
このトピックでは、 xamDiagram™ コントロールを WPF アプリケーションに追加する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram コントロールをページに追加するには、コントロールのインスタンスを作成してページのルート要素に追加する必要があります。コントロールは、背景が白になるように事前に構成され、配置されているコンテナーのサイズを測定します。コントロールには、さまざまな形状のノード、および線端をさまざまに構成できる直線および直角折れ線の 2 つのタイプの接続を追加できます。xamDiagram を使用すると、異なるノード間の接続を構成できるだけでなく、スタンドアロン接続を作成して画面の任意の場所に配置できます。
XAML にダイアグラム ノードを追加する場合、ダイアグラム ノードはダイアグラムの Items コレクションに追加されます。Items プロパティには、ContentPropertyAttribute のマークが付けられます。
アクティビティ フローを表示している矢印線は、 DiagramConnection オブジェクトとして構成されます。
以下は、 xamDiagram 追加の一般的な要件です。
NuGet パッケージの参照:
Infragistics.WPF.Diagram
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
名前空間:
Infragistics® 名前空間への参照: (xmlns:ig="http://schemas.infragistics.com/xaml")
以下は、 xamDiagram を追加する一般的な手順です。
xamDiagram コントロールの追加
ノードの追加
接続の追加
以下の手順で、 xamDiagram コントロールのインスタンスを作成し、それを WPF アプリケーションに追加します。次に処理の開始、終了、条件を表す 3 つのノード (長方形、菱形、楕円) でダイアグラム構造を構成して追加します。
ノードは 2 つの直線、および方向が直角に変化する 1 つの直角折れ線によって接続されます (プレビュー表示内の No オプション)。
アクティビティ フローのエントリ ポイントは、スタンドアロン接続で示されます。
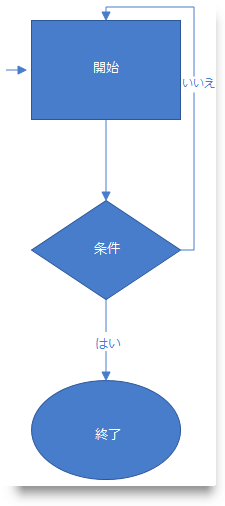
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下が必要です。
ページがある Microsoft® Visual Studio® WPF プロジェクト
プロジェクトに追加した必要なアッセンブリ参照および名前空間 (要件を参照)
以下はプロセスの概要です。
1. xamDiagram コントロールの追加
2.ノードの追加
3.ノード間の接続の追加
4.スタンドアロン接続の追加
以下のステップでは、 xamDiagram をページに追加する方法を示します。
xamDiagram 宣言をページのルート Grid 要素に追加します。次に、任意の Height および Width を設定します。
XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="700"
Height="700">
</ig:XamDiagram>この宣言は、コントロールのデフォルト背景色が白で、表示されるパーツがない空白のダイアグラムのインスタンスを作成します。そのため、追加で構成を行う必要があります。
DiagramNode オブジェクトを構成して、 xamDiagram コントロール に追加するには、ダイアグラムの Items コレクションにノードを追加します。Items プロパティには、ContentPropertyAttribute のマークが付けられます。
この手順例では、形状の異なる 3 つのノードを作成します。 1.長方形のノードを作成します。
Height が 100px、 Width が 150px の長方形のノードを作成し ( DiagramNode の ShapeType プロパティが明示的に指定されていない場合、使用するノード タイプは "Rectangle" になります)、その Content を "Start" に、ダイアグラム上の Position を (200, 20) に設定します。
ノードへ、またはノードから接続が追加できるように、Key プロパティを文字列識別子に設定します。
XAML の場合:
<ig:DiagramNode Key="node1"
Content="Start"
Height="100"
Width="150"
Position="200,20"/>2.菱形のノードを作成します。
Height が 100px、 Width が 150px の菱形のノードを作成し ( DiagramNode の ShapeType プロパティを "Rhombus" に設定します)、その Content を "Condition" に、ダイアグラム上の Position を (200, 200) に設定します (この菱形は、手順 2.1 で作成した長方形の下に配置されます)。
XAML の場合:
<ig:DiagramNode Key="node2"
Content="Condition"
Height="100"
Width="150"
ShapeType="Rhombus"
Position="200,200"/>3.楕円形のノードを作成します。
Height が 100px、 Width が 150px の楕円形のノードを作成し ( DiagramNode の ShapeType プロパティを "Ellipse" に設定します)、その Content を "End" に、ダイアグラム上の Position を (200, 380) に設定します (この楕円は、2.2 で作成した菱形の下に配置されます)。
XAML の場合:
<ig:DiagramNode Key="node3"
Content="End"
Height="100"
Width="150"
ShapeType="Ellipse"
Position="200,380"/>4.これら 3 つのノードを xamDiagram コントロールに追加します。 XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="700"
Height="700">
<ig:DiagramNode Key="node1".../>
<ig:DiagramNode Key="node2".../>
<ig:DiagramNode Key="node3".../>
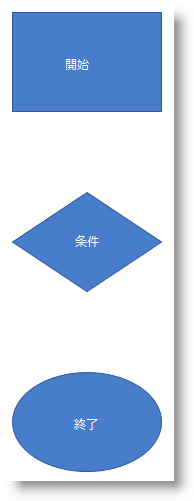
</ig:XamDiagram>以下のスクリーンショットは、この時点でのダイアグラムのプレビューです。

1. DiagramConnection オブジェクトの StartNodeKey および EndNodeKey プロパティを接続対象のノードに設定して、 ノード間に接続を追加します
