
0
このトピックではコード例を使用して、 XamLinearGauge コントロールの針を構成する方法を説明します。説明には、針が示す値、幅、位置、および書式設定が含まれます。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
<<ハイライト値針の構成,ハイライト値針の構成>>
針を構成するには、針の図形、サイズ、スケールでの位置を指定します。境界線の幅、色、塗りつぶし色などの針のルック アンド フィールを構成し、ツールチップを提供することも可能です。針の図形を指定するには、 NeedleShape プロパティを定義済みの針図形タイプまたはカスタム針タイプに設定します。定義済みの針図形は:
針
長方形
台形
三角形
デフォルトの針図形は、長方形の針本体と三角形のポイントを持つ針です。

カスタムな針図形タイプを指定するには、NeedleShape プロパティを “Custom” に設定します。
定義済みの図形をカスタマイズできます。図形をカスタマイズしないで定義済みの針図形を使用する場合、基本針を使用しています。カスタム図形を選択するか、定義済みの図形を範囲タイプまたは幅プロパティによってカスタマイズする場合、カスタム針の構成になります。
スケールで、針は Value プロパティによって指定した値に配置されます。
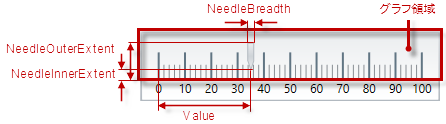
スケール全域のディメンションでの針位置は、 NeedleInnerExtent および NeedleOuterExtent プロパティにより、グラフ領域の端に対して構成できます。針図形は NeedleShape プロパティによって構成されます。針で使用する複数の定義済みの図形があります。カスタムな図形もサポートされます。

針のルック アンド フィールは、各プロパティ ( NeedleBrush、 NeedleOutline および NeedleStrokeThickness) を使用して塗りつぶし色、境界線の色および境界線の線幅をカスタマイズできます。
以下の表で、XamLinearGauge コントロールの針で構成できる要素を簡単に説明し、それらを管理に使用するプロパティにマップします。
注:
以下の表では、任意の動作と各プロパティ設定のマップを示します。
定義済みの図形またはカスタムな図形の針図形を構成できます。カスタムな図形の場合、新しい針図形を作成する必要があります。
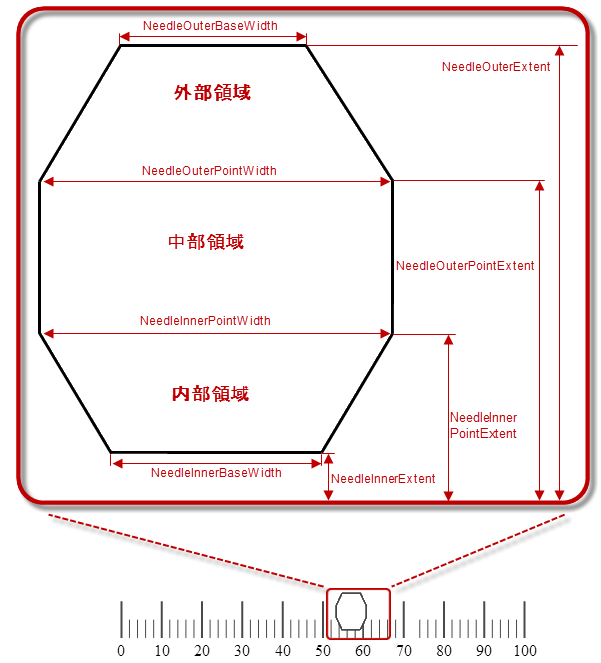
針図形を構成するには、幅と範囲を制御するプロパティを設定します。このプロパティは、針図形の 3 つの基本部分を定義します。基本部分 (垂直方向に上から下) は:
Outer 部分 – 針のスケールから一番遠い部分。
Middle 部分 – Outer 部分および Inner 部分の間にある部分。幅に関連するプロパティは 2 つのセグメントと共有されます。
Inner 部分 – 針のスケールに一番近い部分。
以下の画像は、水平方向が使用される場合、針図形に関連するプロパティを表示します。プロパティの詳細については、プロパティ リファレンスを参照してください。

