
WPF リニア ゲージ
データ可視化やダッシュボードにリニア ゲージを使用し、リッチなスタイルやインタラクティブ機能を KPI で実現できます。ゲージは協力かつ、簡単に使用することができ、ダッシュボード表示も簡単に構成できます。リニア ゲージは、以前にリリースされた xamLinearGauge の代替コントロールであり、Ignite UI (jQuery/HTML5) および NucliOS (ネイティブ iOS) バージョンとの互換性があり、複数プラットフォーム間で同じ外観と機能を実現できます。
また、新たに追加された WPF リニア ゲージ コンフィギュレーターを使用することで、コードを記述せず、すばやくコントロールの設定を行えます。
WPF 製品詳細はこちらスケールの構成
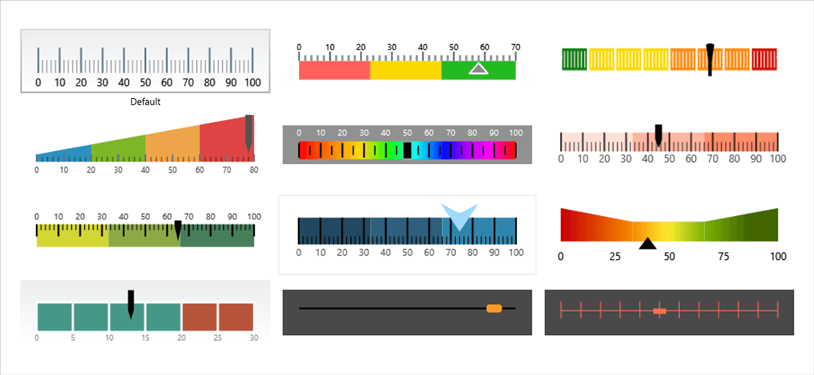
リニア ゲージではスケールの開始および終了の位置、主要目盛および補助目盛、ラベル、色範囲をコントロールできます。

針の構成
リニア ゲージでは針のさまざまな属性 - 色、長さ、形、をコントロールできます。四角形、三角形、針、台形などの前定義の図形を使用、またはカスタム図形を作成できます。

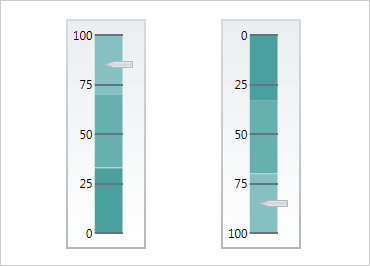
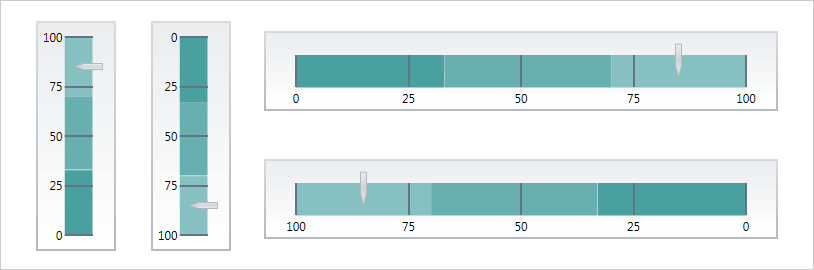
向きの構成
リニアゲージの水平の向きと垂直の向きを簡単に切り替えます。

ツールチップ
リニア ゲージで定義済みツールチップは、針の値または範囲の値を表示します。

リニア ゲージ コンフィギュレーター
リニア ゲージ コンフィギュレーターはリニア ゲージ API の学習の煩雑さを取り除き、開発時間を削減させます。リニア ゲージを WYSIWYG かつ、マウス クリック作業で視覚的に設定できます。また、プレビュー表示を見ながらコントロールをインタラクティブ、かつ視覚的にデザインできます。