この手順例では、線端が矢印のダイアグラム接続を 3 つ作成します。
A. 線端が矢印の直線接続を、開始ノードと条件ノードの間に作成します。
そのためには、接続の StartNodeKey プロパティを "node1" に、 EndNodeKey プロパティを "node2" に設定します。デフォルトでは、接続の線端は塗りつぶされた矢印であるため (EndCapType= " FilledArrow " )、直角折れ線であるこのプロパティのデフォルト設定をオーバーライドするには、この接続の ConnectionType を「StraightLine」に設定する必要があります。
XAML の場合:
<ig:DiagramConnection Name="conn12"
StartNodeKey="node1"
EndNodeKey="node2"
ConnectionType="Straight"/>B. 線端が矢印の直線接続を、条件ノードと終了ノードの間に作成します。
StartNodeKey プロパティ、EndNodeKey プロパティ、および ConnectionType プロパティをそれぞれ手順 3.1.A. と同様に設定します。アクティビティ フローの例に終了するケースを設定するには、 Content プロパティを「 Yes 」に設定します。
XAML の場合:
<ig:DiagramConnection Name="conn23"
StartNodeKey="node2"
EndNodeKey="node3"
ConnectionType="Straight"
Content="Yes"/>C. 線端が矢印の直角折れ線接続を、開始ノードと条件ノードの間に作成します。
この接続は、アクティビティ図内でループする場合を表します。この Content プロパティ 「 No 」に設定します。(ConnectionType プロパティの既定値は「 RightAngle 」であるため、接続のタイプはこれ以上構成しません。)
D. 接続が開始および終了する、ノード上の正確な位置を指定します。
接続のコネクタ ポイントを、 StartNodeConnectionPointName および EndNodeConnectionPointName プロパティを設定して指定します。基本的に、これらのプロパティをそれぞれ「 Right 」と 「 Top 」に設定すると、「 node2 」の最も右にあるコネクタ ポイントから始まり「 node1 」の最も上にあるコネクタ ポイントで終わる接続が引かれます (コネクタ ポイントの詳細は、 xamDiagram の概要を参照してください)。
XAML の場合:
<ig:DiagramConnection Name="conn21"
StartNodeKey="node2"
EndNodeKey="node1"
StartNodeConnectionPointName="Right"
EndNodeConnectionPointName="Top"
Content="No"/>E. 接続をダイアグラムに追加します。
XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="700"
Height="700">
...
<ig:DiagramConnection Name="conn12".../>
<ig:DiagramConnection Name="conn23".../>
<ig:DiagramConnection Name="conn21".../>
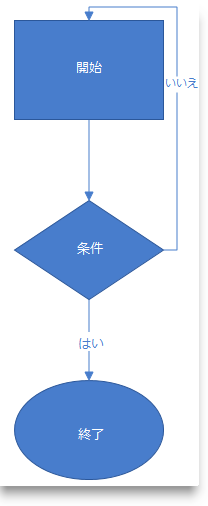
</ig:XamDiagram>以下のスクリーンショットは、この時点でのダイアグラムのプレビューです。

2. (オプション) スタンドアロン接続を追加します。
この手順例では、アクティビティ フロー ダイアグラムのエントリ ポイントとなる接続を構成する必要があります。
A. 接続を作成して、その StartPosition と EndPosition をそれぞれ (175, 70) 、 (195, 70) に設定します。
XAML の場合:
<ig:DiagramConnection Name="connStart"
StartPosition="175,70"
EndPosition="195,70"/>B. 接続をダイアグラムに追加します。
XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="700"
Height="700">
...
<ig:DiagramConnection Name="connStart"
StartPosition="175,70"
EndPosition="195,70"/>
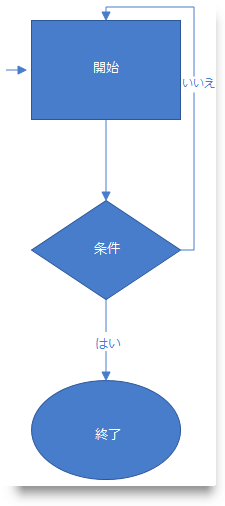
</ig:XamDiagram>結果を確認するには、プロジェクトを保存してビルドします。ダイアグラムは、プレビューに表示される状態になっているはずです。
以下は、この手順の完全なコードです。
<ig:XamDiagram xmlns:ig="http://schemas.infragistics.com/xaml" x:Name="diagram"
Width="700"
Height="700">
<ig:DiagramNode Key="node1"
Content="Start"
Height="100"
Width="150"
Position="200,20"/>
<ig:DiagramNode Key="node2"
Content="Condition"
Height="100"
Width="150"
ShapeType="Rhombus"
Position="200,200"/>
<ig:DiagramNode Key="node3"
Content="End"
Height="100"
Width="150"
ShapeType="Ellipse"
Position="200,380"/>
<ig:DiagramConnection Name="conn12"
StartNodeKey="node1"
EndNodeKey="node2"
ConnectionType="Straight"/>
<ig:DiagramConnection Name="conn23"
StartNodeKey="node2"
EndNodeKey="node3"
ConnectionType="Straight"
Content="Yes"/>
<ig:DiagramConnection Name="conn21"
StartNodeKey="node2"
EndNodeKey="node1"
StartNodeConnectionPointName="Right"
EndNodeConnectionPointName="Top"
Content="No"/>
<ig:DiagramConnection Name="connStart"
StartPosition="175,70"
EndPosition="195,70"/>
</ig:XamDiagram>