WPF 円チャート
簡易円チャートまたは分割円チャートを作成できます。「その他」のカテゴリを含むカスタマイズ可能なしきい値、および重なりを避けるように円の内側または外側に表示できるテキスト ラベルと画像を使用できます。基本データを表示するには、スライスをクリックまたはドリルダウンします。あるいは、円チャートのセクションを切り離してツールチップを表示できます。
WPF 製品詳細はこちら
スライスの選択
チャートのスライス (項目) 選択機能を標準で提供します。追加の設定は必要ありません。また、手動、複数、単一など選択方法を設定することができます。
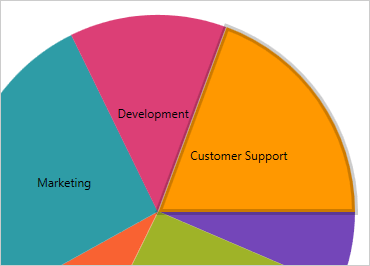
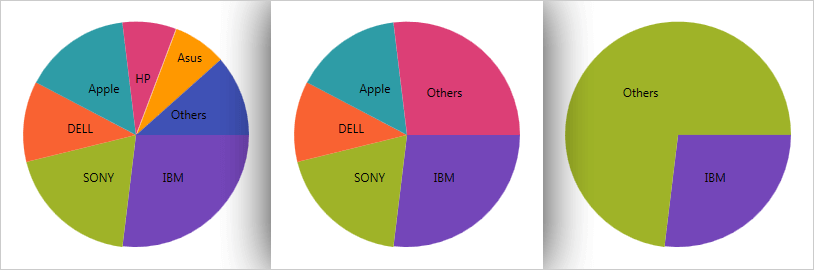
その他の分類項目
小さいデータ値をまとめて 1 つのスライスにグループ化する「その他」のカテゴリを使用できます。しきい値カテゴリのドロップダウンでしきい値を選択すると、小さいスライスは「その他」のカテゴリにグループ化されます。

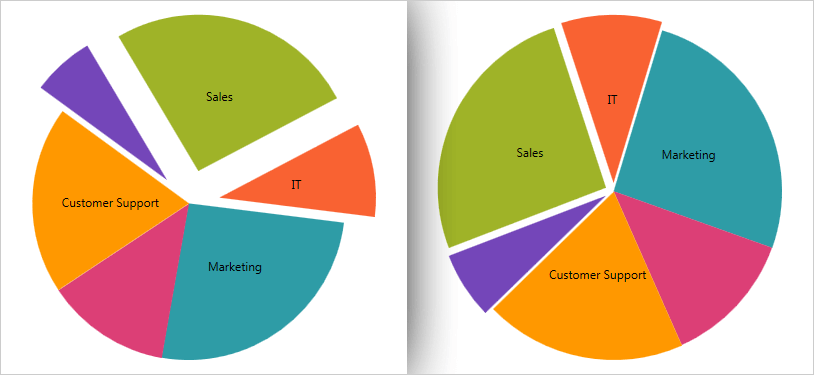
円チャート
円チャートで半径要素、分解半径、および開始角度を設定できます。

円チャート コンフィギュレーター
円チャート コンフィギュレーターは円チャート API の学習の煩雑さを取り除き、開発時間を削減させます。円チャートを WYSIWYG かつ、マウス クリック作業で視覚的に設定できます。デザイナーはプレビュー表示を見ながらコントロールをインタラクティブ、かつ視覚的にデザインできます。

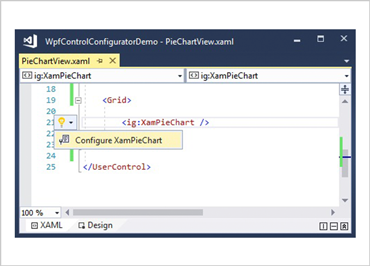
シングルクリックで円チャート コンフィギュレーターを起動
XAML エディターでコントロールを選択し、ライトバルブ (電球) をクリックすることで円チャート コンフィギュレーターを起動できます。
円チャートを視覚的に設定
リボン ギャラリー項目を使用し、レイアウトやインタラクション、ブラシや判例など、円チャートの大部分を視覚的に設定することができます。円チャートのすべての API に精通している必要はありません。

