
このトピックではコード例を使用して、XamShapeChart コントロールを WPF アプリケーションに追加する方法を説明します。
以下の手順は、XamShapeChart を WPF アプリケーションに追加する方法を示します。
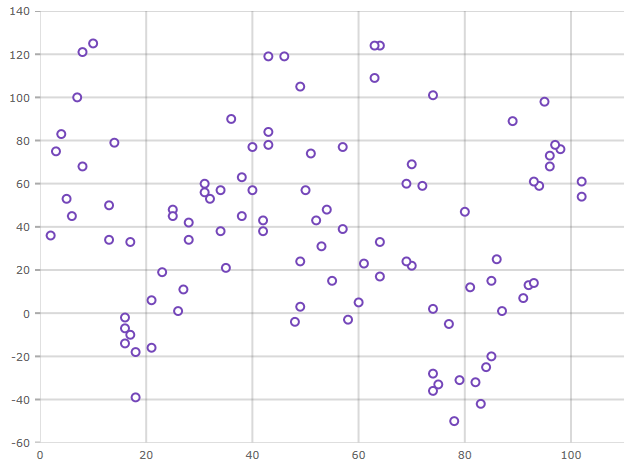
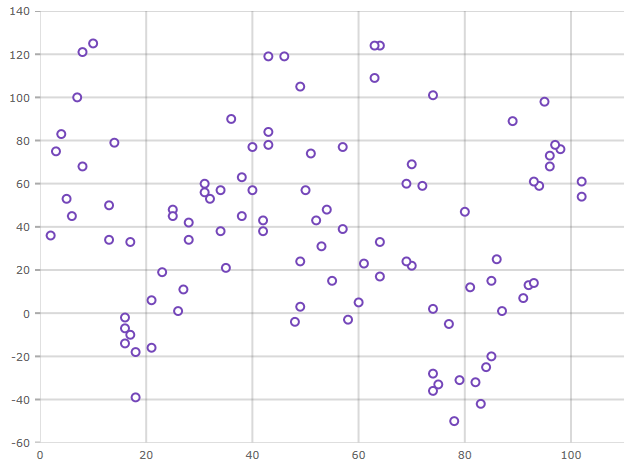
以下は XamShapeChart の画像です。

以下の NuGet パッケージをアプリケーションに追加します。
Infragistics.WPF.Charts
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"C# の場合:
using Infragistics.Controls.Charts;VB の場合:
Imports Infragistics.Controls.Charts以下のコードは、表示に必要な最小限のコードとプロパティ設定で XamShapeChart コントロールを追加します。以下のコード はサンプル散布データのリソースを使用しています。
XAML の場合:
<Grid x:Name="layoutRoot">
<ig:XamShapeChart ItemsSource="{Binding DataCollection}" />
</Grid>C# の場合:
var data = new ScatterDataSource();
var shapeChart = new XamShapeChart();
shapeChart.ItemsSource = data;
this.layoutRoot.Children.Add(shapeChart);VB の場合:
Dim data As New ScatterDataSource()
Dim shapeChart As New XamShapeChart()
shapeChart.ItemsSource = data
Me.layoutRoot.Children.Add(shapeChart)結果を確認するために、プロジェクトをビルドおよび実行します。手順を正しく実装した場合、XamShapeChart は上記のプレビュー セクションで示したように表示されます。