Dialog (ダイアログ)
Dialog コンポーネント シンボルは、メッセージや警告をユーザーに表示、あるいはログインなど直ちに操作が必要なフォームを表示します。Dialog をモーダルに表示してユーザーが完了または閉じるまで次に進めないようにします。Dialog は、Ignite UI for Angular Dialog Window コンポーネントと視覚的に同じものです。
Dialog のデモ

タイプ
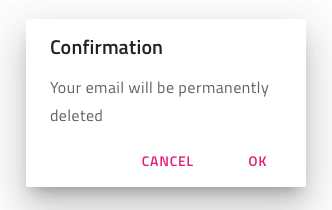
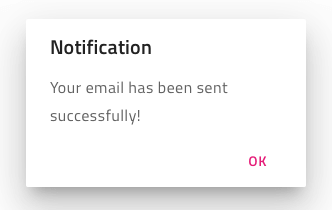
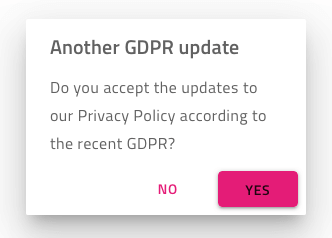
Dialog 確認ボタンのみの警告を表示します。キャンセルや確認のメッセージ、あるいは直ちに対応が必要なユーザー ログインなどのコンテナーとして使用します。Button 領域はテンプレート化可能で、ボタンなどを調整できます。Figma では、2 つのアクション ボタンのいずれかを非表示にするには、レイヤー パネルからそれを行う必要があり、自動レイアウトによって領域が自動的に調整されます。



スタイル設定
Dialog には、タイトルとメッセージのさまざまなオプション、Button コンポーネントが提供するすべてのスタイリング オプションを備えた下部のボタン、および背景とエレベーションによるスタイリングの柔軟性があります。

使用方法
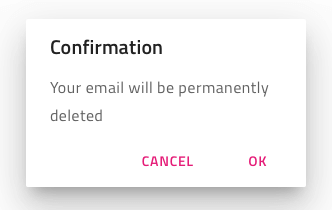
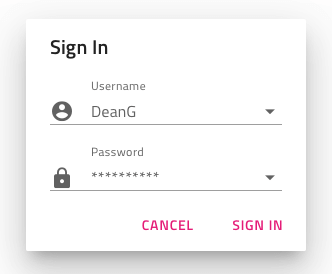
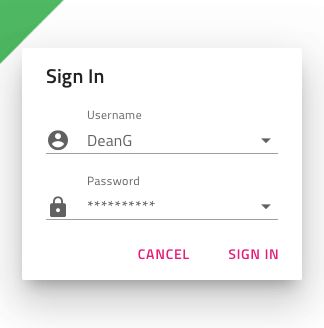
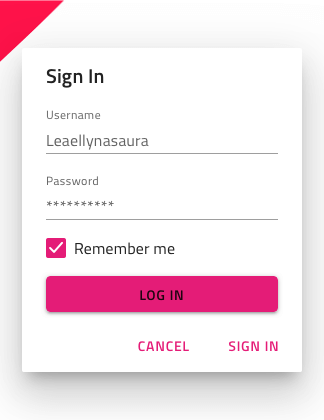
カスタム Dialog をデザインする場合、本体セクションに操作のためのボタンは配置せずに既存ダイアログ ボタンを使用します。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
ページを開く:
 GitHub
GitHub