
Xamarinリニア ゲージ
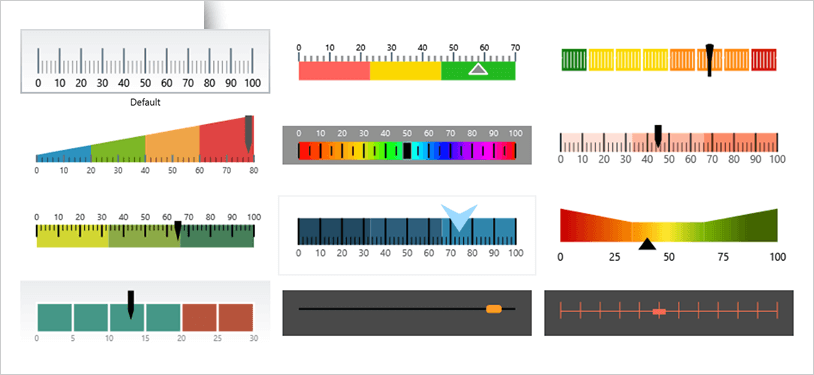
強力で使いやすく、高度に構成可能なリニア ゲージにより、データの視覚化とダッシュボードをより魅力的にし、豊富なスタイルとインタラクティブ性を備えた主要業績評価指標(KPI)をアピールします。
新しいUltimate UI for Xamarinリニア ゲージConfiguratorを使用すると、XAML から直接コントロールをすばやく構成し、データをバインドできます。コードは必要ありません。
アニメーション
ユーザーには、視覚的に魅力的な最新の方法で、アニメーション化されたトランジションでデータを表示できるようにします。複数のプロパティを同時に設定して、異なるゲージスタイル間でモーフィングできます。

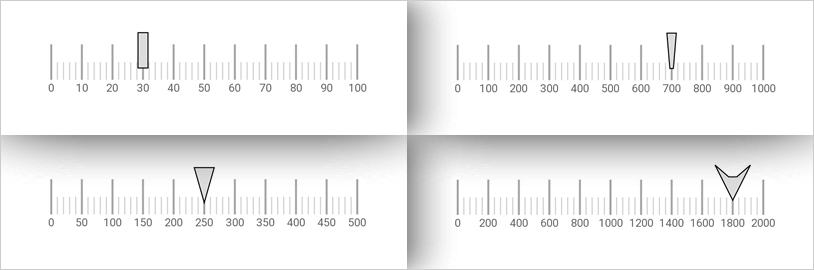
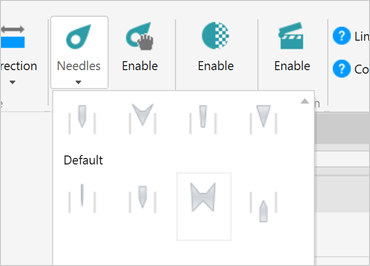
針
針の外観をカスタマイズして、値を強調表示します。


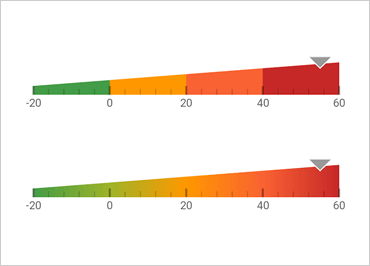
範囲
複数の範囲を追加して、重要なしきい値またはマイルストーンを示し、読みやすさを向上させます。
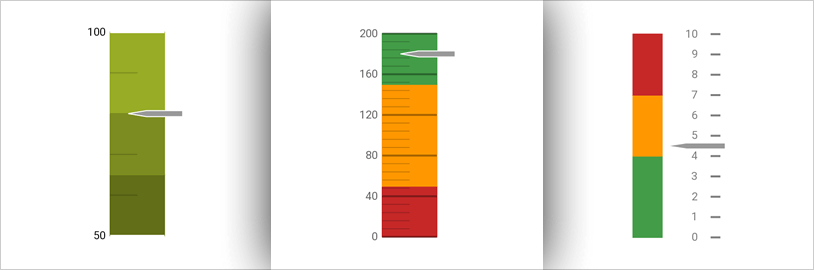
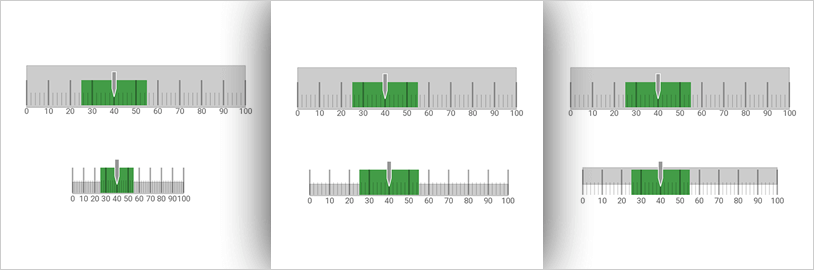
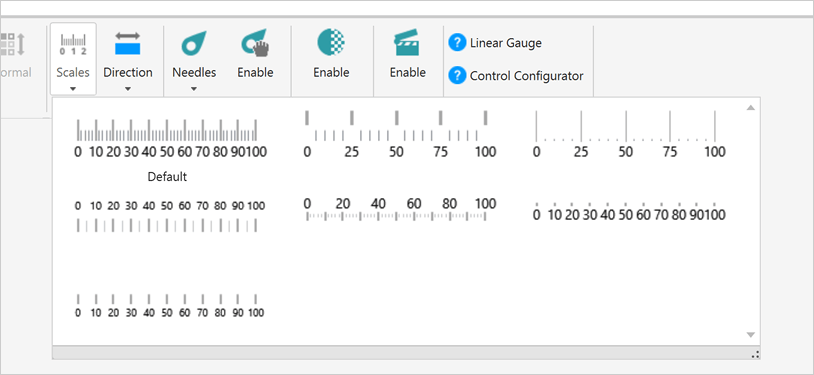
秤
ゲージ領域のラベルまたは目盛りの数を増減することにより、読みやすさを向上させます。

