Adobe XD ではじめてのアートボードを作成
このトピックの最後に、Indigo.Design システムを使用した登録画面用の Adobe XD アートボードがあります。デザインに Sketch を使用する場合は、このトピックをご覧ください。デザインに Figma を使用している場合は、このトピックをご覧ください。

前提条件
Titillium Web Font がコンピューターにインストールされていない場合は、開始する前にインストールしてください。Indigo.Design システムのすべてのテキストがそのフォントを使用します。
詳細手順
1. Adobe XD に Indigo.Design システムを使用します。
Indigo.Design システム をライブラリに追加します。

新しいファイルを開き、Libraries パネルを切り替えます。次に、
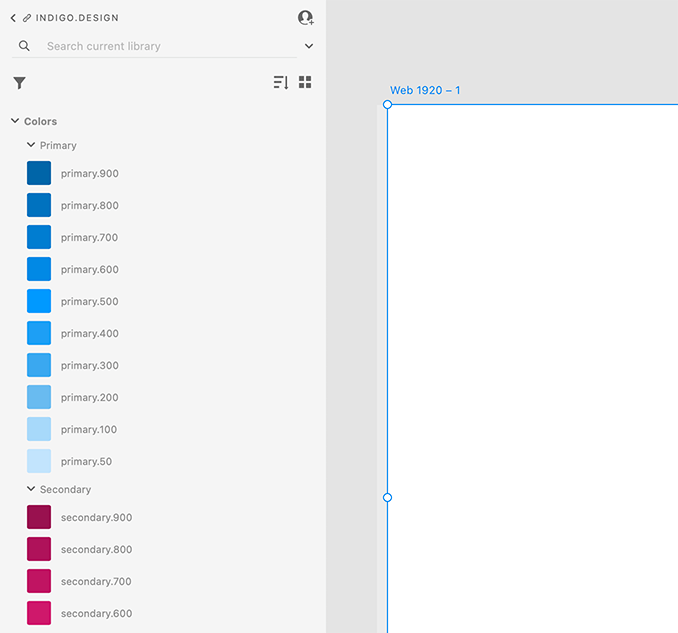
DOCUMENT ASSETSの隣にある戻る矢印をクリックし、LIBRARIESの下の Indigo.Design を選択します。以下のすべてのスタイルとコンポーネントが表示されます:- パレットと特別なカラーを含む
Colors。 - 見出し、字幕、本文、その他のテキストのタイポグラフィを含む
Character Styles。 - スタイルに関連して 🎨 絵文字を先頭に 4 つのグループを含む
Componentsの後にそれぞれ独自のグループの多数のコンポーネントがあります。最後に重要なこととして、アプリのデザイン プロセスを合理化するために、コンポーネントから数百のパターンが配置された、🌆 絵文字が前に付いたいくつかのグループがあります。

Adobe XD でスタイルとコンポーネントを初めて使用する場合は、アプリケーションの左下にあるアイコン メニューから
LibrariesとLayersを切り替えることができます。
- パレットと特別なカラーを含む
2.アートボードを作成します。
Adobe XD を開き、iPhone 12 Pro Max を選択します。これにより、縦向き (428x926) の中央に 1 つのアートボードがある新しいファイルが作成されます。最後に、右側のパネルから、Responsive Resize オプションをオンにして、アートボードのコンテンツがサイズ変更された場合の動作を表示することができます。

