
このトピックでは、 xamDiagram™ コントロールのナビゲーション ペインを構成する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
xamDiagram コントロールには、ダイアグラム スペース内 (デフォルトは右下隅) に配置された別のペインに、コンテンツ タイプ全体の概要を小さなサイズで表示できる機能があります。

この機能は、選択されたズーム設定やサイズが大きすぎるために、ダイアグラムのスペースに一部のダイアグラムのみが表示される場合に便利です。またナビゲーション ペインでは、UI とのインタラクションによってダイアグラムをナビゲートすることができ、ダイアグラムのズーム レベルも変更することができます。
ナビゲーション ペインは、 xamDiagram に埋め込まれる単独のコントロール ( xamOverviewPlusDetailPane™) として実装されます。
ダイアグラム上のナビゲーション ペインの可視性 (表示 / 非表示) と位置は構成することができます。これらは、 xamDiagram コントロールに属するプロパティで管理します。デフォルトでは、ナビゲーション ペインは非表示です。可視性を有効にすると (NavigationPaneVisibility = "Visible")、ナビゲーション ペインはダイアグラムの右下隅 (デフォルトの位置) に表示されます。ダイアグラム内のナビゲーション ペインの位置は、いくつかの配置プロパティを介して、 xamOverviewPlusDetailPane の水平方向および垂直方向の配置を指定することで構成できます。
xamOverviewPlusDetailPane コントロールのダイアグラムの内部インスタンスには、 XamDiagram.NavigationPane プロパティを介してアクセスできます。さらにカスタマイズする場合は、 xamOverviewPlusDetailPane のプロパティを使用します。たとえば、ナビゲーション ペインのデフォルトのサイズ (幅 220 ピクセル、高さ 150 ピクセル) は、xamOverviewPlusDetailPane の Width プロパティおよび Height プロパティを使用して、任意の大きさに変更できます (設定に使用できる xamOverviewPlusDetailPane プロパティの項目の詳細は、 XamOverviewPlusDetailPane クラス メンバーを参照してください)。
以下の表は、ダイアグラムのナビゲーション ペインの構成可能な要素を簡単に説明し、それらを管理するプロパティにマップします。緑で強調表示された項目は、この概要表の下に詳しく説明されています。
ナビゲーション ペインの可視性 (表示 / 非表示) は、 NavigationPaneVisibility プロパティで管理されます。有効な設定は以下のとおりです。
Hidden
Visible
Collapsed
デフォルトでは、ナビゲーション ペインは折りたたまれています。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
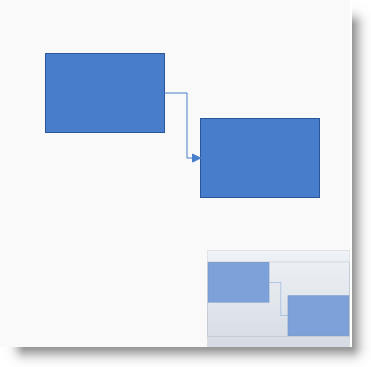
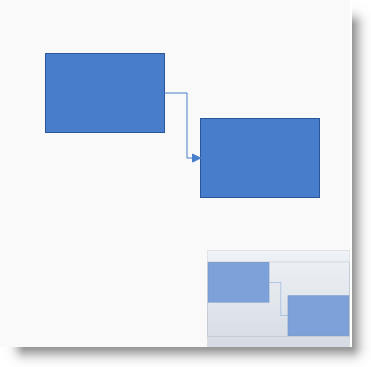
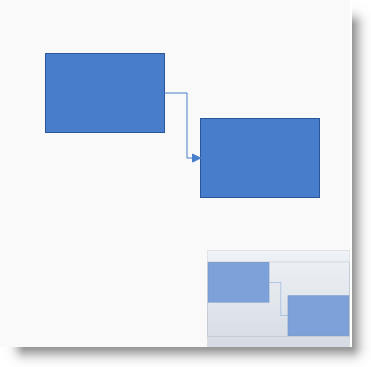
以下のスクリーンショットは、以下の設定の結果、ダイアグラムがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram Width="350"
Height="350"
Background="#F9F9F9"
NavigationPaneVisibility="Visible">
<ig:DiagramNode Key="node0" Position="45,55"/>
<ig:DiagramNode Key="node1" Position="200,120"/>
<ig:DiagramConnection StartNodeKey="node0"
EndNodeKey="node1"/>
</ig:XamDiagram>ナビゲーション ペインのダイアグラムのスペースへの配置は、水平方向の配置と垂直方向の配置の組み合わせによって決まります。NavigationPaneHorizontalAlignment プロパティにより水平方向の配置が管理され、 NavigationPaneVerticalAlignment プロパティにより垂直方向の配置が管理されています。
各配置の値 ( 「Left」 、 「Right」 、 「Top」 、 「Bottom」 、 「Center」 ) に加え、各配置プロパティを 「Stretch」 に設定して、位置を構成することもできます。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。引き伸ばして配置するレイアウトの場合、 xamOverviewPlusDetailPane コントロールの各寸法記入プロパティ (Height または Width) は設定しないでください。
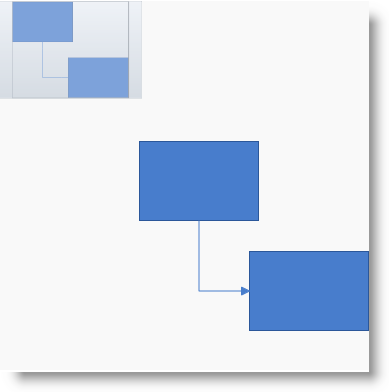
以下のスクリーンショットは、以下の設定の結果、ダイアグラムがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram x:Name="diagram"
Width="370"
Height="370"
Background="#F9F9F9"
NavigationPaneVisibility="Visible"
NavigationPaneHorizontalAlignment="Left"
NavigationPaneVerticalAlignment="Top">
<ig:DiagramNode Key="node0" Position="140,140"/>
<ig:DiagramNode Key="node1" Position="250,250"/>
<ig:DiagramConnection StartNodeKey="node0"
EndNodeKey="node1"/>
</ig:XamDiagram>以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。