Xamarin AppMap
Xamarin.Forms アプリケーションを 1 ページずつ作成する時代は終わりました。Infragistics AppMap を使用すると、使い慣れた Microsoft® Visio® スタイルのダイアグラム インターフェイスを使用して、Xamarin.Forms アプリケーション全体をレイアウトできます。ページ、子リレーションシップ、ナビゲーション指示をデザイン サーフェイスにドラッグ アンド ドロップして、アプリを数分でデザインできます。アプリケーションのレイアウトとフローに満足したら、次の操作を行います。 AppMap は、ベスト プラクティスの Prism MVVM アーキテクチャに基づいて、すべてのビュー、ViewModel、ナビゲーション コードを生成します。モバイル アプリの作成は、かつてないほど簡単になりました。
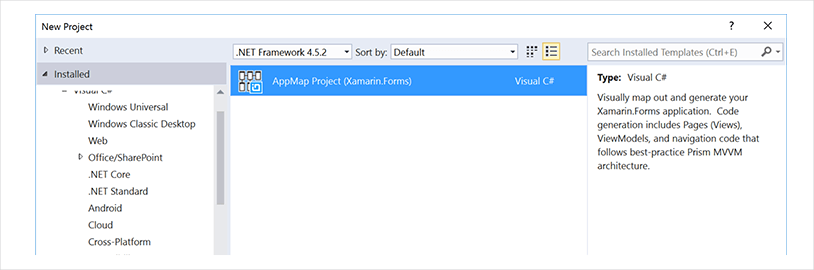
新しいプロジェクトとアイテムのテンプレート
Infragistics AppMap には、新しいプロジェクトを作成する場合でも、既存のプロジェクトを更新する場合でも、Xamarin.Forms モバイル アプリの開発を高速化するための Visual Studio のプロジェクト テンプレートと項目テンプレートの両方が用意されています。


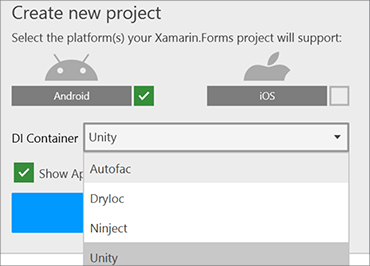
新規プロジェクトウィザード
必要ない?Infragistics の新規プロジェクト ウィザードでは、関心のあるプラットフォームと、好みの依存関係コンテナのみを選択できます。
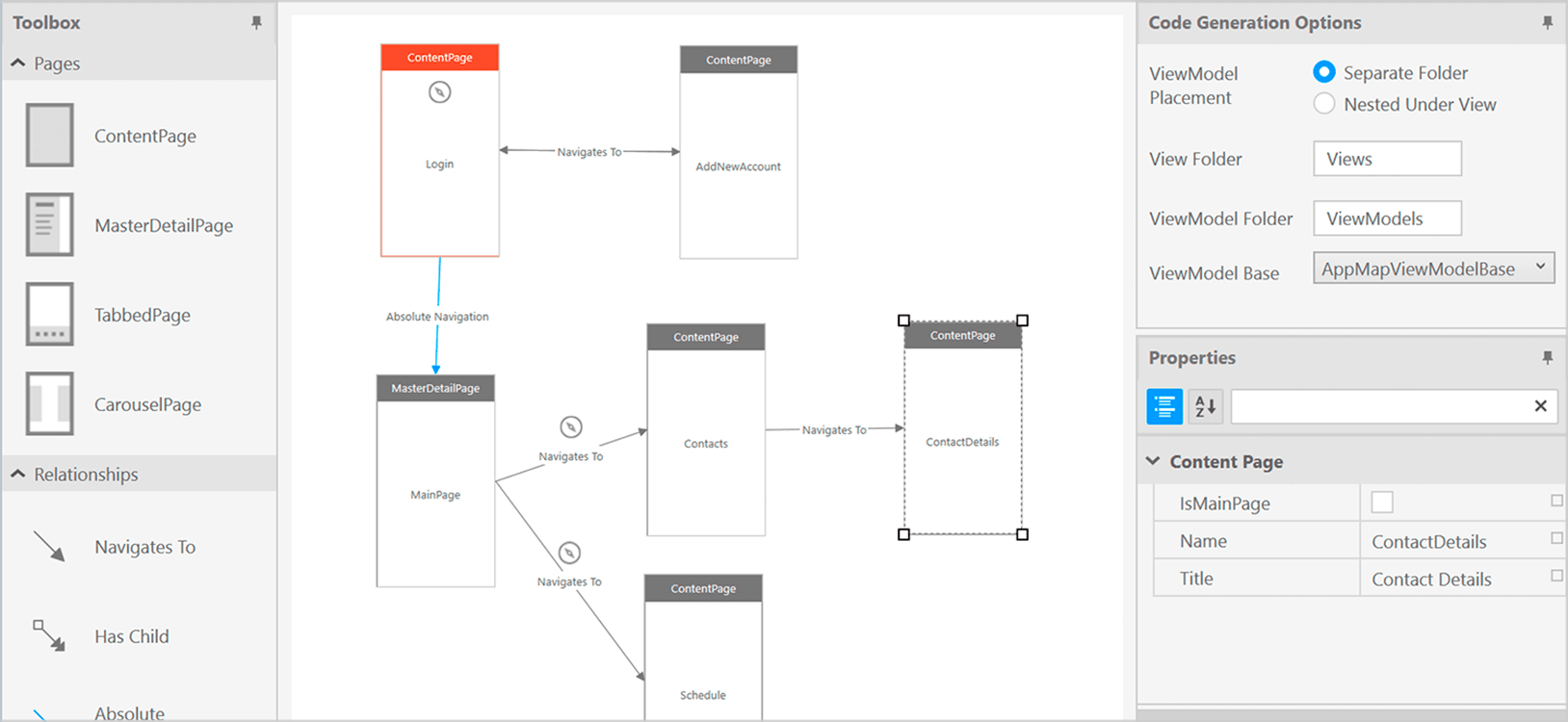
ドラッグ&ドロップによる高速ページレイアウト
ホワイトボードを Visual Studio に直接持ち込むことができます。ページ、子リレーションシップ、ナビゲーション パターンをダイアグラム サーフェスにドラッグ アンド ドロップするだけで、アプリケーション構造全体を設計できます。MasterDetailPage リレーションシップは、ハンバーガー メニューの有無にかかわらず作成できます。TabbedPages にタブを簡単に追加し、タブ オーダーを制御できます。 ナビゲーション アクションをページのツールバー項目コレクションに配置します。ナビゲーション スタックをリセットする必要がありますか ?あなたもそれを行うことができます!


