Sketch ではじめてのアートボードを作成
このトピックは、Indigo.Design システムを使用して登録画面の Sketch アートボードを作成する方法を紹介します。デザインに Adobe XD を使用している場合は、このトピックをご覧ください。デザインに Figma を使用している場合は、このトピックをご覧ください。

前提条件
Titillium Web Font をコンピューターにインストールしてください。Indigo.Design システムのテキストはそのフォントを使用します。
詳細手順
1.Indigo.Design システムをライブラリとして追加
Indigo.Design システムをダウンロードします。
Pages セクションに 26 ページの Sketch ファイルが 1 つあり、3 つのアイコン タイプで区別されます:
🎨 ~ スタイリング ページ: Material Icons、Colors、Typography、Elevation、Illustrations などのすべてのスタイリング アセットは、上部の 5 ページにあります。
🧩 Components ページ: デザインを構築するコンポーネントのセット。
Insertメニューで利用できるさまざまなプリセットと、Sketch UI の右側のパネルで構成する状態とレイアウトのオーバーライドを通じて、Ignite UI for Angular およびコード生成エンジンと互換性のあるレイアウトを作成できます。🌆 ~ パターン ページ: コンポーネントには、残りのページに展開するアプリケーション レイアウトをガイドするパターンが含まれます。
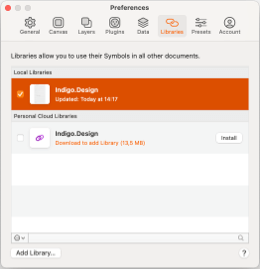
Mac で Sketch アプリケーションを開き、アプリケーション メニューから Sketch をクリックして [Preferences] を選択します。
次のダイアログで
Librariesタブを選択して [Add Library...] ボタンをクリックします。ライブラリをダウンロードしたフォルダーへ移動します。
ライブラリを選択して
Openをクリックします。Preferencesダイアログのリストで表示され、チェックされていることを確認します。

上記の画像ではライブラリが Sketch クラウドに表示されており、バージョン 57 以降を実行している場合はこの方法を代替手段として使用できます。設定するには Indigo.Design Sketch ファイルを開き、Sketch クラウドに保存します。Indigo.Design をクラウド ライブラリとして設定する方法についての詳細は、この Medium 記事 (英語) を参照してください。ライブラリが正しく追加されると、Sketch の Insert メニューの Symbols セクションに表示されます。
Note
すでに Sketch で Indigo.Design システム を設定していて、新しいバージョンにアップグレードする場合は、Sketch 設定を開き、現在のライブラリを削除して、上記の手順に従って新しいライブラリをインストールします。Indigo.Design プラグインを介してテーマとカスタマイズを再適用し、Sketch が自動的にリンクしない場合は、デザイン ファイルの一部のコンポーネントまたはオーバーライドを新しいライブラリのシンボルに手動でリンクする必要がある場合があることに注意してください。
2.アートボードの作成
- Mac で Sketch アプリケーションで新しいファイルを作成します。
- アートボードのサイズを選択します。
Aキーを押して、右パネルからアートボードのサイズを選択します。
この例は縦長の向き (414x896) の iPhone 11 に対象します。このプリセット アートボードが表示されない場合、パネルの上のドロップダウンから [Apple Devices] を選択します。