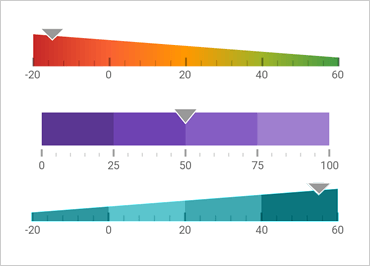
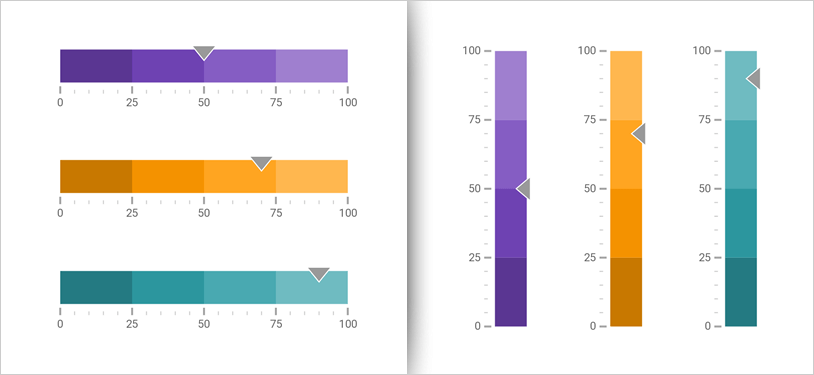
オリエンテーション
画面サイズ、利用可能なスペース、デザインのニーズに応じて、水平方向と垂直方向を簡単に切り替えることができます。

リニア ゲージコンフィギュレーター
制御コンフィギュレータは、Gauge APIの学習の複雑さを取り除くことで、開発時間を短縮します。WYSIWYG ポイント アンド クリック エクスペリエンスでリニア ゲージ全体を視覚的に構成します。デザイナーがコントロールのスタイルをインタラクティブかつ視覚的に設定できるようにして、デザイン意図のピクセルパーフェクトなレンダリングを実現できるようにします。

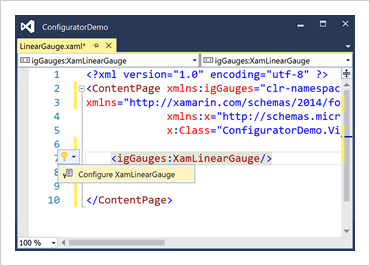
Gauge Configuratorをワンクリックで起動
XAML エディターでコントロールを選択し、推奨されるアクション電球を使用して Visual Configurator を起動しますリニア ゲージ。
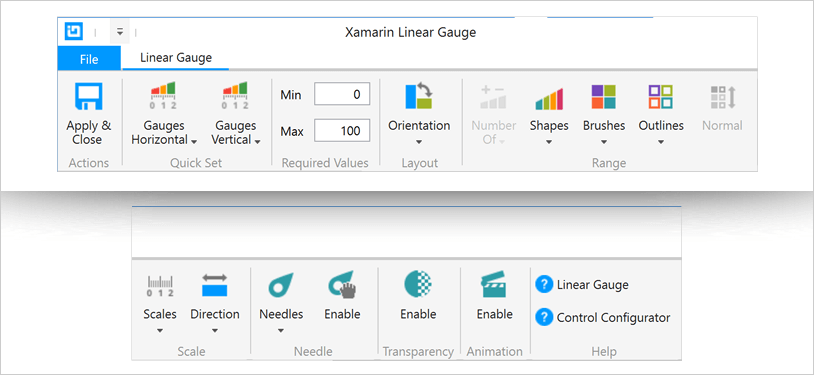
ゲージを視覚的に構成
リボン ギャラリーの項目を使用して、ゲージのほぼすべての側面 (最初のゲージ スタイルから、形状、ブラシ、向き、アウトライン、針の構成まで) を視覚的にカスタマイズします。ゲージのAPIについて何も知る必要はありません!さらに良いことに、コンフィギュレーターは、XAML で行った変更を読み取り、完全な双方向 XAML パーサーでプロパティを更新します。