3.コンポーネントを追加してカスタマイズします。
Libraries パネルを使用して、Indigo Design ライブラリからコンポーネントを追加します。それらのいくつかについては、右側のパネルから適切な [States] を設定し、Libraries パネルから Colors と Character Styles を適用して外観をカスタマイズします。新しいファイルを作成するたびに、Libraries パネルを開き、Document Assets の横にある戻るアイコンをクリックして、Indigo.Design を選択し、ライブラリとして使用できるようにする必要があります。
_Overrides として指定されたシンボルとコンポーネントは、コンポーネントの状態を提供し、それ自体で完全なコンポーネントを表すものではないため、アートボードに挿入しないでください。
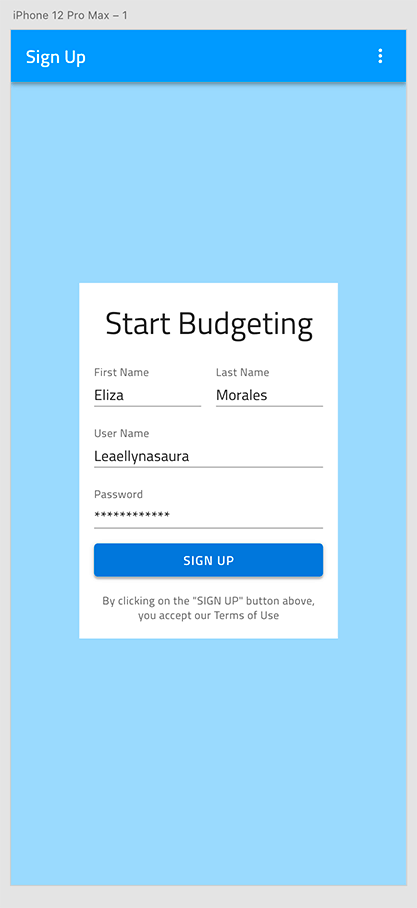
これは例の画面を作成する手順です。
Navbar を追加します。
Librariesパネルの検索ボックスを使用して、Navbar の Elevated バリアントを見つけます。- アートボードの上側に配置し、すべての利用可能な幅に合わせるために引き伸ばします。
- 次に、左側のパネルを切り替えて
Layersを表示し、レイヤー名の左側にあるリンク アイコンをクリックしてコンポーネントを展開します。 - [Left Group] の下に、削除する [Left Action] と呼ばれる別のグループがあり、[Right Group] の下の 1 | Icon、2 | Icon、および 3 | Icon に対して同じことを行います。
- [Title] を選択し、Enter キーを押して、「Sign Up」 と入力します。

背景色を追加します。
Rキーを押して長方形をドラッグします。ナビゲーション バーの下の利用可能な領域を塗りつぶすようにサイズ変更され、その下にレイヤーとして配置されます。長方形を選択した状態で、左側のパネルを変更してLibrariesを表示し、primary.100 の色をクリックします。デフォルトのアウトラインがまだ残っているので、右側のパネルのAppearanceの下にあるBorderのチェックを外す必要があります。
フォームの背景を追加します。
- もう一度
Rキーを押して、サイズ 280x385 の長方形をドラッグします。 - 以前と同じように境界線の色を削除し、アートボードの中央に配置します。

- もう一度
フォームのタイトルを追加します。
Tキーを押して白い長方形の上にテキスト要素を追加し、「Start Budgeting」 と入力します。- テキス トレイヤーを選択した状態で、
Librariesパネルを下にスクロールしてCharacter Stylesを表示し、Heading H4 - 34pt をクリックします。 - 白い長方形の上に配置します。上に 16px スペースを設定します。

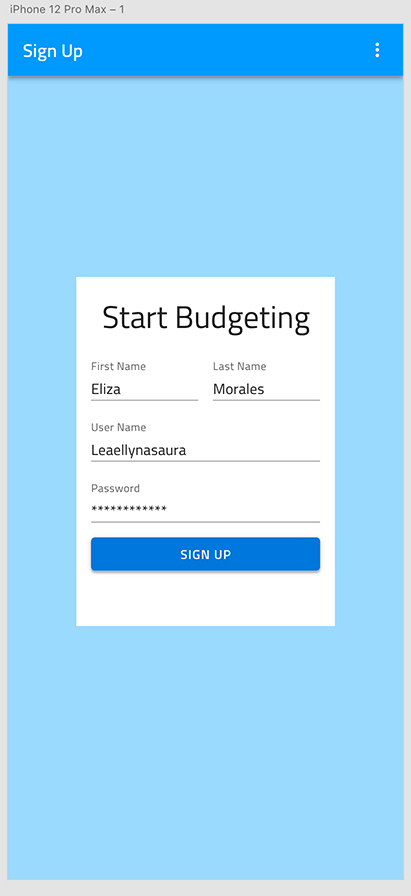
姓名の入力を追加します。
- 検索ボックスを使用して、入力の Simple / Line / Enabled バリアントを見つけます。作成したフォームのタイトルの下にドラッグします。接頭辞が _Overrides のコンポーネントではなく、適切なコンポーネントを選択してください。
- 右側のパネルの
Component (Instance)セクションから、[Filled State] を選択します。 - Navbar の場合と同じようにレイヤーを展開し、[Prefix Container] と [Suffix Container] を削除します。
- [Label] を 「First Name」 に設定し、[Value] を 「Eliza」 に設定します。
- タイトルの下に配置します。左上に 16px を設定します。
- 幅を 116px に設定します。
- この入力を複製します。
- 新しい入力を元の入力に配置し、その間に 16px を設定します。
- [Label] を 「Last Name」 に設定し、[Value] を 「Morales」 に設定します。

