
C#コンポーネントで Blazor アプリケーションを高速構築
Ignite UI for Blazorコンポーネントライブラリには、35 +ネイティブBlazor UIコントロール、フル機能のグリッド、およびあらゆるアプリシナリオ用に設計された60 +高性能チャートが含まれています。これには、Bootstrap、Fluent、Materialテーマを使用したアプリの外観に対する独自のBlazorドック マネージャーと完全な制御が含まれます。Blazor Server、Blazor WebAssembly、および .NET 8 を完全にサポートしています。


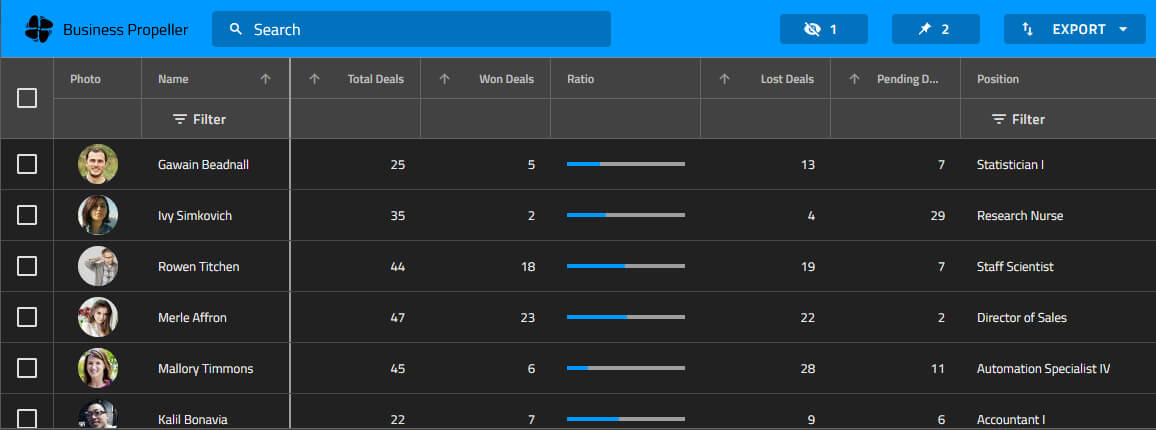
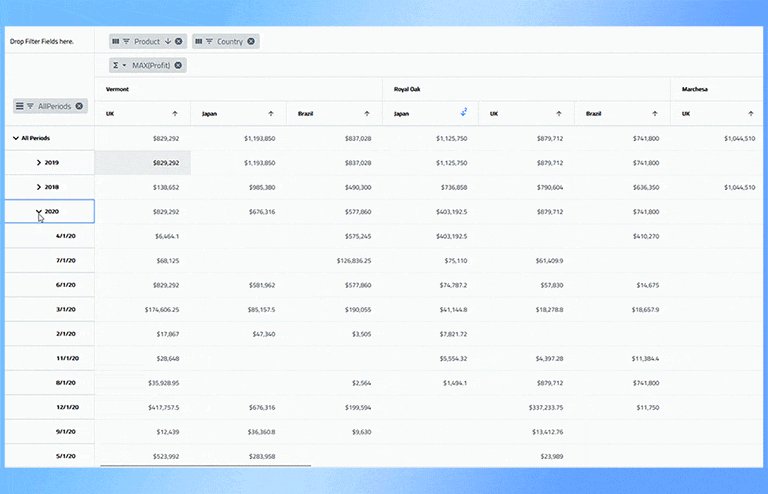
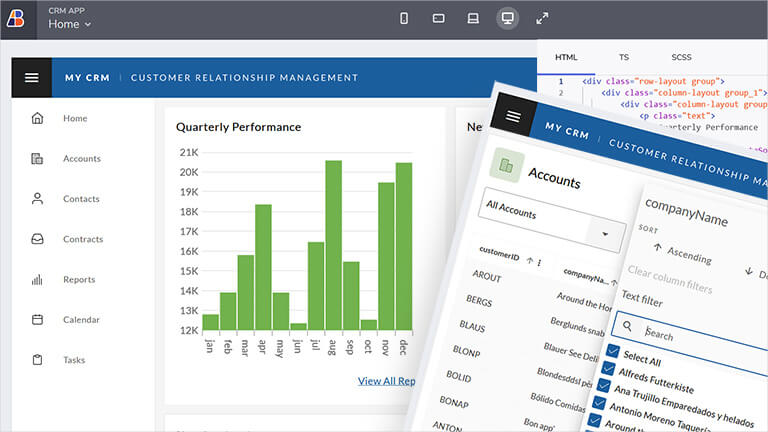
高機能な Blazor データグリッド、テーブル
最も強力で軽量なデータ グリッド コンポーネントが満載のBlazorコンポーネント ライブラリを使用すると、コーディングや構成をほとんどまたはまったく行わずに、大量のデータをすばやく処理して表示できます。行と列の仮想化、データ入力のサポート、Outlook のグループ化、並べ替え、列の固定、列の移動、マルチレベル レイアウト、マスター/詳細ビュー、階層ビューなど、顧客が期待するすべての UX インタラクションを備えています。.NET 開発者は、最新の .NET Web アプリで提供できるものに制限がなくなりました。
世界中のお客様にご愛顧頂いております




