<Grid x:Name="layoutRoot">
<ig:XamShapeChart ItemsSource="{Binding}"
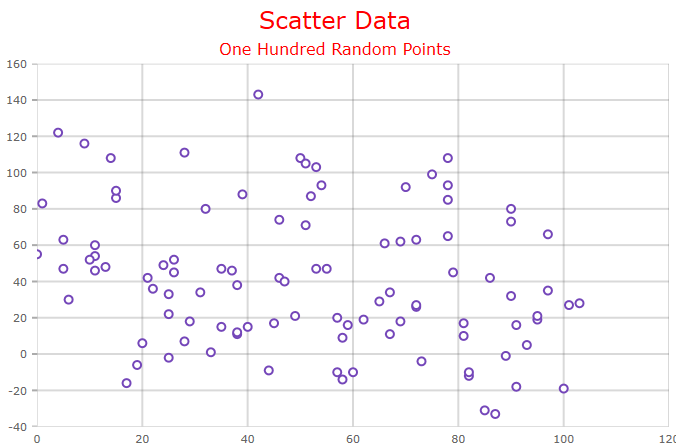
Title="Scatter Data"
TitleForeground="Red"
TitleFontFamily="Verdana"
TitleFontSize="24"
Subtitle="One Hundred Random Points"
SubtitleForeground="Red"
SubtitleFontFamily="Verdana"
SubtitleFontSize="16" />
</Grid>