Blazor Grid 概要と構成
Blazor Data Grid の例
この Ignite UI for Blazor Grid の例では、ユーザーが基本スタイルと Excel スタイルの両方のフィルタリング、ライブ データのソート、およびグリッド集計とセル テンプレートの使用を実行する方法を確認できます。デモには、1 ページあたり 10 項目を表示するように設定されたページングも含まれています。
Ignite UI for Blazor Data Grid で作業を開始
依存関係
Blazor Data Grid を初期化するには、IgniteUI.Blazor パッケージをインストールする必要があります。
IgniteUI.Blazor パッケージの追加については、以下のトピックを参照してください。
また、グリッドに必要なスタイルを提供するために、アプリケーションの index.html ファイルに次の CSS リンクを含める必要があります:
<link href="_content/IgniteUI.Blazor/themes/grid/light/bootstrap.css" rel="stylesheet" />
以下の名前空間を追加してコントロールの実装を開始できます。
@using IgniteUI.Blazor.Controls
コンポーネント モジュール
DataGrid には以下のモジュールが必要です。
// in Program.cs file
builder.Services.AddIgniteUIBlazor(typeof(IgbGridModule));
使用方法
グリッド パッケージをインポートしたので、基本的な構成と、ローカル データへのバインドから始めていきましょう。
<IgbGrid Id="grid1" Data="data" AutoGenerate="true"></IgbGrid>
Id プロパティは文字列値で、設定されない場合に自動生成生成されるグリッドの一意識別子です。data はグリッドをローカル データにバインドします。
AutoGenerate プロパティは、データ ソース フィールドに基づいてグリッドの IgbColumn コンポーネントを自動生成するようにグリッドに指示します。列の適切なデータ型の決定を試みます。それ以外の場合、開発者は列およびデータ ソース フィールドへのマッピングを明示的に定義する必要があります。
編集可能な Blazor グリッド
グリッド編集の各操作にはバッチ操作が含まれます。つまり、API には、編集を単一のサーバー呼び出しにグループ化するオプションがあります。または、グリッドの操作を使用して、グリッドの編集を実行したり、発生した操作を更新したりできます。CRUD 操作を備えた編集グリッドとしての優れた開発者エクスペリエンスに加えて、Angular グリッドには Excel のようなキーボード ナビゲーションが含まれます。一般的なデフォルトのグリッド ナビゲーションに加えて、お客様のニーズを満たすためにナビゲーション オプションを上書きするオプションが含まれています。優れたナビゲーション スキームを備えた編集可能なグリッドは、最新の業務アプリケーションにとって重要であり、Ignite UI グリッドを使用すると簡単になります。
このトピックに続いて、セル テンプレート とセル編集テンプレート および編集について詳しく学習します。
グリッドの列構成
IgbColumn は、グリッドの列コレクションを定義し、ソートやフィルタリングなどの列ごとの機能を有効にするために使用されます。セル、ヘッダー、およびフッター テンプレートも利用できます。
列の定義
AutoGenerate プロパティを無効にし、マークアップで列コレクションを定義します。
<IgbGrid AutoGenerate=false AllowFiltering=true>
<IgbColumn Field="Name" Sortable=true />
<IgbColumn Field="AthleteNumber" Sortable=true Header="Athlete Number" Filterable=false/>
<IgbColumn Field="TrackProgress" Header="Track Progress" Filterable=false />
</IgbGrid>
ヘッダー テンプレート
ヘッダー テンプレートを設定して、列ヘッダーを変更できます。以下のスニペットは、ヘッダー テキストを大文字に書式設定する方法を示しています。
<IgbColumn Field="Name" HeaderTemplateScript="UpperCaseTemplate" />
//In JavaScript:
igRegisterScript("UpperCaseTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`${this.formatUppercase(ctx.column.field)}`;
}, false)
function formatUppercase(value) {
return value.toUpperCase();
}
セル テンプレート
セル テンプレートを設定すると、列内のすべてのセルが変更されます。テンプレートで提供されるコンテキスト オブジェクトは暗示的に提供されたセル値およびセル オブジェクトです。セルのテキストを書式設定できるテンプレートを定義するために使用できます。たとえば、タイトル ケースなどです。
