
Xamarinデータグリッド
軽量で機能豊富なデータ グリッド コントロールは、モバイル デバイスのパフォーマンスを犠牲にすることなく大量のデータを表示する必要がある場合に使用します。
新しいUltimate UI for Xamarin Data Grid Configuratorを使用すると、XAML から直接コントロールをすばやく構成し、データをバインドできます (コードは必要ありません)。
Visual Studio Marketplace で、最新の更新プログラムが適用されていることを確認してください。
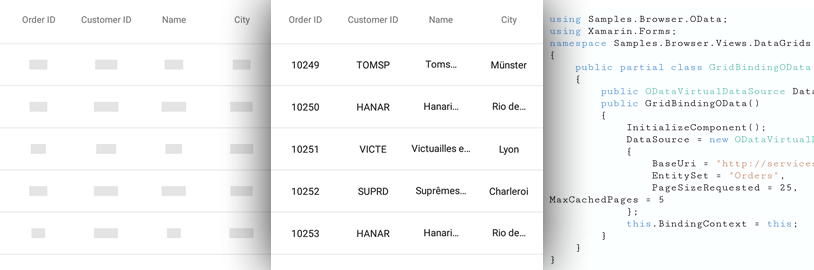
データ ソース
データは、ユーザーのデバイスに対してローカルにすることも、リモート ストアや Web サービスに格納することもできます。

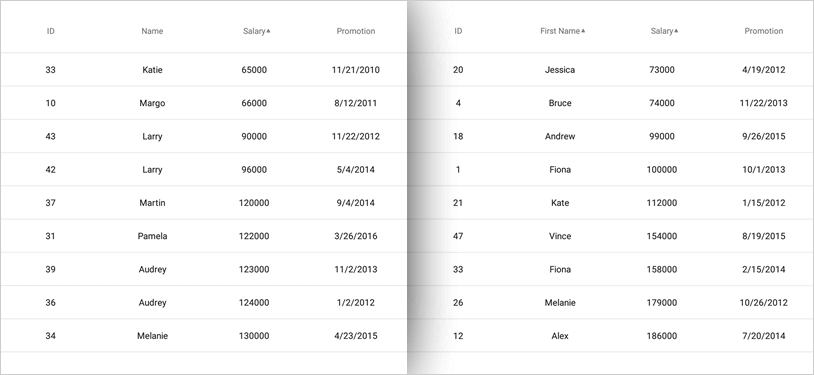
並べ替えとフィルタリング
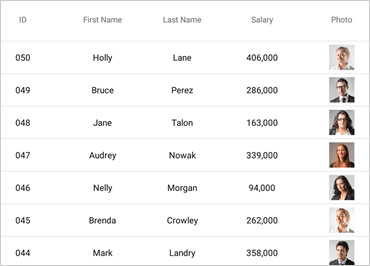
データ グリッド列を昇順または降順で並べ替えます。複数の列に並べ替えを適用して、より高度な操作を行います。データがローカルかリモートかに関係なく、強力なフィルタリングを使用してデータを完全に制御し、関数式、リテラル式、算術オペランド、論理オペランドなどの幅広いフィルターを使用して、複数の列にまたがる高度なフィルタリング機能を構築できます。