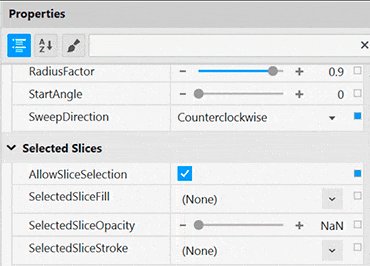
スライスの効果のカスタマイズ
スライスの選択、展開半径などの円チャートの設定をコンフィギュレーターのリボン ギャラリーから視覚的に設定できます。

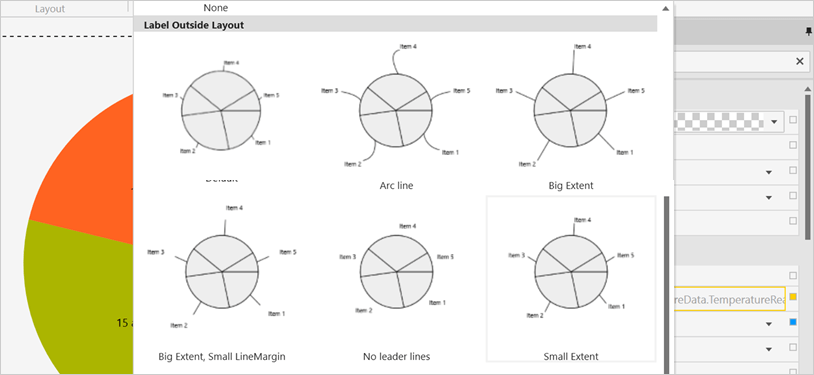
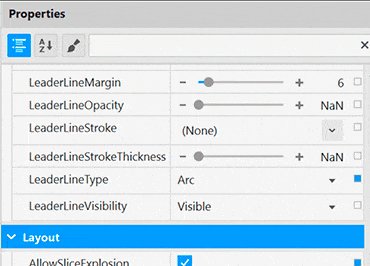
ワンクリックでレイアウトを変更
レイアウトツールでラベルのモードや引き出し線を視覚的にカスタマイズできます。


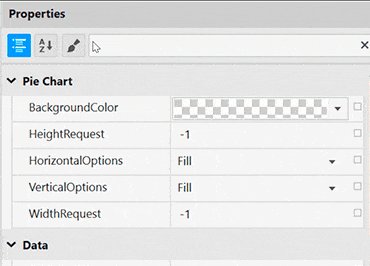
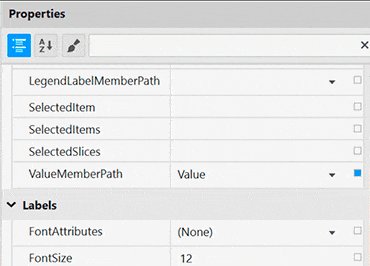
プロパティ編集
利便性を高めるため、プロパティ エディターにおいて関連性のあるプロパティごとにグループ分けが行われています。また、機能互換性に沿った形で設定項目の有効・無効表示が切り替わります。この仕組みによりコントロールの設定を変更できると共に実際の設定時にプロパティ間の関係性を確認できます。
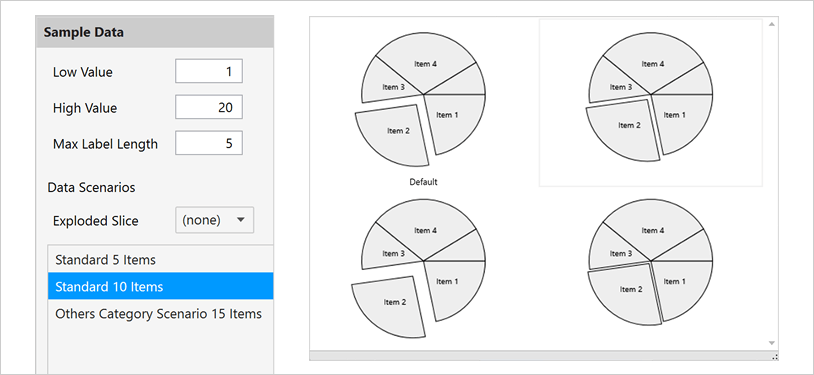
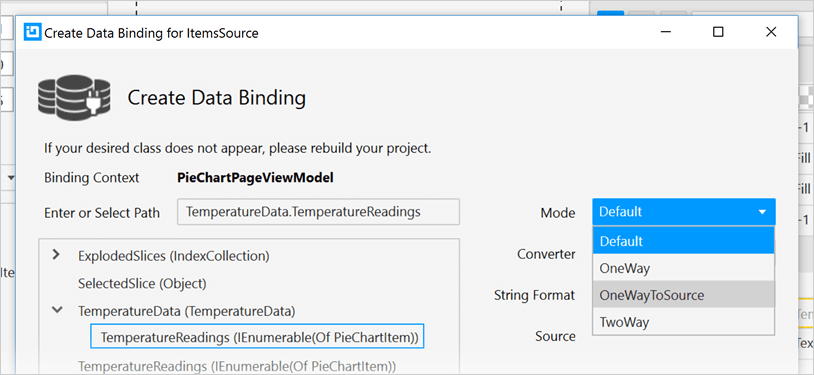
データバインディング サポート
動的なデータを最小値、最大値、ラベルの長さ、標準のスライスの大きさなどにバインディングできます。バインディング エディターを使用することでバインディング モードやカスタム コンバートを設定することができます。更に便利なフォーマッターを用意しているため、データをどの形式で表示するかに悩む必要はありません。

