Switch (スイッチ)
Switch コンポーネントは、ユーザーが設定一覧でオン/オフするための構成です。Switch は、Ignite UI for Angular Switch コンポーネントと視覚的に同じものです。
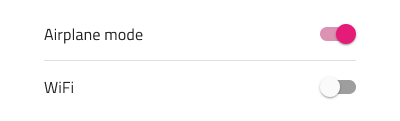
Switch のデモ

インタラクション状態
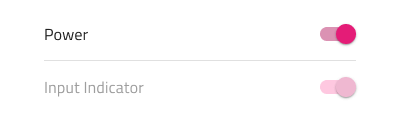
Switch は、Enabled (有効) または Disabled (無効) の状態で挿入できます。

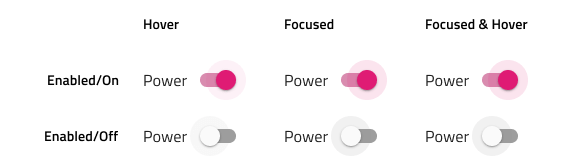
Enabled (有効) 状態では、スイッチは Hover (ホバー)、Focused (フォーカス済み)、および Focused & Hover (フォーカス済みおよびホバー) 状態もサポートします。

レイアウト テンプレート
Figma で Switch は、Switch 要素の前後に Switch ラベルが配置されるラベル位置のバリアントをサポートします。


状態
Switch はオンとオフの選択状態を提供します。Figma では、右側のサイドバーにある Checked ブール値プロパティを使用して切り替えることができます。




スタイル設定
Switch には、Thumb と Track の色の利用可能なオプション、および Label のテキストの色の変更を通じて、スタイルの柔軟性が備わっています。

使用方法
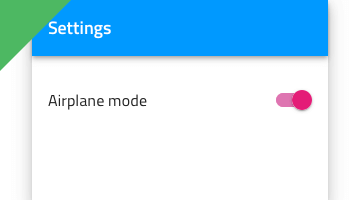
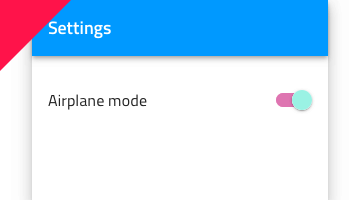
Switch の Thumb と Track に同じまたは同様の色を使用します。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
ページを開く:
 GitHub
GitHub