<IgbColumn Field="Name" BodyTemplateScript="NameCellTemplate"/>
//In JavaScript:
igRegisterScript("NameCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`${this.formatTitleCase(ctx.implicit)}`;
}, false);
function formatTitleCase(value) {
return value.toUpperCase();
}
上記のスニペットで暗示的に提供されたセル値への参照を取得します。データを表示し、セルの値にカスタム スタイル設定およびパイプ変換を適用する場合に使用します。ただし、Cell インスタンスを以下のように使用するとより効果的です。
<IgbGrid Id="grid" AutoGenerate=false>
<IgbColumn Field="Name" BodyTemplateScript="NameCellTemplate" />
<IgbColumn Field="Subscription" BodyTemplateScript="SubscriptionCellTemplate" />
</IgbGrid>
//In JavaScript:
igRegisterScript("NameCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<span tabindex="0" @keyup=${(e) => this.deleteRow(e, ctx.cell.id.rowIndex)}> ${this.formatTitleCase(ctx.cell.value)}</span >
`;
}, false);
igRegisterScript("SubscriptionCellTemplate", (ctx) => {
var html = window.igTemplating.html;
if (ctx.cell.value) {
return html` <input type="checkbox" checked /> `;
} else {
return html` <input type="checkbox"/> `;
}
}, false);
function deleteRow(e, rowIndex) {
if (e.code === "Delete") {
this.grid.deleteRow(rowIndex);
}
}
function formatTitleCase(value) {
return value.toUpperCase();
}
注: グリッドは、数値、文字列、日付、およびブール列タイプのデフォルトの処理を公開します。例えば、ブール列タイプの場合に列はデフォルトで true/false の代わりに
checkまたはcloseアイコンを表示します。
適切に実装されると、セル編集テンプレートは、セルの EditValue がグリッド編集イベント サイクルを正しく渡します。
セル編集テンプレート
列は、セルが編集モードにある場合に使用されるテンプレートを使用します。その他の列テンプレートと同じように、提供されるコンテキスト オブジェクトはセル値およびセル オブジェクトです。編集モード テンプレートをユーザー アクセス可能にするには、列の Editable プロパティを true に設定します。
<IgbColumn Field="Price" Editable=true DataType="GridColumnDataType.Number" InlineEditorTemplateScript="PriceCellTemplate" />
//In JavaScript:
igRegisterScript("PriceCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<label>
Enter the new price tag
</label>
<input name="price" type="number" value="${ctx.cell.value}"
@change=${(e) => this.updateValue(e, ctx.cell.value)} />
`;
}, false);
function updateValue(event, value) {
}
テンプレートで使用可能なプロパティの詳細については、Cell の API を参照してください。
列テンプレート API
各列テンプレートが IgbColumn オブジェクトでコードによって変更可能です。以下のコード例で、ユーザー データの 2 つのテンプレートを宣言しました。TypeScript コードでテンプレートへの参照を取得し、条件に基づいてアプリケーションで列の適切なテンプレートを描画します。
<IgbGrid ColumnInit=OnColumnInit />
@code {
public void OnColumnInit(IgbColumnComponentEventArgs args)
{
IgbColumn column = args.Detail;
// Return the appropriate template based on some condition.
// For example saved user settings, viewport size, etc.
