Button Group (ボタン グループ)
Button Group コンポーネントを使用して、いくつかの関連機能のトリガーを 1 つのインターフェイス要素に結合します。Button Group は、Ignite UI for Angular Button Group コンポーネントと視覚的に同じものです。
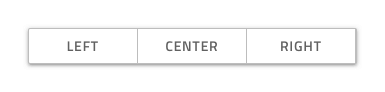
Button Group のデモ

レイアウト
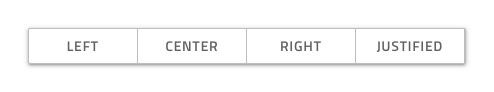
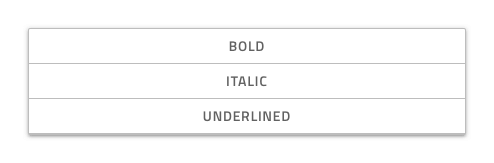
Button Group は、2 方向レイアウトをサポートし、左から右の水平方向、上から下の垂直に配置できます。


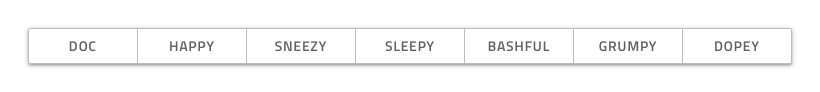
ボタン数
Figma では、ボタン グループは自動レイアウトを使用しているため、必要なボタンの正確な数を選択し、レイヤー パネルでネストされた余分なボタンを非表示にすると、それに応じて調整されます。

インタラクション状態
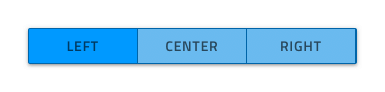
Button Group コンポーネント内の各ボタンは Enabled と Disabled の両方のバリアントをサポートしており、さらに Selected かどうかを切り替えることができます。Figma ではプロパティ パネルのブール操作を使用して、Enabled と Disabled、Selected と Not Selected を切り替えることができます。

状態
Figma では、Button Group コンポーネント内の Enabled ボタンは Idle (アイドル)、Hover (ホバー)、Focused (フォーカス済み) の状態をサポートしており、State プロパティを変更することで切り替えることができます。

Button Group レイアウト テンプレート
ボタン グループの各ボタンは、柔軟なアイコンとラベル テンプレートをサポートします。Figma では、Text & Icon Content タイプを選択し、Left Icon と Right Icon のブール値プロパティを使用することでアイコンの表示と非表示を切り替えられます。Icon Button を使用する場合は Content プロパティを Icon に設定します。

スタイル設定
Button Group は、さまざまなオプションを通じて境界線と背景色、各ボタンのアウトライン、背景、テキスト、アイコンの色を柔軟にスタイル設定できます。

使用方法
Button のスタイルは統一させます。同じ Button グループ内でテキスト Button とアイコン Button を組合さないようにします。Button Group のサイズはコンテンツに基づいて変更することにより、Button に空スペースが多く残らないようにします。Button Group は、シンプルで関連のある操作のみの表示に使用します。簡単なナビゲーションにも適していないため、Tabs の使用をお勧めします。
| 良い例 | 悪い例 |
|---|---|
 |
 |
 |
 |
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。