
Xamarin円チャート
円チャートコントロールを使用して、タップ ジェスチャでドリルダウンしたり、基になるデータを表示して選択したり、円グラフのセクションを分解したりします。「その他」カテゴリに含めるためのカスタマイズ可能なしきい値を持つ単純な円グラフまたは分解円グラフを作成します。円グラフの内側または外側にテキスト ラベルを重ならないように表示する
新しいUltimate UI for Xamarin円チャートConfiguratorを使用すると、XAML から直接コントロールをすばやく構成し、データをバインドできます。コードは必要ありません。
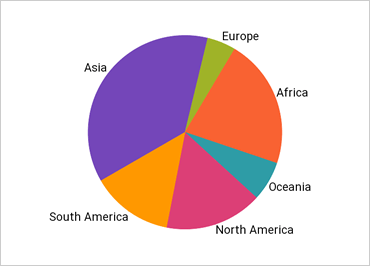
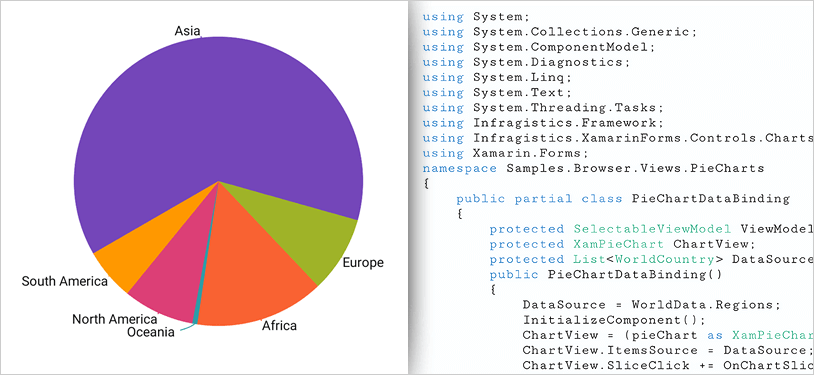
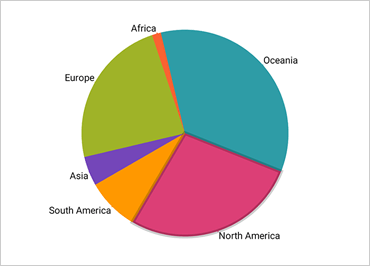
データ バインディング
データ項目または階層データの単純なリストをビューモデルにバインドします。

ラベルの外観
グラフラベルの外観、位置、および書式設定を制御できます。

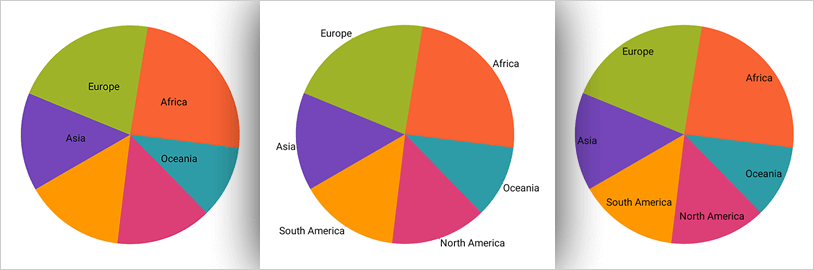
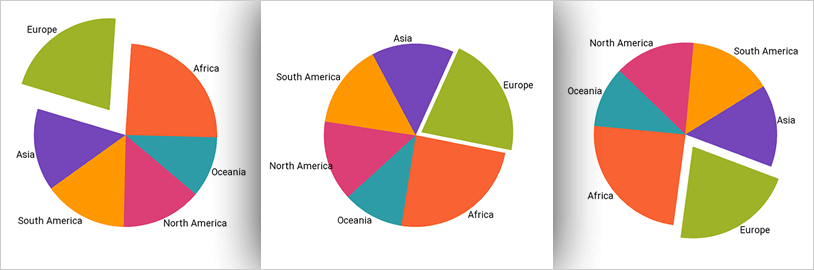
スライスのインタラクション
1 つまたは複数の円グラフのスライスを展開して重要なデータ項目を強調表示したり、階層データをドリルダウンして探索したりできます。


