
このトピックでは、 xamDiagram™ が提供するコマンドを、メニューやボタンなどの UI 要素で使用する方法を説明します。基本的なコマンドに関連付けられた事前構成済みのキーボード ショートカットのリストについては、 キーボード ショートカットの構成を参照してください。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram コントロールは、コピー / 貼り付け、すべて選択など、一般的なユーザー操作を実行するコマンド、および項目を編集するコマンドやその項目オプション ペインの表示 / 非表示をサポートします。これらのコマンドの多くは、デフォルトでキーボード ショートカットと関連付けられています (詳細は、 キーボード ショートカットの構成を参照してください)。コマンドは、 Menu 、 Button などの他のコントロールを使用したユーザー インタラクションにより呼び出されるように構成することもできます。
コマンドの呼び出しは、アプリケーションで設定された他の UI 要素の動作と共通している場合があるため、基本的なダイアグラム操作 (コピー、貼り付け、削除、切り取り、すべて選択、元に戻す、やり直し) は、ApplicationCommands として API で実装されます。ダイアグラム固有のロジックを持ち、 DiagramCommands クラスのメンバーとして実装された、 ShowOptionsPane、 EnterEditMode、 CloseOptionsPane などのコマンドもあります。この区別は、2 つのグループからコマンドにアクセスする方法の違いにも表れています。
コントロールがフォーカスを持ち、そのコマンドを呼び出すインタラクションが発生すると、さまざまなコマンドと関連付けられた操作が、ダイアグラムまたはそのいずれかの項目に適用されます。
以下の表は、 xamDiagram コントロールがサポートするコマンドを簡単に説明し、これらのコマンドを事前構成済みのキーボード ショートカットにマップします。
この手順は、一部の xamDiagram コマンドを使用して UI 要素を構成するプロセスを説明します。ここでは例として、 Menu コントロールの 3 つの MenuItem を、 xamDiagram の項目の Copy コマンド、Paste コマンドおよび EnterEditMode コマンドをトリガーするように構成します。
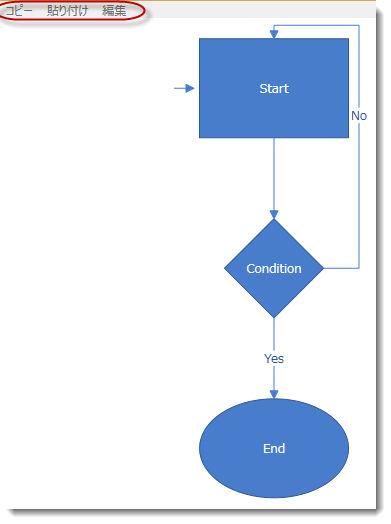
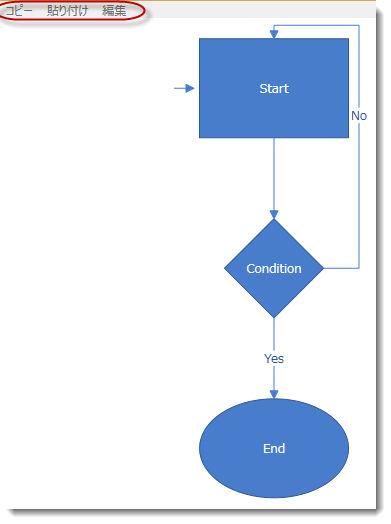
以下のスクリーンショットは、手順を実行した結果、「コピー」、「貼り付け」、「編集」オプションがダイアグラムに追加されたメニューを示しています。

この手順を実行するには、以下が必要です。
ページを持つ Microsoft® Visual Studio® WPF アプリケーション
プロジェクトに追加した必要なアセンブリ参照および名前空間 (詳細は、 xamDiagram をページに追加を参照)
ページに追加された xamDiagram コントロール(詳細は、 xamDiagram をページに追加を参照してください。)
以下はプロセスの概要です。
1.Menu コントロールの追加
2.MenuItem オブジェクトを操作するコマンドの構成
3. (オプション) 手順の結果の検証
以下の手順では、 コマンドを呼び出すために、 Menu コントロールの MenuItems を構成する方法を説明します。
Menu コントロールのインスタンスを作成し、ページに追加します。
XAML の場合:
<Menu VerticalAlignment="Top">
</Menu>1.メニュー項目の Copy および Paste を構成します。
ダイアグラムの Copy コマンドおよび Paste コマンドは、ApplicationCommands であるため、 各 MenuItem の Command パラメータを構成し、コピー操作または貼り付け操作を実行します。この操作は、フォーカスを持つダイアグラムの項目 (およびページに存在し、フォーカスを持つ他の UI 要素) に適用されます。
XAML の場合:
<MenuItem Command=" ApplicationCommands.Copy" />
<MenuItem Command=" ApplicationCommands.Paste"/>2.編集メニューの項目を構成します。
EnterEditMode コマンドは、DiagramCommands クラスに属するため、このコマンドを特定の MenuItem にバインドするには、MenuItem Command プロパティおよび CommandTarget プロパティを設定します。CommandTarget プロパティの設定は、コマンドのバインド対象がダイアグラムのオブジェクトであることを指定するために使用します。
XAML の場合:
<MenuItem Header="編集"
Command="{x:Static ig:DiagramCommands.EnterEditMode}"
CommandTarget="{Binding ElementName=diagram}"/>3.メニュー項目をメニューに追加します。
XAML の場合:
<Menu VerticalAlignment="Top">
<MenuItem Command=" ApplicationCommands.Copy" />
<MenuItem Command=" ApplicationCommands.Paste" />
<MenuItem Header="編集"
Command="{x:Static ig:DiagramCommands.EnterEditMode}"
CommandTarget="{Binding ElementName=diagram}"/>
</Menu>この手順を実行すると、プレビューに示すような機能メニューが設定されます。
メニュー項目の機能をテストするには、ノードなどを選択し、メニューの Copy をクリックし、Paste を使用して、ダイアグラムの任意の場所に貼り付けます。
以下は、この手順の完全なコードです。
XAML の場合:
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="5*"/>
</Grid.RowDefinitions>
<Menu VerticalAlignment="Top">
<MenuItem Command="ApplicationCommands.Copy"/>
<MenuItem Command="ApplicationCommands.Paste"/>
<MenuItem Header="編集"
Command="{x:Static ig:DiagramCommands.EnterEditMode}"
CommandTarget="{Binding ElementName=diagram}"/>
</Menu>
<ig:XamDiagram x:Name="diagram"
Width="300"
Height="500"
>
<ig:DiagramNode Name="node1"
Content="Start"
Height="100"
Width="150"
Position="200,20"/>
<ig:DiagramNode Name="node2"
Content="Condition"
Height="100"
Width="150"
NodeType="Rhombus"
Position="200,200"/>
<ig:DiagramNode Name="node3"
Content="End"
Height="100"
Width="150"
NodeType="Ellipse"
Position="200,380"/>
<ig:DiagramConnection Name="conn12"
StartNodeKey="node1"
EndNodeKey="node2"
ConnectionType="Straight"/>
<ig:DiagramConnection Name="conn23"
StartNodeKey="node2"
EndNodeKey="node3"
ConnectionType="Straight"
Content="Yes"/>
<ig:DiagramConnection Name="conn21"
StartNodeKey="node2"
EndNodeKey="node1"
StartNodeConnectionPointName="Right"
EndNodeConnectionPointName="Top"
Content="No"/>
<ig:DiagramConnection Name="connStart"
StartPoint="175,70"
EndPoint="195,70"/>
</ig:XamDiagram>このトピックの追加情報については、以下のトピックも合わせてご参照ください。