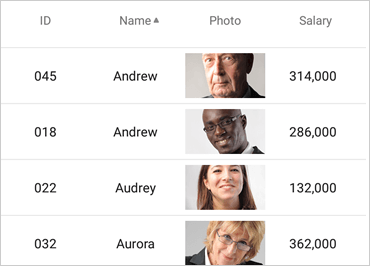
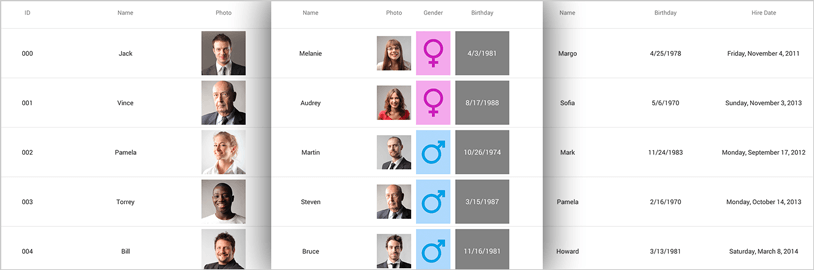
ビルトインで提供される列
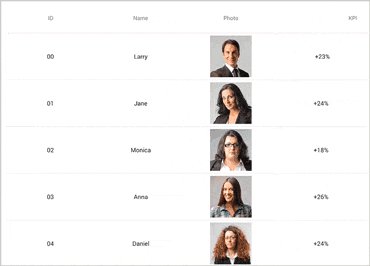
列を自動生成するか、テキスト、数値、画像、日時、テンプレートなどの組み込みの列タイプから選択します。すべてのセルとヘッダーは、テキストの色、フォント サイズ、背景色、書式設定、配置などのテキスト プロパティを設定することで構成できます。

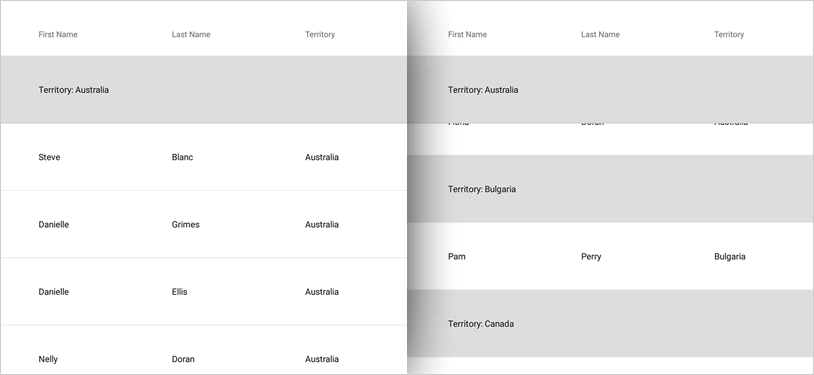
スティッキーヘッダーによる列のグループ化
Xamarin Data Grid の列のグループ化を使用すると、一致するプロパティ値に基づいて階層構造でデータを整理できます。非表示の列を含む複数の列にグループ化を適用し、グループの並べ替え順序を設定できます。スティッキーヘッダーはデフォルトでオンになっています。IsGroupRowStick プロパティを "false" に設定して無効にします。

レスポンシブ レイアウト
データ グリッド コントロールは、異なる幅にブレークポイントを設定するか、デバイスの向きに基づいて、使用可能な幅に基づいて表示される列を変更するように構成できます。

アニメーション
グリッド列の表示、非表示、追加、移動、および交換を、左、右、上、下、フェードイン、クロスフェード、スライドオーバーなどのさまざまなアニメーションで制御します。

ライブ スクロール
Data Gridコントロールは、スクロールしながらオンザフライでデータを取得する機能を備えており、デバイスに送信され、任意の時間で使用されるデータ量を最小限に抑えることで、常に高いパフォーマンスを確保します。

選択
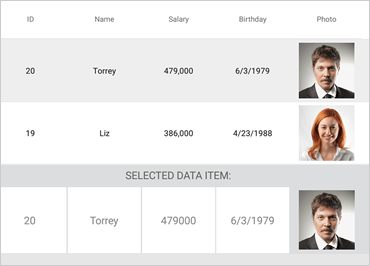
このグリッド コントロールを使用して、セルまたは行の選択を構成します。複数の行または複数のセル選択もサポートされています。

列のピン固定
このグリッド コントロールを使用して、列を左、右、またはなしのいずれかでピン留めします。これは、多くの列があり、常に列を表示したままにしておくことを好む整理目的に役立ちます。