スライスの外観
すべてのスライスの円グラフ スライスの位置と外観をカスタマイズするか、ユーザーが選択した場合に個々のスライスを変更します。
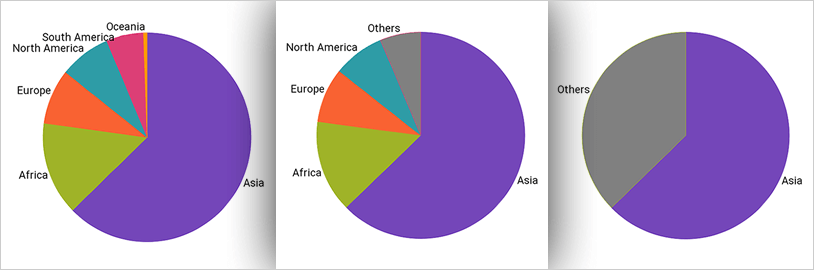
その他のカテゴリー
小さなデータ・アイテムを表す複数の円スライス、または指定したしきい値を下回る複数の円スライスを 1 つの円スライスにグループ化して、より重要なデータ・アイテムと区別します。

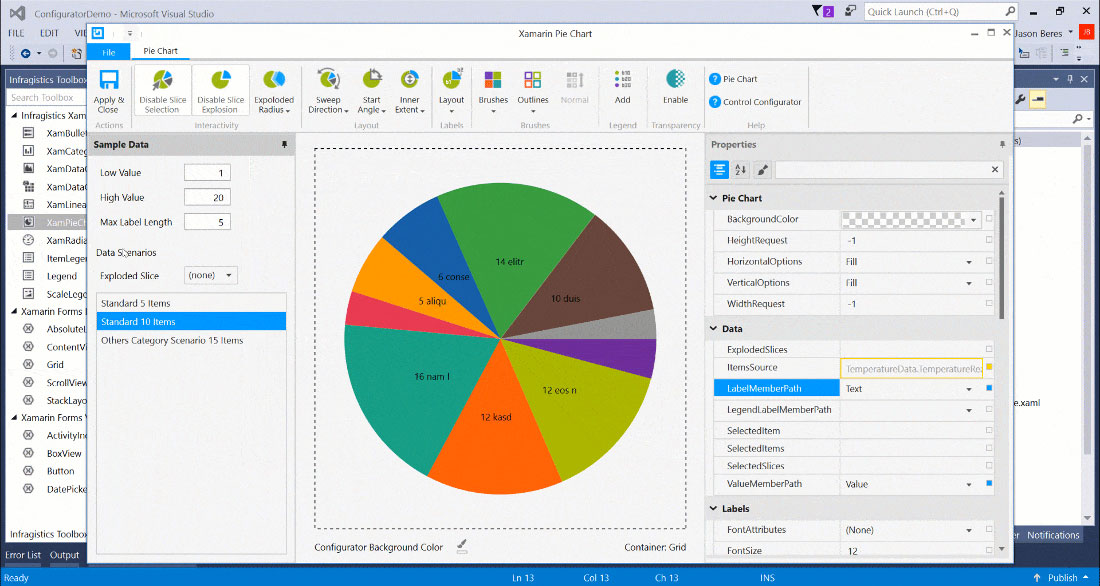
円チャートコンフィギュレーター
制御コンフィギュレータは、円チャートAPIの学習の複雑さを取り除くことで、開発時間を短縮します。円グラフ全体を WYSIWYG ポイント アンド クリック エクスペリエンスで視覚的に構成します。デザイナーがコントロールのスタイルをインタラクティブかつ視覚的に設定できるようにして、デザイン意図のピクセルパーフェクトなレンダリングを実現できるようにします。

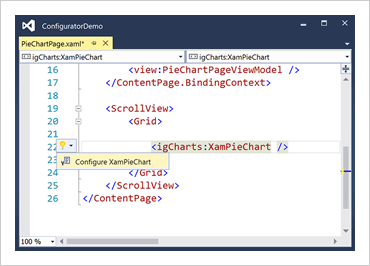
円チャートConfiguratorをワンクリックで起動
XAML エディターでコントロールを選択し、推奨されるアクションの電球を使用して Visual Configurator を起動します円チャート。
円チャートを視覚的に設定する
リボン ギャラリーの項目を使用して、円グラフのほぼすべての側面 (最初の円グラフのレイアウトから、対話機能、レイアウト、ブラシ、凡例の構成まで) を視覚的にカスタマイズします。円グラフのAPIについて何も知る必要はありません!