column.BodyTemplateScript = "NormalViewTemplate";
}
}
//In JavaScript:
igRegisterScript("NormalViewTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<div class="user-details">${ctx.cell.value}</div>
<user-details-component></user-details-component>
`;
}, false);
igRegisterScript("SmallViewTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<div class="user-details-small" style="color: blue">${ctx.cell.value}</div>
`;
}, false);
列プロパティもグリッドで列が初期化されるときに発生される ColumnInit イベントのコードで設定できます。
<IgbGrid ColumnInit=OnColumnInit />
@code {
public void OnColumnInit(IgbColumnComponentEventArgs args)
{
IgbColumn column = args.Detail;
if (column.Field == "ProductName") {
column.Sortable = true;
column.Editable = true;
}
}
}
上記のコードは ProductName 列のソートや編集機能を有効にし、対応する機能の UI (編集の入力など) をインスタンス化します。
カスタム表示形式
書式設定のためのオプションのパラメーターがあります:
Format- 表示される日付 / 時間部分を決定します。デフォルト'mediumDate'です ('MMM d, y')。Timezone- 日付のタイムゾーン オフセット。デフォルトでは、エンドユーザーのローカル システムのタイムゾーンを使用します。DigitsInfo- 10 進表現オブジェクト。デフォルトの設定は 1.0-3 です。
これらのパラメーターによって表示形式をカスタマイズできるようにするには、PipeArgs 入力公開します。PipeArgs が設定されている場合、列はそのデータ型の対応するプロパティのみに遵守します。例:
<IgbColumn Field="OrderDate"
DataType=GridColumnDataType.Date
PipeArgs=@(new IgbColumnPipeArgs() { Timezone="UTC+0", DigitsInfo="1.2-2", Format = "longDate" }) />
<IgbColumn Field="UnitPrice"
DataType=GridColumnDataType.Date
PipeArgs=@(new IgbColumnPipeArgs() { Timezone="UTC+0", DigitsInfo="1.2-2", Format = "longDate" }) />
OrderDate 列は Format および Timezone プロパティのみに遵守しますが、UnitPrice は DigitsInfo のみに遵守します。
すべての利用可能な列データ型は、公式の列タイプ トピックにあります。
複雑なデータ バインディング
複雑なデータ バインディングにより、多階層データや複雑な実務データセット、オブジェクト指向のデータ モジュールなどとシームレスに連携できます。Blazor Data Grid を使用することで、複雑なオブジェクト (1 階層以上にネストされたデータ構造を含む) に簡単にバインド可能です。これは、データ レコード内のプロパティ パスを介して実現されます。
次のデータ モデルを見てください。
public class AminoAcid
{
public string Name { get; set; }
public AminoAbbreviation Abbreviation { get; set; }
public AminoWeight Weight { get; set; }
}
public class AminoAbbreviation
{
public string Short { get; set; }
public string Long { get; set; }
}
public class AminoWeight
{
public double Molecular { get; set; }
public double Residue { get; set; }
}
たとえば、グリッド内の特定のアミノ酸の重みを表示するには、次のスニペットで十分です。
<IgbColumn Field="Weight.Molecular" />
<IgbColumn Field="Weight.Residue" />
IgbGrid で複雑なデータをバインドまたは複合データ (複数の列から) を可視化する別の方法は、列にカスタム ボディ テンプレートを使用することです。通常、以下のことができます。
- ネストされたデータを含むセルの
valueを使用します。
<IgbColumn Field="Abbreviation.Long" BodyTemplateScript="AbbreviationLongCellTemplate"/>
//In JavaScript:
igRegisterScript("AbbreviationLongCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`
<div>
<div>
${ctx.cell.value}
${this.GetName(ctx.cell.id.rowIndex)}
${this.GetWeight(ctx.cell.id.rowIndex)}
</div>
</div>
`;
}, false);
function GetName(rowIndex) {
return this.grid.getRowByIndex(rowIndex).data["Name"];
}
function GetWeight(rowIndex) {
return this.grid.getRowByIndex(rowIndex).data["Weight"]["Molecular"];