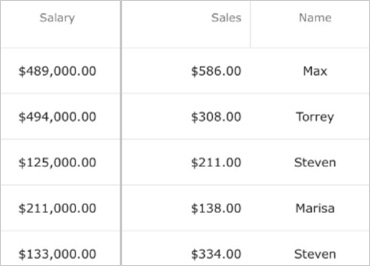
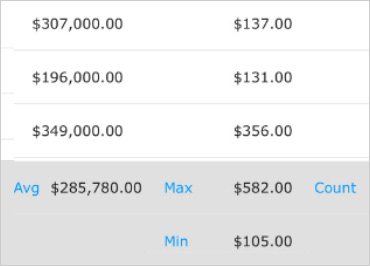
列集計
このグリッド コントロールを使用して、グリッド内に概要を追加します。これは、財務データと経費を集計している場合に便利です。サマリーは列ごとに追加でき、グリッドの上部または下部のセル内に表示できます。

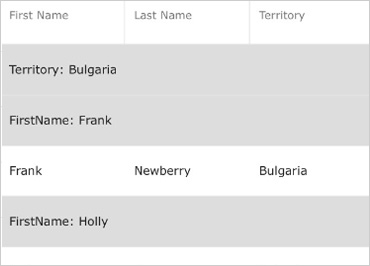
グループ ヘッダーの分割
複数のプロパティパスでグループ化する場合は、行グループの表示をカスタマイズできます。新しい「分割」オプションは、グループ化の順序に基づいて、プロパティパスを個別の階層ヘッダーに配置します。
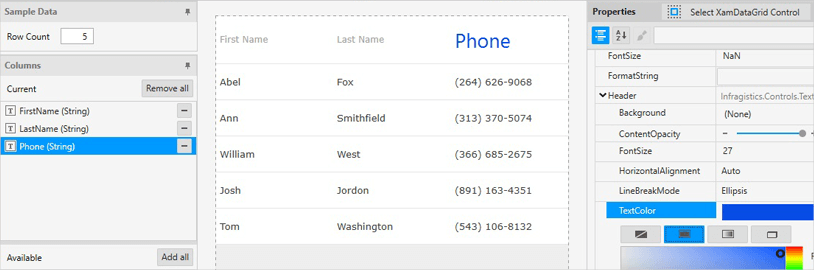
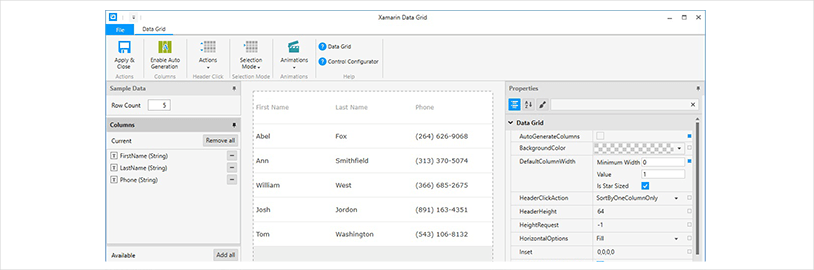
データグリッドコンフィギュレーター
制御コンフィギュレータにより、開発時間が短縮されます。複雑なAPIを学ぶ必要はなく、ポイントしてクリックするだけで、WYSIWYGグリッド全体を視覚的に構成できます。グリッド全体を WYSIWYG ポイント アンド クリック エクスペリエンスで視覚的に構成します。デザイナーがコントロールのスタイルをインタラクティブかつ視覚的に設定できるようにして、デザイン意図のピクセルパーフェクトなレンダリングを実現できるようにします。
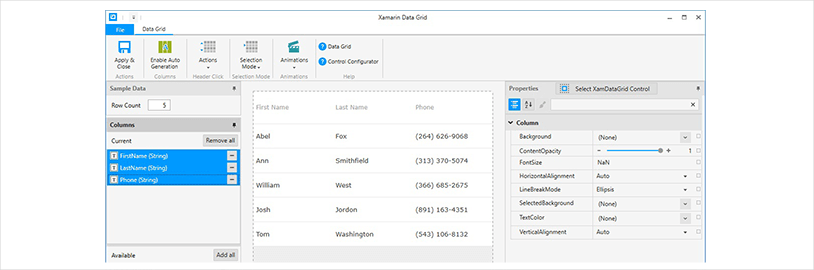
データグリッドを視覚的に構成する
リボンとプロパティ エディターを使用して、列の種類、並べ替えアクション、選択モード、アニメーション、列プロパティ設定など、データ グリッドのほぼすべての側面を視覚的にカスタマイズします。データグリッドのAPIについて何も知らなくても大丈夫です。さらに良いことに、コンフィギュレーターは、XAML で行った変更を読み取り、完全な双方向 XAML パーサーでプロパティを更新します。