パイスライスエフェクトのカスタマイズ
Slice Selection、Slice Explosion、Exploded Radius などの円グラフ機能を Configurators リボン ギャラリーから視覚的に構成します。

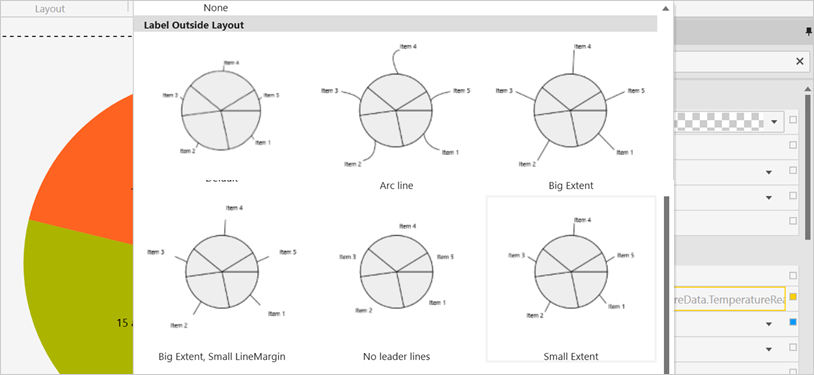
ワンクリックでレイアウトを変更
ラベル モード、引出線の視覚化などを視覚的にカスタマイズするには、レイアウト ツールを使用します。


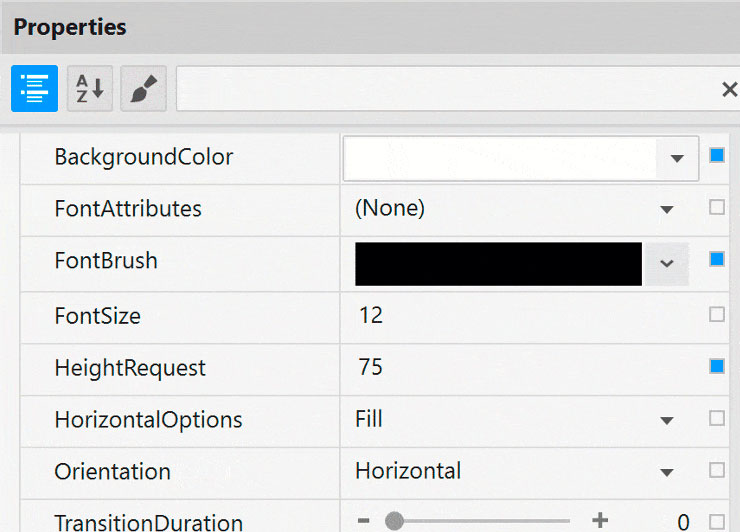
簡単にプロパティ編集
プロパティエディタで、関連する機能ごとにグループ化されたプロパティを簡単に見つけることができます。機能は、機能の互換性によっても有効または無効になります。これにより、コントロールの任意の詳細をカスタマイズでき、変更がコントロールにどのように影響するかをリアルタイムで確認できるため、例によって学習するのに役立ちます。
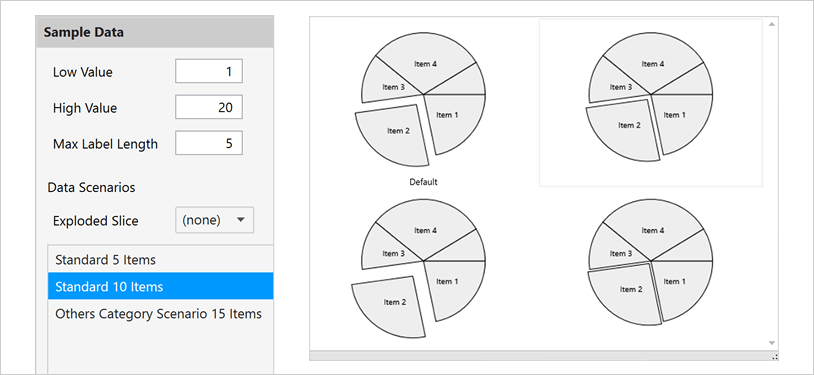
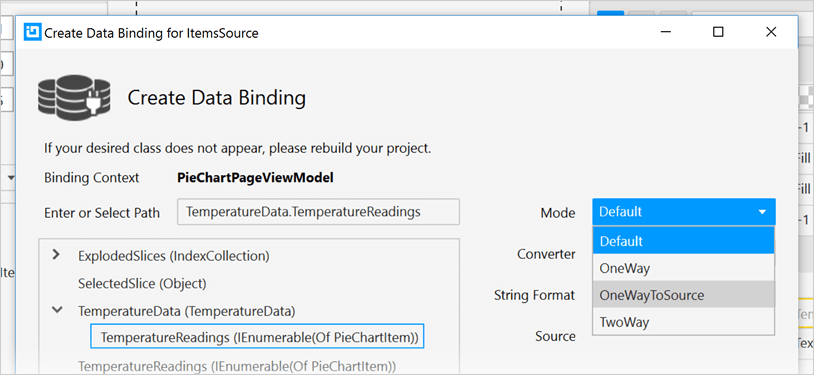
データバインディングは簡単です
動的データをすばやく追加して、Low Value、High Value、Label Length を膨らませ、標準の円スライス サイズを選択できます。バインディング エディターを使用すると、バインディング モードやカスタム コンバーターなど、コントロールのバインディングを簡単に設定できます。便利なフォーマッタも用意されているので、値の表示方法を考える必要はありません。