ビジネス アプリ向けの機能が用意されており、高品質のテクニカル サポートが開発を助けてくれました。データ グリッドの要件を満たすために、Infragistics のIgnite UI統合していなかったら、コストは 2 倍になっていたでしょう。

B-EN-G
最先端の技術機能を顧客に提供し続けるために、B-EN-G は、モノのインターネット (IOT) を構成する新しい範囲のデバイスへの接続を希望する顧客のニーズを満たすことに取り組みました。続きを読む
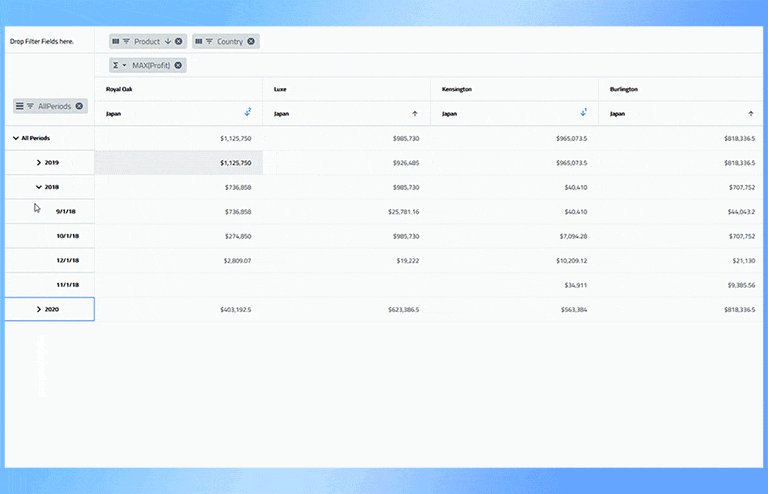
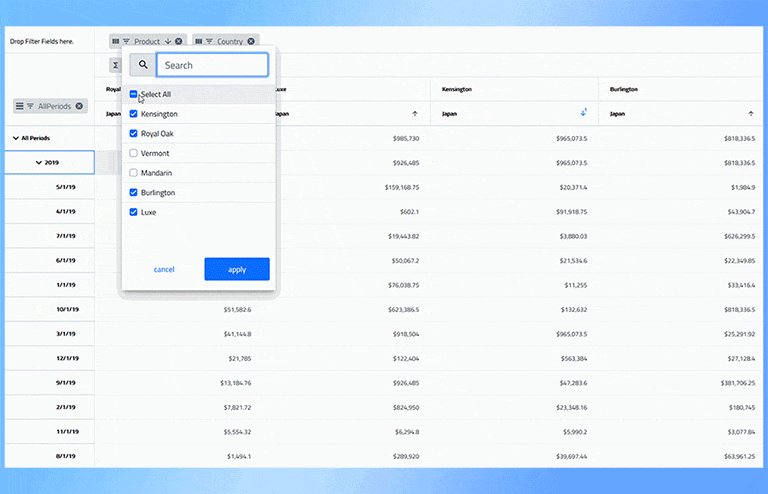
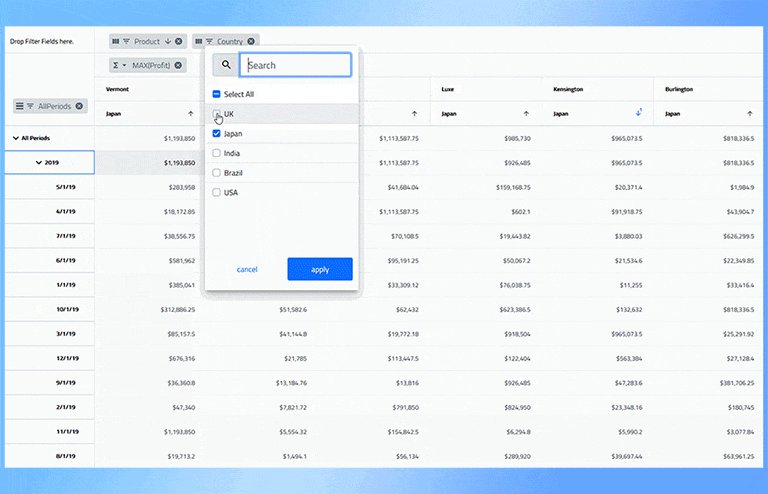
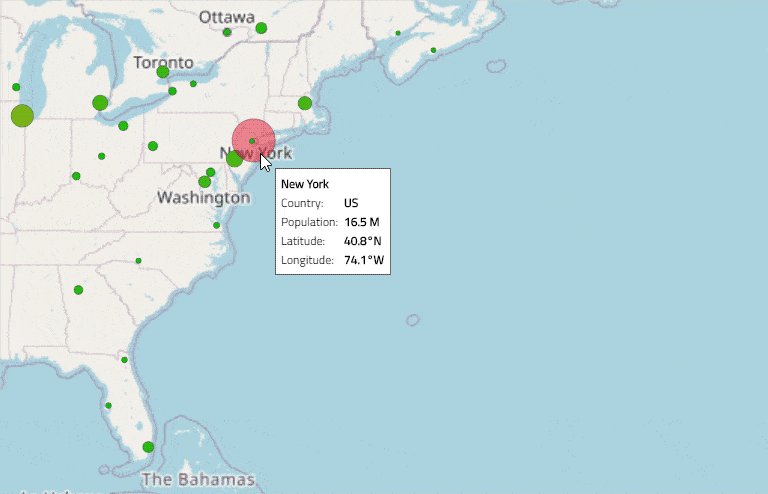
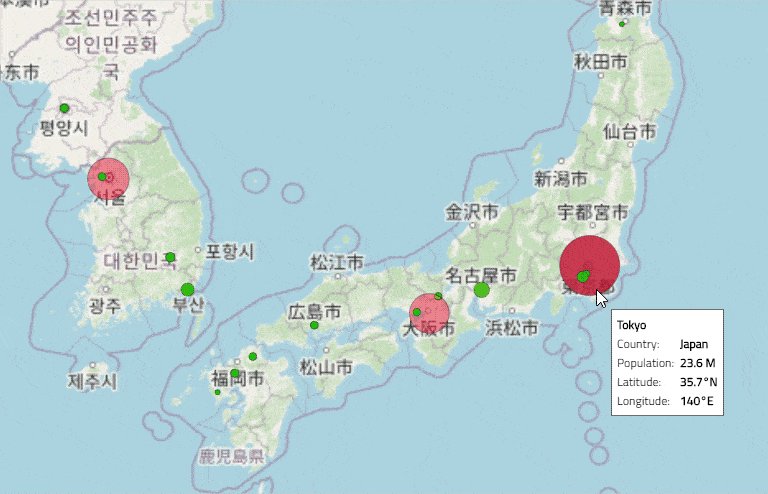
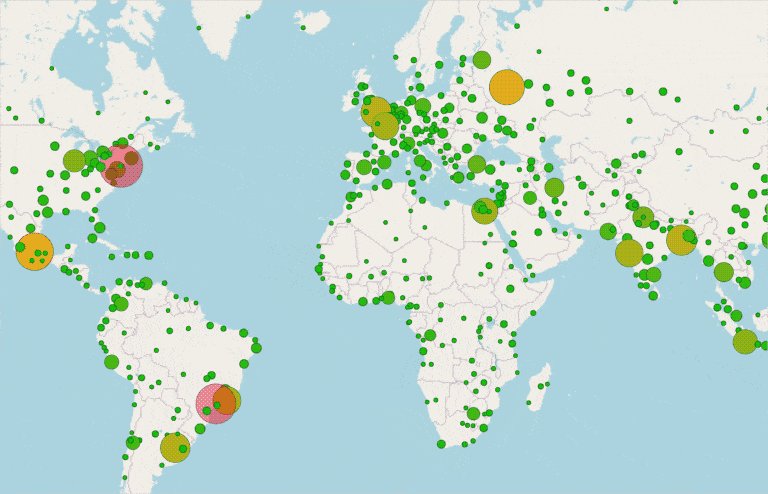
インタラクティブな高速 Blazor チャート、グラフ
深い分析のための表現力豊かなダッシュボードを構築し、65 種類以上の高性能 Blazor チャートとグラフを使用して数百万のデータ ポイントをリアルタイムでレンダリングします。Blazor WebAssembly と Blazor Server の両方向けに最適化されており、最も要望の多かった Blazor コンポーネント (株価チャート、折れ線チャート、棒チャート)が含まれています。 Ignite UI for Blazor は、高性能 Blazor コンポーネントと Blazor チャートの機能に対するフィンテックとビジネスのニーズを満たします。

Blazor WebAssembly vs. Blazor Server
