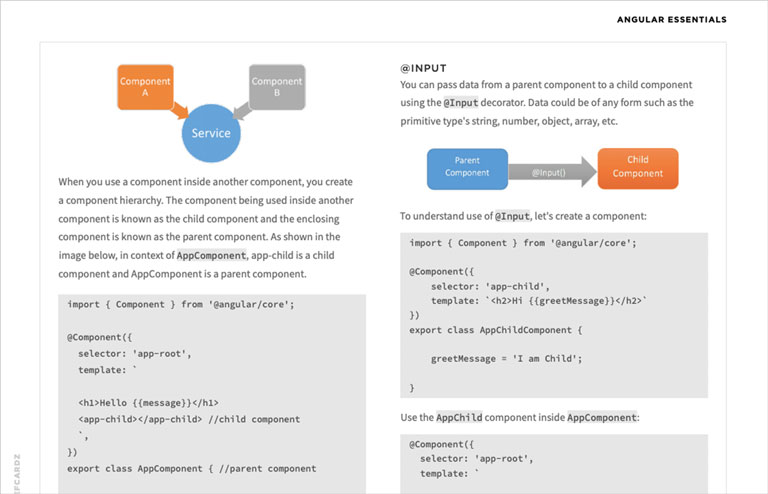
Angularコンポーネント (Angularディレクティブのサブセット) は、Angularアプリを構成するユーザー インターフェース (UI) の基本的な構成要素です。Angularアプリでは、Angularコンポーネントの階層ツリーがユーザー インターフェースを記述し、ユーザーがブラウザーで表示および操作するアプリケーションのあらゆる側面をカプセル化します。Angularコンポーネントには、テンプレート、スタイル、アニメーション、変更検出、プロバイダー、インジェクタブル ビューなどが含まれます。
Angularコンポーネントを作成すると、次の 3 つのファイルが作成されます。
- コンポーネント クラスと呼ばれる TypeScript クラス
- コンポーネントのテンプレートと呼ばれる HTML ファイル
- コンポーネントのスタイルを設定するためのオプションの CSS ファイル
Angularアプリがブラウザに読み込まれると、Angularの「ビュー」が表示されています。その「ビュー」は、1つ以上のAngularコンポーネント(通常は複数)で構成されています。Angularアプリケーションでは、ユーザーがページ内を移動するか、ビュー内のさまざまなコンポーネントを操作すると、Angularフレームワークがコンポーネントの作成、更新、または破棄を行います。コンポーネント自体は、アプリケーションのライフサイクルで発生するイベントに応答できるため、開発者はコンポーネントのライフサイクルのイベントに反応するコードを記述できます。
Angularコンポーネントの詳細については、https://angular.io/api/core/Component をご覧ください。
Angular CLI コマンドを使用して、次のコマンドを使用してコンポーネントを生成できます。
ng generate component Product
このコマンドは、以下に示すように ProductComponent を生成します。
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.scss'] }) export class ProductComponent implements OnInit { constructor() { } ngOnInit() { }
コンポーネントは、@Component デコレーターで装飾されたクラスです。
コンポーネントを作成するには 4 つの手順があります。
- クラスを作成してエクスポートします。このクラスにはデータとロジックが含まれます。
- クラスを @component メタデータで装飾します。メタデータはコンポーネントを説明し、さまざまなプロパティの値を設定します。
- コンポーネントを作成するために必要なライブラリとモジュールをインポートします。
- コンポーネントのテンプレートを作成し、必要に応じてコンポーネントのスタイルを作成します。
ご覧のとおり、生成された ProductComponent は次のもので構成されます。
- データとロジックを保持するクラス。
- アプリ内でデータを表示するための HTML テンプレートとスタイル。これはビューとも呼ばれ、ユーザーが画面上に表示して対話します。
- コンポーネントの動作を定義するメタデータ。
コンポーネントのメタデータは、@Component デコレーターを使用してクラスに適用されます。コンポーネントのさまざまな動作は、 @Component デコレーターの入力パラメーターであるオブジェクトのプロパティとして渡すことができます。
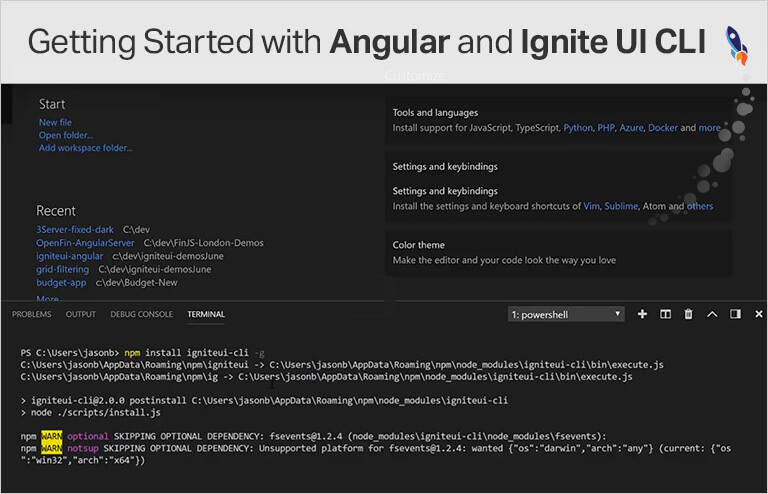
Angularのコマンド ライン インターフェイスは、コマンド ウィンドウ (Mac のターミナル、Windows のコマンド プロンプト/PowerShell、または Visual Studio Code のターミナル ウィンドウ) から起動されるツールです。
Angular CLI をインストールするには、https://nodejs.org/en/download/ から NodeJS がインストールされていることを確認します。インストールが完了したら、コマンドウィンドウを開き、次のように入力します。
npm install -g @angular/cli
Angular CLI(コマンドラインインターフェイス)を使用すると、アプリケーションの全部または一部を生成するさまざまなコマンドからAngular Schematicsを使用してテンプレートを使用できます。Google チームのAngular CLI は、Angularアプリケーションの構造と依存関係を生成する最も高速な方法です。回路図は、コード生成プロセスからコードを追加または変更するための命令とロジックを含むテンプレートベースのコード生成器です。
Infragistics のIgnite UI CLIは、Angular CLI よりも一歩進んでいます。Ignite UI CLIは、Angular Schematicsを使用したテンプレートに基づいていますが、チャート、データグリッドなどのユーザーインタフェースコンポーネントや、アプリケーションシナリオ全体を新規または既存のAngularアプリケーションに追加できます。チームやビジネスのニーズに基づいて独自のカスタムテンプレートを作成することもでき、アプリ開発を加速し、数秒でコードを生成できます。
Angular CLI とIgnite UI CLI を使用してステップバイステップの手順を開始するには、ここをクリックしてください https://www.infragistics.com/products/ignite-ui-angular/angular/components/general/getting-started
Angular ディレクティブは DOM 要素を作成し、Angular アプリケーションでのその構造や動作を変更します。Angular には 3 種類のディレクティブがあります。