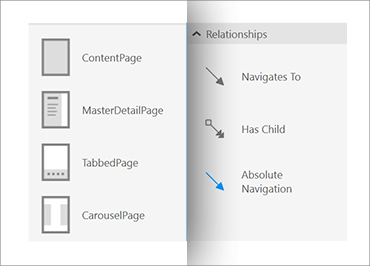
ツールボックスウィジェット
AppMap ツールボックスには、ContentPage、CarouselPage、MasterDetailPage、TabbedPage など、最も一般的なページの種類が用意されています。 TabbedPage のタブを定義するには、"Has Child" 接続を使用します。ナビゲーション指示を作成するには、"Navigates To" 接続を使用します。ナビゲーション スタックをリセットするには、"Absolute Navigation" 接続を使用します。 各ページ・タイプとページ・リレーションシップ・タイプには、アプリケーションの動作を完全に制御できるオプションがあります。

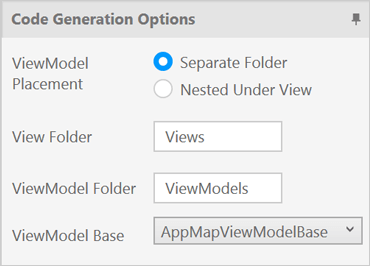
コード生成を、あなたのやり方で!
独自の MVVM 規則がありますか?Infragistics AppMap では、特定の要件に合わせてコード生成オプションを変更できます。ViewModel を別のフォルダに保存するか、ビューと一緒に保存するかは、ユーザーが決定します。 デフォルトのフォルダ名が気に入らない?AppMapViewModelBase クラスを使用したくないですか ?自分で選択してください。最も優れているのは、AppMapが設定を記憶しているため、再度設定する必要がないことです。
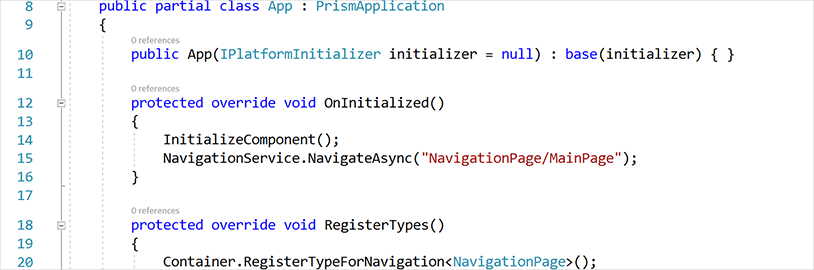
Prismに登録されたナビゲーション
時間とキーストロークを節約しましょう!Infragistics AppMapは、生成された各ページをPrismナビゲーションサービスに自動的に登録します。 これにより、アプリケーションが初めて動作することが保証され、反復的で時間のかかるタスクについて心配する必要がなくなります。