Ignite UI for Blazor のコンポーネントは、すべて Blazor WebAssembly アプリと Blazor Server アプリで完全にサポートされています。どちらの Blazor モデルを選択すべきか迷っている方のために、Blazor WebAssembly と Blazor Server を簡単に比較してみました。
最適なモデルを選択できますので、この Blazor アプリでは Blazor コンポーネントの使い方に制限はありません。
人気の Blazor コンポーネント
すべての C# コントロールとBlazorコンポーネントは、必要な機能とパフォーマンスをすべて備えた企業向けに構築されているため、豊富な機能を備えた美しくモダンなBlazorアプリを提供できます。Blazor WebAssembly の完全サポートと、最高の UX を実現するためのあらゆるモダンブラウザへのデプロイ機能を含みます。

Blazor UI コンポーネント一覧
Ignite UI for Blazor UI コントロールとコンポーネントの完全なリストをご覧ください。フル機能で使いやすいBlazorコンポーネントにより、データが豊富でレスポンシブな Web アプリを 10 倍の時間効率で作成できます。
リファレンス アプリケーション
次のBlazorプロジェクトでは、Blazorコンポーネントとコントロールのライブラリを使用して専門的に設計および開発されたサンプル アプリケーションを使用して、C# と .NET 8 を使用してデータが豊富なアプリを作成するのに役立つ UI とデザインを提供します。
全てのリファレンス アプリケーションを見るリソース