}
本文テンプレートを使用して複雑なデータを表示する方法の例を次に示します。以下は使用するデータです。
public class EmployeesNestedData : List<EmployeesNestedDataItem>
{
public EmployeesNestedData()
{
this.Add(new EmployeesNestedDataItem()
{
Age = 55,
Employees = new List<EmployeesNestedDataItem_EmployeesItem>()
{
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 43,
Salary = 70000,
Productivity = 80,
City = @"Hamburg",
Country = @"Germany",
Phone = @"609-444-555",
HireDate = @"2011, 6, 3",
ID = 3,
Name = @"Michael Burke",
Title = @"Senior Software Developer"
},
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 29,
Salary = 60000,
Productivity = 80,
City = @"Munich",
Country = @"Germany",
Phone = @"609-333-444",
HireDate = @"2009, 6, 19",
ID = 2,
Name = @"Thomas Anderson",
Title = @"Senior Software Developer"
},
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 31,
Salary = 90000,
Productivity = 80,
City = @"Warasw",
Country = @"Poland",
Phone = @"609-222-205",
HireDate = @"2014, 8, 18",
ID = 11,
Name = @"Monica Reyes",
Title = @"Software Development Team Lead"
},
new EmployeesNestedDataItem_EmployeesItem()
{
Age = 35,
Salary = 70000,
Productivity = 70,
City = @"Koln",
Country = @"Germany",
Phone = @"609-502-525",
HireDate = @"2015, 9, 17",
ID = 6,
Name = @"Roland Mendel",
Title = @"Senior Software Developer"
}}
});
}
}
}
ネスト データをレンダリングする列のカスタム テンプレート。
<IgbColumn Header="Employees" Field="Employees" BodyTemplateScript="WebGridNestedDataCellTemplate" />
//In JavaScript:
igRegisterScript("WebGridNestedDataCellTemplate", (ctx) => {
var html = window.igTemplating.html;
window.keyUpHandler = function() {
ctx.cell.row.data[window.event.target.id] = window.event.target.value;
}
const people = ctx.cell.value;
if (people != null) {
if (people.length === 0) return html``;
const person = people[0];
return html`
<igc-expansion-panel>
<h3 slot="title">
${person.Name}
</h3>
<div class="description">
<div>
<label for="title">Title</label>
<input id='Title' type="text" name="title" value="${person.Title}" style="text-overflow: ellipsis;" />
</div>
<div>
<label for="age">Age</label>
<input id='Age' type="text" name="title" value="${person.Age}" style="text-overflow: ellipsis;" />
</div>
</div>
</igc-expansion-panel>
`;
}
}, false);
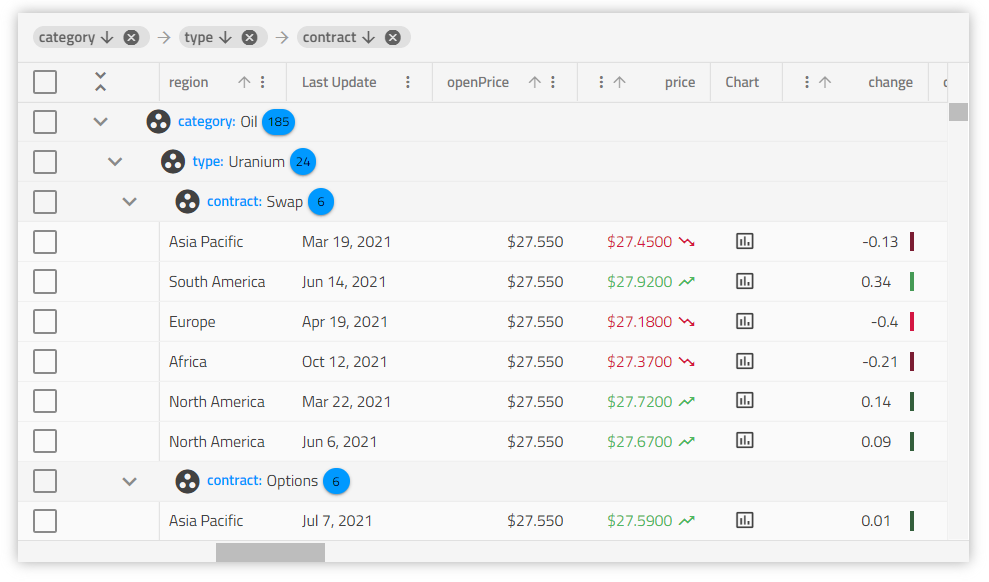
以下は、この設定の結果です。
フラット データの操作の概要
フラット データ バインディングのアプローチは既に説明したものと似ていますが、セル値の代わりに、IgbGridRow の Data プロパティを使用します。
Blazor グリッドはデータ レコードをレンダリング、操作、保存するためのコンポーネントのため、すべてのデータ レコードへアクセスすることで、それを処理する方法をカスタマイズすることができます。それには、data プロパティを使用します。
以下は使用するデータです。
public class CustomersData : List<CustomersDataItem>
{
public CustomersData()
{
this.Add(new CustomersDataItem()
{
ID = "ALFKI",
CompanyName = "Alfreds Futterkiste",
ContactName = "Maria Anders",
ContactTitle = "Sales Representative",
Address = "Obere Str. 57",
City = "Berlin",
Region = "East",
PostalCode = "12209",
Country = "Germany",
Phone = "030-0074321",
