Bottom Navigation (ボトム ナビゲーション)
Bottom Navigation コンポーネント は、関連ビュー間のブラウジングが可能な項目を 5 項目以下で画面下に配置してアプリケーション レベルのナビゲーションを実装します。Bottom Navigation は、Ignite UI for Angular Bottom Navigation コンポーネント と視覚的に同じものです。
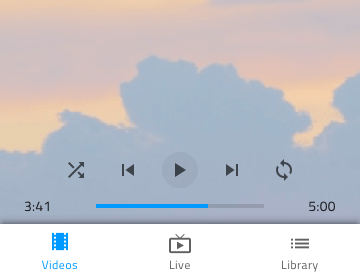
Bottom Navigation のデモ

項目数
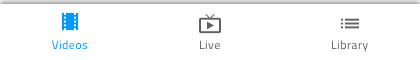
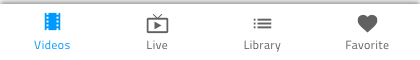
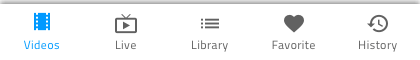
Figma では、Bottom Navigation は自動レイアウトを使用しており、1 つ以上の項目がレイヤー パネルから非表示になっていると、それに応じて調整することができます。項目の最大数は 5 つに制限されており、より多くの項目またはビューを使用してアプリケーション レベルのナビゲーションを設計する必要がある場合は、代わりに Navigation Drawer の使用を検討してください。




項目の状態
Bottom Navigation は、Active、Inactive、および Disabled の状態をサポートする項目で構成されています。Figma では、これらの項目はメインの Bottom Navigation コンポーネント内にネストされた .Base components です。変更するには、1 つまたは複数の項目を選択し、[プロパティ] パネルでそれらの State を変更する必要があります。Bottom Navigation には、常に 1 つのアクティブな項目と、任意の数の非アクティブおよび無効な項目があります。

項目コンテンツ テンプレート
Bottom Navigation 項目はデフォルトでアイコンとテキストの組み合わせとして提供されます。Figma では、1 つまたは複数の項目が選択されると、プロパティ パネルからブール演算を使用してラベルのオン / オフを切り替えることができます。
スタイル設定
Bottom Navigation は、さまざまなオプションを通じて背景色、項目ラベル、アイコンの色を柔軟にスタイル設定できます。

使用方法
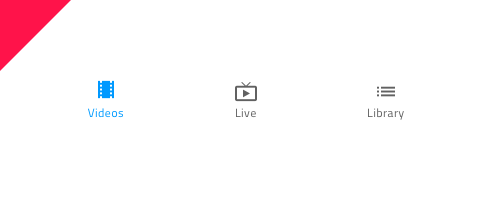
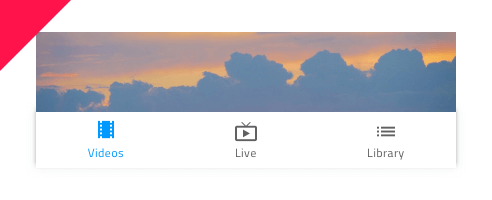
Bottom Navigation は常にその他のコンテンツの一番上に表示され、シャドウは大変重要な要素となります。レイヤーを画面コンテンツに配置し、シャドウは削除しないでください。
| 良い例 | 悪い例 |
|---|---|
 |
 |
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。