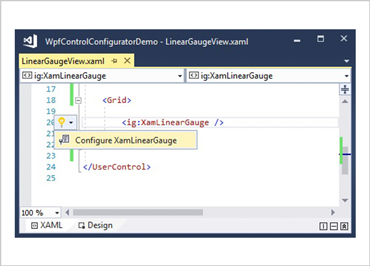
シングルクリックでリニア ゲージ コンフィギュレーターを起動
XAML エディターでコントロールを選択し、ライトバルブ (電球) からリニア ゲージ コンフィギュレーターを起動できます。
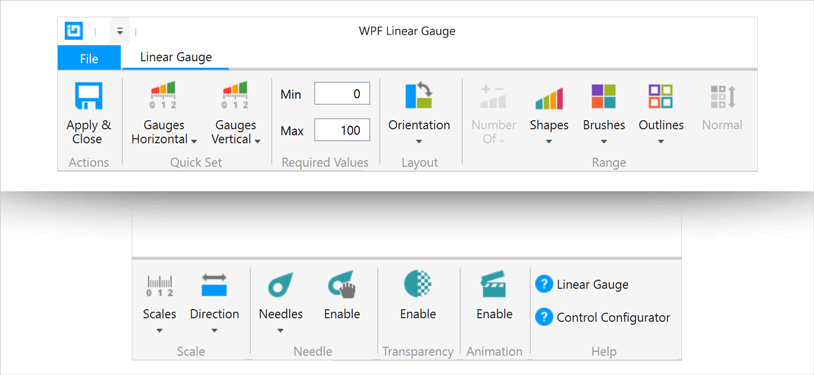
ゲージを視覚的に設定
リボン ギャラリー項目を使用し、シェープ、ブラシ、アウトライン、針など、リニア ゲージの大部分を視覚的に設定することができます。リニア ゲージのすべての API に精通している必要はありません。また、コンフィギュレーターは双方向 XAML パーサーを使用し、XAML に記述されている設定項目を読み込みデザイン画面上に反映させることが可能です。

水平および垂直クイックセット スタイル セレクション
水平および垂直の両方向に対応し、予めインフラジスティックスのプロフェッショナル デザイナーによってデザインされたプリセットを使用し素早く外観の設定を行えます。

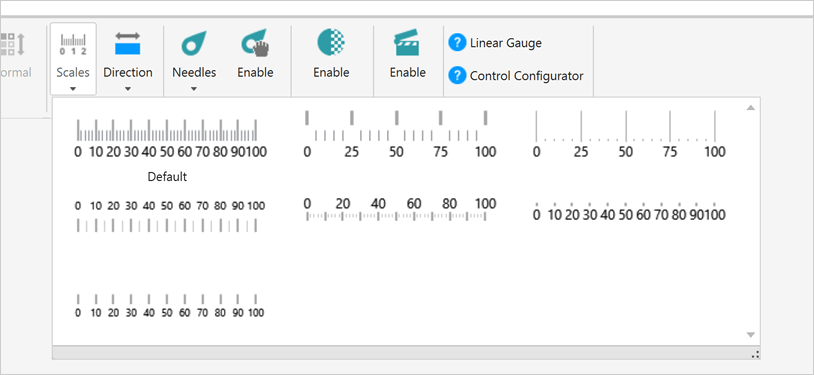
スケール セレクター
プリセットされたスケールを選択し、アプリケーションにおける表示を切り替えます。


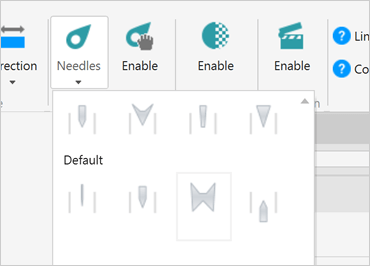
針セレクター
プリセットされた針を選択し、アプリケーションにおける表示を切り替えます。

