Date Picker (日付ピッカー)
Date Picker コンポーネントは、日付を視覚的に表現し、フォームへの表示およびドロップダウンまたはダイアログから選択するための適切な手段を提供します。Date Picker は、Ignite UI for Angular Date Picker コンポーネントと視覚的に同じものです。
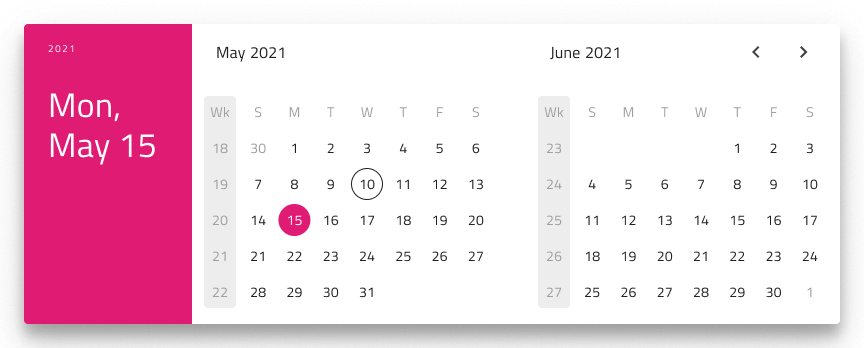
Date Picker のデモ

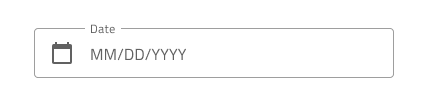
Date Picker Input (日付ピッカー入力)
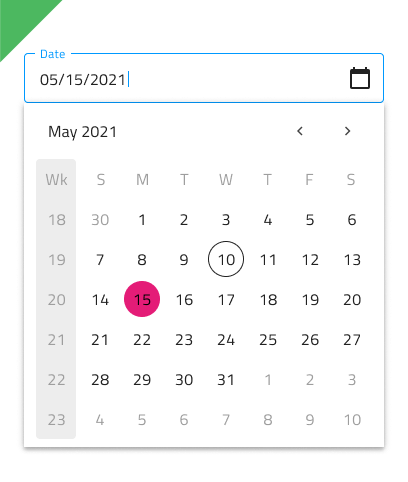
フォームに Date Picker Input を挿入して、日付を選択するためのフィールドを示すことができます。Enabled および Disabled の操作状態、およびユーザーの操作時に表示されるダイアログとドロップダウンのバリアントをサポートします。


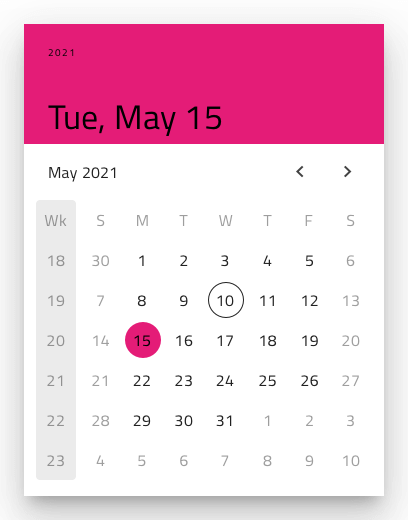
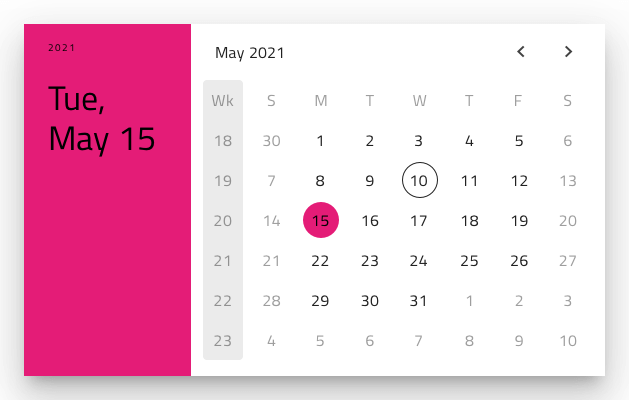
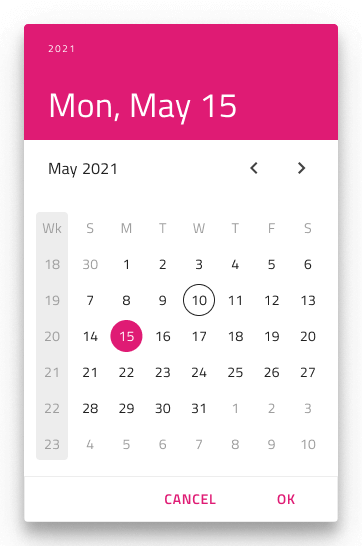
Picker レイアウト
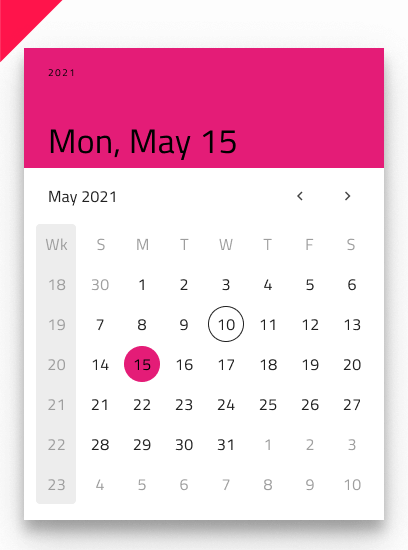
Date Picker は、水平および垂直方向の Dialog レイアウトおよび Dropdown レイアウトをサポートしており、さまざまなシャドウを表示して互いに区別しやすくすることで、さまざまな日付の選択モードを容易にします。Dialog レイアウトにはヘッダーが付属していることに注意してください。ブール値の Header プロパティをオフにすることで Figma でヘッダーを非表示にすることができ、追加された自動レイアウトのおかげでレイアウトはそれに応じて自動的に調整されます。



