Details (ディテール)
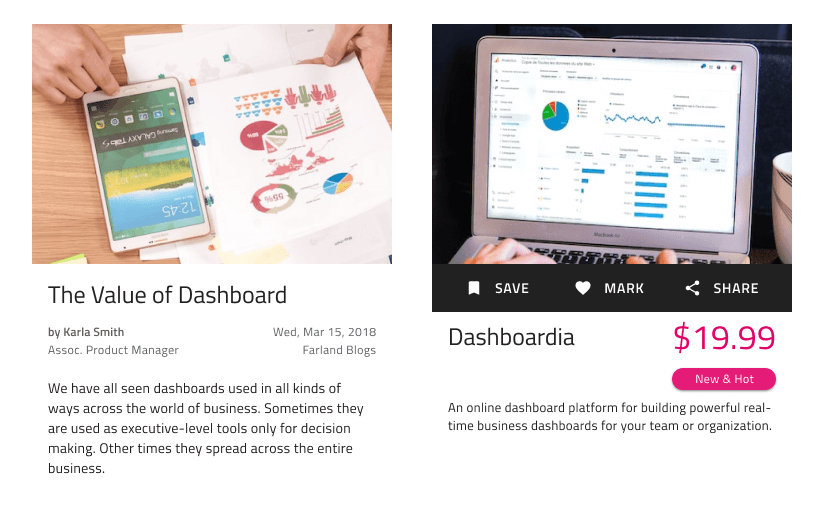
Details パターンを使用すると、記事、製品、レシピなどを全画面表示ページで詳細情報を表示します。

Details パターンは、含まれる Badge、Button、Tab、および Text 要素のスタイル設定をカスタマイズできます。
Icon + Title
Icon + Title パターンを使用して、お勧めのアイコンまたは画像、タイトルおよびリッチ テキストの説明を含む Avatar で要素のセットから単一の要素を表示します。製品の機能説明やウィザード シーケンスのシングル ステップなど、さまざまなシナリオに使用できます。
Details: Icon + Title パターンは、レイアウトに含まれるアイコン/画像、Title および Text コンポーネントを含む Avatar により、スタイル設定に柔軟性があります。
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
ページを開く:
 GitHub
GitHub