これらの役立つリソースを活用して、より優れたBlazorアプリの構築を以前より早く始めましょう。Blazorコンポーネントとは何か、Blazor CLI を初めてセットアップする方法から、Blazor UI ツールキットの標準化など、ハンズオン チュートリアル、ビデオ、最新のブログ記事ですべてをすばやく学ぶことができます。
ヘルプとサンプル
Blazorプロジェクトを開始するために必要なものがすべて揃っています。
製品価格
Ignite UI for Blazorは以下のバンドル製品に含まれています。ご要件に合わせて3つの製品プランからお選びください。(製品比較表はこちら)
Webアプリケーション開発を高速化するUIコントロールライブラリ、ドラッグアンドドロップでコードを生成できるローコードデザインツールを提供します。
1開発者あたりの年間サブスクリプション価格
複数年割引
Web・デスクトップ・モバイルアプリケーション開発を効率化する、ソフトウェア開発チームのためのオールインワンUI/UX開発ツールキットです。
1開発者あたりの年間サブスクリプション価格

Infragistics Blog

Blazor に関するよくある質問 (FAQ)
Ignite UI for Blazorに関する質問と回答
What is Blazor?
Blazorは Microsoft によって開発され、開発者が JavaScript の代わりに C#、HTML コード、Razor構文を使用して機能豊富な Web アプリを作成できるようにする無料のオープンソース Web フレームワークを表しています。サーバーサイドアプリの構築はBlazor Server で行われますが、Blazor WebAssembly はクライアントサイドアプリをブラウザーで直接実行します。Infragisticsは、Blazor.
