
このトピックでは、主要機能、最小要件、ユーザー機能など、XamLinearGauge コントロールに関する概念的な情報を提供します。
このトピックは、以下のセクションで構成されます。
XamLinearGauge は、データをリニア ゲージの形で視覚化する Ultimate UI for WPF コントロールです。スケールおよび 1 つ以上の比較範囲と比較した主要な値をシンプルで簡潔に表示します。

XamLinearGauge コントロールは、データを魅力的な表現にするための機能を提供し、複数のアプリケーションを使用するシナリオも準備されています。
XamLinearGauge の機能には構成可能な向きや方向、視覚要素などがあります。このコントロールには、アニメーション化されたトランジションのサポートも組み込まれています。
以下の表で、XamLinearGauge コントロールの主な機能を簡単に説明します。
XamLinearGauge コントロールの表示領域は、論理的に以下の領域に分割されます: タイトル領域、予約領域、グラフ領域。
各領域は XamLinearGauge コントロールの一部の視覚要素に関連して異なる目的があります。
デフォルト設定ではありませんが、水平方向のリニア ゲージの場合、タイトル領域はその幅をタイトルとサブタイトルの両方またはいずれか長い方に合わせて自動的に設定します。さらにタイトル領域の幅を明示的に設定することもできます。この機能は、互いに接するようには位置した複数の XamLinearGauge コントロールのタイトル領域を同じ幅にして、統一性のあるルック アンド フィールにする場合に役立ちます。
予約領域 (1) - この領域は以下のように展開します。
スケールに沿った方向 - 予約領域はタイトル領域が存在しない場合に、コントロールの端または上の図に示すようにタイトル領域の端のいずれかより開始され、コントロールの端で終了します。
スケール全域
水平方向: 予約領域は、コントロールの下端から開始され、ラベルのフォントのサイズなどの書式設定に従い、番号ラベルと同じ高さまで上に広がります。
垂直方向: 予約領域は、コントロールの左端から開始され、スケール測定番号の大きさおよびラベルのフォントのサイズなどの書式設定に従い、番号ラベルと同じ幅まで右に広がります。
予約領域の主な目的は、スケールの番号ラベルに対して、水平方向にも垂直方向にも十分なスペースを与えることにあります。(方向が変化した場合、番号ラベルを表示するための各方向へのスペース要求に対応するために、予約領域はサイズを自動的に調整します。水平方向ではラベルの高さ、垂直方向では最大幅に合わせます。)これは、必ずしも番号ラベルを予約領域に配置する必要があることを意味しません。実際、ラベル行はスケール全域で、グラフ領域内のどこにでも配置できます。しかし、ラベル行を予約領域の外に配置しても、予約領域自体のスプレッドおよび位置にはまったく影響はありません。予約領域は変化せず、番号ラベルの高さと幅により (方向に従い) 決定されます。
さらに予約領域が重要なのは、内側の端がスケール全体のディメンションにおいてグラフ領域の最初の端を特定する点です。この端が、スケール全域に構成可能な視覚要素および視覚要素の一部を配置する範囲関連プロパティの参照マークの役割を果たします。(最も一般的な場合、これらのプロパティの正の値は視覚要素をグラフ領域の内部に置き、負の値は視覚要素を予約領域の内部に配置します。)
チャート領域 (2) - リニア ゲージの針、目盛、範囲、およびオプションで番号ラベルを表示する領域です。ラベルを除く視覚要素の範囲関連のプロパティはすべて、その端に対して測定されます。グラフ領域は、プレースホルダーではなくコントロール内部にスケールを配置する (正確には、スケールの視覚要素を配置する) 参照フレームとして役割を果たします。
グラフ領域のスプレッド:
スケールに沿った方向 - グラフ領域はタイトル領域が存在しない場合に、コントロールの端または上の図に示すようにタイトル領域の端のいずれかより開始され、コントロールの端で終了します。スケールの開始位置および終了位置は両方とも、グラフ領域の始点側の端 (水平方向の左端または垂直方向の下端) に対して測定されます。
スケール全域 - グラフ領域は、予約領域の端 (水平方向でグラフ領域の下端または垂直方向でグラフ領域の左端) から開始されます。予約領域の境界線で接しているグラフ領域の端は、スケールの一部の視覚要素の範囲関連プロパティに対する、スケール全域に視覚要素を配置するための参照点としての役割を果たします。
タイトル領域およびグラフと予約領域の配置は、位置の入れ替え (水平方向にグラフおよび予約領域が左側、タイトル領域が右側など) で設定できることに注意してください。この場合、タイトル領域はスケールの終点から開始されるため、グラフと予約領域はコントロールの端から始まりタイトル領域が始まる所で終わります。(詳細は、 タイトル / サブタイトルの構成トピックを参照)
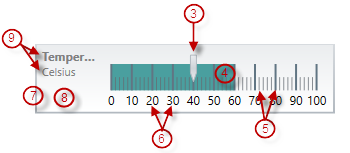
XamLinearGauge コントロールは、以下の視覚要素が特徴です(下の図を参照)。
針 (3) - コントロールにより表示される主要なメジャーで、バーとして視覚化されます。
比較範囲 (4) - 範囲は、スケール上で指定した値の領域を強調表示する視覚的な要素です。その目的は、パフォーマンス バー メジャーの質的状態を視覚で伝えると同時に、その状態をレベルとして示すことにあります。
目盛 (5) - 目盛は、リニア ゲージを読み取りやすくするために、目盛の間隔でスケールを分割して見せる役割を果たします。
主目盛 - 主目盛は、スケールの主要な区切りとして使用されます。表示間隔、範囲、およびスタイルは、対応するプロパティを設定し制御できます。
副目盛 - 副目盛は主目盛を補助し、スケールの数値を読み取りやすくするために追加して使用します。主目盛と同じ方法でカスタマイズできます。
スケール ラベル (6) - このラベルはスケールのメジャーを示します。
境界線 (7) - コントロールのディメンションを視覚的に区切る線です。
背景 (8) – 視覚要素が配置された背景のパターンおよび色を設定できます。
タイトル / サブタイトル (9) – グラフのタイトル、およびサブタイトルの形で示す追加の詳細。両方の要素ともタイトル領域に表示されます。コントロール上の位置はその領域に対して調整されます。