針を構成するプロパティは、針の幅またはスケールからの範囲を構成するかどうかに基づいて 2 つのタイプがあります。
範囲タイプ プロパティ ( NeedleInnerExtent、 NeedleInnerPointExtent、 NeedleOuterPointExtent、 NeedleOuterExtent)
チャート領域の内部端に相対してスケール ディメンションで針の図形と位置を構成します。値は、スケール ディメンションでチャート領域の範囲の相対部分を表します。小数で指定されます (0.2 など)。0 はチャート領域の内部端で、1 は外部端です。
幅に関連するプロパティ ( NeedleInnerBaseWidth、 NeedleOuterBaseWidth、 NeedleInnerPointWidth、 NeedleOuterPointWidth)
NeedleBreadth プロパティに設定される基本値の相対する部分として定義される設定を示します。相対する部分は小数で指定されます。たとえば、 NeedleBreadth が 20 に設定し、NeedleOuterBaseWidth が 0.5 に設定される場合、外部の基本セグメントの実際サイズは 10 ピクセル (20 x 0.5 = 10) になります。
カスタム図形を構成する ( NeedleShape プロパティが “Custom” の) 場合、すべてのプロパティが適用されます。定義済み図形タイプの場合、この図形の描画が 3 つの基本図形をすべて使用しないため、この幅と範囲のサブセットのみを適用します。
以下のリストは、カスタム針の基本部分を構成するために必要なプロパティです。
Outer 部分 のプロパティ:
NeedleOuterPointExtent – Outer および Middle の基本部分の共有設定
NeedleOuterPointWidth – Outer および Middle の基本部分の共有設定
Middle 部分 のプロパティ:
NeedleOuterPointExtent – Outer および Middle の基本部分の共有設定
NeedleInnerPointExtent – Inner および Middle の基本部分の共有設定
NeedleOuterPointWidth – Outer および Middle の基本部分の共有設定
NeedleInnerPointWidth – Inner および Middle の基本部分の共有設定
Inner 部分 のプロパティ:
NeedleInnerPointExtent – Inner および Middle の基本部分の共有設定
NeedleInnerPointWidth – Inner および Middle の基本部分の共有設定
以下の表では、特定の針図形タイプをカスタマイズする場合に設定する図形構成プロパティを表示します。プロパティおよびその設定の詳細については、プロパティ リファレンスを参照してください。
以下の表は、針図形を構成するプロパティを説明し、適用する図形タイプおよび部分にマップします。プロパティはアルファベット順に紹介します。
以下の表は、このトピックで使用したコード例をまとめたものです。
この例は、カスタム ルック アンド フィール (3 ピクセル幅の茶色の境界線、オレンジの塗りつぶし) でデフォルトの針を設定する方法を紹介します。
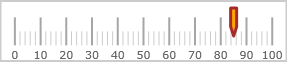
以下のスクリーンショットは、下記設定の結果、XamLinearGauge の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
Value="85"
NeedleBrush="Orange"
NeedleOutline="Brown"
NeedleStrokeThickness="3"/>C# の場合:
linearGauge.NeedleBrush = new SolidColorBrush(Color.FromRgb(255, 128, 0));
linearGauge.NeedleOutline = new SolidColorBrush(Color.FromRgb(102, 51, 0));
linearGauge.NeedleStrokeThickness = 3;
linearGauge.Value = 85;Visual Basic の場合:
.Value = "85"
.NeedleBrush = New SolidColorBrush(Color.FromRgb(255, 128, 0))
.NeedleOutline = New SolidColorBrush(Color.FromRgb(102, 51, 0))
.NeedleStrokeThickness = "3"以下のスクリーンショットは、以下の設定の結果、カスタムなチョウ形の針を定義したことを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
NeedleShape="Custom"
Value="50"
NeedleInnerExtent=".4"
NeedleOuterExtent=".6"
NeedleInnerPointExtent="0.1"
NeedleOuterPointExtent=".9"
NeedleInnerBaseWidth="0"
NeedleOuterBaseWidth=".1"
NeedleInnerPointWidth=".3"
NeedleOuterPointWidth=".35"/>C# の場合:
linearGauge.NeedleShape = LinearGraphNeedleShape.Custom;
linearGauge.Value = 50;
linearGauge.NeedleInnerExtent = .4;
linearGauge.NeedleOuterExtent = .6;
linearGauge.NeedleInnerPointExtent = .1;
linearGauge.NeedleOuterPointExtent = .9;
linearGauge.NeedleInnerBaseWidth = 0;
linearGauge.NeedleOuterBaseWidth = .1;
linearGauge.NeedleInnerPointWidth = .3;
linearGauge.NeedleOuterPointWidth = .35;Visual Basic の場合:
.NeedleShape = LinearGraphNeedleShape.Custom
.Value = "50"
.NeedleInnerExtent = ".4"
.NeedleOuterExtent = ".6"
.NeedleInnerPointExtent = ".1"
.NeedleOuterPointExtent = ".9"
.NeedleInnerBaseWidth = "0"
.NeedleOuterBaseWidth = ".1"
.NeedleInnerPointWidth = ".3"
.NeedleOuterPointWidth = ".35"[[ハイライト値針の構成]] == ハイライト値針の構成
以下のスクリーンショットは、以下の設定の結果、ハイライト針が有効になっている XamLinearGauge コントロールの外観がどのようになるか示しています。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。