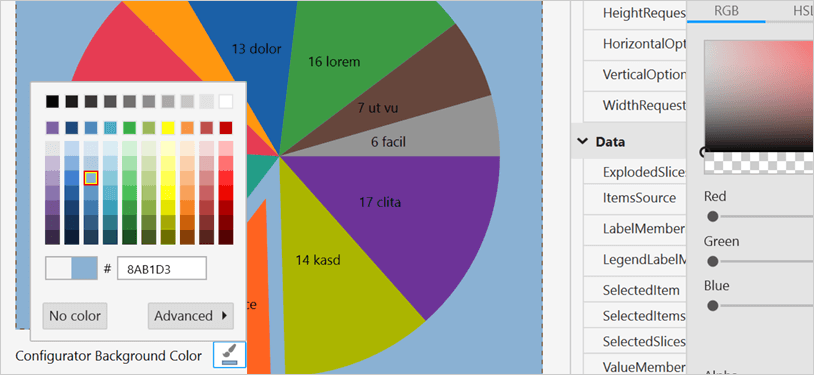
正しいカラービューの確認
円チャートConfigurator の背景をアプリの背景に変更すると、実行時に円グラフがどのように表示されるかがわかります。また、実際のコントロールの境界の周囲に点線が含まれているため、コントロールの開始位置と終了位置がわかります。

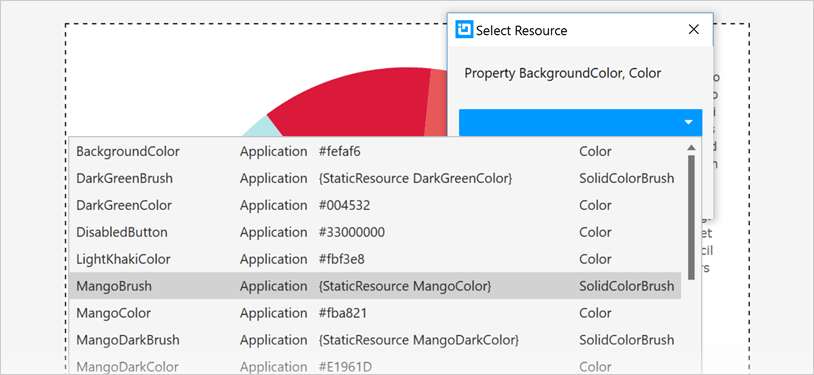
既存のスタイルリソースを簡単に使用
便利なリソースピッカーから既存のプロジェクトまたはページレベルのリソースにバインドします。