Figma では、Action Buttons ブール値プロパティを有効にすることで、Date Picker の下部にアクション ボタンを表示できます。

マルチビューのバリエーション
Date Picker には、2 か月を並べて表示する Multiview オプションが含まれています。Figma では、Multiview ブール値プロパティを使用してこれを有効にし、Orientation プロパティを使用して水平方向または垂直方向を選択できます。


週のはじめ
週の最初の曜日として、最も一般的な 2 つのシナリオ (日曜日と月曜日) をサポートしています。Figma では、Week Start プロパティから週の開始を選択できます。


Week Numbers (週番号)
Date Picker には、Calendar と同じように週番号のサポートが組み込まれています。UI のこの部分を表示したくない場合は、Figma のブール値の Week Numbers プロパティをオフにするだけで、追加された自動レイアウトのおかげでレイアウトが自動的に調整されます。

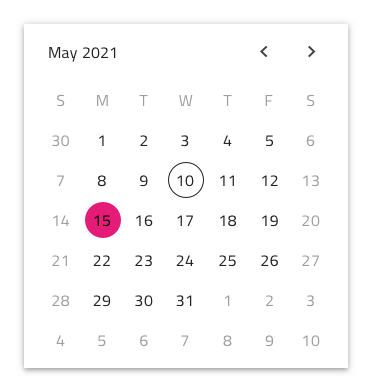
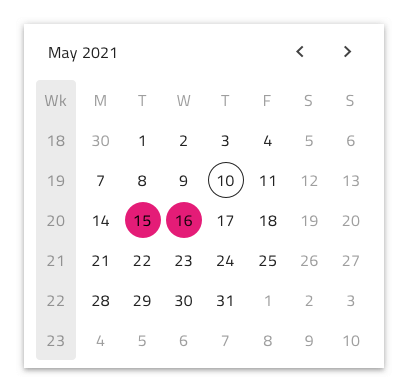
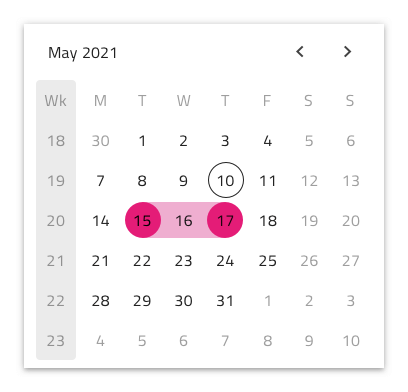
選択
Calendar と同様に、Date Picker では 3 つの選択モードから選択できます: ユーザーが 1 つの日付のみを選択できるように制限する Single Day、ランダムな複数の日付を選択できる Multiple Days、および開始から終了までのすべての日付を選択する手段を提供する Range。



スタイル設定
Date Picker は、さまざまなオプションでヘッダー背景、タイトル色、選択した日付や現在の日付などのテキストの色の制御などスタイル設定に柔軟性があります。

使用方法
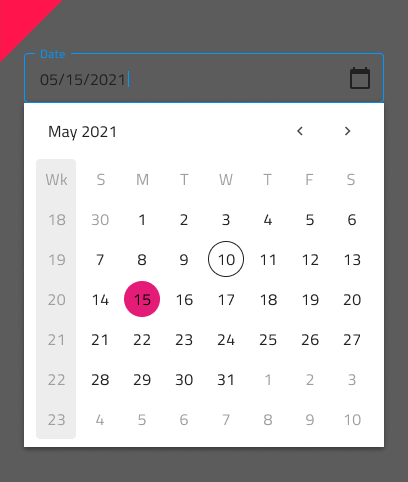
Horizontal と Vertical Dialog Date Picker をダイアログで表示し、ダイアログ以外の UI は暗くなります。
| 良い例 | 悪い例 |
|---|---|
 |
 |
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