3.コンポーネントを追加してカスタマイズ
Insert メニューを使用して Indigo Design ライブラリからコンポーネントを追加して、右パネルでカスタマイズできます。
Warning
_Overrides として指定されたシンボルとコンポーネントは、コンポーネントの状態を提供し、それ自体で完全なコンポーネントを表すものではないため、アートボードに挿入しないでください。
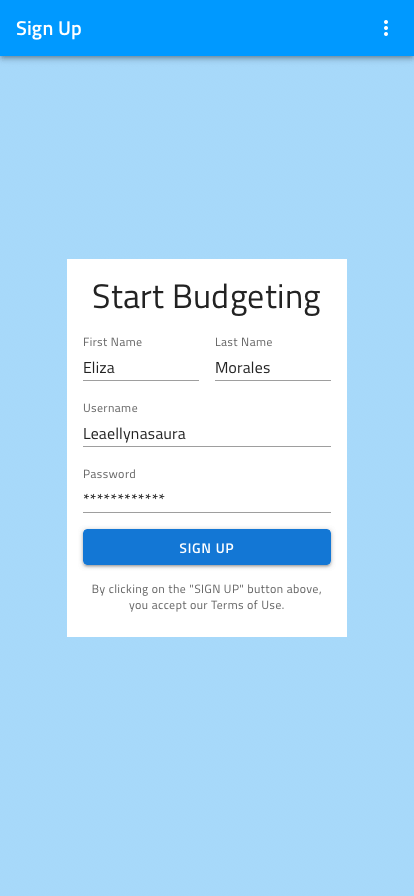
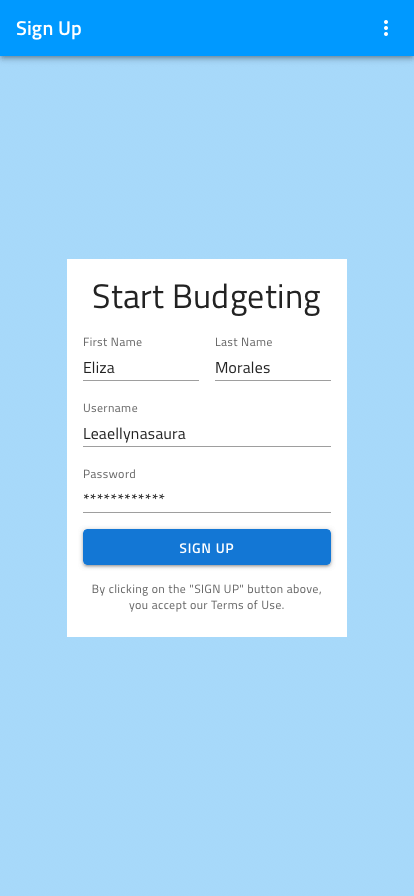
以下は例の画面を作成する手順です。
Navbar を追加します。
Insertメニューから Symbols / Indigo.Design / Navigation / Navbar / Elevated を選択します。- アートボードの上側に配置し、すべての利用可能な幅に合わせるために引き伸ばします。
- 右側のパネルの [Resizing] セクションで、アートボードの上部にピン固定し、高さを固定します。
- [Overrides] セクションで、[Left Action] を ~No Symbol に設定し、Title を 「Sign Up」 に設定します。その後、1 | Icon、2 | Icon、および 3 | Icon を ~No Symbol に設定します。

背景色を追加します。
Rキーを押して長方形をドラッグします。ナビゲーション バーの下の利用可能な領域を塗りつぶすようにサイズ変更され、その下にレイヤーとして配置されます。長方形が選択されると、[Appearance] の下の右パネルに [Layer Style] ドロップダウンが表示されます。Indigo.Design / Color / Fill / primary.100 を選択します。
フォームの背景を追加します。
- もう一度
Rキーを押して、サイズ 280x378 の長方形をドラッグします。 - 以下のスタイルを割り当てます: Indigo.Design / Color / Fill / white。
- アートボードの中央に配置します。

- もう一度
フォームのタイトルを追加します。
Tキーを押して白い長方形の上にテキスト要素を追加し、「Start Budgeting」 と入力します。- 以下のタイポグラフィ スタイルを上記の長方形に割り当てた方法と同様に割り当てますが、[Appearance] の下に [Text Style] ドロップダウンがあります。それを開いて Indigo.Design / H4 Headline / Centeр / Active を選択します。それを開いて Indigo.Design / H4 Headline / Center / Active を選択します。
- 白い長方形の上に配置します。上に 16px スペースを設定します。