How does Blazor work?
Blazor は、.NET で 構築されたブラウザ上で動作するモダンな Web アプリケーションを構築するためのフレームワークです。Blazor では、サーバーサイド(Blazor Server)またはクライアントサイド(Blazor WebAssembly)の 2 種類のレンダリングモデルで Web アプリケーションを構築することができます。
- Blazor Server アプリケーションは、ASP.NET Core Razor ページを実行するサーバー上の ASP.NET Core ホスティングされたアプリケーションです。処理はサーバー上で行われ、クライアントの HTML ページの更新はサーバーエンドポイントから SignalR 接続で行われます。
- Blazor WebAssembly は、C# で書かれた.NETアセンブリをブラウザ上で直接実行するシングルページアプリケーション (SPA) フレームワークでです。WebAssembly は、Web ページでバイナリコードを実行するためのオープンスタンダードです。このモードでは、アプリケーションと一緒にダウンロードされる .NET ランタイムに対して、コードが実行されます。 Web アプリケーションに 2 つのアプローチのどちらを使用する場合でも、クライアント コードとサーバー コードの両方に JavaScript ではなく C# を使用して Web アプリを構築でき、同時に Blazor の JavaScript 相互運用ブリッジで任意の JavaScript ライブラリを使用できます。
Is Blazor the future?
Blazor のユニークな価値は、JavaScript の代わりにC#でアプリケーションを作成することです。.NET開発者は、デスクトップアプリケーションから Web アプリケーションに移行するための素晴らしい道筋を含め、Web上で新しいインタラクティブな体験を構築するための優れた選択肢を得ることができます。JavaScript のフレームワークが移り変わる一方で、Microsoft の ASP.NET は 20 年 たった今でも健在です。ASP.NET にはさまざまなバリエーションがありますが、どのバージョンの ASP.NET にも共通する一貫したテーマは、C#プログラミング言語と .NET フレームワークです。20 年 にわたり何百万人もの開発者に使われてきた .NET Framework のパワーと柔軟性は、今日の世界最大の(そして最小の)企業を動かしています。Blazor によって、最新のフレームワークでWebアプリケーションを構築するための道が開かれたのです。Blazor の将来について、マイクロソフトは Blazor Server と Blazor WebAssembly の両方について強力なロードマップを持っています。プラットフォーム機能、パフォーマンス強化、.NET 5での長期サポート、.NET 6 への移行も Microsoft から発表されています。Infragistics では、Blazor の将来性を信じ、UI コントロールやコンポーネントに投資し、Blazor で最高のアプリを構築できるようにします。
What is Blazor app?
Blazor アプリは、ASP.NET、C#、.NET Framework を使って構築されたインタラクティブな最新の Web アプリケーションで、Web 上であらゆるタイプの業務用アプリケーション、生産性アプリケーション、SaaS アプリケーションを動作させることが可能です。ASP.NET Blazor は、Blazorは .NET でインタラクティブなクライアントサイドの Web UI を構築するためのフレームワークです。Blazor アプリは、Angular アプリや React アプリとは以下の点で異なります。
- 開発者は JavaScript の代わりにC#を使っていますが、JavaScript を使うことをやめさせようとしているわけではありません。
- 開発者は、数十年にわたるセキュリティと信頼性が組み込まれた .NET Framework をフルに活用することができます。
- ASP.NET Core を利用して、クライアントとサーバーでアプリケーションロジックを共有することができます。
- ASP.NET Core を使ったサーバーベースのモデルか、WebAssembly を使ったピュアなクライアントサイドのモデルか、開発者は選択することができるのです。
- Blazor の WebAssemby 処理は、.NET ランタイムを用いてクライアント上のブラウザで全て行われる。Blazor アプリはC#クラス、C#ライブラリ、JavaScript ライブラリ、Razor ページを使って構築されます。Razor ページは .razr ファイルとして表され、開発者は HTML マークアップと C# コードを 1 つのページで組み合わせることができます。
What are Blazor components?