- コンポーネント:テンプレートを含むディレクティブ。
- 属性ディレクティブ:要素、コンポーネント、またはその他のディレクティブの外観と動作を変更します。
- 構造ディレクティブ:要素を追加または削除して DOM レイアウトを変更します。
AngularコンポーネントとAngularディレクティブの基本的な違いは、コンポーネントにはテンプレートがあるのに対し、属性ディレクティブや構造ディレクティブにはテンプレートがないことです。Angular、多くの組み込み構造ディレクティブと属性ディレクティブを提供してくれました。
- 組み込みの構造ディレクティブは *ngFor と *ngIf です。
- 属性ディレクティブは NgStyle と NgModel です。
Angularアプリケーションのアーキテクチャには、Angularアプリをブラウザーに配信するために連携する多くの部分があります。ここでは、関連するアーキテクチャとAngularアプリケーションの構成要素について簡単に説明します。
- NgModules:アプリケーション ドメイン、ワークフロー、または関連する機能セット専用のコンポーネント セットのコンパイル コンテキストを宣言します。
- コンポーネント:アプリケーション データとロジックを含むクラスを定義し、ビューを定義する HTML テンプレートと連携します。
- テンプレート:HTML とAngularマークアップを組み合わせて、HTML 要素を表示する前に変更できるようにします。
- ディレクティブ: DOM 内の要素にカスタム動作を付加します。
- 双方向データ バインディング:テンプレートの部分とコンポーネントの部分を調整します。
- サービス:通常、限定的かつ明確に定義された目的でモジュール性と再利用性を高めるために使用されるクラス。
- 依存関係の注入:コンポーネントに必要なサービスを提供し、サービス クラスへのアクセスを許可します。
- ルーティング:さまざまなアプリケーション状態間のナビゲーション パスを定義すると、アプリケーション階層を表示できるようになります。
Ignite UI for Angular is a complete set of Material-based UI widgets, Angular components & Sketch UI kits and supporting directives for Angular by Infragistics. It enables developers to build modern high-performance HTML5 & JavaScript apps for desktop browsers, mobile experiences, and progressive web apps (PWA’s) targeting Google's Angular framework.
Ignite UI for Angularは、100 +データチャート、グリッド、コンポーネントなど、Angularでデータが豊富でレスポンシブなWebアプリを構築するためのユーザーインターフェイス(UI)コンポーネントの完全なライブラリです。
Infragistics は、Angular UI コンポーネント ライブラリの継続的なテストと改善を実施し、毎月マイナー アップデートをリリースし、年に 2 回の大きなリリースで新しいAngularコンポーネント、製品機能、拡張機能を導入しています。世界中の何千もの企業で使用されている機能豊富なAngularコンポーネントライブラリにより、開発者はエンタープライズレベルの品質でAngularアプリをこれまで以上に迅速に構築できます。
Our Angular components are included as a part of our Ignite UI bundle. A single developer license starts at $1,355 USD for a one-year subscription, including one year of standard support and updates. We also offer discounts for multi-year licenses. Please refer to our Pricing page for more information on pricing.
最も早く、最も簡単な方法は、Ignite UI for Angularのドキュメンテーション ページにアクセスし、包括的な入門資料に従うことです。ヘルプドキュメントでは、開発者がAngular Schematics & Ignite UI CLIを使用してAngularアプリケーションを数ステップですばやくブートストラップできるように、ステップバイステップの説明を提供しています。デモ、コード スニペット、その他の便利なアプリ開発リソースを追加しました。
はい、Ignite UI for AngularコンポーネントまたはAngularコントロールを使用するアプリケーションを無制限のクライアントにデプロイできます。当社のプランの柔軟性により、開発者ごとにのみライセンスを取得し、ランタイム、ロイヤリティ、デプロイメント料金は請求しません。
Infragistics のチームは、Angularコード サンプルの包括的なライブラリを管理しており、ここからアクセスして、Angular Grid のような単純な新しいAngularプロジェクトがどのように見えるかを確認できます。また、チーム コラボレーション アプリ、e コマース、旅行など、サンプル アプリケーションのライブラリもあります。Angularサンプルアプリは、こちらでご覧いただけます。


















インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください