Navigation Drawer (ナビゲーション ドロワー)
Navigation Drawer コンポーネントは、複数の項目と画面左に境界線を配置して関連ビュー間のブラウジングを可能にするアプリケーション レベル ナビゲーションを実装します。通常 Navbar と組み合わせて使用します。Navigation Drawer は、Ignite UI for Angular Navigation Drawer コンポーネントと視覚的に同じものです。
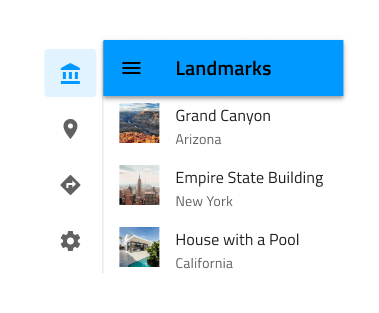
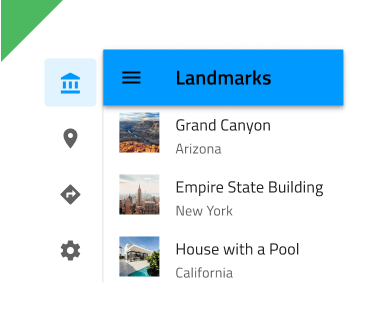
Navigation Drawer のデモ

タイプ
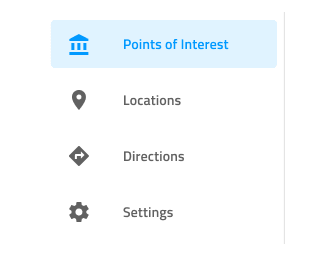
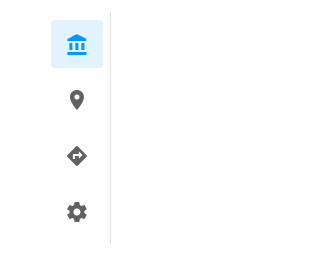
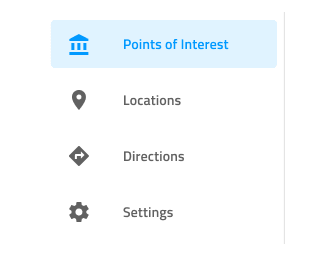
Navigation Drawer は、各項目のアイコンとラベルが付いた Default タイプと、アイコンのみが付いた Mini タイプをサポートしています。デザインに含まれる項目 / ビューが 5 つ以下の場合は、代わりに Bottom Navigation の使用を検討することをお勧めします。


項目
Navigation Drawer は、Figma で最大 21 個の項目を表示できます。必要以上の項目がある場合は、Figma のレイヤー パネルから不要な項目を非表示にして、その数を減らすことができます。Figma の自動レイアウトによって、残りは自動的に調整されます。

Navigation Drawer は、ヘッダーと項目の 2 つのタイプの項目をサポートします。ヘッダーでグループの他の項目を体系化できます。

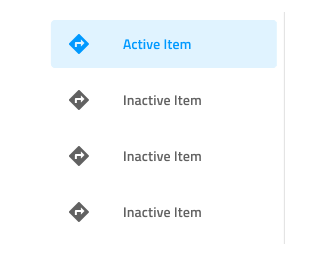
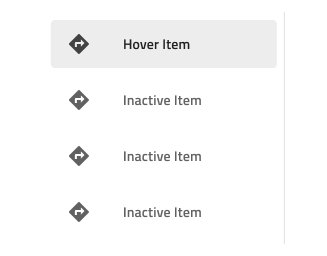
項目の状態
Figma では、すべての Navigation Drawer Item には、Active (アクティブ)、Inactive (非アクティブ)、Hover (ホバー)、または Disabled (無効) の状態があります。ネストされた Navigation Drawer Items に移動し、State プロパティから目的の状態を選択できます。Icon ブール値プロパティを使用してアイコンの表示/非表示を選択することもできます。Navigation Drawer では、画面の残りの部分に表示されるビューを示すために、一度に 1 つの項目のみをアクティブにすることができます。
 `active`
`active`
 `inactive`
`inactive`
 `hover`
`hover`
 `disabled`
`disabled`
スタイル設定
Navigation Drawer は、ラベルとアイコンの色、およびアクティブ / インアクティブな背景の色で使用可能なオプションを通じて基本的なスタイリング機能を提供します。

使用方法
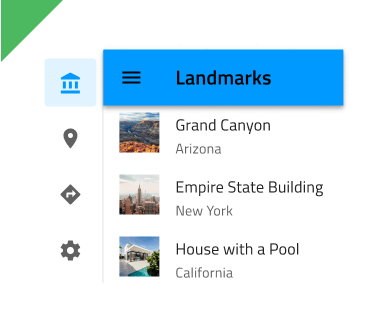
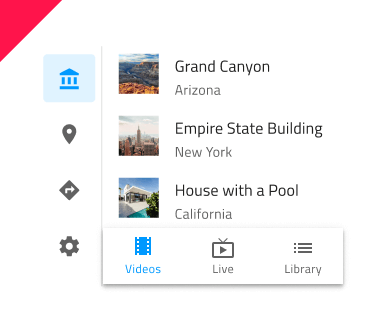
Navigation Drawer は、アプリの主要ナビゲーションに使用するため、画面左端の一番上から一番下に配置します。Bottom Navigation など競合するアプリ ナビゲーション メカニズムと組み合わせないようにします。メイン ナビゲーションをユーザーに最初に表示する必要があるため、Navigation Drawer を画面の右端に配置するのは適していません。複数の Active の項目を含む Navigation Drawer を使用することも、有効な構成ではありません。
| 良い例 | 悪い例 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。