Blazor コンポーネントは、クライアントサイドの UI ロジックとコンポジションに使用される .NET アセンブリに組み込まれた再利用可能な .NET C# クラスです。Blazor コンポーネントは Blazor ウェブアプリケーションの UI(C#コード、HTMLマークアップ、その他のコンポーネント)の要素を表し、ページ、フォーム、データグリッド、データチャート、または HTML としてレンダリングされるページのあらゆる側面が含まれます。コンポーネントは、インタラクション、イベント、レンダリングロジックを処理します。コンポーネントは、Razor クラスライブラリや NuGet パッケージとして、Web アプリ内や異なる Web アプリ内で入れ子にして再利用することが可能です。Blazor コンポーネントの Razor ページの利点は、開発者が HTML マークアップ、JavaScript、C# を 1 つのファイルに含めることができ、Visual Studio のインテリセンスとデバッグの力を使ってコンポーネントとページの開発を加速させることができることです。インフラジスティックスは 30 以上のBlazorコンポーネントを提供しており、2021年には Blazor コンポーネントに多額の投資を行い、未来のアプリを構築するために必要なものをさらにお届けしていきます。
How is Blazor performance compared to other frameworks?
パフォーマンスは、どんなアプリケーションフレームワークの成功にも不可欠です。もし操作が遅かったり、ページのレンダリングが遅かったり、インタラクションが遅かったりしたら、フレームワークは採用されないでしょう。マイクロソフトはこのことを誰よりもよく知っています。Blazor では、どんな新しい技術でもそうですが、バージョン1では常に問題が発生し、そのうちのいくつかはパフォーマンスに関するものです。Blazor の最大の問題は、.NET Framework と実際のアプリケーションを実行する WebAssembly を含むパッケージのサイズにあります。WebAssembly は単なる HTML ページではなく、サーバーからクライアントに送信されるDLLやバイナリを含むため、初期ペイロードが大きくなるリスクがあり、Web 上の SaaS アプリであれば、その影響を受ける可能性があります。社内の業務用アプリの場合、ペイロードサイズは通常関係ありません。Microsoft は Blazor のパフォーマンスの問題に取り組んでおり、初期ペイロードサイズからクライアントでのランタイム実行の全体的なパフォーマンスに至るまで、様々な問題に取り組んでいます。インフラジスティックスでは、今から2021年秋に .NET 6 がリリースされるまでの間に、これらの問題に対処することを期待しています。
Is Blazor production ready?
Blazorはプロダクションレディであり、実際、現在多くの中小企業やエンタープライズ企業が Blazor を利用しています。Blazor は 2018 年に Microsoft からリリースされましたが、2020 年 5 月19 日 に Blazor WebAssembly が正式リリースされたあたりから、Blazor の盛り上がりは最高潮に達しています。Blazor WebAssembly は、Angular や React が踏襲するアプリケーションを書くための SPA (Single Page Application) パターンに密接にマッチしています。つまり、アプリケーションはビジネスロジックを実行するために Web サーバーに依存せず、ブラウザ上で実行でき、Webサーバーはクライアントに静的コンテンツを提供するためにのみ必要なのです。さらに良いことに、C# を知っている .NET 開発者であれば、JavaScript を知らなくても Blazor を使ってモダンでインタラクティブな Web アプリケーションを構築することができるのです。Blazor は、Windows Forms や WPF から Web への移行を検討しているような社内業務用アプリケーションに最適です。2021年には成長が加速し、顧客は Blazor アプリケーションの構築を本格的に開始すると見ています。
How do I Create a Blazor app?