Fax = "030-0076545"
});
}
}
カスタム テンプレート:
<IgbColumn Header="Address" Field="Address"
Editable="true"
BodyTemplateScript="AddressCellTemplate" />
//In JavaScript:
igRegisterScript("AddressCellTemplate", (ctx) => {
var html = window.igTemplating.html;
return html`<div class="address-container">
<div class="country-city">
<span><strong>Country:</strong> ${ctx.cell.row.data.Country}</span>
<br>
<span><strong>City:</strong> ${ctx.cell.row.data.City}</span>
</div>
<div class="phone-pscode">
<span><strong>Postal Code:</strong> ${ctx.cell.row.data.PostalCode}</span>
<br>
<span><strong>Phone:</strong> ${ctx.cell.row.data.Phone}</span>
</div>
<br />
</div>`;
}, false);
上記で定義したテンプレートでは編集操作ができないため、エディター テンプレートが必要であることに注意してください。
<IgbColumn Header="Address" Field="Address"
Editable="true"
InlineEditorTemplateScript="AddressEditCellTemplate" />
//In JavaScript:
igRegisterScript("AddressEditCellTemplate", (ctx) => {
var html = window.igTemplating.html;
window.keyUpHandler = function() {
ctx.cell.row.data[window.event.target.id] = window.event.target.value;
}
return html`<div class="address-container--edit">
<div>
<span><strong>Country:</strong></span>
<input id='Country' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.Country}"></input>
<br>
<span><strong>City:</strong></span>
<input id='City' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.City}"></input>
</div>
<div>
<span><strong>Postal Code:</strong></span>
<input id='PostalCode' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.PostalCode}"></input>
<br>
<span><strong>Selected:</strong></span>
<input id='Phone' onkeyup='keyUpHandler()' value="${ctx.cell.row.data.Phone}"></input>
</div>
<br>
</div>`;
}, false);
フラット データの操作の例
前のセクションのコード スニペットを使用すると、次の IgbGrid の例になります。
キーボード ナビゲーション
IgbGrid のキーボード ナビゲーションは、さまざまなキーボード操作をユーザーに提供します。アクセシビリティが向上し、内部の要素 (セル、行、列ヘッダー、ツールバー、フッターなど) を直感的にナビゲートできます。
Blazor Grid スタイル設定の構成
注: グリッドは css グリッド レイアウトを使用しますが、これはプレフィックスなしでは IE ではサポートされていません。その結果、適切に描画されません。
<IgbGrid Class="grid"></IgbGrid>
ヘッダーの背景とテキストの色を変更したい場合は、最初にグリッドのクラスを設定する必要があります:
.grid {
--header-background: #494949;
--header-text-color: #FFF;
}
既知の問題と制限
| 制限 | 説明 |
|---|---|
列幅は percentage および px で設定されます。 |
列に % と px を組み合わせて使用することはできません。 |
number 型の列をフィルターする場合 |
フィルター入力に入力された値が number と異なる場合、キャストが正しくないため NaN が返されます。 |
グリッドの width が列幅に依存しない |
すべての列の width でグリッド自体のスパンは決定しません。親コンテナーのディメンションまたは定義したグリッドの width で決定されます。 |
| 親コンテナーでネストされた Grid | グリッドの width を設定せずに定義済みのディメンションで親コンテナーに配置した場合、グリッドがコンテナーに合わせてスパンします。 |
列には設定可能な最小幅があります。--ig-size CSS 変数に基づき、"small": 56px "medium": 64px "large": 80px があります。 |
許容される最小幅未満に設定した場合、描画される要素に影響はありません。--ig-size に対応する許容される最小幅で描画します。水平方向の仮想化は予期しない動作を招く場合があるためサポートしていません。 |
| ビューに描画されていないセル高さは行の高さに影響しません。 | 仮想化のため、セルの高さを変更するビューにないカスタム テンプレートの列は行の高さに影響しません。関連する列がビューにスクロールされるときのみ行の高さに影響します。 |
API リファレンス
その他のリソース
コミュニティに参加して新しいアイデアをご提案ください。