ツールチップ - 針を作成するための値、または異なる範囲に対応したそれぞれの値を示します。
各要素は複数の項目で構成することができます。
以下の表は、XamLinearGauge コントロールの視覚要素で構成できる項目を示します。構成できる項目の詳細は、この表の次に示す各視覚要素の説明で、図および構成するプロパティと一緒に参照できます。
以下の図は、下の表にリストされたタイトル領域関連の範囲を示しています。

以下の表は、リニア ゲージのタイトル / サブタイトルの構成できる項目を示し、管理に使用する XamLinearGauge プロパティにマップします。
以下の図は、下の表にリストされたスケール関連の範囲を示しています。
以下の表は、リニア ゲージのスケールで構成できる項目を示し、管理に使用する XamLinearGauge プロパティにマップします。
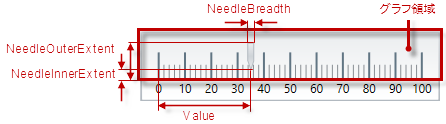
以下の図は、下の表にリストされた針関連の範囲を示しています。

以下の表は、リニア ゲージの針の構成できる基本項目を示し、管理に使用する XamLinearGauge プロパティにマップします。
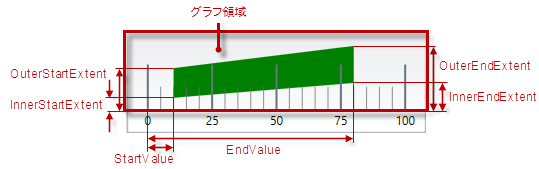
以下の図は、下の表にリストされた比較範囲関連の範囲を示しています。

以下の表は、リニア ゲージの比較範囲の構成できる項目を示し、管理に使用する XamLinearGauge プロパティにマップします。
以下の図は、下の表にリストされた背景関連の範囲を示しています。

以下の表は、リニア ゲージの背景で構成できる項目を示し、管理に使用する XamLinearGauge プロパティにマップします。
XamLinearGauge コントロールには、その TransitionDuration プロパティによるアニメーションの組み込みサポートが提供されています。アニメーション効果は、コントロール読み込み時および任意のプロパティの値が変更された時に発生します。デフォルトで、アニメーション化されたトランジションは無効になっています。ミリ秒単位で値を設定できるコントロールの TransitionDuration プロパティにより、ビューでコントロールをスワイプする時間枠を定義します。視覚要素は左下から右上に移動するスライド効果によって、すべて滑らかに表示されます。値を 0 に設定するとアニメーション トランジションが無効になります。
デフォルトで、XamLinearGauge コントロールは水平方向です。表示するスケールの範囲は、0 から 100 までです。コントロールの主目盛は 10 の間隔で表示され、主目盛間は副目盛で 3 つに区切られています。 タイトルまたはサブタイトルが表示されていない場合、背景色は白になります。境界線は、2 ピクセルのダーク グレーの線です。針または範囲が表示されていません。アニメーション化されたトランジションが無効です。
以下の図は、デフォルト設定の XamLinearGauge を示します。

XamLinearGauge コントロールは WPF コントロールの 1 つで、アセンブリとは別にコントロール自体を含んでいます。他のいくつかのアセンブリに依存します。リニア ゲージに針を表示するには、 Value プロパティの設定が必要です。
完全な要件の一覧については、 XamLinearGauge の追加を参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。