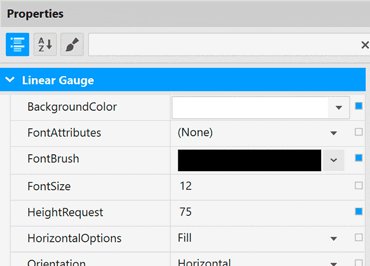
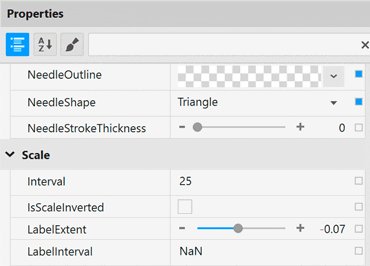
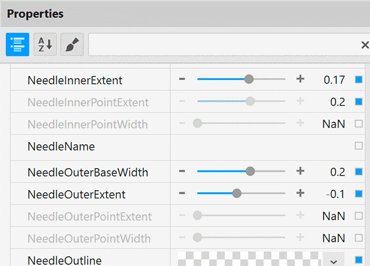
プロパティ編集
利便性を高めるため、プロパティ エディターにおいて関連性のあるプロパティごとにグループ分けが行われています。また、機能互換性に沿った形で設定項目の有効・無効表示が切り替わります。この仕組みによりコントロールの設定を変更できると共に実際の設定時にプロパティ間の関係性を確認できます。
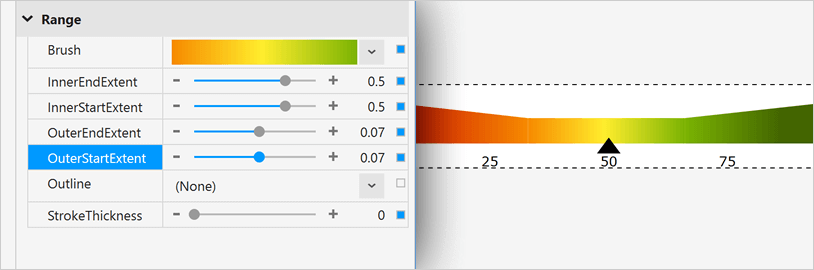
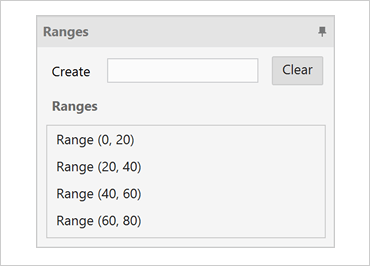
範囲の設定
ひとつの範囲を選択しプロパティを変更する、あるいは複数の範囲に対してブラシやエクステント、アウトライン、枠線を一度に設定することができます。


データ バインディング サポート
動的なデータを範囲セレクターにバインドする、あるいは範囲 エディターに手動で値や、ブレット グラフのニードルの値を設定できます。
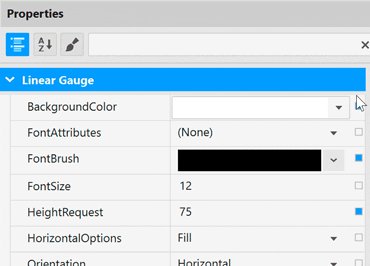
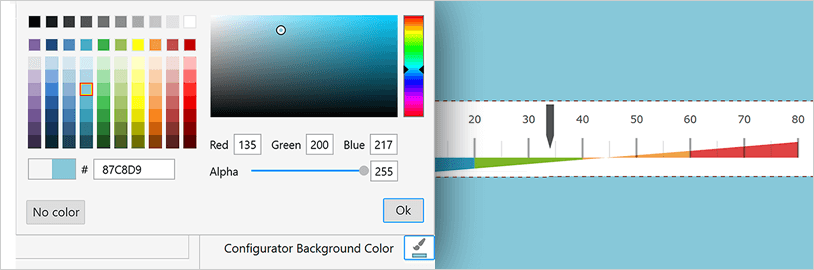
背景に合わせた正しい配色を確認
利便性のため、ゲージ コンフィギュレーターの背景色をアプリケーションの背景色と同様に設定することができます。これにより、実行時に実際にどのように表示されるかを確認することができます。また、破線の枠を表示することでコントロールの領域を確認できます。


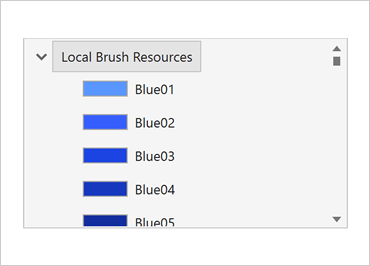
既存スタイル リソースの活用
プロジェクトやページ単位であらかじめ設定されているリソースをリソース ピッカーを使用し利用できます。