Horizontal & Vertical Quickset Style Selection
水平または垂直のリニア ゲージ用に、プロフェッショナルで美しくデザインされた事前構成済みのQuicksetsのいずれかを選択することで、コントロールをすばやく構成できます。

カスタムスケールセレクター
豊富なプリセットスケールのカスタマイズから選択して、アプリでのゲージスケールの外観を変更します。


カスタムニードルセレクター
豊富なプリセット針のカスタマイズのいずれかから選択して、アプリでのゲージ針の外観を変更します。

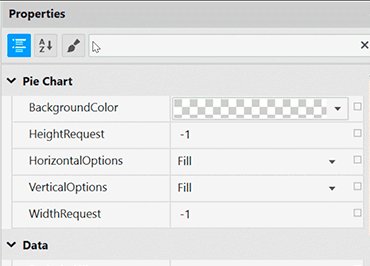
簡単にプロパティ編集
プロパティエディタで、関連する機能ごとにグループ化されたプロパティを簡単に見つけることができます。機能は、機能の互換性によっても有効または無効になります。これにより、コントロールの任意の詳細をカスタマイズでき、変更がコントロールにどのように影響するかをリアルタイムで確認できるため、例によって学習するのに役立ちます。
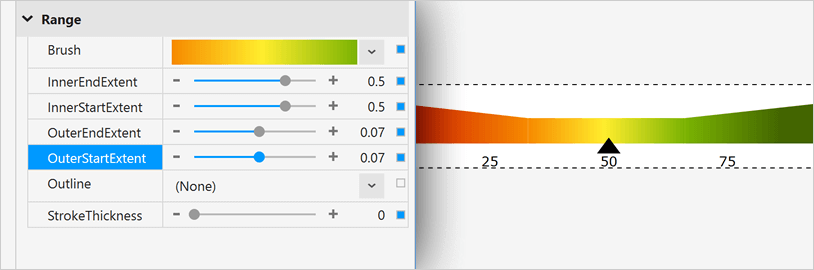
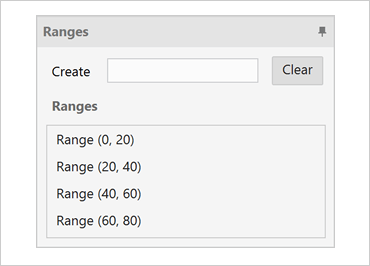
レンジのカスタマイズが簡単に
1 つの範囲を選択してプロパティをカスタマイズするか、複数の範囲を選択して、ブラシ、範囲、アウトライン、ストロークの太さをグループとしてすばやく適用します。


データバインディングは簡単です
レンジセレクターでレンジを膨らませるための動的データをすばやく追加したり、レンジエディターでデータを手動で追加してゲージの針の値を設定したりできます。
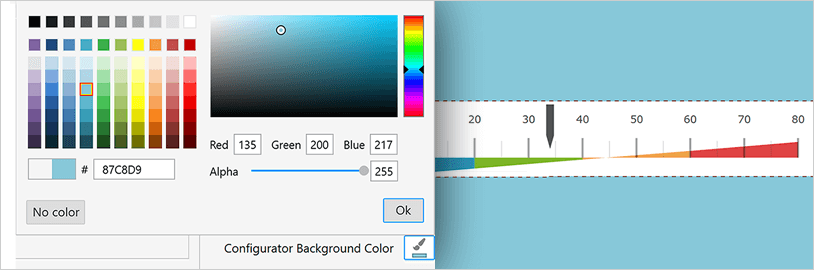
正しいカラービューの確認
Gauge Configurator の背景をアプリの背景に変更して、実行時にゲージがどのように表示されるかを把握できます。また、実際のコントロールの境界の周囲に点線が含まれているため、コントロールの開始位置と終了位置がわかります。


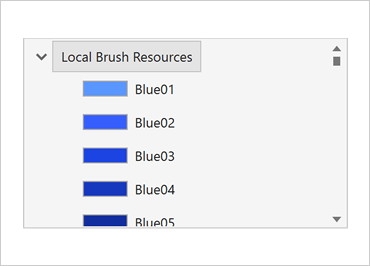
既存のスタイルリソースを簡単に使用
便利なリソースピッカーから既存のプロジェクトまたはページレベルのリソースにバインドします。