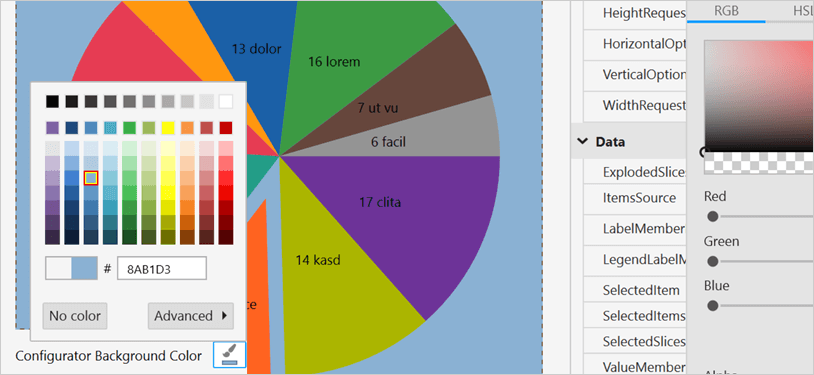
背景に合わせた正しい配色を確認
利便性のため、円チャート コンフィギュレーターの背景色をアプリケーションの背景色と同様に設定することができます。これにより、実行時に実際にどのように表示されるかを確認することができます。また、破線の枠を表示することでコントロールの領域を確認できます。

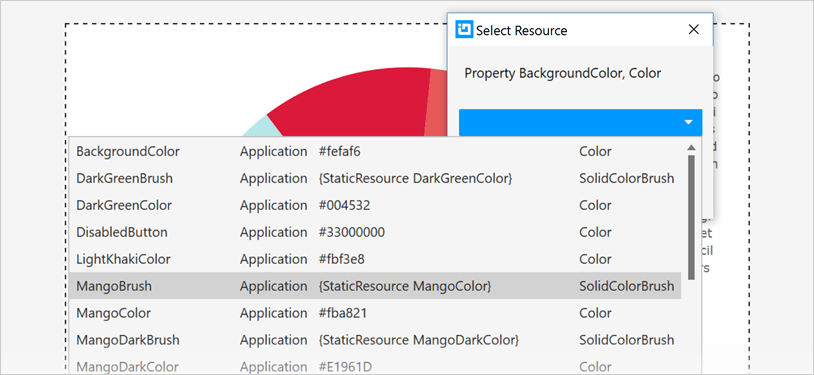
既存スタイル リソースの活用
プロジェクトやページ単位であらかじめ設定されているリソースをリソース ピッカーを使用し利用できます。