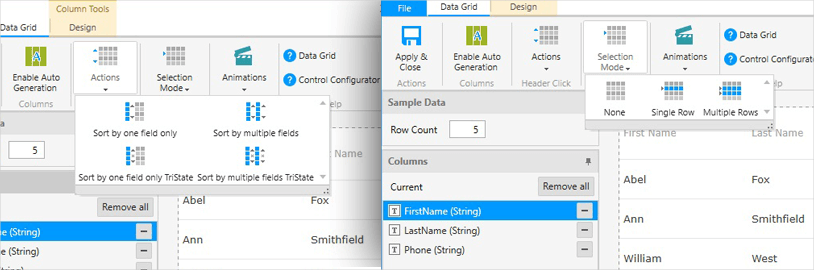
並べ替えと選択
リボン ギャラリー アイテムを使用して、単一フィールド、複数フィールド、トライステートの組み合わせ、単一または複数行の選択モードで列の並べ替えをすばやく視覚的に設定します。


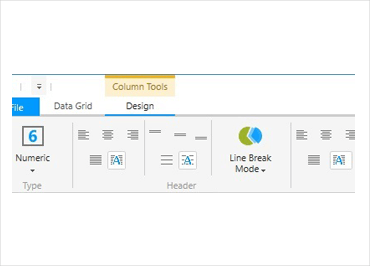
列のカスタマイズ
リボン ギャラリーを使用すると、データ型、ヘッダーと行の配置、サンプル データ値など、データ グリッド列の書式設定をすばやくカスタマイズできます。

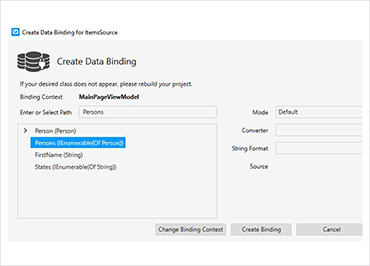
データを即座にバインド
バインディング エディタを使用すると、バインディング モード、カスタム コンバータ、文字列の書式設定など、コントロールのバインディングを簡単に設定できます。便利なフォーマッタも用意されているので、値をどのように表示する必要があるかを考える必要はありません。
一度に複数の列を構成する
1 つの列を選択して特定のプロパティをカスタマイズするか、複数の列を選択して、背景、色、フォント サイズ、配置をグループとしてすばやく適用します。

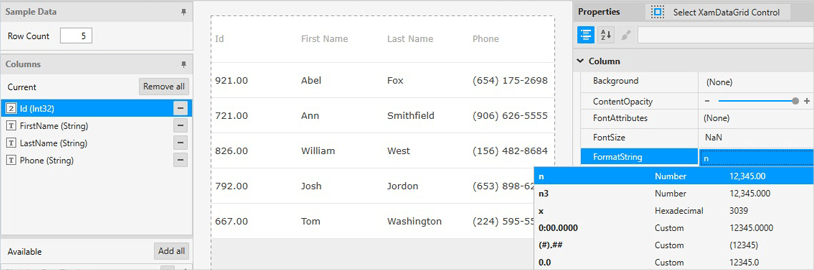
列文字列のフォーマット
事前に設定された文字列形式の 1 つを使用するか、独自の文字列形式を使用して、列データの表示形式を簡単に変更できます。

正しい色を確認する
ビジュアルカラーエディターを使用して、ヘッダーテキストの色、テキストの色、背景色などの色のプロパティを便利に変更できます。