Badge (バッジ)
Badge コンポーネント シンボルを使用して他のインターフェイス要素や通知を表示するために注意を促します。コンポーネントに対するインタラクションに応じてユーザーに追加情報を公開することにより UX を向上できます。Badge は、Ignite UI for Angular Badge コンポーネントと視覚的に同じものです。
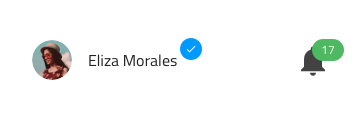
Badge のデモ

コンテンツ タイプ
Badge は、数字やアイコンなど、さまざまなタイプのコンテンツを使用できます。

状態
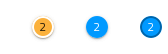
Badge は、以下のプリセット カラーの組み合わせのいずれかで使用することで、注意を引くことができます: Primary、Info、Success、Warn および Error です。





スタイル設定
Badge は、さまざまなオプションを通じて背景色や境界線の色を柔軟にスタイル設定できます。適用可能な場合はアイコンの色、テキストのスタイル、基本のインターフェイス要素に影を落とすことも設定できます。

使用方法
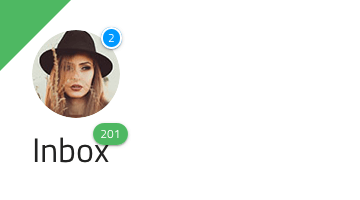
Badge を使用して Avatar やテキスト タイトルなどのその他の UI 部分に印を付けます。Badge をそれ自体には使用しないでください。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
ページを開く:
 GitHub
GitHub