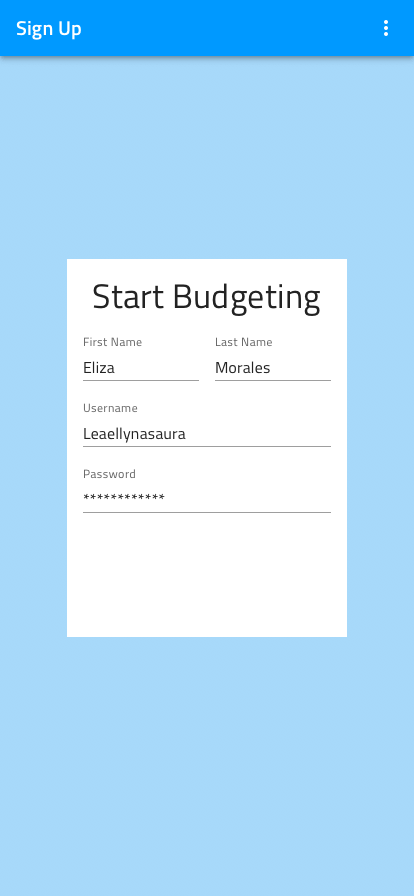
姓名の入力を追加します。
Insertメニューから、Symbols / Indigo.Design / Input / Simple / Line / Enabled を選択します。- [Overrides] セクションで [State] を ~Filled に設定します。
- [Prefix Container] および [Suffix Container] を ~No Symbol に設定します。
- [Label] を 「First Name」 に設定し、[Value] を 「Eliza」 に設定します。
- タイトルの下に配置します。左上に 16px を設定します。
- 幅を 116px に設定します。
- この入力を複製します。
- 新しい入力を元の入力に配置し、その間に 16px を設定します。
- [Overrides] セクションで、[Label] を 「Last Name」 に設定し、Value を 「Morales」 に設定します。

ユーザー名およびパスワードの入力を追加します。
- [Name] 入力の 1 つを 2 回複製して、[Username] と [Password] の入力を作成します。
- 前の手順で作成したものと、お互いに 16px の垂直間隔になるように下に配置します。
- 幅全体に引き伸ばし、両方の側に 16px スペースを設定します。
- [Overrides] セクションで、[Label] を 「Username」 および 「Password」 に設定し、Input Text を 「Leaellynasaura」 および ************ に設定します。
- その際、[Password] 入力の [Content Type] も 「Password」 に設定します。

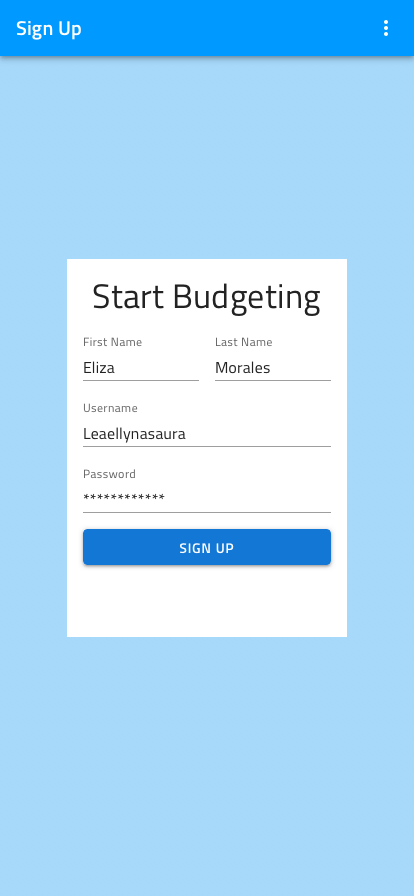
サインアップ ボタンを追加します。
Insertメニューから Symbols / Indigo.Design / Button / Contained / Enabled を選択します。- 入力の下に配置し、上の入力から左右に 16px スペースを設定して全幅に引き伸ばします。
- [Overrides] セクションで [Before Icon] と [After Icon] を ~No Symbol に設定します。
- [Text] を 「SIGN UP」 に設定し、[Style] を ~White に更新します。
- [Background] を ~info に更新します。

同意テキストを追加します。
Tキーを押してボタンの下に別のテキスト要素を追加し、「By clicking on the "SIGN UP" button above, you accept our Terms of Use」 と入力します。- 次のスタイルを Indigo.Design / Caption / Center / Inactive に割り当てます。
- サイズを変更して、左、右、上に 16px スペースを設定します。

アートボードをレスポンシブに設定します。
- テキスト レイヤー、入力、ボタンおよび白い長方形ーを選択してグループ化します。
- グループの幅と高さを固定し、右のパネルの [Resizing] オプションから上にピン固定します。
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。