<ig:XamLinearGauge x:Name="linearGauge"
...
ShowToolTip="True"
/>このトピックではコード例を使用して、XamLinearGauge コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamLinearGauge コントロールはツールチップをサポートします。ツールチップは、針や比較範囲で示される値を表示するように、あらかじめ設定されています。各視覚要素に対応するツールチップは、プロパティ設定で個別に設定されています。
ツールチップの可視性 (有効 / 無効)、遅延 (ツールチップが表示されるまでのタイムアウト値が設定可能です)、値について、それぞれ設定できます。ツールチップの値はテンプレート、文字列、UI 要素に設定できるため、具体的なユース ケースをより詳細に示すことができます。
デフォルトでは、ツールチップは無効になっています。
以下の表は、ツールチップに関する XamLinearGauge コントロールで構成できる項目と管理に使用するプロパティをマップしています。
XamLinearGauge のツールチップを、表示または非表示 (デフォルト設定) にします。
以下の表は、要求ビヘイビアーをプロパティ設定にマップしています。
以下のコード例はツールチップを表示します:
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
ShowToolTip="True"
/>視覚要素がホバーされてからマウスツールチップが表示されるまでの遅延を設定できます。デフォルト値は 500 ミリ秒です。
以下の表は、要求ビヘイビアーをプロパティ設定にマップしています。
以下のコード例では、ツールチップの遅延として 2000 ミリ秒を設定します:
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
ShowToolTip="True"
ShowToolTipTimeout="2000"
/>針のツールチップは、値についてはデフォルトのシステム フォントを使用し、またコントロールの外観についてはデフォルトのスタイル設定で表示されます。カスタム設定の場合、ツールチップの値を文字列、UI 要素またはデータ テンプレートで設定します。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
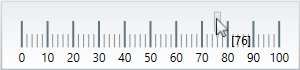
以下のコードでは、以下の設定の結果、ツールチップによって提供された針の値が角括弧に囲われて表示されます。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
Height="70"
Width="300"
ShowToolTip="True"
Value="76"
NeedleToolTip="[{Item}]"/>比較範囲のツールチップはデフォルトで、マウスでホバーしている範囲が厳密には範囲内ではない場合でも、区切り文字にハイフンを使用して範囲の開始値と終了値 (例:0 - 34) を表示します。事前に設定されている内容を変更するには、ツールチップ用のカスタム書式の設定や UI 要素の割り当て、またはデータ テンプレートを適用します。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
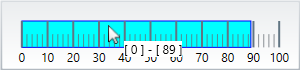
以下のスクリーンショットは、以下の設定の結果、ツールチップによって提供された比較範囲の値が角括弧で表示されている状態を示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
Height="70"
Width="300"
ShowToolTip="True">
<ig:XamLinearGauge.RangeToolTip>
<StackPanel Orientation="Horizontal" Background="White">
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.StartValue}"/>
<Run Text="]"/>
</TextBlock>
<TextBlock>
<Run Text=" - "/>
</TextBlock>
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.EndValue}"/>
<Run Text="]"/>
</TextBlock>
</StackPanel>
</ig:XamLinearGauge.RangeToolTip>
<ig:XamLinearGauge.Ranges>
<ig:XamLinearGraphRange Brush="Cyan"
EndValue="89"
Outline="Blue"
StartValue="0"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>このトピックの追加情報については、以下のトピックも合わせてご参照ください。