Blazor アプリの作成は簡単です。
Blazorアプリの前提条件
- ASP.NET と Web 開発をインストールした Visual Studio 2019 バージョン 16.6 for Windows またはバージョン 8.6 for Mac をインストールしてください。
- Visual Studio Code を使用している場合は、.NET 5 SDK をインストールします。
Visual Studio でBlazorアプリを作成する
- Visual Studio を起動します。
- 「新しいプロジェクトの作成」をクリックします。
- 「Blazor アプリ」を選択し、「次へ」をクリックします。
- プロジェクト名、場所、ソリューション名を変更するか、デフォルトのままにして、「次へ」をクリックします。
- ASP.NET Core を使ってサーバーサイドの Web アプリを作成する場合は Blazor Server App を、クライアントで実行する WebAssembly を作成する場合は Blazor WebAssembly App を選択します。
- Blazor WebAssembly App を選択した場合、ASP.NET Core hosted チェックボックスをチェックします。アプリのアセットが静的ファイルとして ASP.NET Core サーバーにデプロイされ、クライアントに静的コンテンツを提供するからです。
- 「作成」ボタンをクリックします。
Visual Studio Code による Blazor アプリのコマンドラインでの作成
- Visual Studio Code で、新しいターミナルを開きます。
- ターミナル プロンプトで、作成する Blazor アプリの種類、Blazor WebAssembly または Blazor Server に基づいて、次のいずれかを入力します:
dotnet new blazorwasm
dotnet new blazorserver
コマンドラインで Blazor アプリを作成するためのすべてのオプションを学ぶには、-h を使用してヘルプ オプションを取得します。
dotnet new blazorwasm -h
dotnet new blazorserver -h
What is Ignite UI for Blazor component library?
Ignite UI for Blazorは、リッチで応答性の高いWebアプリケーションの構築を目指す C# および .NET 開発者向けに設計された、Blazor コンポーネントとコントロールの完全なライブラリです。Blazorコンポーネントライブラリには、より良いビジュアライゼーションのための 60 以上のデータ チャートやグラフ、高速なデータグリッドやテーブル、ユーザーインターフェース (UI) コンポーネントが含まれています。
What makes Ignite UI for Blazor components different from other UI toolkits?
Ignite UI for Blazor は最も完成度の高い、C# および .NET 開発者向けに専門的に設計・開発されたエンタープライズグレードの UI コンポーネントライブラリです。インフラジスティックスは業界リーダーとして 30 年以上、業務アプリケーション利用に最適な製品を提供しております。また、初めて Blazor 開発に取り組まれるお客様にも安心してご利用頂けるよう、手厚いサポートサービスを併せてご提供しております。モダンで革新的な Blazor アプリケーションの構築に必要な全てが Ignite UI for Blazor に含まれています。
How often does Infragistics release updates to their Blazor UI Components?
インフラジスティックスは毎月マイナーアップデートをリリースしていますが、年に 2 回のビッグリリースでは、新しい Blazor コンポーネント、製品機能、機能強化を行っています。
How does the pricing and licensing for Ignite UI for Blazor work?
Blazorコンポーネントは、Ignite UIバンドルの一部として含まれています。1 つの開発者ライセンスは、1 年間の標準サポートと更新プログラムを含む 1 年間のサブスクリプションで 160,000円からです。また、複数年ライセンスの割引も提供しています。価格の詳細については、価格ページを参照してください。
How do I get started with Ignite UI for Blazor?
始めるのに最適な場所は、Ignite UI for Blazorドキュメントと入門資料です。Visual Studio を使用してBlazor Server アプリ、Blazor WebAssembly アプリ、および .NET MAUI Blazorアプリを作成するための手順が説明されています。既存のアプリケーションにIgnite UI for Blazorを追加することもできます。Ignite Ignite UI for Blazorパッケージのインストールに進んでください。
Can I deploy an application that uses Ignite UI for Blazor components to multiple customers?
Ignite UI for Blazor のコンポーネントやコントロールを使用したアプリケーションを、無制限のクライアントにデプロイすることができます。柔軟性のあるプランで、開発者ごとのライセンスのみで、ランタイム、ロイヤリティ、デプロイメント費用は一切かかりません。
Where can I find Blazor component samples and sample applications?
インフラジスティックスのチームは、Blazor コード サンプルの包括的なライブラリを管理しており、これらのライブラリにアクセスできます。 また、チーム コラボレーション アプリ、eコマース、トラベルなどを含むサンプル アプリケーションのライブラリもあります。 Blazor サンプル アプリケーションについては こちらをご利用ください。
Are Blazor components in Ignite UI compatible with .NET 8?
Infragistics Ultimate 22.2 リリースの時点で、すべてのBlazorコンポーネントは .NET 8 と互換性があります。Infragistics チームは、.NET のメジャー リリースを常に監視し、すべてのコンポーネントの互換性を維持しているため、開発者は妥協することなくインパクトのある UX とフル機能のアプリを作成できます。










インフラジスティックスと接続する
最新のニュースとアップデートを入手するにはフォローしてください