ユーザー名およびパスワードの入力を追加します。
- [Name] 入力の 1 つを 2 回複製して、[Username] と [Password] の入力を作成します。
- 前の手順で作成したものと、お互いに 16px の垂直間隔になるように下に配置します。
- 幅全体に引き伸ばし、両方の側に 16px スペースを設定します。
- ラベルを 「Username」 と 「Password」 に設定し、値を 「Leaellynasaura」 と 「************」 に設定します。
- [Password] 入力の非表示の [ContentType] レイヤーを選択し、その状態を Password に変更します。

サインアップ ボタンを追加します。
- 左側のパネルを
Librariesに変更し、Contained Button を探します。 - 入力の下にドラッグし、接頭辞が _Overrides のコンポーネントではなく、正しいコンポーネントを選択していることを確認し、それを全幅に伸ばして、左、右、および上の入力から 16px を残します。
Layersに戻り、コンポーネントを展開し、アイコンを削除して、ラベルを 「SIGN UP」 に設定します。- [Label] をラップしている [Group] を選択し、Button の中央に配置します。
- 再度
Librariesに切り替えて、ラベルに表面の色を付け、[Background] を info の色に設定します。

- 左側のパネルを
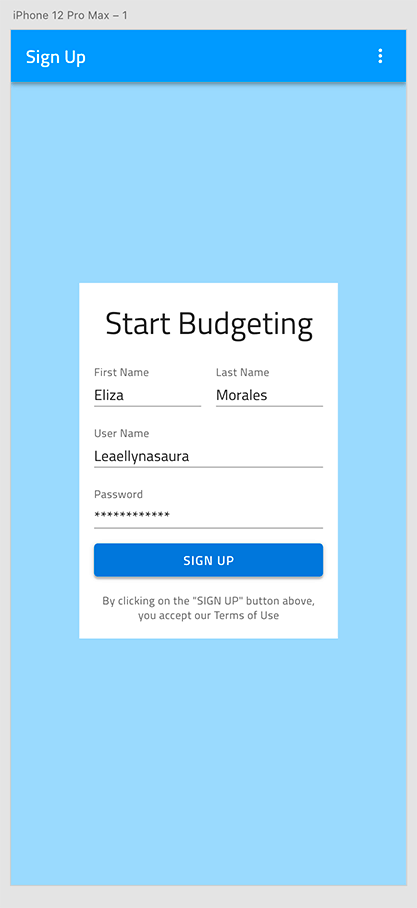
同意テキストを追加します。
Tキーを押してボタンの下に別のテキスト要素を追加し、「By clicking on the "SIGN UP" button above, you accept our Terms of Use」 と入力します。- キャプション 12pt の文字スタイルを割り当て、grays.700 の色を付けます。
- 右側のパネルで、[Text] を [Auto Height] に設定し、レイヤー サイズを変更して、左右と上部から 16px を残します。

アートボードをレスポンシブに設定します。
テキスト レイヤー、入力、ボタンおよび白い長方形ーを選択してグループ化します。このグループの自動 Responsive Layout は、期待されるレスポンシブ デザインの動作を保証するのに十分です。
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
